Difference between revisions of "X-Cart:X-HotProducts"
(→System requirements and installation) |
|||
| (9 intermediate revisions by 3 users not shown) | |||
| Line 54: | Line 54: | ||
: [[Image:New_arrivals_date_added_label.png|border]] | : [[Image:New_arrivals_date_added_label.png|border]] | ||
| − | Search by date added | + | "Search by date" option added to the product search page in the admin area: |
: [[Image:New_arrivals_date_added_search.png|border]] | : [[Image:New_arrivals_date_added_search.png|border]] | ||
| Line 97: | Line 97: | ||
: [[Image:previously_ordered_products.png|border]] | : [[Image:previously_ordered_products.png|border]] | ||
| − | This page is available at the URL of your store with <u>/quick_reorder.php</u> added at the end. For example, if your store's URL | + | This page is available at the URL of your store with <u>/quick_reorder.php</u> added at the end. For example, if your store's URL ishttp://example.com, the address of the 'Previously ordered products' page for your customers is http://example.com/quick_reorder.php. |
After signing in, registered customers who have ordered something at your store will see a link to the 'Previously ordered products' page titled '<u>Quick reorder</u>'. Depending on the skin used by your store, the location of the '<u>Quick reorder</u>' link can be different. For example, in the 'Ideal Comfort' skin, the link is shown in the site header: | After signing in, registered customers who have ordered something at your store will see a link to the 'Previously ordered products' page titled '<u>Quick reorder</u>'. Depending on the skin used by your store, the location of the '<u>Quick reorder</u>' link can be different. For example, in the 'Ideal Comfort' skin, the link is shown in the site header: | ||
| Line 110: | Line 110: | ||
Starting with X-Cart version 4.5.3, the <u>X-HotProducts</u> package is available with X-Cart GOLD PLUS and PLATINUM editions; in the said editions, it does not require installation: the modules <u>New Arrivals</u>, <u>On Sale</u> and <u>Previously Ordered Products</u> can be enabled in the <u>Modules</u> section of X-Cart Admin area. | Starting with X-Cart version 4.5.3, the <u>X-HotProducts</u> package is available with X-Cart GOLD PLUS and PLATINUM editions; in the said editions, it does not require installation: the modules <u>New Arrivals</u>, <u>On Sale</u> and <u>Previously Ordered Products</u> can be enabled in the <u>Modules</u> section of X-Cart Admin area. | ||
| − | For X-Cart GOLD | + | For X-Cart GOLD 4.4.0-4.7.x versions and for X-Cart PRO 4.4.0-4.5.2 versions, the <u>X-HotProducts</u> package can be purchased and installed separately. The following instructions will guide you through the process of installing the <u>X-HotProducts</u> package in your store. |
=== System requirements === | === System requirements === | ||
To be able to successfully install and use the modules of the <u>X-HotProducts</u> package, you need a working copy of X-Cart GOLD or PRO v4.4.0-4.5.2 or X-Cart Gold v4.5.3 or later installed on your server. Make sure that the version of the <u>X-HotProducts</u> package you are installing is the same as the version of X-Cart on which your store is based. | To be able to successfully install and use the modules of the <u>X-HotProducts</u> package, you need a working copy of X-Cart GOLD or PRO v4.4.0-4.5.2 or X-Cart Gold v4.5.3 or later installed on your server. Make sure that the version of the <u>X-HotProducts</u> package you are installing is the same as the version of X-Cart on which your store is based. | ||
| − | {{Note1|Note: If you do not remember the version of X-Cart on which your store is based, you can look it up in the <u>Environment info</u> section of the [[X-Cart:Summary_Page |Summary]] page in X-Cart Admin area.}} | + | {{Note1|Note: If you do not remember the version of X-Cart on which your store is based, you can look it up in the <u>Environment info</u> section of the [[X-Cart:Summary_Page|Summary]] page in X-Cart Admin area.}} |
{{Note1|'''Important:''' If using PHP4, iconv extension must be enabled.}} | {{Note1|'''Important:''' If using PHP4, iconv extension must be enabled.}} | ||
| Line 147: | Line 147: | ||
== Enabling the modules of the X-HotProducts package== | == Enabling the modules of the X-HotProducts package== | ||
| − | After the X-HotProducts installation has been completed, the modules you have installed (<u>New Arrivals</u>, <u>On Sale</u> and <u>Previously Ordered Products</u>) need to be enabled in your store: | + | After the X-HotProducts installation has been completed, the modules you have installed (<u>New Arrivals</u>, <u>On Sale</u> and<u>Previously Ordered Products</u>) need to be enabled in your store: |
# In Admin area, go to the <u>Modules</u> section (<u>Settings menu->Modules</u>). | # In Admin area, go to the <u>Modules</u> section (<u>Settings menu->Modules</u>). | ||
| Line 169: | Line 169: | ||
* <u>Number of products in the new arrivals list</u>: Specify the number of products that should be shown in the new arrivals list; this setting affects the new arrivals lists displayed on the store's Home page, category pages and in the <u>New Arrivals</u> section of the Customer area sidebar. | * <u>Number of products in the new arrivals list</u>: Specify the number of products that should be shown in the new arrivals list; this setting affects the new arrivals lists displayed on the store's Home page, category pages and in the <u>New Arrivals</u> section of the Customer area sidebar. | ||
* <u>Number of products on the New Arrivals page</u>: Specify the number of products that should be shown on your store's 'New Arrivals' page. Note that the product list on the 'New Arrivals' page will be paginated according to your store's 'Pagination options' settings (Settings->General settings/Appearance). | * <u>Number of products on the New Arrivals page</u>: Specify the number of products that should be shown on your store's 'New Arrivals' page. Note that the product list on the 'New Arrivals' page will be paginated according to your store's 'Pagination options' settings (Settings->General settings/Appearance). | ||
| − | * <u>Show products added in the last N days</u>: | + | * <u>Show products added in the last N days</u>: Enable this option if you want products added to the database in the last N days to be displayed as new arrivals. A "day" is a 24-hour period. For example, if the value of this field is "3", and the new arrivals list is displayed at 4.26 p.m. on June 26, 2012, the list will include products added to the database after 4.26 p.m. June 23, 2012. If you do not want this type of products to be displayed as new arrivals, set this value to 0 (X-Cart versions 4.7.3 or later) or 0.0001 (earlier X-Cart versions through 4.7.2). |
* <u>Show the new arrivals list on the Home page</u>: Select the check box to show new arrivals [[#NewArrivalsHomePage |on the Home page]]. | * <u>Show the new arrivals list on the Home page</u>: Select the check box to show new arrivals [[#NewArrivalsHomePage |on the Home page]]. | ||
* <u>Show the new arrivals list in the menu column</u>: Select the check box to show new arrivals [[#NewArrivalsMenuColumn | in the 'New Arrivals' section]] of the Customer area sidebar. | * <u>Show the new arrivals list in the menu column</u>: Select the check box to show new arrivals [[#NewArrivalsMenuColumn | in the 'New Arrivals' section]] of the Customer area sidebar. | ||
| Line 175: | Line 175: | ||
* <u>Show link to the New Arrivals page in the "Special" section</u>: Select the check box to provide a link to the 'New Arrivals' page[[#NewArrivalsSpecialSection | in the 'Special' section]] of the store's Customer area. | * <u>Show link to the New Arrivals page in the "Special" section</u>: Select the check box to provide a link to the 'New Arrivals' page[[#NewArrivalsSpecialSection | in the 'Special' section]] of the store's Customer area. | ||
* <u>View of the new arrivals list</u>: Choose the display mode for the new arrivals list; ''Full'' corresponds to displaying your store's new arrivals like ordinary products on any of your store's product list pages; ''Simple'' display mode provides a more compact view, where information about each product in the 'New Arrivals' list includes only the product name, product thumbnail image, date of addition to the store's database and price. This setting affects the new arrivals lists displayed on the store's Home page and in the product list section of category pages. | * <u>View of the new arrivals list</u>: Choose the display mode for the new arrivals list; ''Full'' corresponds to displaying your store's new arrivals like ordinary products on any of your store's product list pages; ''Simple'' display mode provides a more compact view, where information about each product in the 'New Arrivals' list includes only the product name, product thumbnail image, date of addition to the store's database and price. This setting affects the new arrivals lists displayed on the store's Home page and in the product list section of category pages. | ||
| − | * <u>Show products on category page including sub-categories</u>: Enable the option to show new products from subcategories | + | * <u>Show products on category page including sub-categories</u>: Enable the option to show new products from subcategories on the new arrivals list of its parent category. |
| − | * <u>Show products marked as new for N days</u>: Specify the number of days during which | + | * <u>Show products marked as new for N days</u>: Specify the number of days during which products manually marked as new (on the product modify page) will be displayed as new arrivals. |
* <u>Show "Date added" row on the product list</u>: Enable the option to show additional "Date added" column in the products list in admin area. | * <u>Show "Date added" row on the product list</u>: Enable the option to show additional "Date added" column in the products list in admin area. | ||
* <u>Show manually added products first</u>: Tick the check box if you want the products manually marked as new to be displayed first in the products list for the 'Default' sorting method. | * <u>Show manually added products first</u>: Tick the check box if you want the products manually marked as new to be displayed first in the products list for the 'Default' sorting method. | ||
Latest revision as of 09:42, 15 November 2018
Contents
Overview
X-HotProducts is a software package that includes three independent X-Cart modules: New Arrivals, On Sale and Previously Ordered Products.
New Arrivals module
New Arrivals is a module that allows you to showcase the latest additions to your store's product catalog. If your store's assortment is updated regularly, this module will help you to highlight and promote your newest products. The module will be especially useful to your returning customers, who will be able to find the items added since their last visit more easily.
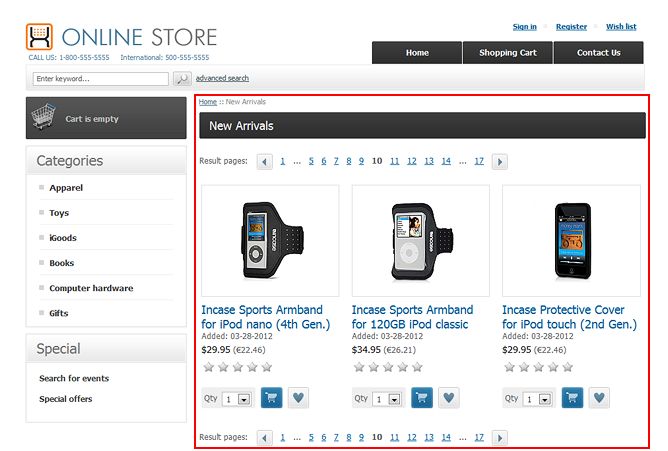
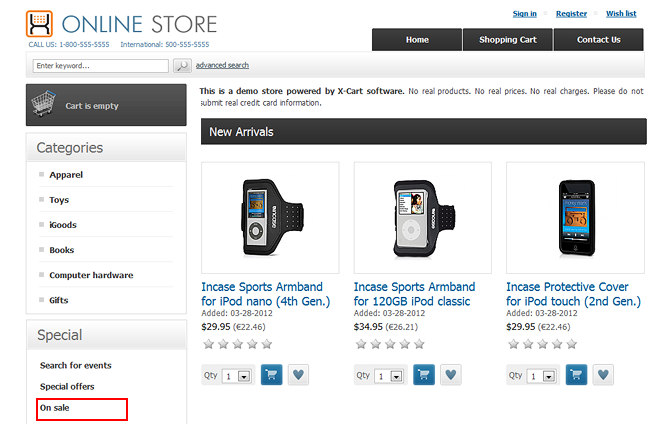
With the New Arrivals module installed and enabled, your store will have a special page where your store's latest products will be shown - the 'New Arrivals' page:
Your customers will be able to access this page at the URL of your store with /new_arrivals.php added at the end. For example, if your store's URL is http://example.com, the 'New Arrivals' page will be available at the address http://example.com/new_arrivals.php.
The module can be configured to include a link to the 'New Arrivals' page into the Special section of your store's Customer area:
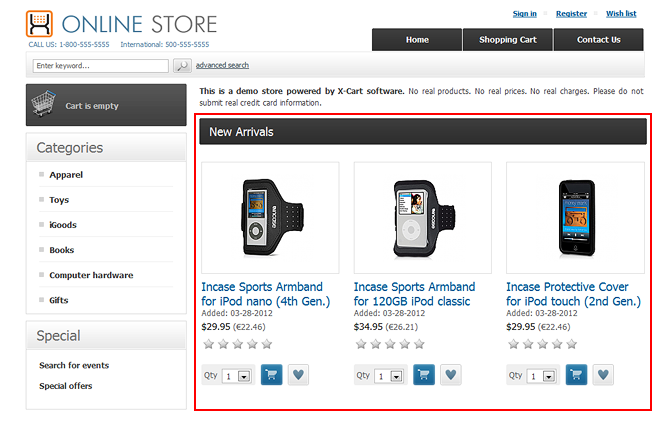
In addition to the 'New Arrivals' page, the list of recently added products can be displayed on the Home page:
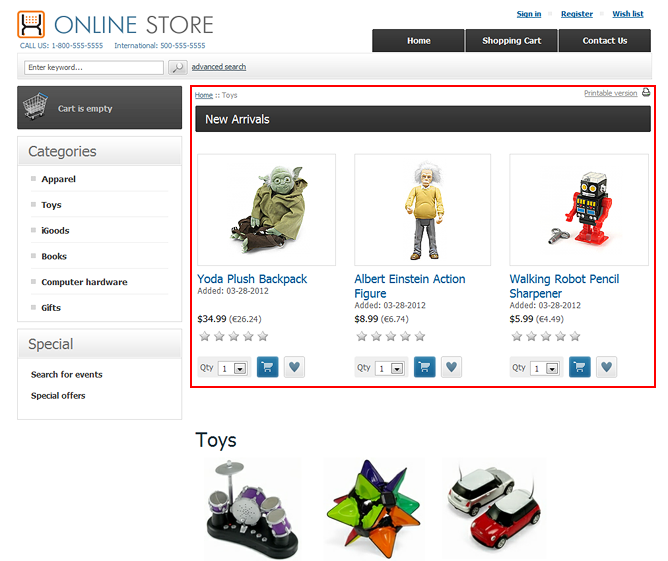
in the product list section (main column) of your store's category pages:
and in the New Arrivals section of the Customer area sidebar (menu column):
You do not have to worry about adding your new products to the new arrivals list: the new arrivals list is formed automatically of products added to the database during a specified number of days before current time (The number of days can be adjusted in the module settings.). It is possible to control the length of the new arrivals list by setting a limit on the number of products that can be shown.
Note that the contents of the new arrivals list varies depending on the location where the list is displayed: the new arrivals lists shown on the 'Home' and 'New Arrivals' pages are formed of new arrivals from the entire product catalog, whereas the new arrivals lists that appear on specific category pages are formed exclusively of the newest products that belong in the category being viewed (Depending on the module settings, this may or may not include products from the subcategories of the current category).
It is possible to adjust the display mode for the products in the new arrivals list; new arrivals can be shown like ordinary products on any of your store's product list pages (like in this screenshot) or use a more compact presentation:
The following features was added to X-Cart Gold v4.5.3+ and X-Cart Goldplus/Platinum v4.5.5+:
New settings:
- Show products marked as new for N days
- Show "Date added" row on the product list
- Show manually added products first
Ability to mark any product as new:
Date when a product was added is displayed at the product modify page:
"Search by date" option added to the product search page in the admin area:
Sort by date on the product list page in the admin area:
Ability to select categories in which the new arrivals will be shown (added only to X-Cart Gold v4.5.3+):
On Sale module
The On Sale module povides a method for promoting specific products in your store by putting them on sale. Putting a product on sale presupposes highlighting the product by entering it into the store's 'On Sale' list and adding bright sale labels to its thumbnail and main images so it can be easily found by the visitors looking for hot deals.
Products can be put on sale by the store's administrator. The process is as easy as selecting the 'On sale' check box on the product's details page (also known as the 'product modify page') in the Admin area and applying the changes:
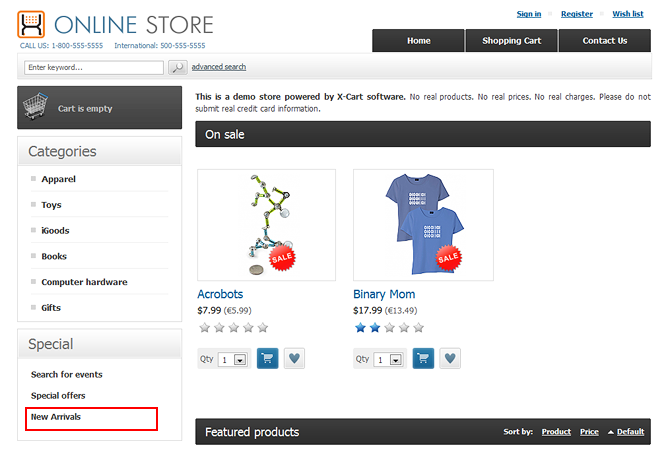
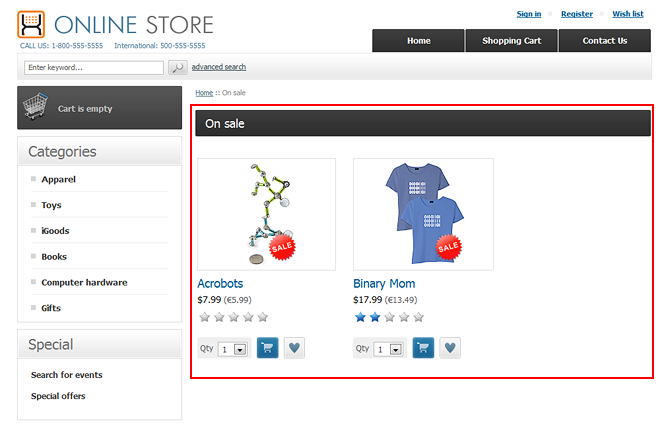
After some products have been put on sale, they appear on a special page in the store's Customer area - the 'On Sale' page:
Your customers will be able to access this page at the URL of your store with /on_sale.php added at the end. For example, if your store's URL is http://example.com, the 'On Sale' page will be available at the address http://example.com/on_sale.php.
Note that the module can be configured to include a link to the 'On Sale' page into the Special section of the Customer area (menu column):
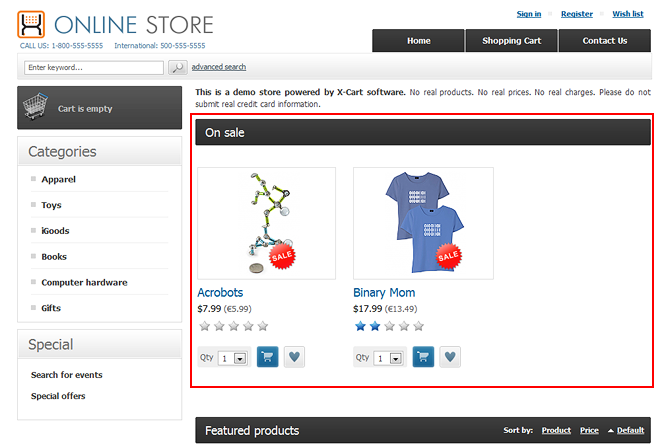
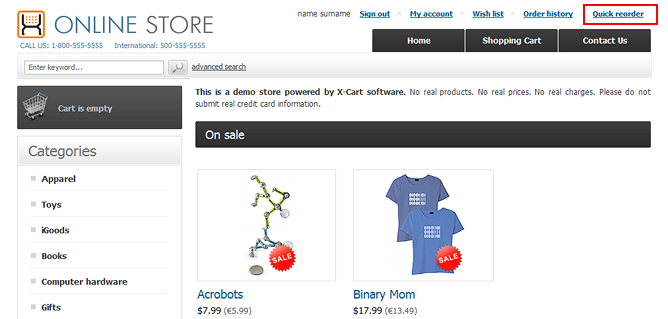
In addition to the 'On Sale' page, the list of products currently on sale can be made visible on your store's Home page (main column):
If you wish, you may also adjust the module to take your products' "on sale" property into account for sorting purposes: on product list pages using the Default sort order, products put on sale will be displayed first in the list. Your customers will know they are on sale by the red 'Sale' labels attached to their images.
The 'Sale' label image is stored in the file /skin/common_files/modules/On_Sale/images/on_sale.png. If you wish, you can replace this image by an image of your own. The current size of the 'Sale' label image is 48x48 pixels.
Previously Ordered Products module
The Previously Ordered Products module allows your customers to quickly find, add to cart and re-order the products they have already ordered at your store.
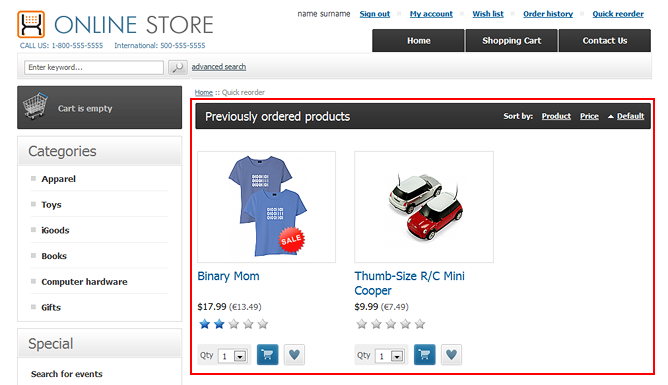
When this module is installed and enabled, your store's registered customers who already bought something from you can view the list of all the products they have ordered on a separate page - the 'Previously ordered products' page:
This page is available at the URL of your store with /quick_reorder.php added at the end. For example, if your store's URL ishttp://example.com, the address of the 'Previously ordered products' page for your customers is http://example.com/quick_reorder.php.
After signing in, registered customers who have ordered something at your store will see a link to the 'Previously ordered products' page titled 'Quick reorder'. Depending on the skin used by your store, the location of the 'Quick reorder' link can be different. For example, in the 'Ideal Comfort' skin, the link is shown in the site header:
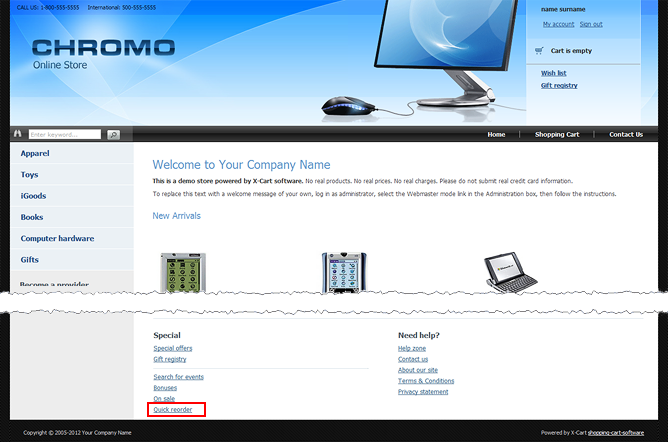
In the 'Vivid Dreams' skin, the 'Quick reorder' link is included into the Special section at the page bottom:
System requirements and installation
Starting with X-Cart version 4.5.3, the X-HotProducts package is available with X-Cart GOLD PLUS and PLATINUM editions; in the said editions, it does not require installation: the modules New Arrivals, On Sale and Previously Ordered Products can be enabled in the Modules section of X-Cart Admin area.
For X-Cart GOLD 4.4.0-4.7.x versions and for X-Cart PRO 4.4.0-4.5.2 versions, the X-HotProducts package can be purchased and installed separately. The following instructions will guide you through the process of installing the X-HotProducts package in your store.
System requirements
To be able to successfully install and use the modules of the X-HotProducts package, you need a working copy of X-Cart GOLD or PRO v4.4.0-4.5.2 or X-Cart Gold v4.5.3 or later installed on your server. Make sure that the version of the X-HotProducts package you are installing is the same as the version of X-Cart on which your store is based.
Installation and removal
To install X-HotProducts:
- Obtain the X-HotProducts distribution package by downloading it from the File area section of your X-Cart Account. The distribution package you need is contained in the archive file X-HotProducts-x.y.z-with-installer.tgz where x, y and z stand for X-Cart version (These need to match the version of X-Cart on which your store is based).
- Put the distribution package to the X-Cart root directory on your server or hosting account.
- If you use a Windows-based server, or a UNIX-based server without terminal access:
- a) Decompress the archive with the X-HotProducts distribution package to a directory on your system using your favorite compression program (WinZIP or any other archiver with support for TAR files).
- b) Use an FTP client to upload all the files contained in the archive (retaining the directory structure) to the X-Cart root directory on your server or your hosting account.
- If you use a UNIX-based server with terminal access:
- a) Use an FTP client to upload the archive with the distribution package to the X-Cart root directory on your server or your hosting account.
- b) Decompress the package using the following command:
tar -xzvf X-HotProducts-x.y.z-with-installer.tgz
- Important: Make sure you keep the directory structure while unpacking and uploading the distribution package, otherwise some necessary files can be overwritten!
- In a web browser, run the installation script httр://<YOUR_XCART_DOMAIN>/install-hot-products.php, replacing the <YOUR_XCART_DOMAIN> part with the actual domain name of your X-Cart based store.
- Enter the Auth code, accept the License Agreement and click the Next button.
- The installation script copies the files and activates the modules. Click the Next button to continue the installation.
- The installation script generates a new system fingerprint. Click the Next button to complete the installation.
- Use the ADMINISTRATOR AREA link to access the Admin area.
To uninstall X-HotProducts:
- In a web browser, run the installation script httр://<YOUR_XCART_DOMAIN>/install-hot-products.php, replacing the <YOUR_XCART_DOMAIN> part with the actual domain name of your X-Cart based store.
- Choose the Uninstall the module option, enter the Auth code, accept the License Agreement and click the Next button.
- Once the installation script has removed the files of the X-HotProducts package and deactivated the module, click the Next button to complete the uninstallation.
- On the Uninstallation complete screen, click Next to leave the Wizard.
Enabling the modules of the X-HotProducts package
After the X-HotProducts installation has been completed, the modules you have installed (New Arrivals, On Sale andPreviously Ordered Products) need to be enabled in your store:
- In Admin area, go to the Modules section (Settings menu->Modules).
- Choose the module(s) you wish to enable by selecting the respective check box(es) on the left.
- Click the Apply changes button. This activates the selected module(s).
Configuring the modules of the X-HotProducts package
Two modules of the X-HotProducts package - New Arrivals and On Sale - provide configuration settings which you can adjust according to your preference. After these modules have been enabled in your store, it is a good idea to check and adjust their configuration:
- In the Modules section of Admin area (Settings menu->Modules), click the Configure link opposite the name of the module that needs to be configured ('New Arrivals' or 'On Sale').
The module configuration page (titled by the name of the module) opens.
- Adjust the settings on the module configuration page as needed. Detailed information regarding the New Arrivals module configuration settings and On Sale module configuration settings is available below.
- Click the Apply changes button to save the changes.
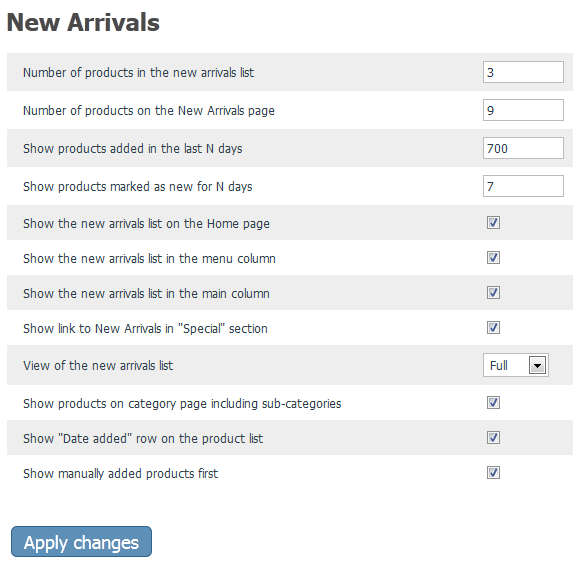
New Arrivals module configuration settings
- Number of products in the new arrivals list: Specify the number of products that should be shown in the new arrivals list; this setting affects the new arrivals lists displayed on the store's Home page, category pages and in the New Arrivals section of the Customer area sidebar.
- Number of products on the New Arrivals page: Specify the number of products that should be shown on your store's 'New Arrivals' page. Note that the product list on the 'New Arrivals' page will be paginated according to your store's 'Pagination options' settings (Settings->General settings/Appearance).
- Show products added in the last N days: Enable this option if you want products added to the database in the last N days to be displayed as new arrivals. A "day" is a 24-hour period. For example, if the value of this field is "3", and the new arrivals list is displayed at 4.26 p.m. on June 26, 2012, the list will include products added to the database after 4.26 p.m. June 23, 2012. If you do not want this type of products to be displayed as new arrivals, set this value to 0 (X-Cart versions 4.7.3 or later) or 0.0001 (earlier X-Cart versions through 4.7.2).
- Show the new arrivals list on the Home page: Select the check box to show new arrivals on the Home page.
- Show the new arrivals list in the menu column: Select the check box to show new arrivals in the 'New Arrivals' section of the Customer area sidebar.
- Show the new arrivals list in the main column: Select the check box to show new arrivals in the product list section of category pages.
- Show link to the New Arrivals page in the "Special" section: Select the check box to provide a link to the 'New Arrivals' page in the 'Special' section of the store's Customer area.
- View of the new arrivals list: Choose the display mode for the new arrivals list; Full corresponds to displaying your store's new arrivals like ordinary products on any of your store's product list pages; Simple display mode provides a more compact view, where information about each product in the 'New Arrivals' list includes only the product name, product thumbnail image, date of addition to the store's database and price. This setting affects the new arrivals lists displayed on the store's Home page and in the product list section of category pages.
- Show products on category page including sub-categories: Enable the option to show new products from subcategories on the new arrivals list of its parent category.
- Show products marked as new for N days: Specify the number of days during which products manually marked as new (on the product modify page) will be displayed as new arrivals.
- Show "Date added" row on the product list: Enable the option to show additional "Date added" column in the products list in admin area.
- Show manually added products first: Tick the check box if you want the products manually marked as new to be displayed first in the products list for the 'Default' sorting method.
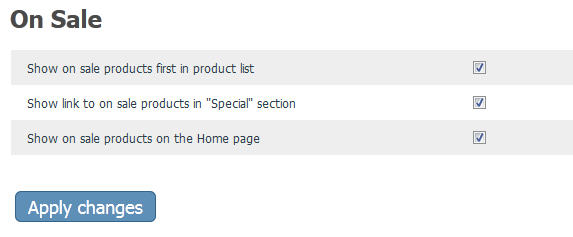
On Sale module configuration settings
- Show on sale products first in the product list: Select the check box if you want the products put on sale to be displayed first in the products list for the 'Default' sorting method.
- Show link to the On Sale page in the "Special" section: Select the check box to provide a link to the 'On Sale' page in the 'Special' section of your store's Customer area.
- Show on sale products on the Home page: Select the check box to show on sale products on the Home page.