Difference between revisions of "X-Cart:Customizing storefront"
(→Templates' changes won't save in 4.2.0) |
(→WYSIWYG editor doesn't work with IE8, all command bars are greyed-out.) |
||
| Line 235: | Line 235: | ||
===WYSIWYG editor doesn't work with IE8, all command bars are greyed-out.=== | ===WYSIWYG editor doesn't work with IE8, all command bars are greyed-out.=== | ||
| − | To fix this issue, apply [[ | + | To fix this issue, apply [[File:WYSIWYG IE8 fix.txt]] patch. |
Revision as of 15:54, 2 February 2010
Contents
Smarty templates
Template editing overview
X-Cart uses Smarty templates to display all of the pages in X-Cart. Each template controls a different part of the site, so there is no central file to edit to change the look of your site. You need to edit each template individually. You can also use Webmaster Mode to show you which template forms a page. You can read more about Webmaster Mode in the manual or in the related FAQ question.
The templates themselves are made up of HTML/CSS and Smarty. If you don't know HTML/CSS, it may be difficult for you to edit the look of your store. Dreamweaver has a plug-in that recognizes Smarty tags, which may help you:
You should be very careful when editing templates, as you can easily break the Smarty tags. Some pieces of a template are only displayed when a certain condition is met.
Templates structure
Below are the major templates in X-Cart along what what each controls. All of them are located in your 'skin1' directory:
- rectangle_top.tpl - it controls the overall width and height of your layout. By default, it is set to 100% high and 100% width. You can set it to a fixed width (like 900px) or a percentage. Keep in mind that this is a shared template between the admin and customer sides, so you might want to put in an {if} statement to show something different for each side.
- skin1.css - this is the master stylesheet for the customer side. All of the classes that are referenced in the tables themselves are defined here. This is where you control the size and color of fonts, background colors, spacing, link colors, etc. The admin side is controlled by skin1_admin.css.
- dialog.tpl - this is the main 'wrapper' of all content in the main window of X-Cart. It is essentially a table that contains a row for the title and a row for the content. It also has a border around it. By default, the title has a graphic background. This template is shared by the admin and customer sides, so again you may want to write an {if} statement to show a different version for each. The style of the border, title and box are controlled by the Dialogbox, DialogBorder and DialogTitle classes in skin1.css.
- menu.tpl - this is the 'wrapper' for the side menu boxes. It is similar in structure to dialog.tpl in that it has a title row and a content row. The style of the border, title and box are controlled by the VertMenu classes in skin1.css.
- head.tpl - this is the 'header' row. By default, it contains the logo, tabs (which are in customer/top_menu.tpl), the search box (in customer/search.tpl) and the language selector (if you have multiple languages). The admin side version of this file is head_admin.tpl
- bottom.tpl- this is the 'footer' of the site. It contains the Powered by (poweredby.tpl) and 'copyright' text (copyright.tpl). The style of this row is controlled by the .bottom class in skin1.css
- rectangle_bottom.tpl - this closes the main table of the 'wrapper' (counterpart to rectangle_top.tpl). It is shared by the admin side as well.
- dialog_message.tpl - this is that little confirmation dialog box that pops up at the top of the main window, mainly in admin.
- auth.tpl - this is the side menu login box. Shared between admin and customer side
- authbox.tpl - this is the side menu login box for logged in customers. Shared between admin and customer side.
- currency.tpl - this controls the format of the currency. If you want to change the location of the symbol, this is the place to do it. * help.tpl - this is the side menu help box containing links to the help pages. It also contains the code that automatically adds a link when you add a new embedded static page
- location.tpl - contains the code for the breadcrumb navigation (at the top of the main content area)
- news.tpl - the side menu newsletter sign-up box
- product_thumbnail.tpl - controls the thumbnail of a product.
- today_news.tpl - the side menu that shows the current news blurb
Customer sub-directory
- customer/categories.tpl - the side menu category template
- customer/home.tpl - this is the main template that controls the customer side of the store. In it are the main components of a web page including the tags, along with the table structure of the actual layout. You will also see all of the other templates that are called within it. This is where you would move around the side menu boxes such as the news and categories menus.
- customer/home_main.tpl - controls what is displayed when in the main content area
- menu_cart.tpl - the side menu cart template and member options template
- search.tpl - the search box
- special.tpl - the side menu Special template
- tab.tpl - formatting for the Speed Bar tabs
- top_menu.tpl - within the head.tpl template, this template has the include for tab.tpl, as well as the company phone information
Customer/main sub-directory
- customer/main/cart.tpl - the main shopping cart structure page.
- customer/main/checkout.tpl - the checkout process structure
- customer/main/subcategories.tpl - this controls the sub-category display, and also is the 'wrapper' for the products display.
- customer/main/products.tpl - controls the products display under a category for a single column layout (if your setting in General Settings/Appearance options is empty)
- customer/main/products_t.tpl - controls the products display under a category for a multi-column layout (if your setting in General Settings/Appearance options has a number in it)
- customer/main/product.tpl - the product detail page
- customer/main/order_message.tpl - the confirmation screen for checkout. Where you would place tracking conversion codes (Google AdWords, Yahoo, etc)<
General template editing notes
- Most of the text in X-Cart (such as the welcome text, error messages, titles of pages, button labels, etc) are controlled with Language Variables. The manual covers this fairly well. You can edit these variables in Webmaster Mode (by clicking on the green text) or by clicking on Languages in your admin menu.
- When adding new content or formatting existing content, try to keep all of the formatting in the CSS file. For example, instead of this:
<td bgcolor=blue> (the old way of doing it)
use this:
<td class="test">
and add .test {background-color: blue;} to your CSS file. Keeping the formatting in the CSS file decreases your page load time, and using the most current code keeps your pages displaying correctly in all browsers. (Note: change 'test' to a class name that will be informative so you can keep track of them easily)
- When calling images, be sure to use Smarty. Upload all of your graphic images (not the product images, they go elsewhere) into the skin1/images directory and call them using this format:
<img src="{$ImagesDir}/imagename.jpg">
That keeps them from causing security warnings when the page is in secure mode.
- To 'comment out' a line of code (if you don't want it to display, but might need it later), use this format:
{* commented out code *}
- You can edit templates in X-Cart itself, via FTP or in a text editor. Don't edit them via FrontPage or Cpanel, as extra code may get inserted that will screw up your layout
- All of the e-mail templates are in the skin1/mail folder. The html directory contains all of the html templates. All of the text in these messages are language variables.
- If you screw something up badly, there is always a copy of the original template in skin1_original. It is recommended to make incremental backups so you don't lose everything you have been working on.
NB: this article is based on a forum thread crated by Balinor (thanx a lot to him for the work). You can read more about customizing X-Cart layout and other users' experience at this forum thread
JavaScript in templates
Javascript code should be bounded with {literal}{/literal} tags. Like as follows:
{literal}your_javascript_code{/literal}
CSS
You will find profound information to learn about CSS (Cascading Style Sheets) at http://www.w3schools.com/css/css_intro.asp
Using WYSIWYG template editor
Inserting images
You can use the built-in WYSIWYG editor not only to add a formatted text, but also to furnish the text with images. This can help you make the text more vivid, comprehensive and eye-catching.
The controls available in the WYSIWYG mode only substitute for the standard HTML tags and fully comply with the HTML rules and directives. This applies to the images that you add via the WYSIWYG editor as well: when you add an image you need to specify the image location and a few image attributes.
Image location (source)
The image file can be physically located on the same server as your copy of X-Cart or on a different server somewhere on the internet. In both cases, the location must be specified as a full URL like http://www.example.com/images/image_name.jpg. Yet, we recommend you keep the images together with rest of the store as this would save you the incoming and outcoming traffic and ensure that your store content doesn't depend on other servers, which may be temporary down, and individual URLs, which may be broken.
Supposing your domain name is example.com, X-Cart is installed to the directory <web_root>/xcart, and the store is available at www.example.com/xcart/home.php, the table below shows you how the exact image URL would vary depending on where on the server you keep the images.
| Image Location | Image URL |
|---|---|
| <web_root>/images | http://www.example.com/images/image_name.png |
| <web_root>/xcart/images | http://www.example.com/xcart/images/image_name.png |
| <web_root>/xcart/skin1/images | http://www.example.com/xcart/skin1/images/image_name.png |
To upload images onto your server you can use FTP, SSH, your control panel or any other suitable facility.
Alternatively, you can upload necessary images via the X-Cart's web interface: Log in to the X-Cart Admin area and go to the section "Edit templates". There move to the folder "/images" and scroll down to the control "Upload file to the current directory". Use this control to upload images directly from your local computer. Images will be uploaded to the directory <web_root>/xcart/skin1/images, and the URL to be used as the image URL would be http://www.example.com/xcart/skin1/images/image_name.png.
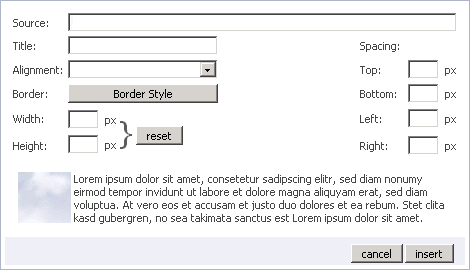
Image attributes
When adding an image through the WYSIWYG editor you can define the following image attributes.
- Title :: Alternate text for the image if the image cannot be displayed.
- Alignment :: Horizontal and vertical alignment of the image according to the surrounding text.
- Border :: Width and style of the border around the image.
- Width, Height :: Fixed width and height of the image (in pixels).
- Spacing :: White space around the image (in pixels).
To add an image to a text:
1. When editing a text in the WYSIWYG mode, click ![]() on the editor's toolbal. This will open a pop-up window:
on the editor's toolbal. This will open a pop-up window:
2. In the window, enter the image location into the field "Source" and define the image attributes.
3. Click the Insert button to add the image.
Using Webmaster mode
Webmaster mode allows you to define the right template and modify it within the admin interface. You may edit language variables (denoted as "$lng.XXX" in templates) by changing those values in WYSIWYG mode.
1) Before entering the webmaster mode, close any template windows & label windows. Enter your admin zone, go to the 'Administration' menu, 'Webmaster mode' page. Click on 'Start webmaster mode' button.
2) The additional "templates" window will appear. It displays the list of templates composing a current page. You can call the template editor from this window by clicking a template.
3) Go to the page you want to change. To define the right template, look at the browser status line (at the page bottom). When the mouse is pointing at some text, this status line indicates the corresponding template and label.
4) To change a label, click on it. If the label is under a hyperlink, move the mouse over it and press "e" (Edit) on the keyboard. The label dialog will appear.
5) After you set a new label content you can (a)preview the site with the changed label, (b)save the text in the database, and (c)copy the label name into the clipboard (IE only).
6) The webmaster mode is based on sessions: it applies only to the computer it has been set up on. I.e., when the 'Webmaster mode' is launched, it isn't displayed at the customer's end and doesn't affect the store performance. The changes will show up only after the admin clicks on 'save' button.
7) To quit the webmaster mode, go to admin zone, to the 'Administration' menu, 'Webmaster mode' page. Click on "Quit webmaster mode" button.
NOTE: Webmaster mode will not work with compiled templates.
FAQ
How to remove Send to Friend option at product details?
For v4.0.x:
Edit /skin1/customer/main/product.tpl to remove this option. Find and comment out this line
{include file="customer/main/send_to_friend.tpl" }
For later versions:
- In admin back-end go to "General settings" -> "Appearance options" - under "Displaying products" uncheck the field "The section 'Send to friend' on the Product details page is enabled.:"
Displaying smarty variables inside smarty variables
http://forum.x-cart.com/showthread.php?t=14305
How to remove Strike from MarketPrice in 4.2.x?
Edit the following code in the skin1/main.css file:
.products .market-price-value {
text-decoration: line-through;
}
I purchased or downloaded the template skin. How do I install it?
1. Download the skin distributive from your File area and unpack it in the X-Cart directory on your server; 2. Run the install script, i.e. open http://[your_store]/[xcart_dir]/install.php in your browser; 3. Enter the Auth code, you will find it in the include/install.php file and also in the X-Cart admin zone -> "Summary" page; 4. Proceed with the skin re-installation, you will be offered to select a desired color sheme, layout and dingbats set. Choose the skin. 5. Complete the re-installation and check how your store looks now.
Template editor gives permission denied error
To setup the template editor to save templates to the disk you should set appropriate permissions on the /skin1/ directory and all the files under it. Typically PHP runs from another userid (httpd) and does not have the rights to write templates. To solve it you should run a shell command "chmod -R 777 skin1". Note that this is a shell command, not FTP. FTP does not have the "-R" switch which means "recursive". To do the same thing over FTP you have to "chmod 777" each file and directory.
NOTE: for security reasons after completing a modification you should set permissions to 0755.
Troubleshooting
Templates' changes won't save in 4.2.0
Affected versions: 4.1.11, 4.2.0.
The administrator is unable to save the changes on the 'Edit templates' page although the permissions are set correctly. The 'File operation is failed' error is received.
Solution: apply the File:File operation is failed fix for 4 2 0.txt patch.
WYSIWYG editor doesn't work with IE8, all command bars are greyed-out.
To fix this issue, apply File:WYSIWYG IE8 fix.txt patch.