X-Cart:Banner System
Contents
Overview
Banner System is a banner management solution for your X-Cart based store. It is an X-Cart module that allows you to create banners and easily embed them in your store's pages using nothing but the tools provided in the Banner System section of your store's Admin area.
The system supports rotating banners, that is, banners in which promotion messages and images transition from one to another like in a slideshow. Strategically placed rotating banners can help you maximize advertising text and image space on your store site without overwhelming your site visitors with informaion. They can also improve your site's overall appearance by making it look more professional.
With Banner System, you do not need to be a webmaster or a web developer to get your promotions displayed on the storefront. Adding a banner to your X-Cart based store has never been easier: all you need to do is provide banner content and adjust a few settings, like banner position, size, display period and - for rotating banners - the transition effect to be used. It is possible to create banner ads using both images and HTML code, including JavaScript. You have full control over your banners' location: you can have your banners displayed at the top, left, right or bottom of the page, and, of course, there can be more than one banner at any of the said locations. It is possible to define the pages on which each of your banners will be shown (for example, you can set up your banners to appear on the home page or in a specific product category). You also have control of when each of your banners should be published and how long it should stay up on your store site, so you will never have to worry that important information might not reach your customers on time.
Banner System is available as a built-in module in X-Cart GOLD PLUS and PLATINUM editions 4.5.3 or later. In the said editions, it does not require installation and can be enabled in the Modules section of X-Cart Admin area.
Enabling the Banner System module
After the Banner System installation has been completed, the module you have installed needs to be enabled in your store:
- In Admin area, go to the Modules section (Settings menu -> Modules).
- Choose the Banner System module by selecting the respective check box on the left.
- Click the Apply changes button. This activates the module.
Configuring the Banner System module
After the Banner System module has been enabled in your store, you should check and adjust its configuration:
- In the Modules section (Settings menu -> Modules), click the Configure link opposite the module name ('Banner System').
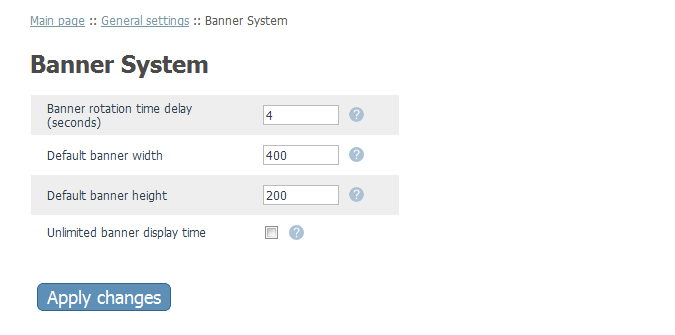
The module configuration page (titled by the name of the module) opens: - Adjust the settings on the module configuration page as needed. Detailed information regarding the Banner System module configuration settings is available below.
- Click the Apply changes button to save the changes.
Banner System module configuration settings
Here are a few notes on the Banner System module configuration settings:
- Banner rotation time delay: This setting is used for rotating banners. It allows you to set the length of time a banner image or HTML content is displayed within the banner container before being replaced with the next image/HTML content piece.
- Default banner width and Default banner height: These settings allow you to set the default width and height for your banners. "Default" means that the respective value will be used for banners for which a non-zero width/height value has not been provided in the banner properties. Note that your Default banner width and Default banner height values should be greater than 0 (zero), otherwise your banners using the default width and height will not be visible.
- Unlimited banner display time: This option sets unlimited display time for all banners. If it is enabled, banner display time settings of individual banners are ignored.
Creating and managing banners with Banner System
Getting started with creating banners: choosing banner location
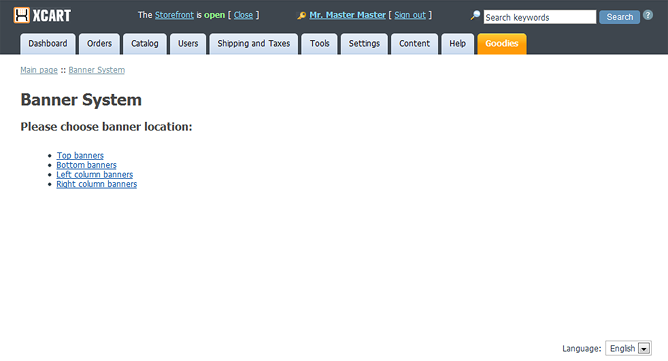
Banners are created and managed using the Banner System section of the Admin area (Content menu -> Banner System). When you open this section, you see a menu allowing you to choose the location where you want to add or edit banners:
To access banner management tools, you should choose the banner location you require and click the respective menu item. For example, if you wish to create a banner that will be displayed at the top of your site's main column, you should click Top banners.
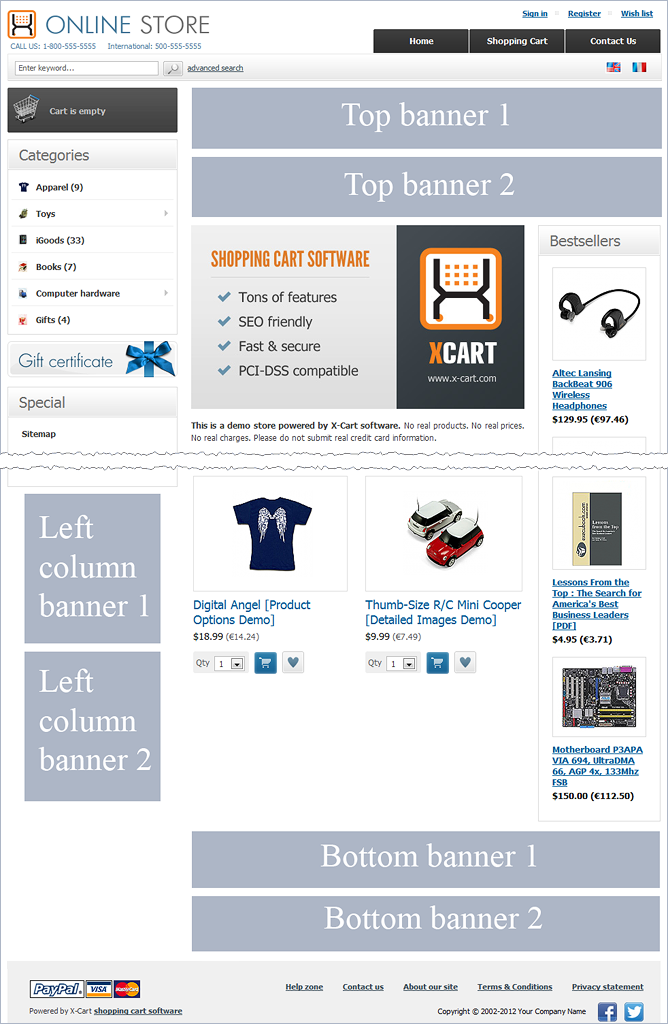
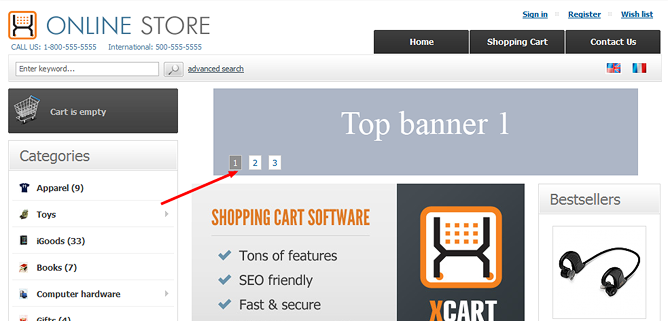
The screenshot below provides an illustration of how banners are placed at the top, bottom and left column locations (The number of banners shown, as well as their sizes , are merely an example):
The top, bottom and left column banner locations are supported by all standard X-Cart skins. The skin Light&Lucid (3-column), which is now the only skin with a right column, also provides support for the right column banner location.
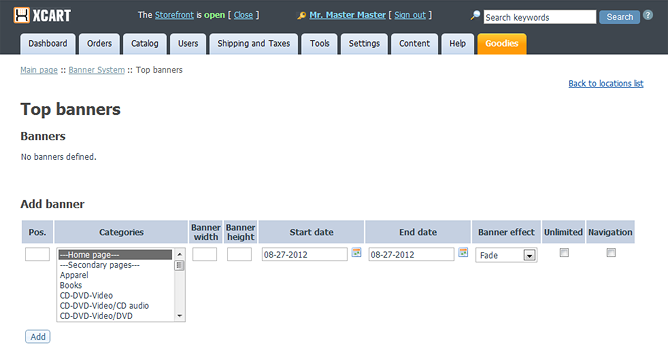
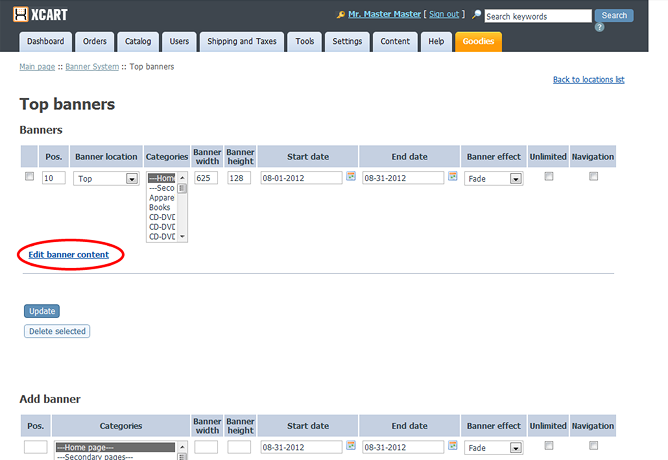
When you choose a banner location from the menu in the Banner System section, the respective banner management page opens. You should see a page like the following (The title of the page will be the name of the banner location selected).
The banner management page has two sections. The section titled Banners is a place where you can see a list of banners created for the current location; before any banners have been added, this list is empty. The section titled Add banner is where you add new banners.
Adding banners
Adding a banner basically includes two steps: 1. Creating a banner (i.e., a container that will hold your advertising content). 2. Filling the created banner with advertising content (images, text, etc).
To create a banner, you need to use the Add banner section on the banner management page. All you need to do is define the properties of the new banner and click Add. You do not need to worry too much about defining all the properties correctly from the very start: you will be able to edit any properties of the banner after it has been added. The following banner properties can be defined:
- Pos.: Position of the banner among other banners displayed at the current location. In all the standard banner locations (top, bottom, left, right), banners are ordered from top to bottom.
- Categories: Page(s) at which the banner is to be dislayed. You can select multiple items by holding down the Ctrl key. Secondary pages are pages like “Contact us”, “Register”, “My account”, etc.
- Banner width and Banner height: These settings define the size (width and height) of the container that will be used to display banner content.
- Start date and End date: These fields can be used to specify the period during which the banner should be displayed on the storefront.
- Banner effect: The effect to be used for transitioning from one banner "slide" (image or other type of content) to another. This is needed only for rotating banners; for banners containing a single slide, this property will be ignored. The complete list of available effects can be seen on the Effects Browser page.
- Unlimited: This option sets unlimited display time for the banner. If this option is enabled, the Start date and End date fields will be ignored.
- Navigation: This option enables a navigation bar that will allow your customers to browse specific slides within the sequence rotated by the banner:

This may be helpful, for example, when a banner slide changes before a customer is done reading it; in this case, the customer can go back to the slide they were reading simply by clicking the respective icon on the navigation bar, without having to wait a whole cycle.
After you click the Add button, the new banner is added to the Banners list above the Add banner section. Now you can fill it with advertising content.
To add content to a banner, click the Edit banner content link on the respective line of the Banners list.
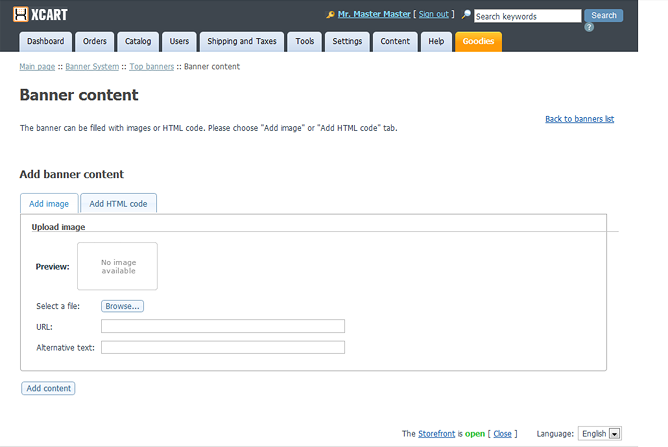
This opens the Banner content page:
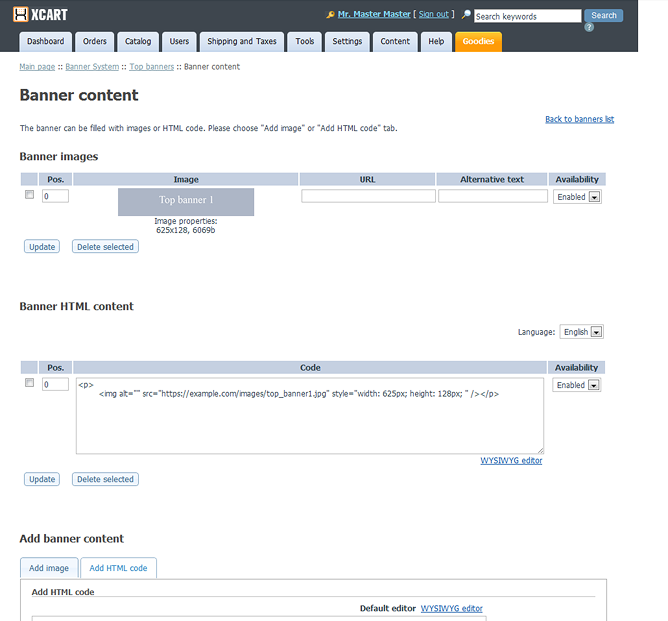
Here you can upload images and HTML code that will be your banner's "slides". Depending on the type of content you are going to upload, use the Add image or the Add HTML code tab of the Add banner content section. After you click the Add content button, the slide will be added. Image slides appear in the Banner images section, HTML code slides - in the Banner HTML content section in the upper part of the page:
Note that the Banner content page provides a language selector which allows you to translate the textual content of your banner to all the languages supported by your store. To add a translation, use the language selector to switch the Admin area interface to the language you require, then edit the slides in the Banner HTML content subsection to replace the text pieces contained in them with your translation, and click the Update button to save the changes.
Managing banners
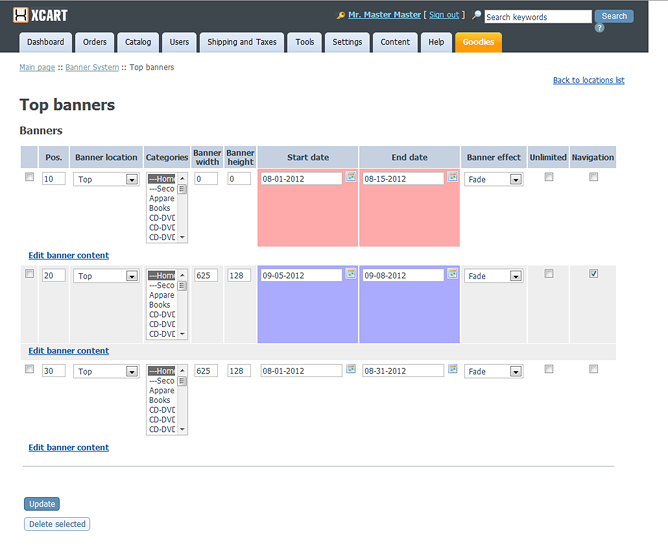
The Banners list allows you to manage banners at the current location. Each line in the list provides detailed information about a specific banner:
Detailed information about the meaning of specific banner properties (Pos., Banner location, Categories, Banner width, Banner height, etc) has been provided in the Adding banners section.
Note how information about banner display periods is color coded in the Banners list: banners marked in blue color have a start date set in the future; banners marked red are expired.
You can change any properties of your existing banners by editing the respective fields and clicking the Update button at the bottom. Updating the Banner location property will cause the banner to be moved from the current location to the one that has been selected from the Banner location box.
If you no longer need one or more of your banners, you can remove them at any time: simply selet the respective check boxes and click Delete selected.
You can also edit the content of any of your existing banners using the respective Edit banner content link. For example, you can add more slides to a banner, edit the content of existing slides, re-order the sequence in which the slides are displayed by the banner or temporarily disable certain slides.
Banner and image size recommendations
We do not provide recommendations as to the size of banners or image slides that you should use with Banner System. Every store has its own look, so you will need to use your best judgement when deciding how big your banners should be for each location. However, you can be sure that no matter what size you define for a banner and how big an image you decide to upload as a banner slide, it will not break the rest of your site's content:
- A banner with the Banner width property set to a value greater than the width of the column in which it is going to be displayed will be visible only partially (up to the maximum width allowed by the respective column).
- An image with a size larger than the banner container in which it is going to be displayed will be resized to fit the size of the banner container while retaining aspect ratio. For example, if the width and height of you banner container are, respectively, 400px and 200px, and you upload an image whose width and height are, respectively, 200px and 340px, the image will be resized to the banner container height value (200px).
If you wish to size your banner to the maximum width allowed by the column in which it will be displayed, the respective width can be found by looking at your store's skin-specific CSS file /xcart/skin/<skin_name>/css/altskin.css (or - for skins that do not have a skin-specific CSS file at the said location - in the file /xcart/skin/common_files/css/main.css). In this file, the width of the left and right columns of your site are set by the "width" property of the #left-bar and #right-bar elements like so:
#left-bar {
.....
width: 250px;
.....
}
#right-bar {
.....
width: 250px;
.....
}
According to the example above, the maximum width for banners displayed in both the left and right columns will be 250px.
Finding out the width of the main column is a bit more complicated: you need to take the values of the margin-left and margin-right properties (or the respective values as specified by the margin shorthand property) of the #center-main element and subtract them from the the value of the width property of the #page-container element. For example, if we have a look at the altskin.css file for the ideal_comfort skin, we'll see that #page-container width is specified as 960px:
#page-container {
width: 960px;
...
}
whereas the margin properties of the #center-main element are specified as "margin: 0 0 0 270px;":
#center-main {
margin: 0 0 0 270px;
}
(The format is "margin: top right bottom left;", so margin-right property is 0 and margin-left is 270px). Now if we add up 0 and 270px, and subtract the resulting value from 960px, we'll get 690px. This means that the maximum width for banners displayed in the main column (both the top and bottom locations) is 690px.
Banner System FAQ
Q: How can I change the Banner System navigation buttons?
A: The main Banner System styles are defined in the file skin/common_files/modules/Banner_System/main.css.
The class "#banner_system_navigation" defines the location of the banner navigation bar. By default, the navigation bar is located on top of the banner in the left-bottom part.
If you wish the navigation bar to be displayed, for example, below the banner (without overlapping the banner images), remove the following line:
position: absolute;
If you wish the navigation bar to be displayed on the right, replace this line:
left: 50px;
with the following one:
right: 50px;
(Note that 50px is just an example; you can use a different value.)
The class ".banner_system_navigation a" defines the appearance of navigation numbers. The class ".banner_system_navigation a.activeSlide" defines the appearance of the active navigation number (the one matching the currently displayed banner slide).
To replace the navigation numbers with bullets, open the file skin/common_files/modules/Banner_System/js/jquery.cycle.all.js and replace the line:
a = '<a href="#">'+(i+1)+'</a>';
with the following line:
a = '<a href="#"> </a>';
You will also want to make some css changes for the classes ".banner_system_navigation a" and ".banner_system_navigation a.activeSlide"; for instance, you will need to add the background-image property.
Q: I want my banner to be displayed in a different location on my site, not in the location offered by the Banner System module by default. How can I move the banner to the desired location?
A: If you open the file customer/content.tpl for the skin your store is using, you will notice the code for adding top and bottom banners:
Top banners:
{if $active_modules.Banner_System and $top_banners ne '' and !($main eq 'catalog' and $cat eq '')}
{include file="modules/Banner_System/banner_rotator.tpl" banners=$top_banners banner_location='T'}
{/if}
Bottom banners:
{if $active_modules.Banner_System and $bottom_banners ne ''}
{include file="modules/Banner_System/banner_rotator.tpl" banners=$bottom_banners banner_location='B'}
{/if}
The code for adding right- and left-column banners can be found, respectively, in the files customer/left_bar.tpl and customer/right_bar.tpl:
Left column banners:
{if $active_modules.Banner_System and $left_banners ne ''}
{include file="modules/Banner_System/banner_rotator.tpl" banners=$left_banners banner_location='L'}
{/if}
Right column banners:
{if $active_modules.Banner_System and $right_banners ne ''}
{include file="modules/Banner_System/banner_rotator.tpl" banners=$right_banners banner_location='R'}
{/if}
By changing the location of the above fragments of code you can change the location of the respective banners.
Note: The code for adding Top banners to your store's Home page can be found in the file customer/main/welcome.tpl.
Q: Is Banner System the same thing as affiliate banners?
A: No, affiliate banners are created by the module X-Affiliate. However, Banner System allows you to add JS code, so you can add your partners' affiliate banners to your store's pages via Banner System.
Q: What is the recommended storage location for Banner System images (database vs. filesystem)?
A: Like other types of images in X-Cart, Banner System images can be stored either in the database or on the file system. You can change their location using the Images Location section of your store's Admin area (For more information, see X-Cart:Images Location Management). We recommend storing large images on the file system; this way they will be cached and served faster.
Q: Why is it that the banners I have added are not rotating?
A: According to the way our module is designed, it rotates not the banners themselves, but the content within the banners. For example, if you want two images to be rotated, you need to create a banner and add two images within that banner, not create two separate banners with a single image each.