Difference between revisions of "X-Cart:Infinite Scroll"
(→Managing Infinite Scroll) |
m |
||
| (7 intermediate revisions by one other user not shown) | |||
| Line 6: | Line 6: | ||
In addition to stylish and convenient scrolling, it uses an adaptive number of products per line depending on monitor width -whatever display your customers use, standard or widescreen, the module will adjust the products list accordingly. 3 columns style is left in the past, use every inch of the customer’s monitor, display 4,5,6 - as many as possible - products per row. | In addition to stylish and convenient scrolling, it uses an adaptive number of products per line depending on monitor width -whatever display your customers use, standard or widescreen, the module will adjust the products list accordingly. 3 columns style is left in the past, use every inch of the customer’s monitor, display 4,5,6 - as many as possible - products per row. | ||
| − | <videoflash>M0GWk5ERflM|800|476</videoflash> | + | :<videoflash>M0GWk5ERflM|800|476</videoflash> |
===Why Infinite Scroll?=== | ===Why Infinite Scroll?=== | ||
| Line 44: | Line 44: | ||
# The installation script generates a new system fingerprint. Click '''Next''' to complete the installation. | # The installation script generates a new system fingerprint. Click '''Next''' to complete the installation. | ||
# Use the ADMINISTRATOR AREA link to log in to the Admin area.<br /><br /> | # Use the ADMINISTRATOR AREA link to log in to the Admin area.<br /><br /> | ||
| + | |||
| + | '''Important''': If you do not see the module in action after it has been installed and enabled, you are probably using a custom skin that overrides <u>skin/common_files/customer/main/products.tpl</u>. | ||
| + | |||
| + | In this case, add the following lines of code: | ||
| + | <pre> | ||
| + | {if $active_modules.Infinite_Scroll ne ''} | ||
| + | {include file="modules/Infinite_Scroll/main.tpl"} | ||
| + | {/if} | ||
| + | </pre> | ||
| + | before the last {/if} statement in the corresponding template file of your custom skin (e.g. <u>skin/my_custom_skin/customer/main/products.tpl</u>). | ||
==Enabling the Infinite Scroll add-on module== | ==Enabling the Infinite Scroll add-on module== | ||
| Line 52: | Line 62: | ||
==Managing Infinite Scroll== | ==Managing Infinite Scroll== | ||
| − | [[File:Infinite_scroll_admin_settings.png | border]] | + | :[[File:Infinite_scroll_admin_settings.png | border]] |
| − | + | <br> | |
| − | + | <b>You can enable the functionality for</b>: | |
| − | + | :* search results page | |
| − | + | :* category products page | |
| − | + | :* manufacturer products | |
| + | :* featured products | ||
| + | |||
| + | <b>Enable content loading indicator</b> - defines whether to display content loading indicator or not. | ||
| + | |||
| + | <b>Enable display mode selection in customer area</b> - customers can switch between display mods ("Page by page/All at once"). By disabling this field admin can hide the display mode section from the customer area. | ||
| + | <br> | ||
| + | :[[File:Inf_scroll_display_mod.png | border]] | ||
| − | + | <b>Enable "View more products" button</b> - when this option is enabled, the next page is not loaded automatically just by scrolling; to get more products displayed, the user needs to click the "View more products" button. | |
[[Category:X-Cart modules]] | [[Category:X-Cart modules]] | ||
[[Category:X-Cart user manual]] | [[Category:X-Cart user manual]] | ||
Latest revision as of 17:38, 3 December 2013
Contents
Overview
X-Cart's Infinite Scroll add-on module is a SEO friendly, quick, trendy Ajax-based extension which replaces boring pagination with Facebook-wall-like infinite scrolling to the pages of your X-Cart store. When you get to the bottom of the page it automatically loads more products.
In addition to stylish and convenient scrolling, it uses an adaptive number of products per line depending on monitor width -whatever display your customers use, standard or widescreen, the module will adjust the products list accordingly. 3 columns style is left in the past, use every inch of the customer’s monitor, display 4,5,6 - as many as possible - products per row.
Why Infinite Scroll?
Page speed - your customers no longer need to reload the entire page every time. Now that only the products are loaded (via Ajax), you save customer’s time. The faster the site, the better user experience, the more sales!
On top of that:
- Products scrolling for 4 lists. You can enable the functionality for search results page, category products page, manufacturer products, featured products ( each type of pages is managed individually).
- Pagination type selector. The customers may still switch to standard pagination they’re used to - via ‘display mode’ selector ( which can be hidden by the admin at all, though).
- Convenient back to top. ‘Back to top’ button in the bottom right corner for quick jump to the top of the page - tiny but so essential detail!
- Adaptive products list. Whatever display your customers use, standard or widescreen, the module will adjust the products list accordingly.
- SEO-friendly and quick
System requirements
To be able to successfully install and use the Infinite Scroll module, you must have a working copy of X-Cart version 4.3.0 or later installed on your server. Make sure that the version of the module is the same as the version of the installed copy of X-Cart.
Installation
To install the module for X-Cart 4.3.0 or higher:
- Obtain a distribution package for the Infinite Scroll add-on module by downloading it from the File Area section of your X-Cart Account. The distribution package you need is contained in the archive file infinite-scroll-x.y.z.tgz where x, y and z are the version numbers of the module. Make sure the version of the module is the same as the version of the installed X-Cart.
- Copy the distribution package to the X-Cart root directory on your server or hosting account.
- If you are using a Windows-based server, or a UNIX-based server without terminal access:
- a) Decompress the archive with the Infinite Scroll distribution package to a directory on your system using your favorite compression program (WinZIP or any other archiver with support for TAR files).
- b) Use an FTP client to upload all the files contained in the archive (retaining the directory structure) to the X-Cart root directory on your server or your hosting account.
- If you are using a UNIX-based server with terminal access:
- a) Use an FTP client to upload the archive with the distribution package to the X-Cart root directory on your server or your hosting account.
- b) Decompress the package using the following command:
tar -xzvf infinite-scroll-x.y.z.tgz
- Important: Make sure you keep the directory structure while unpacking and uploading the distribution package, otherwise some necessary files can be overwritten!
- In a web browser, run the installation script httр://<YOUR_XCART_DOMAIN>/install-infinite-scroll.php replacing the variable <YOUR_XCART_DOMAIN> with the actual domain name of your X-Cart store.
- Enter the Auth code, accept the License Agreement and click Next.
- The installation script patches the files and activates the module. Click Next to continue the installation.Note: if you are using custom skin, you will need to manually apply the patches to it. Otherwise, the module will not work in this skin.
- The installation script generates a new system fingerprint. Click Next to complete the installation.
- Use the ADMINISTRATOR AREA link to log in to the Admin area.
Important: If you do not see the module in action after it has been installed and enabled, you are probably using a custom skin that overrides skin/common_files/customer/main/products.tpl.
In this case, add the following lines of code:
{if $active_modules.Infinite_Scroll ne ''}
{include file="modules/Infinite_Scroll/main.tpl"}
{/if}
before the last {/if} statement in the corresponding template file of your custom skin (e.g. skin/my_custom_skin/customer/main/products.tpl).
Enabling the Infinite Scroll add-on module
After the Infinite Scroll add-on module installation has been completed, the module you have installed needs to be enabled in your store:
- In Admin area, go to the Modules section (Settings menu->Modules).
- Choose the Infinite Scroll module by selecting the respective check box on the left.
- Click the Apply changes button. This activates the module.
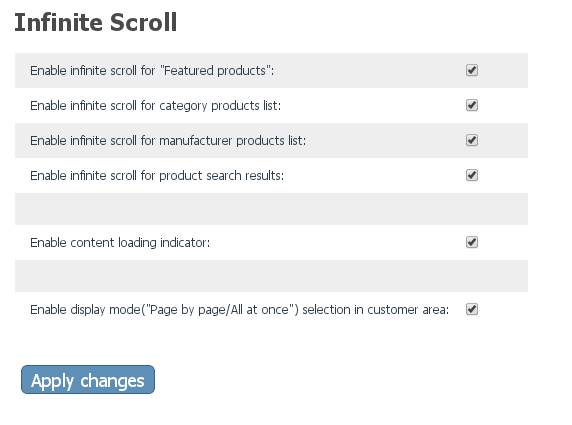
Managing Infinite Scroll
You can enable the functionality for:
- search results page
- category products page
- manufacturer products
- featured products
Enable content loading indicator - defines whether to display content loading indicator or not.
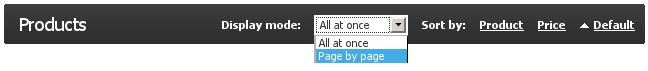
Enable display mode selection in customer area - customers can switch between display mods ("Page by page/All at once"). By disabling this field admin can hide the display mode section from the customer area.
Enable "View more products" button - when this option is enabled, the next page is not loaded automatically just by scrolling; to get more products displayed, the user needs to click the "View more products" button.