Difference between revisions of "X-Cart:HTML Editor"
(Created page with '== What HTML Editor module does == The module enables you to use a built-in WYSIWYG editor to compose and edit descriptions that appear in the Customer area. Such texts can incl…') |
m |
||
| (6 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
== What HTML Editor module does == | == What HTML Editor module does == | ||
| − | + | <u>HTML Editor</u> is an X-Cart module that enables you to use a built-in WYSIWYG editor to compose and edit descriptions that appear in the Customer area. Such texts can include product and category descriptions, manufacturers details, store news, etc. Besides, the WYSIWYG editor can be used to edit language variables that are used in all types of X-Cart interfaces: Customer area, Admin area, Provider area and Partner area. | |
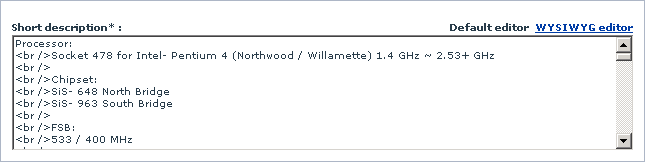
When the module is activated, the fields that support the WYSIWYG mode have a special link WYSIWYG editor that switches the field to the WYSIWYG mode. | When the module is activated, the fields that support the WYSIWYG mode have a special link WYSIWYG editor that switches the field to the WYSIWYG mode. | ||
| Line 10: | Line 10: | ||
In the the WYSIWYG mode you can edit the contents of the field using the controls on the editor's toolbar. The exact set of controls would depend on the editor you use. Currently X-Cart is integrated with a few third-party WYSIWYG editors, which are TinyMCE, CKeditor and InnovaEditor. | In the the WYSIWYG mode you can edit the contents of the field using the controls on the editor's toolbar. The exact set of controls would depend on the editor you use. Currently X-Cart is integrated with a few third-party WYSIWYG editors, which are TinyMCE, CKeditor and InnovaEditor. | ||
| − | {{Note1|X-Cart turns InnovaEditor off when a non-supported browser is used. | + | {{Note1|X-Cart turns InnovaEditor off when a non-supported browser is used. Only the following browsers are supported: |
| − | + | * MS Internet Explorer >ver.5.x | |
| + | * Netscape >ver.8.x | ||
| + | * Firefox >ver.1.x | ||
| + | * Mozilla >ver.1.x | ||
| + | * Opera >ver.9.x | ||
| − | + | If you still have to use one of non-supported browsers, make sure you select TinyMCE or CKeditor as your WYSIWYG editor.}} | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
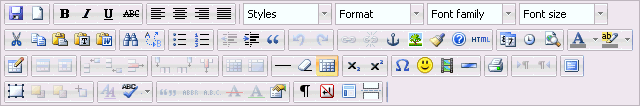
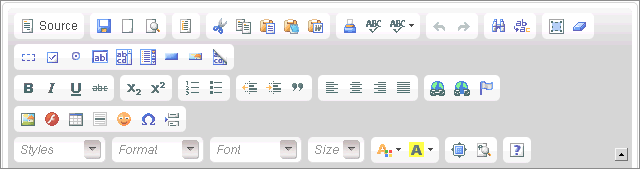
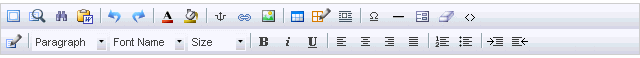
The look and feel of the three editors is shown in the picture below. | The look and feel of the three editors is shown in the picture below. | ||
| Line 36: | Line 32: | ||
InnovaEditor | InnovaEditor | ||
</div></div> | </div></div> | ||
| + | |||
| + | <u>HTML Editor</u> is available as a built-in module in all X-Cart editions. It does not require installation and can be enabled in the <u>Modules</u> section of X-Cart Admin area. | ||
== Selecting a WYSIWYG editor == | == Selecting a WYSIWYG editor == | ||
| Line 53: | Line 51: | ||
4. Click the '''Save''' button to apply the changes. | 4. Click the '''Save''' button to apply the changes. | ||
| + | |||
| + | == See also == | ||
| + | |||
| + | * [[X-Cart:Customizing_storefront#Troubleshooting|Troubleshooting]] | ||
| + | |||
| + | [[Category:X-Cart user manual]] | ||
| + | [[Category:X-Cart modules]] | ||
Latest revision as of 05:14, 16 October 2012
What HTML Editor module does
HTML Editor is an X-Cart module that enables you to use a built-in WYSIWYG editor to compose and edit descriptions that appear in the Customer area. Such texts can include product and category descriptions, manufacturers details, store news, etc. Besides, the WYSIWYG editor can be used to edit language variables that are used in all types of X-Cart interfaces: Customer area, Admin area, Provider area and Partner area.
When the module is activated, the fields that support the WYSIWYG mode have a special link WYSIWYG editor that switches the field to the WYSIWYG mode.
In the the WYSIWYG mode you can edit the contents of the field using the controls on the editor's toolbar. The exact set of controls would depend on the editor you use. Currently X-Cart is integrated with a few third-party WYSIWYG editors, which are TinyMCE, CKeditor and InnovaEditor.
- MS Internet Explorer >ver.5.x
- Netscape >ver.8.x
- Firefox >ver.1.x
- Mozilla >ver.1.x
- Opera >ver.9.x
The look and feel of the three editors is shown in the picture below.
HTML Editor is available as a built-in module in all X-Cart editions. It does not require installation and can be enabled in the Modules section of X-Cart Admin area.
Selecting a WYSIWYG editor
To select a WYSIWYG editor:
1. Log in to the X-Cart Admin area and go to the Modules section (Administration menu -> Modules).
2. In the list of modules, find the entry "HTML Editor" and click on the Configure link next to the modules name.
This will open a new screen.
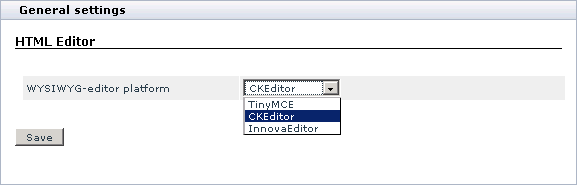
3. Select an editor from the WYSIWYG-editor platform drop-down box.
4. Click the Save button to apply the changes.