Difference between revisions of "X-Cart:Detailed Product Images"
(Described widgets →Enabling and Configuring 'Detailed Product Images') |
(→Enabling and configuring detailed images') |
||
| (12 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
| − | == What Detailed Product Images | + | == What is 'Detailed Product Images'? == |
| − | <u>Detailed Product Images</u> module allows you to add detailed images for products. A detailed product image is an image that helps | + | The <u>Detailed Product Images</u> module allows you to add detailed images for products. A detailed product image is an image that helps customer to get a better idea of the product by showing it in detail. |
| − | Depending on the | + | Depending on the settings, detailed product images can appear in one of the following formats: |
| − | * | + | * Detailed product images shown within the body of the <u>Product details</u> page in the <u>Detailed images</u> section. |
| − | [[ | + | :[[File:detailed_imgs6.gif]] |
| − | * | + | * No detailed product images shown on the <u>Product details</u> page and a <u>View detailed images (N)</u> link below the product image instead, with the N indicating the number of detailed images available for the product. |
| − | [[ | + | :[[File:detailed_imgs3.gif]] |
| − | + | Clicking on the link opens the detailed product images in a pop-up window. | |
| − | |||
| + | * Detailed image thumbnails shown below the product image. | ||
| − | |||
| + | :[[File:detailed_imgs4.gif]] | ||
| − | |||
| − | + | Placing the mouse pointer over a thumbnail shows the respective detailed image in place of the current product image. Clicking on the thumbnail brings up a window with the selected detailed image along with a gallery of other thumbnails for this product. | |
| − | [[ | + | :[[File:detailed_imgs5.gif]] |
| − | + | Clicking on a thumbnail in this window opens the respective detailed image in full size. | |
| − | + | <u>Detailed Product Images</u> is available as a built-in module in all X-Cart editions. It does not require installation and can be enabled in the <u>Modules</u> section of X-Cart Admin area. | |
| − | + | == Roles in managing 'Detailed Product Images' == | |
| − | + | If you are an X-Cart GOLD or GOLD PLUS administrator/provider or an X-Cart PLATINUM or PRO administrator, you can: | |
| − | |||
| − | |||
| − | + | * Enable/disable the <u>Detailed Product Images</u> module and adjust its settings (Check out [[#Enabling and configuring detailed images']]). | |
| + | * Add detailed product images (See [[#Adding detailed images]]). | ||
| + | * Manage detailed product images (See [[#Managing detailed images]]). | ||
| − | + | If you are an X-Cart PLATINUM or PRO provider, you can: | |
| − | |||
| − | + | * Add detailed product images (See [[#Adding detailed images]]). | |
| + | * Manage detailed product images (See [[#Managing detailed images]]). | ||
| − | + | == Enabling and configuring detailed images' == | |
| − | + | '''To begin using the module:''' | |
| − | + | 1. Enable the <u>Detailed Product Images</u> module by selecting the corresponding check box on the Modules page. The Modules page can be accessed by selecting <u>Settings</u> -> <u>Modules</u> on the Administration menu. | |
| − | 2. Adjust the module settings | + | 2. Adjust the module settings by clicking on the <u>Configure</u> link by the <u>Detailed Product Images</u> item on the <u>Modules</u> page: |
| − | [[ | + | :[[File:detailed_imgs_opts.gif]] |
| − | + | Here is the list of settings you can edit to tune up the module for your needs. | |
| − | + | {{Note|While adjusting module settings, please consider the recommendations provided in [[#Detailed Images: Performance Tips]].}} | |
| − | * <u>Display detailed product | + | * <u>Display detailed product images</u>: This setting allows you to specify ''where'' you want detailed product images to be displayed. |
| − | + | The images can be displayed either within the body of a Product details page or in a pop-up window. Keep in mind that sophisticated display methods like jQuery ColorBox and Cloud Zoom work only when detailed product images are displayed in a pop-up window. | |
| − | * <u> | + | * <u>Display detailed product image thumbnails below the product image</u>: This option allows you to specify whether to show detailed product image thumbnails in the thumbnail area, below the product image on the Product details page. This setting is relevant only when detailed product images are displayed in a pop-up window. |
| − | * <u> | + | * <u>Widget to be used for displaying detailed images in a popup window</u>: This option allows you to select the widget for displaying detailed product images with certain features. '''Internal''' offers the easiest setup and plainest look of the window. '''jQuery ColorBox''' - a customizable plugin that supports photos, grouping, slideshow, ajax, inline, and iframed content. More on jQuery ColorBox can be found at [http://colorpowered.com/colorbox/ jQuery ColorBox home page]. '''Cloud Zoom''' - an image zoom plugin, which shows a zoomed image for the part of the original image lying under the zoom lens. For more information, please visit Cloud Zoom's online home at [http://www.professorcloud.com/mainsite/cloud-zoom.htm Professor Cloud's] home page. |
| − | {{Note| | + | {{Note|To be able to use the sophisticated widgets, make sure that images are stored in the file system (check <u>Settings</u> -> <u>Images Location</u> on the administrator's menu), and detailed images are set to appear in a pop-up window, not within the body of a product page. Otherwise, X-Cart uses the internal widget, which shows additional product images in the "Detailed images" tab at the bottom of a product page.}} |
| − | * <u>Number of detailed image thumbnails that must fit into the width of the thumbnail area</u>: This setting allows you to specify how many detailed image thumbnails you | + | * <u>Number of detailed image thumbnails that must be displayed in the thumbnail area</u>: This setting allows you to specify how many thumbnails for detailed product images you want to have in the thumbnail area. This setting is relevant only when detailed product image thumbnails are displayed below the product image. If you do not want to limit the number of detailed image thumbnails displayed in the thumbnail area (i.e. if you wish to display all the available thumbnails), set this value to '0' (zero). |
| + | |||
| + | * <u>Maximum width of a detailed product image thumbnail</u>, <u>Maximum height of a detailed product image thumbnail:</u> Maximum dimensions allowed for detailed product image thumbnails. | ||
| + | |||
| + | {{Note|Modifying the maximum dimensions of detailed product image thumbnails re-generates all the existing detailed product image thumbnails currently available at your store to fit the new dimensions.}} | ||
| + | |||
| + | {{Note| It is possible to adjust the quality of thumbnail images generated by X-Cart. For details, see: [[X-Cart:FAQs#How_do_I_change_the_quality_of_thumbnail_images_generated_by_X-Cart.3F |FAQ:How do I change the quality of thumbnail images generated by X-Cart?]] }} | ||
| + | |||
| + | * <u>Number of detailed image thumbnails that must fit into the width of the thumbnail area</u>: This setting allows you to specify how many detailed image thumbnails you want to appear in one row of the thumbnail area. This setting is relevant only when detailed product image thumbnails are displayed below the product image. In the snapshot below, the thumbnail area is outlined in red; the "Number of detailed image thumbnails that must fit into the width of the thumbnail area" is set to "2": | ||
| + | :[[File:Thumbnail_area.png|border]] | ||
3. Click the '''Save''' button. | 3. Click the '''Save''' button. | ||
| − | == | + | == Performance tips == |
| − | When using X-Cart's <u>Detailed Product Images</u> module, remember that images require bandwidth. Using excessively large | + | When using X-Cart's <u>Detailed Product Images</u> module, remember that images require bandwidth. Using excessively large or too many images may cause bandwidth waste and poor page load rate. To ensure that your customers have a positive shopping experience with <u>Detailed Product Images</u>, please consider the following recommendations: |
| − | * Avoid using excessively large images. Ensure that the average size of detailed product images used in your store does not exceed 1 Mb. Avoid using detailed product images | + | * Avoid using excessively large images. Ensure that the average size of detailed product images used in your store does not exceed 1 Mb. Avoid using detailed product images with dimensions exceeding the average browser window size (1024 х 768 pixels). Remember that thumbnails also add to the weight of your product pages, so make them small (if possible, no larger than 100 x 100 pixels). |
| − | * Keep the number of images displayed | + | * Keep the number of images displayed on a page within a reasonable range (in average, 10-15 detailed images per product). If you have detailed product images displayed within the body of the <u>Product details</u> page, keep the number of detailed images per product to a minimum. If you have detailed product image thumbnails displayed below the product image, consider limiting the number of thumbnails displayed in the thumbnail area (Set the '<u>Number of detailed image thumbnails that must be displayed in the thumbnail area</u>' to a reasonably small value). |
| − | * If | + | * If your detailed product images appear in a pop-up window, make sure to enable image caching and have the full cache of reduced-size detailed images available at all times. |
| − | To be able to use image caching, X-Cart needs GDLib (GD extension for PHP) installed on the server | + | To be able to use image caching, X-Cart needs GDLib (GD extension for PHP) installed and properly configured on the server. While GDLib is available, every time a detailed product image is uploaded, X-Cart generates two reduced-size copies of that image: a thumbnail to be shown in the thumbnail area and an image to be shown in place of the product image when detailed product image thumbnails are displayed below the product image. These reduced-size copies of the detailed product image are saved to the image cache (the directories <u>/xcart/images/D/D.cache.dpthmbn</u> and <u>/xcart/images/D/D.cache.dpicon</u>, respectively). When user views the '<u>Product details</u>' page with detailed product images displayed elsewhere than within the body of the '<u>Product details</u>', these reduced-size copies of detailed images ensure that the full-sized image does not have to be loaded to the page until user requests the full-size image. This saves bandwidth and cuts page load time. If, for some reason, a reduced-size copy of a detailed image cannot be loaded from the image cache (for example, if the cache is missing or corrupted), a full-size detailed image is loaded every time for every thumbnail, causing a considerable download flaw. That is why it is extremely important that your store has a complete image cache available at all times. If you suspect a problem with your store's image cache, you can re-generate it any time using the '<u>Re-generate the image cache</u>' tool in X-Cart's '<u>Tools -> Maintenance</u>' section of the administrator's menu. |
| − | ==Adding | + | == Adding detailed images == |
| + | |||
| + | === By uploading === | ||
The number of detailed images that you can add for a product, as well as the image size, are unlimited; however, before adding any detailed images, please consider the recommendations provided in the section [[#Detailed Images: Performance Tips]]. | The number of detailed images that you can add for a product, as well as the image size, are unlimited; however, before adding any detailed images, please consider the recommendations provided in the section [[#Detailed Images: Performance Tips]]. | ||
| − | To add a detailed image: | + | '''To add a detailed image:''' |
| − | 1. Find the product | + | 1. [[X-Cart:Managing_Products#Searching_for_products Find]] the product you want to add detailed images for and then open that product for modification in the '<u>Product Management</u>' section. |
| − | 2. Click the <u>Detailed images</u> link | + | 2. Click on the <u>Detailed images</u> link at the right of the '<u>Product Management</u>' section's menu. This opens the '<u>Detailed images</u>' form, where you can manage detailed images for the product. |
| − | [[Image:detailed_imgs.gif | + | [[Image:detailed_imgs.gif|center]] |
| − | 3. Select | + | 3. Select the image to be uploaded: |
| − | : a) In the '<u>Add new detailed image</u>' section | + | : a) In the '<u>Add new detailed image</u>' section, click the '''Browse''' button. |
| − | : b) In the '<u>Image selection</u>' | + | : b) In the '<u>Image selection</u>' window that appears, select the location of the image to be uploaded (use the respective '''Browse''' button for the image file located on the server or on your local computer, or enter the image URL if the image file is available on the Internet). |
| − | : c) Click | + | : c) Click '''Apply'''. |
| + | : d) Preview the image in the '<u>Preview</u>' subsection. | ||
| − | 4. Click the '''Upload''' button | + | 4. Click the '''Upload''' button. |
| + | The image is now added to the the product's detailed images. | ||
| − | |||
| + | [[Image:detailed_imgs1.gif|center]] | ||
| − | |||
| − | * Set the position number | + | 5. If necessary, edit the properties of the new detailed image: |
| − | * Enter alternative text for the image ( | + | |
| − | * Use the '<u>Availability</u>' | + | * Set the position number of the detailed image relative to the other detailed images of the same product. |
| + | * Enter an alternative text for the image (appears when images are disabled in the web browser). | ||
| + | * Use the '<u>Availability</u>' select box to specify whether to show the image at the storefront. | ||
Click the '''Update''' button to save the changes. | Click the '''Update''' button to save the changes. | ||
| − | ==Managing | + | === By importing === |
| + | |||
| + | X-Cart also allows updating existing detailed product images by importing new detailed product images. | ||
| + | |||
| + | To update an existing image, you would need to specify the ID of the image in the CSV file to be imported; for example: | ||
| + | |||
| + | <pre> | ||
| + | [DETAILED_IMAGES] | ||
| + | !PRODUCTID;!PRODUCTCODE;!PRODUCT;!IMAGE;!ALT;!ORDERBY;!IMAGEID | ||
| + | 17513;"SKU17513";"Three Stone Princess Cut Diamond Ring";D/ring_1.png;"";0;68 | ||
| + | ;;;http://example.com/images/D/d_11.jpg;"";0;69 | ||
| + | </pre> | ||
| + | |||
| + | The CSV data in the above example contains information on 2 images with ID 68 and 69 respectively. | ||
| + | |||
| + | Hence, to update an existing detailed image for a certain product, you would need to have the ID of the image. To get the ID, go to the <u>Product details page</u> -> <u>Detailed images</u> section and then hover the mouse over the detailed image thumbnail. This shows the image URL, something like this: | ||
| + | |||
| + | <pre> | ||
| + | http://example.com/image.php?id=68&type=D | ||
| + | </pre> | ||
| + | |||
| + | In this example, the ID of the image is 68. Now specify that ID in the CSV file and proceed with the import. | ||
| + | |||
| + | == Managing detailed images == | ||
| − | === Editing | + | === Editing properties of detailed images === |
You can change the position of a detailed image relative to the other detailed images of the same product, edit the alternative text defined for a detailed image and change a detailed image's availability status. | You can change the position of a detailed image relative to the other detailed images of the same product, edit the alternative text defined for a detailed image and change a detailed image's availability status. | ||
| − | To edit the details of a detailed image: | + | '''To edit the details of a detailed image:''' |
| − | # Find the product | + | # [[X-Cart:Managing_Products#Searching_for_products Find]] the product you want to edit a detailed image for and then open that product for modification in the '<u>Product Management</u>' section. |
| − | # Click the <u>Detailed images</u> link | + | # Click on the <u>Detailed images</u> link at the right of the '<u>Product Management</u>' section's menu. This opens the '<u>Detailed images</u>' form, where you can manage detailed images for the product. |
| − | # Find the | + | # Find the detailed image to be edited on the list of the product's detailed images. |
| − | # | + | # Modify necessary image details: |
| − | ## Enter a desired position number | + | ## Enter a desired position number in the respective box in the 'POS.' column. |
| − | ## Edit the | + | ## Edit the alternative text ('ALTERNATIVE TEXT' column). |
| − | ## Use the 'AVAILABILITY' drop-down box to specify whether the image | + | ## Use the 'AVAILABILITY' drop-down box to specify whether the image is to be displayed at the storefront or not. |
# Click the '''Update''' button. | # Click the '''Update''' button. | ||
| − | ===Deleting detailed images=== | + | === Deleting detailed images === |
| − | + | If you no longer want to use certain detailed images, you can delete them. | |
| − | To delete a detailed image: | + | '''To delete a detailed image:''' |
| − | # Find the product | + | # [[X-Cart:Managing_Products#Searching_for_products Find]] the product you want to delete a detailed image for and then open that product for modification in the '<u>Product Management</u>' section. |
| − | # Click the <u>Detailed images | + | # Click on the <u>Detailed images</u> link at the right of the '<u>Product Management</u>' section's menu. This opens the '<u>Detailed images</u>' form, where you can manage detailed images for the product. |
| − | # | + | # On the list of the product's detailed images, select the check box by the image to be deleted. |
| − | |||
# Click the '''Delete selected''' button. | # Click the '''Delete selected''' button. | ||
[[Category:X-Cart user manual]] | [[Category:X-Cart user manual]] | ||
[[Category:X-Cart modules]] | [[Category:X-Cart modules]] | ||
Latest revision as of 11:28, 10 October 2015
Contents
What is 'Detailed Product Images'?
The Detailed Product Images module allows you to add detailed images for products. A detailed product image is an image that helps customer to get a better idea of the product by showing it in detail.
Depending on the settings, detailed product images can appear in one of the following formats:
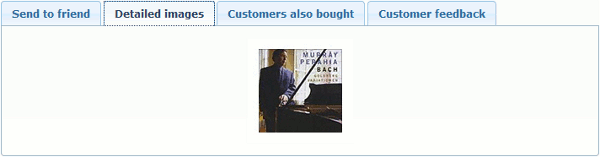
- Detailed product images shown within the body of the Product details page in the Detailed images section.
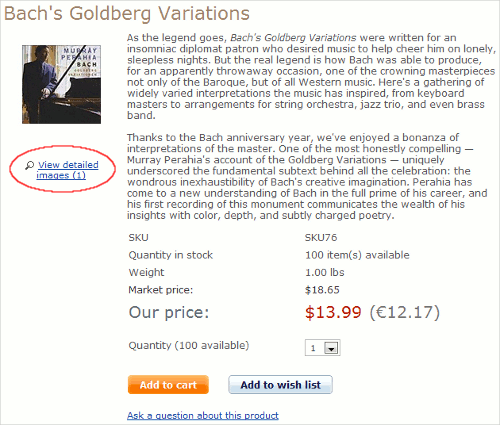
- No detailed product images shown on the Product details page and a View detailed images (N) link below the product image instead, with the N indicating the number of detailed images available for the product.
Clicking on the link opens the detailed product images in a pop-up window.
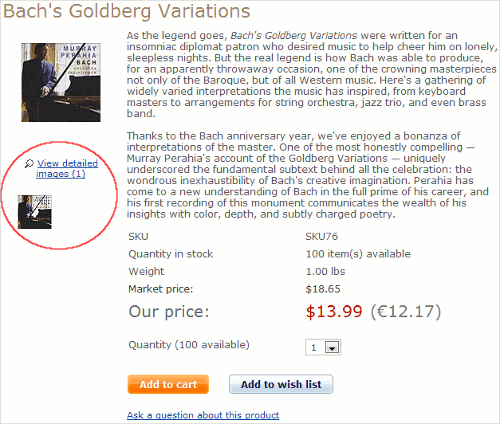
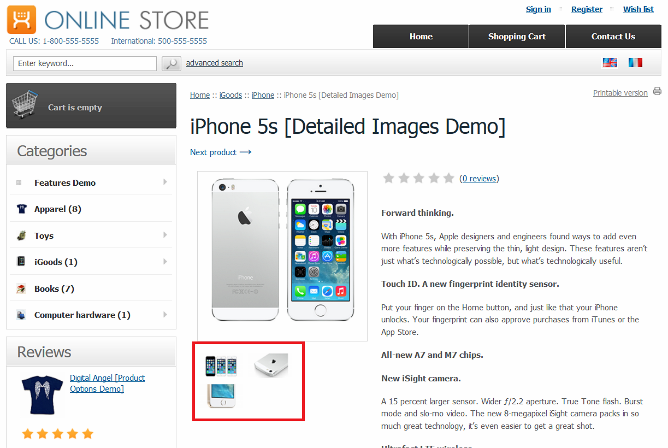
- Detailed image thumbnails shown below the product image.
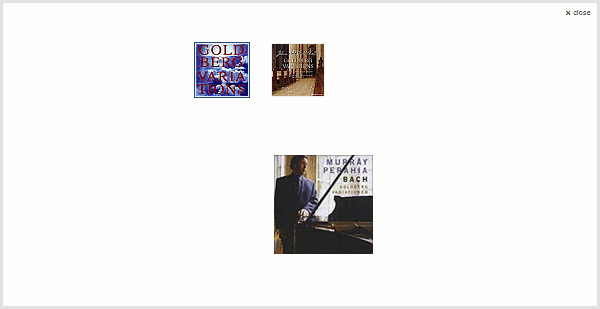
Placing the mouse pointer over a thumbnail shows the respective detailed image in place of the current product image. Clicking on the thumbnail brings up a window with the selected detailed image along with a gallery of other thumbnails for this product.
Clicking on a thumbnail in this window opens the respective detailed image in full size.
Detailed Product Images is available as a built-in module in all X-Cart editions. It does not require installation and can be enabled in the Modules section of X-Cart Admin area.
Roles in managing 'Detailed Product Images'
If you are an X-Cart GOLD or GOLD PLUS administrator/provider or an X-Cart PLATINUM or PRO administrator, you can:
- Enable/disable the Detailed Product Images module and adjust its settings (Check out #Enabling and configuring detailed images').
- Add detailed product images (See #Adding detailed images).
- Manage detailed product images (See #Managing detailed images).
If you are an X-Cart PLATINUM or PRO provider, you can:
- Add detailed product images (See #Adding detailed images).
- Manage detailed product images (See #Managing detailed images).
Enabling and configuring detailed images'
To begin using the module:
1. Enable the Detailed Product Images module by selecting the corresponding check box on the Modules page. The Modules page can be accessed by selecting Settings -> Modules on the Administration menu.
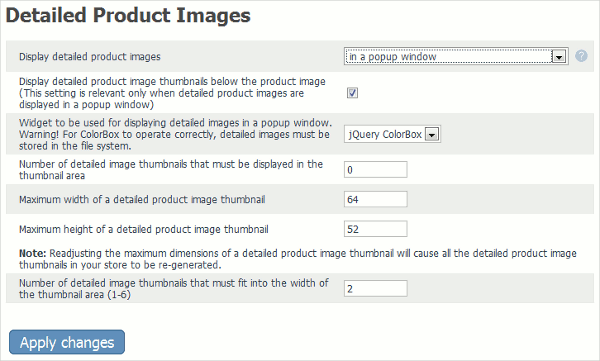
2. Adjust the module settings by clicking on the Configure link by the Detailed Product Images item on the Modules page:
Here is the list of settings you can edit to tune up the module for your needs.
- Display detailed product images: This setting allows you to specify where you want detailed product images to be displayed.
The images can be displayed either within the body of a Product details page or in a pop-up window. Keep in mind that sophisticated display methods like jQuery ColorBox and Cloud Zoom work only when detailed product images are displayed in a pop-up window.
- Display detailed product image thumbnails below the product image: This option allows you to specify whether to show detailed product image thumbnails in the thumbnail area, below the product image on the Product details page. This setting is relevant only when detailed product images are displayed in a pop-up window.
- Widget to be used for displaying detailed images in a popup window: This option allows you to select the widget for displaying detailed product images with certain features. Internal offers the easiest setup and plainest look of the window. jQuery ColorBox - a customizable plugin that supports photos, grouping, slideshow, ajax, inline, and iframed content. More on jQuery ColorBox can be found at jQuery ColorBox home page. Cloud Zoom - an image zoom plugin, which shows a zoomed image for the part of the original image lying under the zoom lens. For more information, please visit Cloud Zoom's online home at Professor Cloud's home page.
- Number of detailed image thumbnails that must be displayed in the thumbnail area: This setting allows you to specify how many thumbnails for detailed product images you want to have in the thumbnail area. This setting is relevant only when detailed product image thumbnails are displayed below the product image. If you do not want to limit the number of detailed image thumbnails displayed in the thumbnail area (i.e. if you wish to display all the available thumbnails), set this value to '0' (zero).
- Maximum width of a detailed product image thumbnail, Maximum height of a detailed product image thumbnail: Maximum dimensions allowed for detailed product image thumbnails.
- Number of detailed image thumbnails that must fit into the width of the thumbnail area: This setting allows you to specify how many detailed image thumbnails you want to appear in one row of the thumbnail area. This setting is relevant only when detailed product image thumbnails are displayed below the product image. In the snapshot below, the thumbnail area is outlined in red; the "Number of detailed image thumbnails that must fit into the width of the thumbnail area" is set to "2":
3. Click the Save button.
Performance tips
When using X-Cart's Detailed Product Images module, remember that images require bandwidth. Using excessively large or too many images may cause bandwidth waste and poor page load rate. To ensure that your customers have a positive shopping experience with Detailed Product Images, please consider the following recommendations:
- Avoid using excessively large images. Ensure that the average size of detailed product images used in your store does not exceed 1 Mb. Avoid using detailed product images with dimensions exceeding the average browser window size (1024 х 768 pixels). Remember that thumbnails also add to the weight of your product pages, so make them small (if possible, no larger than 100 x 100 pixels).
- Keep the number of images displayed on a page within a reasonable range (in average, 10-15 detailed images per product). If you have detailed product images displayed within the body of the Product details page, keep the number of detailed images per product to a minimum. If you have detailed product image thumbnails displayed below the product image, consider limiting the number of thumbnails displayed in the thumbnail area (Set the 'Number of detailed image thumbnails that must be displayed in the thumbnail area' to a reasonably small value).
- If your detailed product images appear in a pop-up window, make sure to enable image caching and have the full cache of reduced-size detailed images available at all times.
To be able to use image caching, X-Cart needs GDLib (GD extension for PHP) installed and properly configured on the server. While GDLib is available, every time a detailed product image is uploaded, X-Cart generates two reduced-size copies of that image: a thumbnail to be shown in the thumbnail area and an image to be shown in place of the product image when detailed product image thumbnails are displayed below the product image. These reduced-size copies of the detailed product image are saved to the image cache (the directories /xcart/images/D/D.cache.dpthmbn and /xcart/images/D/D.cache.dpicon, respectively). When user views the 'Product details' page with detailed product images displayed elsewhere than within the body of the 'Product details', these reduced-size copies of detailed images ensure that the full-sized image does not have to be loaded to the page until user requests the full-size image. This saves bandwidth and cuts page load time. If, for some reason, a reduced-size copy of a detailed image cannot be loaded from the image cache (for example, if the cache is missing or corrupted), a full-size detailed image is loaded every time for every thumbnail, causing a considerable download flaw. That is why it is extremely important that your store has a complete image cache available at all times. If you suspect a problem with your store's image cache, you can re-generate it any time using the 'Re-generate the image cache' tool in X-Cart's 'Tools -> Maintenance' section of the administrator's menu.
Adding detailed images
By uploading
The number of detailed images that you can add for a product, as well as the image size, are unlimited; however, before adding any detailed images, please consider the recommendations provided in the section #Detailed Images: Performance Tips.
To add a detailed image:
1. X-Cart:Managing_Products#Searching_for_products Find the product you want to add detailed images for and then open that product for modification in the 'Product Management' section.
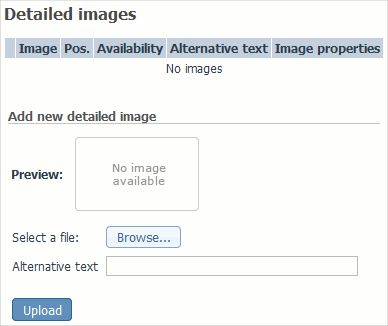
2. Click on the Detailed images link at the right of the 'Product Management' section's menu. This opens the 'Detailed images' form, where you can manage detailed images for the product.
3. Select the image to be uploaded:
- a) In the 'Add new detailed image' section, click the Browse button.
- b) In the 'Image selection' window that appears, select the location of the image to be uploaded (use the respective Browse button for the image file located on the server or on your local computer, or enter the image URL if the image file is available on the Internet).
- c) Click Apply.
- d) Preview the image in the 'Preview' subsection.
4. Click the Upload button.
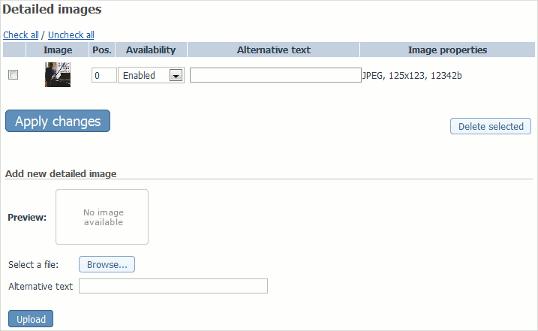
The image is now added to the the product's detailed images.
5. If necessary, edit the properties of the new detailed image:
- Set the position number of the detailed image relative to the other detailed images of the same product.
- Enter an alternative text for the image (appears when images are disabled in the web browser).
- Use the 'Availability' select box to specify whether to show the image at the storefront.
Click the Update button to save the changes.
By importing
X-Cart also allows updating existing detailed product images by importing new detailed product images.
To update an existing image, you would need to specify the ID of the image in the CSV file to be imported; for example:
[DETAILED_IMAGES] !PRODUCTID;!PRODUCTCODE;!PRODUCT;!IMAGE;!ALT;!ORDERBY;!IMAGEID 17513;"SKU17513";"Three Stone Princess Cut Diamond Ring";D/ring_1.png;"";0;68 ;;;http://example.com/images/D/d_11.jpg;"";0;69
The CSV data in the above example contains information on 2 images with ID 68 and 69 respectively.
Hence, to update an existing detailed image for a certain product, you would need to have the ID of the image. To get the ID, go to the Product details page -> Detailed images section and then hover the mouse over the detailed image thumbnail. This shows the image URL, something like this:
http://example.com/image.php?id=68&type=D
In this example, the ID of the image is 68. Now specify that ID in the CSV file and proceed with the import.
Managing detailed images
Editing properties of detailed images
You can change the position of a detailed image relative to the other detailed images of the same product, edit the alternative text defined for a detailed image and change a detailed image's availability status.
To edit the details of a detailed image:
- X-Cart:Managing_Products#Searching_for_products Find the product you want to edit a detailed image for and then open that product for modification in the 'Product Management' section.
- Click on the Detailed images link at the right of the 'Product Management' section's menu. This opens the 'Detailed images' form, where you can manage detailed images for the product.
- Find the detailed image to be edited on the list of the product's detailed images.
- Modify necessary image details:
- Enter a desired position number in the respective box in the 'POS.' column.
- Edit the alternative text ('ALTERNATIVE TEXT' column).
- Use the 'AVAILABILITY' drop-down box to specify whether the image is to be displayed at the storefront or not.
- Click the Update button.
Deleting detailed images
If you no longer want to use certain detailed images, you can delete them.
To delete a detailed image:
- X-Cart:Managing_Products#Searching_for_products Find the product you want to delete a detailed image for and then open that product for modification in the 'Product Management' section.
- Click on the Detailed images link at the right of the 'Product Management' section's menu. This opens the 'Detailed images' form, where you can manage detailed images for the product.
- On the list of the product's detailed images, select the check box by the image to be deleted.
- Click the Delete selected button.