Difference between revisions of "X-Cart:Appearance Options"
(Created page with 'The 'General settings/Appearance options' page allows you to adjust preferences that affect the overall appearance of your store. == Pagination options == * '''Products per pag…') |
m (→Displaying Products) |
||
| (19 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
| − | The 'General settings/Appearance options' page allows you to adjust preferences that affect the overall appearance of your store. | + | The '<u>General settings/Appearance options</u>' page allows you to adjust the preferences that affect the overall appearance of your store. |
| − | == | + | ==Select skin to use== |
| + | {{XC 4.4}} | ||
| + | This section allows you to easily change the skin used in your store's Customer area. Simply select a skin name from the drop-down list and see what your store's Customer area will look like in the preview box on the right. As soon as you are happy with what you see, click the <u>Apply changes</u> button. The selected skin becomes available in the Customer area right away. | ||
| − | + | ==Pagination options== | |
| − | * | + | * <u>Products per page</u>: Maximum number of products that can be displayed on a category page in the Customer area (Remember that pages with a lot of products take longer to load). |
| − | * | + | * <u>Products per page (admin)</u>: Maximum number of products that can be displayed on a <u>Search results</u> page in the Admin/Provider area. |
| − | * | + | * <u>Orders per page (admin)</u>: Maximum number of orders that can be displayed on a <u>Search results</u> page in the Admin/Provider area. |
| − | * | + | * <u>Users per page (admin)</u>: Maximum number of users that can be displayed on a <u>Search results</u> page in the Admin area. |
| − | + | * <u>Maximum navigation pages (2-25)</u>: Maximum number of pages that can be displayed in the navigation bar. | |
| − | * | + | ==Displaying Products== |
| + | |||
| + | * <u>Select the order in which products should be displayed within a category</u>: Defines how the products are to be sorted within each category. | ||
: Possible values: SKU, Product, Default, Price. | : Possible values: SKU, Product, Default, Price. | ||
| − | : {{ | + | : {{Note|The SKU option is only available when the 'Display product code (SKU) in the products list' option is enabled.}} |
| + | |||
| + | : Sorting by SKU arranges products in a category so their SKU numbers ascend towards the page bottom (in case of alphanumeric SKUs, the alphabetic part also ascends A to Z); sorting by Product orders products by name ascending alphabetically; selecting Default orders products by their positions in the category defined by the products' POS. values; sorting by Price orders products by price ascending to the bottom of the page. | ||
| + | |||
| + | * <u>Display subcategories list in multiple columns</u>: Allows you to specify how subcategories are to be displayed within a category. If this option is enabled, subcategories are displayed in multiple columns. Otherwise, subcategories are displayed as a flat list (one below another). | ||
| + | |||
| + | * <u>Show the number of products in subcategories</u>: Enables showing product count for each category in the customer area. | ||
| + | |||
| + | * <u>Show quantity in stock</u>: Enables showing quantity in stock for each product in the customer area. | ||
| + | |||
| + | * <u>Show quantity selector as input textbox</u>: Sets quantity selector to textbox format. Otherwise, quantity selector appears as a selectbox. | ||
| + | |||
| + | * <u>Maximum number of selections in quantity selectbox</u>: Maximum number of items customer can see in the quantity selectbox for each product (This number matches the greatest number of products customer can add to the shopping cart at once). | ||
| + | |||
| + | * <u>Enable buttons 'Buy Now' and 'Add to wish list' in the products list</u>: Enables the 'Buy Now' button and, if the module Wishlist is enabled, the 'Add to wish list' button below the description of each product on the Products list. Customers can use these buttons to add the product to the shopping cart and to the wish list directly from the Products list, without going to the Product details page. | ||
| + | |||
| + | * <u>Number of columns to display the product list in.</u>: Number of columns in which the products in the Products list should be arranged. {{Note|To be able to use the standard skins, set this number to 3 or less.}} | ||
| + | |||
| + | * <u>Display only featured products list in multicolumn format</u>: Enables multicolumn format for featured products only. This option has priority over 'Display products list in multiple columns (1-3)'; so, if you want products from the Products list to be arranged over multiple columns, make sure to unset the 'Display only featured products list in multicolumn format' option. | ||
| + | |||
| + | * <u>Enable the "Send to friend" section on the Product details page</u>: Enables showing the 'Send to friend' section on the each product's Product details page, which customers can use to send the information about the product to friends. | ||
| + | |||
| + | * <u>Display product code (SKU) in the products list</u>: Enables showing each product's SKU on the Products list. | ||
| + | |||
| + | * <u>Display additional sections as tabs on product details page</u>: Enables shows additional information sections as tabs on the Product details page. | ||
| + | |||
| + | * <u>Maximum thumbnail width</u>: Maximum width of product and category thumbnail images. | ||
| + | |||
| + | * <u>Maximum thumbnail height</u>: Maximum height of product and category thumbnail images. | ||
| + | |||
| + | * <u>Maximum thumbnail width in simple product list</u>: Maximum width of product thumbnail displayed on the simple product list. | ||
| + | |||
| + | * <u>Maximum thumbnail height in simple product list</u>: Maximum height of product thumbnail displayed on the simple product list. | ||
| + | {{Note| It is possible to adjust the quality of thumbnail images generated by X-Cart. For details, see: [[X-Cart:FAQs#How_do_I_change_the_quality_of_thumbnail_images_generated_by_X-Cart.3F |FAQ:How do I change the quality of thumbnail images generated by X-Cart?]] }} | ||
| + | |||
| + | * <u>Count of columns in simple product list</u>: Sets over how many columns to arrange the simple product list. | ||
| + | |||
| + | * <u>Maximum product image width</u>: Maximum width of product images displayed on the Product details pages. | ||
| − | : | + | * <u>Maximum product image height</u>: Maximum height of product images displayed on the Product details pages. |
| + | {{XC 4.4}} | ||
| + | * <u>Image type for generated thumbnails</u>: Image type that you wish to be used for product thumbnail images generated using the 'Generate thumbnail' function on the 'Product details' page and for various image caches (For example, the value of this option affects the image type of images generated as a result of using the '[[X-Cart:Advanced_Tools#Re-generate the Image Cache |Re-generate the Image Cache]]' tool). Choose png, jpeg or gif to achieve the best size/quality ratio. Note that switching from one image type to another will not cause previously generated images to be re-generated to the new image type. | ||
| + | <br /> | ||
| − | + | ==Date / time format== | |
| − | * | + | * <u>Select date format</u>: Format used for displaying date in all the places of your store where date is displayed. |
| − | * | + | * <u>Select time format</u>: Format used for displaying time in all the places of your store where time is displayed. |
| − | * | + | * <u>Time difference between shop location and host server location (hours)</u>: Time offset between the physical location of the store (where the administrative staff handles orders) and the location of the server running your X-Cart store (difference in hours expressed as a positive or negative value, calculated by subtracting the server time relative to GMT from the shop location time relative to GMT). Setting this option allows the the administrative staff of the store to monitor order placement in real time. |
| + | {{XC 4.4}} | ||
| + | * <u>Working week starts from</u>: Day of the week from which the working week starts in your store. This setting affects order search (when you search for "this week's" orders). | ||
| + | <br /> | ||
| + | ==Cart & Checkout== | ||
| + | {{XC 4.4}} | ||
| + | * <u>Add McAfee SECURE trust mark (30 days free)</u>: Sign up for McAfee SECURE free trial. | ||
| − | * | + | * <u>Display detailed cart totals information at checkout</u>: Specifies whether product options must be displayed as a product link titles on all checkout pages, on the last checkout page only or never. |
| − | * | + | * <u>Allow to update product quantity on the checkout pages</u>: Allows customers to edit quantity of product items in their shopping cart after beginning checkout. |
| − | * | + | * <u>Display costs for all the shipping methods</u>: Enables displaying estimated shipping cost next to the name of each shipping method on the 'Delivery method' list on checkout. |
| − | * | + | * <u>Print order invoices on separate pages</u>: Enables printing each order invoice on a separate page when printing multiple invoices. You can unset this option to enable printing multiple invoices on the same page. |
| − | + | ==Miscellaneous== | |
| − | * ' | + | * <u>Restore the language of the interface after editing multilingual data</u>: Enables restoring the original language of the store's admin area automatically, when administrator is done editing multilingual data (like international product descriptions). If this option is unset, administrator has to reset the interface language manually, using the language selector. |
| − | * | + | * <u>Select active language from</u>: Controls the way active language is selected in the customer area. Choose from drop-down select box, single-line select box (text), and single-line select box (icon). |
| − | * | + | * <u>Enable printable version of categories and products pages in customer area</u>: Makes the printer-friendly version of category and product pages available to your customers. |
| − | + | * <u>Input and display format for floating comma numbers</u>: Sets format to be used for entering and displaying floating numbers. | |
| − | * | + | * <u>Show template variables in the debug pop-up window</u>: Enables displaying smarty template variables in the debug pop-up window. |
| − | * | + | * <u>Show estimated template compilation time</u>: Enables showing estimated template compilation time. |
| − | * | + | {{XC 4.4}} |
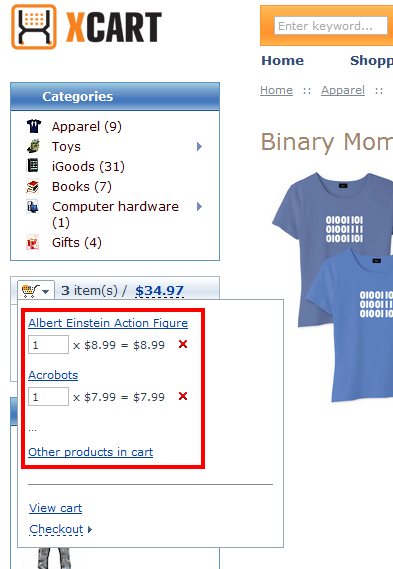
| + | * <u>Length of expanded mini-cart (items)</u>: This setting affects the list showing the contents of a customer's shopping cart displayed when the customer expands the mini-cart by clicking on the shopping cart icon in the header of the mini-cart sidebox: if the number of products contained in the customer's shopping cart is bigger than the number defined by this setting, the list of products in the expanded mini-cart is truncated (Note the "Other products in cart" link). | ||
| − | + | :[[File:Expanded_minicart.png|border]] | |
| − | + | {{Note| The option 'Length of expanded mini-cart (items)' works in conjunction with the option 'Update mini-cart in background on product list and product details pages': the option 'Update mini-cart in background on product list and product details pages' needs to be enabled for the mini-cart to be able to expand.}} | |
| − | |||
| − | * | + | {{XC 4.4}} |
| + | * <u>Separator string for breadcrumbs</u>: Sets breadcrumb separator. Please note that HTML tags can be used for this field; for example, <img src="<path_to_xcart>/skin/common_files/images/arrow_right.gif" width="7" height="13" alt="" />. | ||
| − | + | {{Note|The root level element of the breadcrumbs line can be changed by editing the lbl_site_path language variable (For information on editing language variables, see [[X-Cart:Customizing_Text_Labels | X-Cart:Customizing Text Labels]]). To remove this element from the breadcrumbs line leave the lbl_site_path variable value empty.}} | |
| − | + | {{XC 4.4}} | |
| + | * <u>Messages/warnings display time, seconds</u>: Length of time period for which messages/warnings should be displayed. | ||
| + | <br /><br /> | ||
| − | + | ==Troubleshooting== | |
| − | + | ===My today's orders do not show up in the search results. What is the problem?=== | |
| − | + | Check the '<u>General settings/Appearance options</u>' page in your store's administration back-end. On this page, the fields '<u>Select date format</u>' and '<u>Select time format</u>' under the '''Date/time format''' section show your web server's current date and time relative to GMT. | |
| − | + | If the time at your shop location (relative to GMT) differs from the web server's time shown in the above said fields, the source of the problem is likely that the time difference between your shop location time and web server's time is not defined in X-Cart's settings. | |
| − | + | To solve the problem, enter the time difference (in hours) into the '<u>Time difference between shop location and host server location (hours)</u>' field under the '''Date/time format''' section and save the changes. | |
| − | + | For example, let's say your current shop location date/time is May 16, 2012, 11:24 AM, but the '<u>Select date format</u>' and '<u>Select time format</u>' fields under the '''Date/time format''' section show a different date and time - May 16, 2012, 01:24 AM. This means that the actual difference between your current shop location time and your web server time is 11 hours. When you are looking for today's orders by your local time (e.g. May 16, 2012, 08:24 AM), your web server's current time is 11 hours back, and the web server's date is one day back (May 15, 2012, 09:24 PM). Now, if the difference between your current shop location time and web server's time is not defined in the '<u>Time difference between shop location and host server location (hours)</u>' field, X-Cart defines your shop location date and time based on the default value of that field, which is 0 (zero). Thus, your shop location date and time are believed to coincide with your web server's date and time, which is yesterday. This explains why X-Cart does not show your today's orders. If you enter 11 into the '<u>Time difference between shop location and host server location (hours)</u>' field, the problem will be solved. | |
| + | [[Category:X-Cart user manual]] | ||
| + | [[Category:X-Cart user manual]] | ||
| + | [[Category:X-Cart user manual]] | ||
[[Category:X-Cart user manual]] | [[Category:X-Cart user manual]] | ||
Latest revision as of 11:31, 10 October 2015
The 'General settings/Appearance options' page allows you to adjust the preferences that affect the overall appearance of your store.
Contents
Select skin to use
This section allows you to easily change the skin used in your store's Customer area. Simply select a skin name from the drop-down list and see what your store's Customer area will look like in the preview box on the right. As soon as you are happy with what you see, click the Apply changes button. The selected skin becomes available in the Customer area right away.
Pagination options
- Products per page: Maximum number of products that can be displayed on a category page in the Customer area (Remember that pages with a lot of products take longer to load).
- Products per page (admin): Maximum number of products that can be displayed on a Search results page in the Admin/Provider area.
- Orders per page (admin): Maximum number of orders that can be displayed on a Search results page in the Admin/Provider area.
- Users per page (admin): Maximum number of users that can be displayed on a Search results page in the Admin area.
- Maximum navigation pages (2-25): Maximum number of pages that can be displayed in the navigation bar.
Displaying Products
- Select the order in which products should be displayed within a category: Defines how the products are to be sorted within each category.
- Possible values: SKU, Product, Default, Price.
- Note: The SKU option is only available when the 'Display product code (SKU) in the products list' option is enabled.
- Sorting by SKU arranges products in a category so their SKU numbers ascend towards the page bottom (in case of alphanumeric SKUs, the alphabetic part also ascends A to Z); sorting by Product orders products by name ascending alphabetically; selecting Default orders products by their positions in the category defined by the products' POS. values; sorting by Price orders products by price ascending to the bottom of the page.
- Display subcategories list in multiple columns: Allows you to specify how subcategories are to be displayed within a category. If this option is enabled, subcategories are displayed in multiple columns. Otherwise, subcategories are displayed as a flat list (one below another).
- Show the number of products in subcategories: Enables showing product count for each category in the customer area.
- Show quantity in stock: Enables showing quantity in stock for each product in the customer area.
- Show quantity selector as input textbox: Sets quantity selector to textbox format. Otherwise, quantity selector appears as a selectbox.
- Maximum number of selections in quantity selectbox: Maximum number of items customer can see in the quantity selectbox for each product (This number matches the greatest number of products customer can add to the shopping cart at once).
- Enable buttons 'Buy Now' and 'Add to wish list' in the products list: Enables the 'Buy Now' button and, if the module Wishlist is enabled, the 'Add to wish list' button below the description of each product on the Products list. Customers can use these buttons to add the product to the shopping cart and to the wish list directly from the Products list, without going to the Product details page.
- Number of columns to display the product list in.: Number of columns in which the products in the Products list should be arranged. Note: To be able to use the standard skins, set this number to 3 or less.
- Display only featured products list in multicolumn format: Enables multicolumn format for featured products only. This option has priority over 'Display products list in multiple columns (1-3)'; so, if you want products from the Products list to be arranged over multiple columns, make sure to unset the 'Display only featured products list in multicolumn format' option.
- Enable the "Send to friend" section on the Product details page: Enables showing the 'Send to friend' section on the each product's Product details page, which customers can use to send the information about the product to friends.
- Display product code (SKU) in the products list: Enables showing each product's SKU on the Products list.
- Display additional sections as tabs on product details page: Enables shows additional information sections as tabs on the Product details page.
- Maximum thumbnail width: Maximum width of product and category thumbnail images.
- Maximum thumbnail height: Maximum height of product and category thumbnail images.
- Maximum thumbnail width in simple product list: Maximum width of product thumbnail displayed on the simple product list.
- Maximum thumbnail height in simple product list: Maximum height of product thumbnail displayed on the simple product list.
- Count of columns in simple product list: Sets over how many columns to arrange the simple product list.
- Maximum product image width: Maximum width of product images displayed on the Product details pages.
- Maximum product image height: Maximum height of product images displayed on the Product details pages.
- Image type for generated thumbnails: Image type that you wish to be used for product thumbnail images generated using the 'Generate thumbnail' function on the 'Product details' page and for various image caches (For example, the value of this option affects the image type of images generated as a result of using the 'Re-generate the Image Cache' tool). Choose png, jpeg or gif to achieve the best size/quality ratio. Note that switching from one image type to another will not cause previously generated images to be re-generated to the new image type.
Date / time format
- Select date format: Format used for displaying date in all the places of your store where date is displayed.
- Select time format: Format used for displaying time in all the places of your store where time is displayed.
- Time difference between shop location and host server location (hours): Time offset between the physical location of the store (where the administrative staff handles orders) and the location of the server running your X-Cart store (difference in hours expressed as a positive or negative value, calculated by subtracting the server time relative to GMT from the shop location time relative to GMT). Setting this option allows the the administrative staff of the store to monitor order placement in real time.
- Working week starts from: Day of the week from which the working week starts in your store. This setting affects order search (when you search for "this week's" orders).
Cart & Checkout
- Add McAfee SECURE trust mark (30 days free): Sign up for McAfee SECURE free trial.
- Display detailed cart totals information at checkout: Specifies whether product options must be displayed as a product link titles on all checkout pages, on the last checkout page only or never.
- Allow to update product quantity on the checkout pages: Allows customers to edit quantity of product items in their shopping cart after beginning checkout.
- Display costs for all the shipping methods: Enables displaying estimated shipping cost next to the name of each shipping method on the 'Delivery method' list on checkout.
- Print order invoices on separate pages: Enables printing each order invoice on a separate page when printing multiple invoices. You can unset this option to enable printing multiple invoices on the same page.
Miscellaneous
- Restore the language of the interface after editing multilingual data: Enables restoring the original language of the store's admin area automatically, when administrator is done editing multilingual data (like international product descriptions). If this option is unset, administrator has to reset the interface language manually, using the language selector.
- Select active language from: Controls the way active language is selected in the customer area. Choose from drop-down select box, single-line select box (text), and single-line select box (icon).
- Enable printable version of categories and products pages in customer area: Makes the printer-friendly version of category and product pages available to your customers.
- Input and display format for floating comma numbers: Sets format to be used for entering and displaying floating numbers.
- Show template variables in the debug pop-up window: Enables displaying smarty template variables in the debug pop-up window.
- Show estimated template compilation time: Enables showing estimated template compilation time.
- Length of expanded mini-cart (items): This setting affects the list showing the contents of a customer's shopping cart displayed when the customer expands the mini-cart by clicking on the shopping cart icon in the header of the mini-cart sidebox: if the number of products contained in the customer's shopping cart is bigger than the number defined by this setting, the list of products in the expanded mini-cart is truncated (Note the "Other products in cart" link).
- Separator string for breadcrumbs: Sets breadcrumb separator. Please note that HTML tags can be used for this field; for example, <img src="<path_to_xcart>/skin/common_files/images/arrow_right.gif" width="7" height="13" alt="" />.
- Messages/warnings display time, seconds: Length of time period for which messages/warnings should be displayed.
Troubleshooting
My today's orders do not show up in the search results. What is the problem?
Check the 'General settings/Appearance options' page in your store's administration back-end. On this page, the fields 'Select date format' and 'Select time format' under the Date/time format section show your web server's current date and time relative to GMT.
If the time at your shop location (relative to GMT) differs from the web server's time shown in the above said fields, the source of the problem is likely that the time difference between your shop location time and web server's time is not defined in X-Cart's settings.
To solve the problem, enter the time difference (in hours) into the 'Time difference between shop location and host server location (hours)' field under the Date/time format section and save the changes.
For example, let's say your current shop location date/time is May 16, 2012, 11:24 AM, but the 'Select date format' and 'Select time format' fields under the Date/time format section show a different date and time - May 16, 2012, 01:24 AM. This means that the actual difference between your current shop location time and your web server time is 11 hours. When you are looking for today's orders by your local time (e.g. May 16, 2012, 08:24 AM), your web server's current time is 11 hours back, and the web server's date is one day back (May 15, 2012, 09:24 PM). Now, if the difference between your current shop location time and web server's time is not defined in the 'Time difference between shop location and host server location (hours)' field, X-Cart defines your shop location date and time based on the default value of that field, which is 0 (zero). Thus, your shop location date and time are believed to coincide with your web server's date and time, which is yesterday. This explains why X-Cart does not show your today's orders. If you enter 11 into the 'Time difference between shop location and host server location (hours)' field, the problem will be solved.