Difference between revisions of "Draft:X-Cart:X-Showroom"
m |
m |
||
| Line 58: | Line 58: | ||
# Add an image to be used in your banner: | # Add an image to be used in your banner: | ||
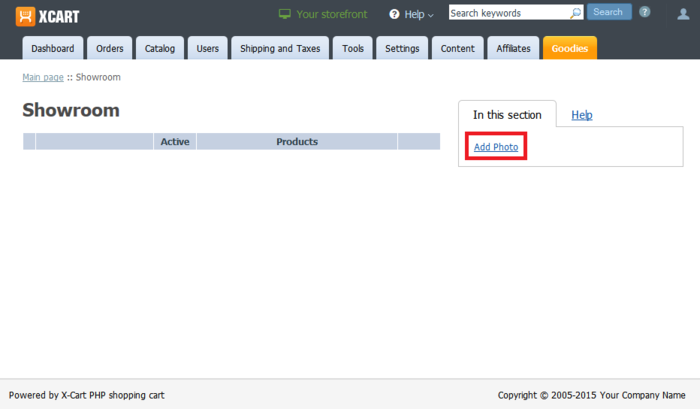
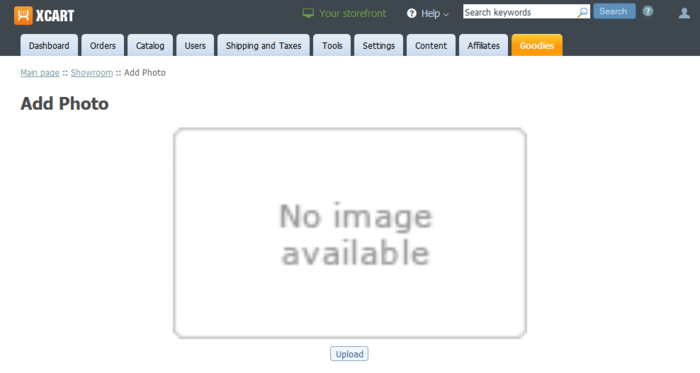
## In the Showroom section menu (the area on the right-hand side of the screen titled "In this section"), select "<u>Add Photo</u>".<br />[[File:showroom_add_photo.png|700px|border]]<br /><br />This opens the Add Foto page where you can add an image that will serve as the banner background against which product links will appear:<br />[[File:showroom_add_photo_page.png|700px|border]]<br /><br /> | ## In the Showroom section menu (the area on the right-hand side of the screen titled "In this section"), select "<u>Add Photo</u>".<br />[[File:showroom_add_photo.png|700px|border]]<br /><br />This opens the Add Foto page where you can add an image that will serve as the banner background against which product links will appear:<br />[[File:showroom_add_photo_page.png|700px|border]]<br /><br /> | ||
| − | ## Click the '''Upload''' button at the bottom of the page:<br />[[File: | + | ## Click the '''Upload''' button at the bottom of the page. The image upload manager dialog window will be displayed:<br />[[File:Choose_file.png]]<br /><br /> |
| + | ## Use the image upload manager to upload the image you require: Select the image from one of the three sources ('''File on this server''', '''File on your local computer''' or '''File on the Internet'''; for details see explanation below) and click the '''Apply''' button opposite the respective section of the dialog. | ||
| + | ##* '''File on this server''': | ||
| + | ##* '''File on your local computer''': | ||
| + | ##* '''File on the Internet''': | ||
| + | ## <br />[[File:showroom_photo_button.png|700px|border]]<br /><br /> | ||
# Create a link that will point from an area inside your banner to a certain product in your store (Mark the area of the banner image that you want to be clickable, then select the product to which the link should point). Add more links if necessary. | # Create a link that will point from an area inside your banner to a certain product in your store (Mark the area of the banner image that you want to be clickable, then select the product to which the link should point). Add more links if necessary. | ||
# Specify the pages of your store on which the banner should be displayed. | # Specify the pages of your store on which the banner should be displayed. | ||
Revision as of 16:20, 3 February 2015
Contents
Overview
Getting started
- Install the X-Showroom module:
- Make sure the installed module is active:
- Check and adjust the module configuration settings:
- Try creating some interactive banners using the Showroom section of your store's back end.
- Creating interactive banners
- View and manage the interactive banners you have added using the Showroom section of your store's back end.
- Managing interactive banners
Installing the module
Uninstalling the module
Activating the module
If the module X-Showroom is installed, but not active, you can enable (activate) it.
To enable the module:
- Go to the Modules section of your store's Admin area (Settings -> Modules).
- In the list of your store's installed modules, locate the entry for X-Showroom.
- Select the check box on the left of the module name.
The module will be enabled.
Deactivating the module
It is possible to temporarily disable (deactivate) the installed X-Showroom module. Deactivation stops the module from operation, but it does not remove any settings you made to the module configuration nor clear any data that was generated during the period that the module was in operation. If you wish to completely remove all the data related to using the module, you need to uninstall it. See Uninstalling the module for more info.
To disable the module:
- Go to the Modules section of your store's Admin area (Settings -> Modules).
- In the list of your store's installed modules, locate the entry for X-Showroom.
- Unselect the check box on the left of the module name.
The module will be disabled.
Configuring the module
After installation and activation, the X-Showroom module runs with the default parameters specified in its configuration settings. If you wish, you can adjust these parameters to better suit your needs; however, it is recommended to avoid using values that are too large or too small as it may negatively affect the usability of the user interface for the store administrator.
To adjust the module configuration:
- Go to the Modules section of your store's Admin area (Settings -> Modules).
- In the list of your store's installed modules, locate the entry for X-Showroom and click the Configure button next to it. (The Configure button is displayed only when the module is active).
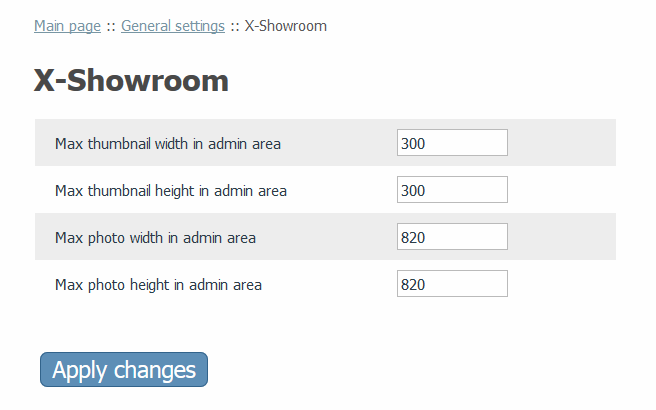
The X-Showroom module configuration settings page opens:
- Adjust the module settings as you require. Detailed information regarding the X-Showroom module configuration settings is available below.
- Click the Apply changes button to save the changes.
The configuration settings for the X-Showroom module are as follows:
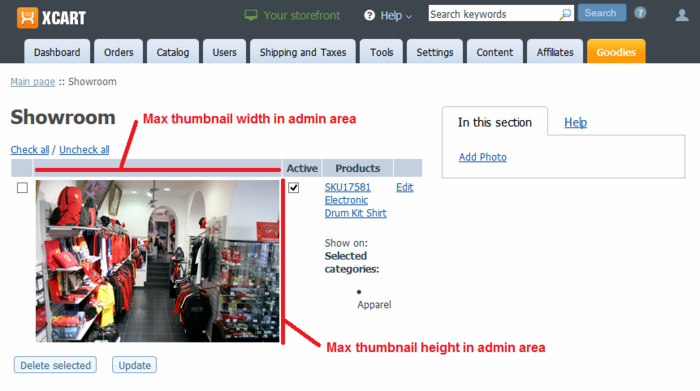
- Max thumbnail width in admin area and Max thumbnail height in admin area: These are the maximum pixel dimensions of a banner image thumbnail as displayed in the general list of uploaded banner images on the Showroom page (Content ->Showroom) in your store's Admin area:

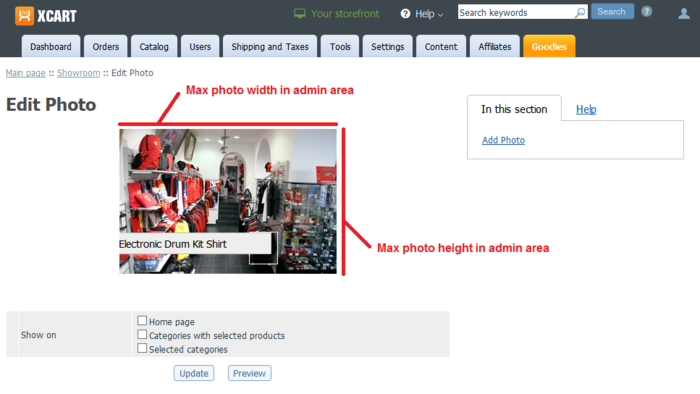
The default value for both these settings is 300 px. - Max photo width in admin area and Max photo height in admin area: These are the maximum pixel dimensions of a banner image displayed on the Edit Photo page in the Admin area where you tag the banner image with links to specific products:

The default value for both these settings is 820 px.
Creating interactive banners
Creation and management of interactive banners is done in the Showroom section (Content -> Showroom).
To create a banner, complete the following steps:
- Add an image to be used in your banner:
- In the Showroom section menu (the area on the right-hand side of the screen titled "In this section"), select "Add Photo".

This opens the Add Foto page where you can add an image that will serve as the banner background against which product links will appear:
- Click the Upload button at the bottom of the page. The image upload manager dialog window will be displayed:
File:Choose file.png - Use the image upload manager to upload the image you require: Select the image from one of the three sources (File on this server, File on your local computer or File on the Internet; for details see explanation below) and click the Apply button opposite the respective section of the dialog.
- File on this server:
- File on your local computer:
- File on the Internet:
700px
- In the Showroom section menu (the area on the right-hand side of the screen titled "In this section"), select "Add Photo".
- Create a link that will point from an area inside your banner to a certain product in your store (Mark the area of the banner image that you want to be clickable, then select the product to which the link should point). Add more links if necessary.
- Specify the pages of your store on which the banner should be displayed.
- Click Update to save the changes.
Managing interactive banners
The list of previously created interactive banners can be found on the Showroom page (Content -> Showroom).