Difference between revisions of "X-Cart:Socialize"
(→Configuring) |
m (→Configuring) |
||
| (11 intermediate revisions by 4 users not shown) | |||
| Line 10: | Line 10: | ||
* Extended reach | * Extended reach | ||
| − | To add the social networking buttons to your X-Cart based store, you can take advantage of the Socialize module, included in the latest version of X-Cart. | + | To add the social networking buttons to your X-Cart based store, you can take advantage of the free Socialize module, included in the latest version of X-Cart. |
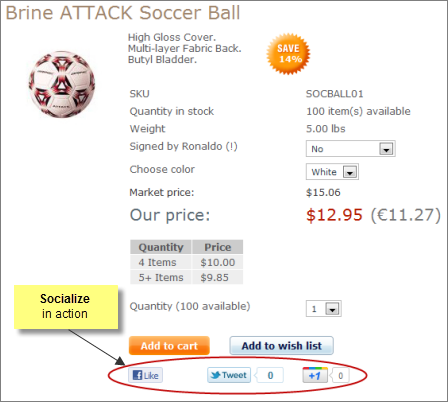
: [[Image:Socialize_In-Action.png]] | : [[Image:Socialize_In-Action.png]] | ||
| + | |||
| + | <u>Socialize</u> is available as a built-in module in all X-Cart editions. It does not require installation and can be enabled in the <u>Modules</u> section of X-Cart Admin area. | ||
== System requirements == | == System requirements == | ||
| − | To be able to successfully | + | To be able to successfully use the Socialize module, you need a working copy of X-Cart version 4.4.4 or later installed on your server. |
{{Note1|Note: If you do not remember the version of your copy of X-Cart, you can find it in the <u>Summary/Environment info</u> section of the X-Cart Admin area (select <u>Administration</u> -> <u>Summary</u>) on the menu.}} | {{Note1|Note: If you do not remember the version of your copy of X-Cart, you can find it in the <u>Summary/Environment info</u> section of the X-Cart Admin area (select <u>Administration</u> -> <u>Summary</u>) on the menu.}} | ||
| Line 49: | Line 51: | ||
* Facebook user ID - enter to be able to track the "Likes" statistics using [https://www.facebook.com/insights/ Facebook Insights]. For more information, please refer to [https://www.facebook.com/help/?page=1105 Facebook Help Center]. | * Facebook user ID - enter to be able to track the "Likes" statistics using [https://www.facebook.com/insights/ Facebook Insights]. For more information, please refer to [https://www.facebook.com/help/?page=1105 Facebook Help Center]. | ||
| − | * Facebook fan page URL - the address for the "Find us in Facebook" link. | + | * Facebook fan page URL - the address for the "Find us in Facebook" link. '''NOTE:''' The URL should start from "http://". |
* Use the "Facebook comments" block instead of default X-Cart "Customer Reviews" functionality. The Customer Reviews module should be enabled in this case. - replaces the content of the "Customer feedback" tab on the product details page. | * Use the "Facebook comments" block instead of default X-Cart "Customer Reviews" functionality. The Customer Reviews module should be enabled in this case. - replaces the content of the "Customer feedback" tab on the product details page. | ||
| Line 60: | Line 62: | ||
* Twitter user name - name for the "Follow us on Twitter" link. | * Twitter user name - name for the "Follow us on Twitter" link. | ||
| + | |||
| + | '''Pinterest settings:''' | ||
| + | |||
| + | (Available in X-Cart 4.5.0 and later) | ||
| + | |||
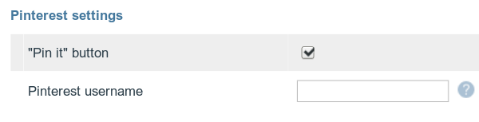
| + | : [[File:Pinterest_settings.png|border]] | ||
| + | |||
| + | * "Pin it" button - adds the Pin it button to your product details pages. | ||
| + | |||
| + | * Pinterest username - Name for the "Follow us on Pinterest" link. Leave blank to hide the link. | ||
'''Google settings:''' | '''Google settings:''' | ||
| Line 68: | Line 80: | ||
'''Button appearance:''' | '''Button appearance:''' | ||
| + | |||
| + | : [[Image:Socialize_Button-Appearance.png]] | ||
* Show social buttons on the plain products list - toggles the social buttons on the plain product list. | * Show social buttons on the plain products list - toggles the social buttons on the plain product list. | ||
* Show social buttons on the matrix products list - toggles the social buttons on the matrix products list. | * Show social buttons on the matrix products list - toggles the social buttons on the matrix products list. | ||
| + | |||
| + | == FAQ == | ||
| + | |||
| + | === How to make the Facebook comments to be moderated?=== | ||
| + | |||
| + | 1) Create your own application on Facebook if you do not have it or just use the existing one. | ||
| + | |||
| + | 2) Open the template file skin/common_files/modules/Socialize/service_head.tpl and uncomment the line: | ||
| + | |||
| + | <pre> | ||
| + | <meta property="fb:admins" content="%YOUR_FB_USERID_HERE%" /> | ||
| + | </pre> | ||
| + | |||
| + | In the above code, put your Facebook ID instead of "%YOUR_FB_USERID_HERE%". | ||
| + | |||
| + | 3) Add the following line to this template file skin/common_files/modules/Socialize/service_head.tpl: | ||
| + | |||
| + | <pre> | ||
| + | <meta property="fb:app_id" content="%YOUR_FB_APPID_HERE%" /> | ||
| + | </pre> | ||
| + | |||
| + | In the above code, put your Facebook application ID instead of "%YOUR_FB_APPID_HERE%". | ||
| + | |||
| + | As soon as the above steps are completed you will be able to moderate the comments ("Comment Moderation Tool" feature on page: https://developers.facebook.com/tools/comments). | ||
| + | |||
| + | You could find more information about the matter on: https://developers.facebook.com/docs/reference/plugins/comments/ ("Moderation tools" section). | ||
== See also == | == See also == | ||
* [[X-Cart:Facebook_Tab|Facebook Tab]] | * [[X-Cart:Facebook_Tab|Facebook Tab]] | ||
| + | |||
| + | [[Category:X-Cart modules]] | ||
| + | [[Category:X-Cart user manual]] | ||
Latest revision as of 19:09, 1 March 2018
Contents
Overview
By adding social networking buttons to your online store you will definitely boost your store's performance by gaining:
- More traffic
- Easy sharing
- Better rankings
- Extended reach
To add the social networking buttons to your X-Cart based store, you can take advantage of the free Socialize module, included in the latest version of X-Cart.
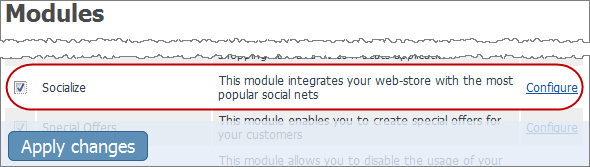
Socialize is available as a built-in module in all X-Cart editions. It does not require installation and can be enabled in the Modules section of X-Cart Admin area.
System requirements
To be able to successfully use the Socialize module, you need a working copy of X-Cart version 4.4.4 or later installed on your server.
Configuring
To enable the Socialize module:
1. Log in to the admin area of your X-Cart based store.
2. Select the Modules item on the Settings menu.
3. Select the Socialize module by clicking on the check box by the module name and then click the Apply changes button that appears.
4. Click on the Configure link by the Socialize module record.
5. On the Socialize page that appears, adjust the settings as necessary and then click the Apply changes button.
Here is the list of options you can customize.
Facebook settings:
- "Like" button - adds the Like button to your product details pages.
- "Send" button - adds the Send button to your product details pages.
- Facebook user ID - enter to be able to track the "Likes" statistics using Facebook Insights. For more information, please refer to Facebook Help Center.
- Facebook fan page URL - the address for the "Find us in Facebook" link. NOTE: The URL should start from "http://".
- Use the "Facebook comments" block instead of default X-Cart "Customer Reviews" functionality. The Customer Reviews module should be enabled in this case. - replaces the content of the "Customer feedback" tab on the product details page.
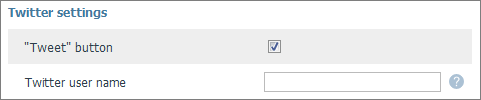
Twitter settings:
- "Tweet" button - adds the Tweet button to your product details pages.
- Twitter user name - name for the "Follow us on Twitter" link.
Pinterest settings:
(Available in X-Cart 4.5.0 and later)
- "Pin it" button - adds the Pin it button to your product details pages.
- Pinterest username - Name for the "Follow us on Pinterest" link. Leave blank to hide the link.
Google settings:
- Google "+1" button - adds the +1 button to your product details pages.
Button appearance:
- Show social buttons on the plain products list - toggles the social buttons on the plain product list.
- Show social buttons on the matrix products list - toggles the social buttons on the matrix products list.
FAQ
How to make the Facebook comments to be moderated?
1) Create your own application on Facebook if you do not have it or just use the existing one.
2) Open the template file skin/common_files/modules/Socialize/service_head.tpl and uncomment the line:
<meta property="fb:admins" content="%YOUR_FB_USERID_HERE%" />
In the above code, put your Facebook ID instead of "%YOUR_FB_USERID_HERE%".
3) Add the following line to this template file skin/common_files/modules/Socialize/service_head.tpl:
<meta property="fb:app_id" content="%YOUR_FB_APPID_HERE%" />
In the above code, put your Facebook application ID instead of "%YOUR_FB_APPID_HERE%".
As soon as the above steps are completed you will be able to moderate the comments ("Comment Moderation Tool" feature on page: https://developers.facebook.com/tools/comments).
You could find more information about the matter on: https://developers.facebook.com/docs/reference/plugins/comments/ ("Moderation tools" section).