Difference between revisions of "X-Cart:Customizing storefront"
(→Templates structure) |
|||
| (8 intermediate revisions by 2 users not shown) | |||
| Line 91: | Line 91: | ||
- If you screw something up badly, there is always a copy of the original template in skin1_original. It is recommended to make incremental backups so you don't lose everything you have been working on. | - If you screw something up badly, there is always a copy of the original template in skin1_original. It is recommended to make incremental backups so you don't lose everything you have been working on. | ||
| − | NB: this article is based on a forum thread crated by Balinor (thanx a lot to him for the work). You can read more about customizing X-Cart layout and other users' experience at this [ | + | NB: this article is based on a forum thread crated by Balinor (thanx a lot to him for the work). You can read more about customizing X-Cart layout and other users' experience at this [https://forum.x-cart.com/forumdisplay.php?f=18 forum thread] |
===JavaScript in templates=== | ===JavaScript in templates=== | ||
| Line 145: | Line 145: | ||
==CSS== | ==CSS== | ||
| − | You will find profound information to learn about CSS (Cascading Style Sheets) at | + | You will find profound information to learn about CSS (Cascading Style Sheets) at https://www.w3schools.com/css/css_intro.asp |
| Line 198: | Line 198: | ||
3. Click the Insert button to add the image. | 3. Click the Insert button to add the image. | ||
| − | ==Using Webmaster | + | ==Using Webmaster Mode== |
{{X-Cart:Using_Webmaster_mode}} | {{X-Cart:Using_Webmaster_mode}} | ||
| Line 221: | Line 221: | ||
- under "Displaying products" uncheck the field "The section 'Send to friend' on the Product details page is enabled.:" | - under "Displaying products" uncheck the field "The section 'Send to friend' on the Product details page is enabled.:" | ||
| − | ===How to remove Strike from MarketPrice | + | ===How to remove Strike from MarketPrice?=== |
{{XC 4.2}} | {{XC 4.2}} | ||
| Line 232: | Line 232: | ||
} | } | ||
</source> | </source> | ||
| + | |||
| + | {{XC 4.6}} | ||
| + | |||
| + | Edit the following code in the skin/common_files/main.css file: | ||
| + | |||
| + | <source> | ||
| + | .products .market-price-value { | ||
| + | background: transparent url(../../skin/ideal_responsive/css/../../common_files/images/spacer_black.gif) repeat-x left 11px; | ||
| + | font-size: 16px; | ||
| + | font-weight: normal; | ||
| + | } | ||
| + | </source> | ||
| + | |||
| + | Just remove the "background" property of the ".products .market-price-value" element. | ||
| + | |||
| + | For other default X-Cart skins, the ".products .market-price-value" element is defined in these CSS files: | ||
| + | |||
| + | <pre> | ||
| + | skin/ideal_comfort/css/altskin.css | ||
| + | skin/ideal_responsive/css/altskin.css | ||
| + | </pre> | ||
===I purchased or downloaded the template skin. How do I install it?=== | ===I purchased or downloaded the template skin. How do I install it?=== | ||
| Line 237: | Line 258: | ||
# Download the skin distributive from your File area and unpack it in the X-Cart directory on your server; | # Download the skin distributive from your File area and unpack it in the X-Cart directory on your server; | ||
# Run the install script, i.e. open http://[your_store]/[xcart_dir]/install.php in your browser; | # Run the install script, i.e. open http://[your_store]/[xcart_dir]/install.php in your browser; | ||
| − | # Enter the Auth code | + | # Enter the [[X-Cart:FAQs#What_is_Auth_code_and_where_can_I_find_it.3F|Auth code]]. |
# Proceed with the skin re-installation, you will be offered to select a desired color sheme, layout and dingbats set. Choose the skin. | # Proceed with the skin re-installation, you will be offered to select a desired color sheme, layout and dingbats set. Choose the skin. | ||
# Complete the re-installation and check how your store looks now. | # Complete the re-installation and check how your store looks now. | ||
| Line 326: | Line 347: | ||
6. Open the downloaded ZIP file with the customized theme and extract the contents of the <tt><u>css/%your_customized_skin%/</u></tt> directory to the original location of the theme in your X-Cart store; e.g., <tt><u>skin/%your_current_skin%/lib/jqueryui/</u></tt>. | 6. Open the downloaded ZIP file with the customized theme and extract the contents of the <tt><u>css/%your_customized_skin%/</u></tt> directory to the original location of the theme in your X-Cart store; e.g., <tt><u>skin/%your_current_skin%/lib/jqueryui/</u></tt>. | ||
| + | |||
| + | === How to parse language labels inside product descriptions? === | ||
| + | |||
| + | You should modify the corresponding skin templates that display the short and long product descriptions. For example, modify the following template file as described below: | ||
| + | |||
| + | <xcart_dir>/skin/common_files/customer/main/product_details.tpl | ||
| + | |||
| + | * find this line: | ||
| + | |||
| + | <pre> | ||
| + | <td class="descr">{$product.fulldescr|default:$product.descr}</td> | ||
| + | |||
| + | </pre> | ||
| + | |||
| + | * and change it to: | ||
| + | |||
| + | <pre> | ||
| + | <td class="descr">{eval var=$product.fulldescr|default:$product.descr}</td> | ||
| + | </pre> | ||
| + | |||
| + | Use the [[X-Cart:Customizing_storefront#Using_Webmaster_mode | "Webmaster mode"]] feature to find out which template to modify. | ||
==Troubleshooting== | ==Troubleshooting== | ||
| Line 331: | Line 373: | ||
{{XC 4.4}} | {{XC 4.4}} | ||
| − | ===WYSIWYG editor saves HTML-encoded text, while the default editor | + | ===WYSIWYG editor saves HTML-encoded text, while the default editor does not=== |
| − | + | For example the entered text shows html entities like <source>è à</source> instead of the proper characters like è à. | |
| + | |||
| + | As a solution, you can explicitly define whether or not to use HTML entities in the output: | ||
In the <u>skin/common_files/modules/HTML_Editor/editors/ckeditor/config.js</u> file, set | In the <u>skin/common_files/modules/HTML_Editor/editors/ckeditor/config.js</u> file, set | ||
| Line 361: | Line 405: | ||
==See also== | ==See also== | ||
| + | ===[[X-Cart:Editing_Skin_Files | Editing Skin Files]]=== | ||
| + | ===[[X-Cart:Customizing_Text_Labels | Customizing Text Labels]]=== | ||
| + | ==Other useful links== | ||
* [[X-Cart:Appearance Options]] | * [[X-Cart:Appearance Options]] | ||
* [[X-Cart:Customizing storefront layout]] | * [[X-Cart:Customizing storefront layout]] | ||
| + | [[Category:X-Cart user manual]] | ||
| + | [[Category:X-Cart developer guide]] | ||
| + | [[Category:X-Cart user manual]] | ||
| + | [[Category:X-Cart developer guide]] | ||
[[Category:X-Cart user manual]] | [[Category:X-Cart user manual]] | ||
[[Category:X-Cart developer guide]] | [[Category:X-Cart developer guide]] | ||
| Line 370: | Line 421: | ||
[[Category:X-Cart user manual]] | [[Category:X-Cart user manual]] | ||
[[Category:X-Cart developer guide]] | [[Category:X-Cart developer guide]] | ||
| − | + | [[Category:X-Cart user manual]] | |
| + | [[Category:X-Cart developer guide]] | ||
[[Category:X-Cart user manual]] | [[Category:X-Cart user manual]] | ||
[[Category:X-Cart developer guide]] | [[Category:X-Cart developer guide]] | ||
Latest revision as of 13:59, 22 July 2020
Contents
- 1 Smarty templates
- 2 CSS
- 3 Using WYSIWYG template editor
- 4 Using Webmaster Mode
- 5 FAQ
- 5.1 How to remove Send to Friend option from product details?
- 5.2 How to remove Strike from MarketPrice?
- 5.3 I purchased or downloaded the template skin. How do I install it?
- 5.4 How to display a session variable in a php file being called from a Smarty template?
- 5.5 Artistic Tunes skin: How to move flyout menu from right to left hand side
- 5.6 How to change popup dialog colors and layout?
- 5.7 How to parse language labels inside product descriptions?
- 6 Troubleshooting
- 7 See also
- 8 Other useful links
Smarty templates
Template editing overview
X-Cart uses Smarty templates to display all of the pages in X-Cart. Each template controls a different part of the site, so there is no central file to edit to change the look of your site. You need to edit each template individually. You can also use Webmaster Mode to show you which template forms a page. You can read more about Webmaster Mode in the manual or in the related FAQ question.
The templates themselves are made up of HTML/CSS and Smarty. If you don't know HTML/CSS, it may be difficult for you to edit the look of your store. Dreamweaver has a plug-in that recognizes Smarty tags, which may help you: http://smartydwt.klitsche.org
You should be very careful when editing templates, as you can easily break the Smarty tags. Some pieces of a template are only displayed when a certain condition is met.
Templates structure
Below are the major templates in X-Cart along what each controls. All of them are located in your 'skin' directory:
- rectangle_top.tpl - it controls the overall width and height of your layout. By default, it is set to 100% high and 100% width. You can set it to a fixed width (like 900px) or a percentage. Keep in mind that this is a shared template between the admin and customer sides, so you might want to put in an {if} statement to show something different for each side.
- main.css - this is the master stylesheet for the customer side. All of the classes that are referenced in the tables themselves are defined here. This is where you control the size and color of fonts, background colors, spacing, link colors, etc. The admin side is controlled by skin1_admin.css.
- dialog.tpl - this is the main 'wrapper' of all content in the main window of X-Cart. It is essentially a table that contains a row for the title and a row for the content. It also has a border around it. By default, the title has a graphic background. This template is shared by the admin and customer sides, so again you may want to write an {if} statement to show a different version for each. The style of the border, title and box are controlled by the Dialogbox, DialogBorder and DialogTitle classes in skin1.css.
- menu.tpl - this is the 'wrapper' for the side menu boxes. It is similar in structure to dialog.tpl in that it has a title row and a content row. The style of the border, title and box are controlled by the VertMenu classes in skin1.css.
- head.tpl - this is the 'header' row. By default, it contains the logo, tabs (which are in customer/top_menu.tpl), the search box (in customer/search.tpl) and the language selector (if you have multiple languages). The admin side version of this file is head_admin.tpl
- bottom.tpl- this is the 'footer' of the site. It contains the Powered by (poweredby.tpl) and 'copyright' text (copyright.tpl). The style of this row is controlled by the .bottom class in skin1.css
- rectangle_bottom.tpl - this closes the main table of the 'wrapper' (counterpart to rectangle_top.tpl). It is shared by the admin side as well.
- dialog_message.tpl - this is that little confirmation dialog box that pops up at the top of the main window, mainly in admin.
- auth.tpl - this is the side menu login box. Shared between admin and customer side
- authbox.tpl - this is the side menu login box for logged in customers. Shared between admin and customer side.
- currency.tpl - this controls the format of the currency. If you want to change the location of the symbol, this is the place to do it.
- help.tpl - this is the side menu help box containing links to the help pages. It also contains the code that automatically adds a link when you add a new embedded static page
- location.tpl - contains the code for the breadcrumb navigation (at the top of the main content area)
- news.tpl - the side menu newsletter sign-up box
- product_thumbnail.tpl - controls the thumbnail of a product.
- today_news.tpl - the side menu that shows the current news blurb
Sub-directory customer
- customer/categories.tpl - the side menu category template
- customer/home.tpl - this is the main template that controls the customer side of the store. In it are the main components of a web page including the tags, along with the table structure of the actual layout. You will also see all of the other templates that are called within it. This is where you would move around the side menu boxes such as the news and categories menus.
- customer/home_main.tpl - controls what is displayed when in the main content area
- menu_cart.tpl - the side menu cart template and member options template
- search.tpl - the search box
- special.tpl - the side menu Special template
- tab.tpl - formatting for the Speed Bar tabs
- top_menu.tpl - within the head.tpl template, this template has the include for tab.tpl, as well as the company phone information
Sub-directory customer/main
- customer/main/cart.tpl - the main shopping cart structure page.
- customer/main/checkout.tpl - the checkout process structure
- customer/main/subcategories.tpl - this controls the sub-category display, and also is the 'wrapper' for the products display.
- customer/main/products.tpl - controls the products display under a category for a single column layout (if your setting in General Settings/Appearance options is empty)
- customer/main/products_t.tpl - controls the products display under a category for a multi-column layout (if your setting in General Settings/Appearance options has a number in it)
- customer/main/product.tpl - the product detail page
- customer/main/order_message.tpl - the confirmation screen for checkout. Where you would place tracking conversion codes (Google AdWords, Yahoo, etc)
For additional information please refer to: Overview of Templates.
General template editing notes
- Most of the text in X-Cart (such as the welcome text, error messages, titles of pages, button labels, etc) are controlled with Language Variables. The manual covers this fairly well. You can edit these variables in Webmaster Mode (by clicking on the green text) or by clicking on Languages in your admin menu.
- When adding new content or formatting existing content, try to keep all of the formatting in the CSS file. For example, instead of this:
<td bgcolor=blue> (the old way of doing it)
use this:
<td class="test">
and add .test {background-color: blue;} to your CSS file. Keeping the formatting in the CSS file decreases your page load time, and using the most current code keeps your pages displaying correctly in all browsers. (Note: change 'test' to a class name that will be informative so you can keep track of them easily)
- When calling images, be sure to use Smarty. Upload all of your graphic images (not the product images, they go elsewhere) into the skin/common_files/images directory and call them using this format:
<img src="{$ImagesDir}/imagename.jpg">
That keeps them from causing security warnings when the page is in secure mode.
- To 'comment out' a line of code (if you don't want it to display, but might need it later), use this format:
{* commented out code *}
- You can edit templates in X-Cart itself, via FTP or in a text editor. Don't edit them via FrontPage or Cpanel, as extra code may get inserted that will screw up your layout
- All of the e-mail templates are in the skin/common_files/mail directory. The html directory contains all of the html templates. All of the text in these messages are language variables.
- If you screw something up badly, there is always a copy of the original template in skin1_original. It is recommended to make incremental backups so you don't lose everything you have been working on.
NB: this article is based on a forum thread crated by Balinor (thanx a lot to him for the work). You can read more about customizing X-Cart layout and other users' experience at this forum thread
JavaScript in templates
Javascript code should be bounded with {literal}{/literal} tags. Like as follows:
{literal}your_javascript_code{/literal}
X-Cart generates a breadcrumb navigation trail automatically, using category titles for the crumbs. Until version 4.4.2, the first item of a breadcrumb trail used to be Home. Now you can customize it too.
Customizing the first breadcrumb item
The first breadcrumb item is defined by the lbl_site_path variable. If the lbl_site_path variable is set – for instance, to 'Home page' the breadcrumb appears something like this:
Home page :: Books :: Internet :: Designing Web Usability
If the lbl_site_path variable is not set, the same trail now looks a bit different:
Books :: Internet :: Designing Web Usability
Customizing breadcrumb separator
To customize the breadcrumb separator, select General settings -> Appearance on the administrator menu and then edit the "Separator string for breadcrumbs" option in the "Miscellaneous" section.
In the earlier version of the software, the first breadcrumb item is defined by the lbl_site_path variable. If the lbl_site_path variable is set – for instance, to 'Home page' the breadcrumb appears something like this:
Home page :: Books :: Internet :: Designing Web Usability
If the lbl_site_path variable is not set, the same trail now looks different:
My Company Name :: Books :: Internet :: Designing Web Usability
To customize the 'My Company Name' value, select General settings -> Company options on the administrator menu and then edit the "Company name" option in the "Company details" section.
In the older versions, the first breadcrumb item is always defined by the "Company name" option.
CSS
You will find profound information to learn about CSS (Cascading Style Sheets) at https://www.w3schools.com/css/css_intro.asp
Using WYSIWYG template editor
Inserting images
You can use the built-in WYSIWYG editor not only to add a formatted text, but also to furnish the text with images. This can help you make the text more vivid, comprehensive and eye-catching.
The controls available in the WYSIWYG mode only substitute for the standard HTML tags and fully comply with the HTML rules and directives. This applies to the images that you add via the WYSIWYG editor as well: when you add an image you need to specify the image location and a few image attributes.
Image location (source)
The image file can be physically located on the same server as your copy of X-Cart or on a different server somewhere on the internet. In both cases, the location must be specified as a full URL like http://www.example.com/images/image_name.jpg. Yet, we recommend you keep the images together with rest of the store as this would save you the incoming and outcoming traffic and ensure that your store content doesn't depend on other servers, which may be temporary down, and individual URLs, which may be broken.
Supposing your domain name is example.com, X-Cart is installed to the directory <web_root>/xcart, and the store is available at www.example.com/xcart/home.php, the table below shows you how the exact image URL would vary depending on where on the server you keep the images.
| Image Location | Image URL |
|---|---|
| <web_root>/images | http://www.example.com/images/image_name.png |
| <web_root>/xcart/images | http://www.example.com/xcart/images/image_name.png |
| <web_root>/xcart/skin/common_files/images | http://www.example.com/xcart/skin/common_files/images/image_name.png |
To upload images onto your server you can use FTP, SSH, your control panel or any other suitable facility.
Alternatively, you can upload necessary images via the X-Cart's web interface: Log in to the X-Cart Admin area and go to the section "Edit templates". There move to the folder "/images" and scroll down to the control "Upload file to the current directory". Use this control to upload images directly from your local computer. Images will be uploaded to the directory <web_root>/xcart/skin/common_files/images, and the URL to be used as the image URL would be http://www.example.com/xcart/skin/common_files/images/image_name.png.
Image attributes
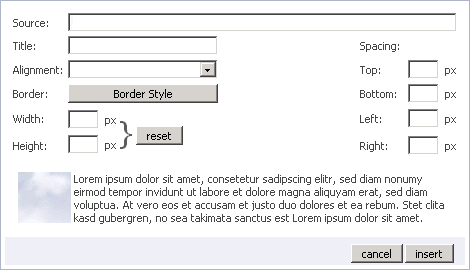
When adding an image through the WYSIWYG editor you can define the following image attributes.
- Title :: Alternate text for the image if the image cannot be displayed.
- Alignment :: Horizontal and vertical alignment of the image according to the surrounding text.
- Border :: Width and style of the border around the image.
- Width, Height :: Fixed width and height of the image (in pixels).
- Spacing :: White space around the image (in pixels).
To add an image to a text:
1. When editing a text in the WYSIWYG mode, click ![]() on the editor's toolbal. This will open a pop-up window:
on the editor's toolbal. This will open a pop-up window:
2. In the window, enter the image location into the field "Source" and define the image attributes.
3. Click the Insert button to add the image.
Using Webmaster Mode
Webmaster mode allows you to edit templates within the admin interface. You may edit language variables (denoted as "$lng.XXX" in templates) by changing those values in WYSIWYG mode.
1) Before entering the webmaster mode, close any template windows & label windows. Enter your admin zone, go to the 'Administration' menu, 'Webmaster mode' page. Click on 'Start webmaster mode' button.
2) The additional "templates" window will appear. It displays the list of templates composing a current page. You can call the template editor from this window by clicking a template.
3) Go to the page you want to change. To define the right template, look at the browser status line (at the page bottom). When the mouse is pointing at some text, this status line indicates the corresponding template and label.
4) To change a label, click on it. If the label is under a hyperlink, move the mouse over it and press "e" (Edit) on the keyboard. The label dialog will appear.
5) After you set a new label content you can
- (a) preview the site with the changed label,
- (b) save the text in the database, and
- (c) copy the label name into the clipboard (IE only).
6) The webmaster mode is based on sessions: it applies only to the computer it has been set up on. I.e., when the 'Webmaster mode' is launched, it isn't displayed at the customer's end and doesn't affect the store performance. The changes will show up only after the admin clicks on 'save' button.
7) To quit the webmaster mode, go to admin zone, to the 'Administration' menu, 'Webmaster mode' page. Click on "Quit webmaster mode" button.
For additional information about Webmaster mode please refer to this article.
FAQ
How to remove Send to Friend option from product details?
For version 4.0 and above:
Edit /skin/common_files/customer/main/product.tpl to remove this option. Find and comment out this line
{include file="customer/main/send_to_friend.tpl" }
For later versions:
- In admin back-end go to "General settings" -> "Appearance options" - under "Displaying products" uncheck the field "The section 'Send to friend' on the Product details page is enabled.:"
How to remove Strike from MarketPrice?
Edit the following code in the skin/common_files/main.css file:
.products .market-price-value {
text-decoration: line-through;
}Edit the following code in the skin/common_files/main.css file:
.products .market-price-value {
background: transparent url(../../skin/ideal_responsive/css/../../common_files/images/spacer_black.gif) repeat-x left 11px;
font-size: 16px;
font-weight: normal;
}Just remove the "background" property of the ".products .market-price-value" element.
For other default X-Cart skins, the ".products .market-price-value" element is defined in these CSS files:
skin/ideal_comfort/css/altskin.css skin/ideal_responsive/css/altskin.css
I purchased or downloaded the template skin. How do I install it?
- Download the skin distributive from your File area and unpack it in the X-Cart directory on your server;
- Run the install script, i.e. open http://[your_store]/[xcart_dir]/install.php in your browser;
- Enter the Auth code.
- Proceed with the skin re-installation, you will be offered to select a desired color sheme, layout and dingbats set. Choose the skin.
- Complete the re-installation and check how your store looks now.
How to display a session variable in a php file being called from a Smarty template?
1) Create a php file (let's say, <xcart_dir>/test.php) to display the $login variable:
<?php
GLOBAL $login;
echo ("Username : " . $login);
?>2) Call your php file from a smarty template, for example <xcart_dir>/skin/common_files/home.tpl, like this:
{include_php file="test.php"}1) Modify "skin/common_files/customer/home.tpl", replace the following code:
<div id="right-bar">
with this one:
<div id="left-bar">
2) Modify "skin/common_files/altskin.css", find "fancycat-icons-e li ul" class and replace the following code:
right: 185px;
left: auto !important;
with this one:
left: 185px;
right: auto !important;
3) Modify "skin/common_files/altskin.css", find "#center-main" class and replace the following code:
margin: 0px 250px 0px 25px;
with this one:
margin: 0px 25px 0px 250px;
How to change popup dialog colors and layout?
To customize the color and layout for popup dialogs:
1. Open the stylesheet file skin/%your_current_skin%/lib/jqueryui/jquery.ui.theme.css or skin/common_files/lib/jqueryui/jquery.ui.theme.css in a text editor.
2. In the stylesheet file, find the code similar to this block:
/* * jQuery UI CSS Framework * Copyright (c) 2010 AUTHORS.txt (http://jqueryui.com/about) * Dual licensed under the MIT (MIT-LICENSE.txt) and GPL (GPL-LICENSE.txt) licenses. * To view and modify this theme, visit http://jqueryui.com/themeroller/?ffD...diusShadow=8px */
3. In that block of code, follow the link at the bottom of the block to open a visual editor with the theme.
4. Customize the theme as necessary and then save the result.
5. Download the ZIP file with the customized theme to your local computer.
6. Open the downloaded ZIP file with the customized theme and extract the contents of the css/%your_customized_skin%/ directory to the original location of the theme in your X-Cart store; e.g., skin/%your_current_skin%/lib/jqueryui/.
How to parse language labels inside product descriptions?
You should modify the corresponding skin templates that display the short and long product descriptions. For example, modify the following template file as described below:
<xcart_dir>/skin/common_files/customer/main/product_details.tpl
- find this line:
<td class="descr">{$product.fulldescr|default:$product.descr}</td>
- and change it to:
<td class="descr">{eval var=$product.fulldescr|default:$product.descr}</td>
Use the "Webmaster mode" feature to find out which template to modify.
Troubleshooting
WYSIWYG editor saves HTML-encoded text, while the default editor does not
For example the entered text shows html entities like
è àinstead of the proper characters like è à.
As a solution, you can explicitly define whether or not to use HTML entities in the output:
In the skin/common_files/modules/HTML_Editor/editors/ckeditor/config.js file, set
config.entities = false;The default value is true.
Templates' changes won't save in 4.2.0
Affected versions: 4.1.11, 4.2.0.
The administrator is unable to save the changes on the 'Edit templates' page although the permissions are set correctly. The 'File operation is failed' error is received.
Solution: apply the File:File operation is failed fix for 4 2 0.txt patch.
WYSIWYG editor doesn't work with IE8, all command bars are greyed-out.
To fix this issue, apply File:WYSIWYG IE8 fix.txt patch.
Template editor gives permission denied error
To setup the template editor to save templates to the disk you should set appropriate permissions on the /skin/common_files/ directory and all the files under it. Typically PHP runs from another userid (httpd) and does not have the rights to write templates. To solve it you should run a shell command "chmod -R 777 skin1". Note that this is a shell command, not FTP. FTP does not have the "-R" switch which means "recursive". To do the same thing over FTP you have to "chmod 777" each file and directory.