Difference between revisions of "X-Cart:Rich Google Search Results"
m (→Configuring the Rich Google Search Results add-on module) |
|||
| (15 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | {{XC versions|from=4.1.x|to=4.5.x}} | |
==Overview== | ==Overview== | ||
====What X-Cart's Rich Google Search Results add-on module does==== | ====What X-Cart's Rich Google Search Results add-on module does==== | ||
| − | <u>Rich Google Search Results</u> is an add-on module for X-Cart that enables products to be displayed on a web search results page in an [ | + | <u>Rich Google Search Results</u> is an add-on module for X-Cart that enables products to be displayed on a web search results page in an [https://support.google.com/webmasters/bin/answer.py?hl=en&answer=146750 enhanced format] that is more convenient and intuitive for potential buyers. After you install and configure the add-on module, information about the products sold at your store will be included into web search results in the "rich" format as soon as the respective product pages are indexed by the web search engine. |
====Why use Rich Google Search Results?==== | ====Why use Rich Google Search Results?==== | ||
| Line 21: | Line 21: | ||
* Prospective customers can see whether reviews are available for the product. | * Prospective customers can see whether reviews are available for the product. | ||
| − | Although this add-on module is focused in the first place on meeting the [ | + | Although this add-on module is focused in the first place on meeting the [https://support.google.com/webmasters/bin/answer.py?hl=en&answer=99170 Google requirements], it uses the [http://schema.org/ schema.org] format for data, which is recognized by [https://googlewebmastercentral.blogspot.com/2011/06/introducing-schemaorg-search-engines.html other search engines] as well. |
| + | |||
| + | The <u>Rich Google Search Results</u> module can be [https://www.x-cart.com/extensions/modules/rich-google-search-results.html purchased] and installed on all X-Cart editions. | ||
==System requirements== | ==System requirements== | ||
| − | To be able to successfully install and use the <u>Rich Google Search Results</u> add-on module, you need to have an installed working copy of X-Cart 4.1.0 or later. Make sure that the version of the module is the same as the version of your installed copy of X-Cart. | + | To be able to successfully install and use the <u>Rich Google Search Results</u> add-on module, you need to have an installed working copy of X-Cart 4.1.12, 4.2.3, 4.3.2, 4.4.0-4.4.5, 4.5.0 or later. Make sure that the version of the module is the same as the version of your installed copy of X-Cart. |
{{Note1|Note: If you do not remember the version of X-Cart on which your store is based, you can look it up in the <u>Environment info</u> section of the [[X-Cart:Summary_Page |Summary]] page in X-Cart Admin area.}} | {{Note1|Note: If you do not remember the version of X-Cart on which your store is based, you can look it up in the <u>Environment info</u> section of the [[X-Cart:Summary_Page |Summary]] page in X-Cart Admin area.}} | ||
| − | Please note that X-Cart versions 4.2.3 and earlier do not support the star ratings feature out of the box (This feature is enabled by X-Cart's built-in module [[X-Cart:Customer Reviews|Customer Reviews]] starting with version 4.3.0; before version 4.3.0, the <u>Customer Reviews</u> module did not support the star ratings feature, but operated with ratings like "excellent", "very good", "good", etc). Accordingly, if you use the <u>Rich Google Search Results</u> add-on module in a store based on X-Cart 4.1. | + | Please note that X-Cart versions 4.2.3 and earlier do not support the star ratings feature out of the box (This feature is enabled by X-Cart's built-in module [[X-Cart:Customer Reviews|Customer Reviews]] starting with version 4.3.0; before version 4.3.0, the <u>Customer Reviews</u> module did not support the star ratings feature, but operated with ratings like "excellent", "very good", "good", etc). Accordingly, if you use the <u>Rich Google Search Results</u> add-on module in a store based on X-Cart 4.1.12 or 4.2.3, star ratings will not be included in the 'rich' format search results. However, the star ratings feature can be implemented in X-Cart versions 4.2.3 and earlier by installing the add-on module [https://www.x-cart.com/extensions/modules/advanced-customer-reviews.html Advanced Customer Reviews]. With the star ratings feature enabled by <u>Advanced Customer Reviews</u>, the 'rich' format search results will include star ratings even on versions 4.1.12 and 4.2.3. |
==Installing the Rich Google Search Results add-on module== | ==Installing the Rich Google Search Results add-on module== | ||
| Line 45: | Line 47: | ||
#: {{Note1|'''Important:''' Make sure you keep the directory structure while unpacking and uploading the distribution package, otherwise some necessary files can be overwritten! }} | #: {{Note1|'''Important:''' Make sure you keep the directory structure while unpacking and uploading the distribution package, otherwise some necessary files can be overwritten! }} | ||
# In a web browser, run the installation script <u>httр://<YOUR_XCART_DOMAIN>/install-rich-gsearch-results.php</u> replacing the variable <u><YOUR_XCART_DOMAIN></u> with the actual domain name of your X-Cart based store. | # In a web browser, run the installation script <u>httр://<YOUR_XCART_DOMAIN>/install-rich-gsearch-results.php</u> replacing the variable <u><YOUR_XCART_DOMAIN></u> with the actual domain name of your X-Cart based store. | ||
| − | # Enter the Auth code, accept the License Agreement and click the Next button.<br /> | + | # Enter the [[X-Cart:FAQs#What_is_Auth_code_and_where_can_I_find_it.3F|Auth code]], accept the License Agreement and click the Next button.<br /> |
| − | # The installation script patches the files and activates the module. Click '''Next''' to continue the installation.<br />{{Note1|Note: if you are using a custom skin, you will need to manually apply the patches to it. Otherwise, the module will not work in this skin.}} | + | # The installation script patches the files and activates the module. Click '''Next''' to continue the installation.<br />{{Note1|Note: if you are using a custom skin, you will need to manually apply the patches to it. Otherwise, the module will not work in this skin. For more info, see [[#How to patch a 3rd party skin after the installation of the Rich Google Search Results module|How to patch a 3rd party skin after the installation of the Rich Google Search Results module]].}} |
# The installation script generates a new system fingerprint. Click '''Next''' to complete the installation. | # The installation script generates a new system fingerprint. Click '''Next''' to complete the installation. | ||
# Use the ADMINISTRATOR AREA link to log in to the Admin area. | # Use the ADMINISTRATOR AREA link to log in to the Admin area. | ||
| Line 82: | Line 84: | ||
#: [[Image:Rgsr_settings.png |border]] | #: [[Image:Rgsr_settings.png |border]] | ||
# Adjust the settings on the module configuration page: | # Adjust the settings on the module configuration page: | ||
| − | #* '''Code of your primary currency''': 3-letter currency code according to [ | + | #* '''Code of your primary currency''': 3-letter currency code according to [https://en.wikipedia.org/wiki/ISO_4217 ISO 4217]. |
#* '''Use Star rating instead of Socialize Like button''': This setting is available in the Rich Google Search Results add-on module versions 4.4.4 and later. It is intended for merchants who use X-Cart's Socialize module along with X-Cart's Customer Reviews module and Rich Google Search Results add-on. The problem that this setting is intended to solve is that using the Socialize module along with the module Customer Reviews may have some unwanted effects on the display of 'rich' web search results. Specifically, this is related to the Socialize module configuration option ''Use the "Facebook comments" block instead of default X-Cart "Customer Reviews" functionality''. When this option is enabled in the Socialize module configuration settings, the default X-Cart's customer reviews on your store's product details pages (powered by Customer Reviews) are replaced with Facebook comments (powered by Socialize); in addition to that, the default X-Cart's star ratings (powered by Customer Reviews) are also replaced with Facebook Like ratings (powered by Socialize). As a result, Customer Reviews star ratings are not aggregated and, accordingly, cannot be displayed in the 'rich' web search results. Display of Facebook Like ratings is currently not supported by search providers like Google, so merchants using Facebook Like ratings powered by Socialize instead of star ratings powered by Customer Reviews just end up without any ratings displayed in their 'rich' web search results, which is not good - considering how valuable product rating information may be for a potential buyer. The setting ''Use Star rating instead of Socialize Like button'' gives you more control over this situation: enabling this option allows you to keep using the default Customer Reviews star ratings functionality along with the Socialize module’s Facebook comments; this way you will have the default Customer Reviews star ratings included in 'rich' web search results even with the working Socialize module. | #* '''Use Star rating instead of Socialize Like button''': This setting is available in the Rich Google Search Results add-on module versions 4.4.4 and later. It is intended for merchants who use X-Cart's Socialize module along with X-Cart's Customer Reviews module and Rich Google Search Results add-on. The problem that this setting is intended to solve is that using the Socialize module along with the module Customer Reviews may have some unwanted effects on the display of 'rich' web search results. Specifically, this is related to the Socialize module configuration option ''Use the "Facebook comments" block instead of default X-Cart "Customer Reviews" functionality''. When this option is enabled in the Socialize module configuration settings, the default X-Cart's customer reviews on your store's product details pages (powered by Customer Reviews) are replaced with Facebook comments (powered by Socialize); in addition to that, the default X-Cart's star ratings (powered by Customer Reviews) are also replaced with Facebook Like ratings (powered by Socialize). As a result, Customer Reviews star ratings are not aggregated and, accordingly, cannot be displayed in the 'rich' web search results. Display of Facebook Like ratings is currently not supported by search providers like Google, so merchants using Facebook Like ratings powered by Socialize instead of star ratings powered by Customer Reviews just end up without any ratings displayed in their 'rich' web search results, which is not good - considering how valuable product rating information may be for a potential buyer. The setting ''Use Star rating instead of Socialize Like button'' gives you more control over this situation: enabling this option allows you to keep using the default Customer Reviews star ratings functionality along with the Socialize module’s Facebook comments; this way you will have the default Customer Reviews star ratings included in 'rich' web search results even with the working Socialize module. | ||
# Click the '''Apply changes''' button to save the changes. | # Click the '''Apply changes''' button to save the changes. | ||
| + | <br /> | ||
| + | |||
| + | ==How to patch a 3rd party skin after the installation of the Rich Google Search Results module== | ||
| + | |||
| + | ===The basic instruction on applying patches to a 3rd party skin=== | ||
| + | |||
| + | This article provides guidelines for how to get the <u>Rich Google Search Results</u> module working with 3rd party skins. | ||
| + | |||
| + | The <u>Rich Google Search Results module</u> adds special tags to your product pages’ layout, which allows Google to show rich snippets in the Search Results Pages. The problem is that the module installer patches only the default X-Cart skins, whereas for any 3rd party skins these tags are not added even after the installation process has been successfully completed. It means that 3rd party skins need to be patched manually. This process is described below. | ||
| + | |||
| + | In this article we assume that you have already unpacked the <u>Rich Google Search Results</u> module distribution package to your X-Cart and installed it. | ||
| + | |||
| + | '''Step 1.''' Locate the patches that you will need to apply to your 3rd party skin in the <u><xcart-dir>/x-rich-gsearch-results.patches/skin/common_files/</u> folder. | ||
| + | |||
| + | The complete list of patches that need to be applied is as follows: | ||
| + | <pre> | ||
| + | ./customer/bread_crumbs.tpl.patch | ||
| + | ./customer/home.tpl.patch | ||
| + | ./customer/main/product.tpl.patch | ||
| + | ./customer/main/product_details.tpl.patch | ||
| + | ./modules/Customer_Reviews/vote_bar.tpl.patch | ||
| + | ./modules/Customer_Reviews/vote_reviews.tpl.patch (if you are using X-Cart 4.4.3 or lower) | ||
| + | </pre> | ||
| + | |||
| + | '''Step 2.''' Apply all these patches to your 3rd party skin as closely as possible. | ||
| + | |||
| + | If you encounter any problems with some particular patch, please have a look at the [[#Structure of microdata tags|Structure of microdata tags]] and [[#Structure of a sample web page|Structure of a sample web page]] sections and then jump to the description of the patch you are having trouble with. | ||
| + | |||
| + | ===Extended instruction on applying patches=== | ||
| + | |||
| + | Different 3rd party skins may have different structures, so we will explain what each patch does in order to help you to find what part of the skin needs to be patched. | ||
| + | |||
| + | Before we start, let us have a look at the structure of microdata tags implemented by the <u>Rich Google Search Results</u> module. The process of manual patching is basically attaching these tags to entities in your web pages. | ||
| + | |||
| + | ====Structure of microdata tags==== | ||
| + | <pre> | ||
| + | <itemscope itemtype=”Breadcrumbs” /> | ||
| + | <itemscope itemtype=”Product”> | ||
| + | <itemprop=”name” /> | ||
| + | <itemprop=”image” /> | ||
| + | <itemprop=”description” /> | ||
| + | <itemprop=”id” /> | ||
| + | <itemprop=”offers” itemscope itemtype=”AggregateOffer”> | ||
| + | <itemprop=”lowPrice” /> *optional* | ||
| + | <itemprop=”highPrice” /> *optional* | ||
| + | <itemprop=”price” /> *optional* | ||
| + | <itemprop=”currencyPrice” /> | ||
| + | <itemprop=’availability” /> | ||
| + | </itemprop> | ||
| + | <itemprop=”aggregateRating” itemscope itemtype=”aggregateRating”> | ||
| + | <itemprop=”ratingValue” /> | ||
| + | <itemprop=”reviewCount” /> | ||
| + | </itemprop> | ||
| + | </itemscope> | ||
| + | </pre> | ||
| + | |||
| + | ====Structure of a sample web page==== | ||
| + | |||
| + | This sample represents the structure of your 3rd party skin. Most likely it does not match your skin, but anyway it gives you an idea of where to place the correct tags. | ||
| + | |||
| + | <pre> | ||
| + | <html> | ||
| + | <head>.....</head> | ||
| + | <body> | ||
| + | <div class=”container”> | ||
| + | <div class=”header”>...</div> | ||
| + | <div class=”main”> | ||
| + | <div class=”left”>...</div> | ||
| + | <div class=”center”> | ||
| + | <div class=”categories”>..</div> | ||
| + | <div class=”product-details”> | ||
| + | <div class=”product-name”>Binary Mom</div> | ||
| + | <div class=”image”><img src=”example.com/images/binary-mom.png” /></div> | ||
| + | <div class=”description”>Sorry mom, but we have neglected you for too long. We know | ||
| + | you're either a geek yourself or the proud mother of a geek and it's about time you | ||
| + | were given the opportunity to show it off. How's about our nice Binary Mom tee? It's | ||
| + | a great way to confound those non-geeky types with your binary sweetness.</div> | ||
| + | <div class=”sku”>SKU17551BIS</div> | ||
| + | <div class=”price”>$17.99</div> | ||
| + | <div class=”count-in-stock”>50</div> | ||
| + | <div class=”rating”>Rating is 3.4 out of 5, based on 267 reviews</div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class=”right”></div> | ||
| + | </div> | ||
| + | <div class=”footer”></div> | ||
| + | </div> | ||
| + | </body> | ||
| + | <html> | ||
| + | </pre> | ||
| + | |||
| + | ====Description of patches==== | ||
| + | |||
| + | <b>./customer/bread_crumbs.tpl.patch</b> | ||
| + | |||
| + | ''This file contains patches for adding the [[File:Itemscope_itemtype_breadcrumbs.png||<itemscope itemtype=”Breadcrumbs”>]] tags.'' | ||
| + | |||
| + | If the bread-crumbs element in your 3rd party skin is defined not in the <u>skin/YOUR-SKIN/customer/bread_crumbs.tpl</u> template, but some place else, you need to find where it is defined. | ||
| + | |||
| + | {{Note1|Note: In order to find certain parts of your page’s layout you may need to contact the party who produced your skin or use X-Cart's Webmaster mode feature.}} | ||
| + | |||
| + | After that you need to add breadcrumbs tags by calling the following template: | ||
| + | |||
| + | <pre> | ||
| + | {if $active_modules.Rich_Google_Search_Results} | ||
| + | {include file="modules/Rich_Google_Search_Results/breadcrumb.tpl" url=%url_to_category% title=%breadcrumb_title%} | ||
| + | {/if} | ||
| + | </pre> | ||
| + | |||
| + | %url_to_category% needs to be replaced with your actual category URL<br /> | ||
| + | %breadcrumb_title% needs to be replaced with the name of the product category | ||
| + | |||
| + | Breadcrumbs are usually displayed in a loop that goes through all the nested categories of a product, so you will need to add this code to the right place of the iteration. | ||
| + | |||
| + | <b>./customer/home.tpl.patch</b> | ||
| + | |||
| + | ''This file contains patches for adding the [[File:Itemscope_itemtype_product.png||<itemscope itemtype=”Product”>]] tag.'' | ||
| + | |||
| + | You should add this tag to the [[File:Div_tag.png||<div>]] or [[File:table_tag.png||<table>]] element that covers all the elements with product details. Have a look at the sample web page structure. Regarding this page, you should apply the [[File:Itemscope_itemtype_product.png||<itemscope itemtype=”Product”>]] tag to the [[File:Div_class_product_details.png||<div class=”product-details”>]] one. | ||
| + | |||
| + | It will still work correctly if you apply this patch to [[File:Div_class_center.png||]], [[File:Div_class_main.png||]] or [[File:Body_tag.png||<body>]] tags, but this approach is not recommended, because if you decide to use other microformats in the future, there might be an interference. | ||
| + | |||
| + | An example of how this tag can be applied (for the given simple web page) is to replace this piece of code: | ||
| + | <pre> | ||
| + | <div class=”product-details”> | ||
| + | </pre> | ||
| + | |||
| + | with the following one: | ||
| + | <pre> | ||
| + | <div class=”product-details”{if $active_modules.Rich_Google_Search_Results}{include file="modules/Rich_Google_Search_Results/product_scope.tpl"}{/if}> | ||
| + | </pre> | ||
| + | |||
| + | <b>./customer/main/product.tpl.patch</b> | ||
| + | |||
| + | ''This file contains patches for the [[File:Itemprop_name.png||<itemprop=”name”>]] and [[File:Itemprop_image.png||<itemprop=”image”>]] tags.'' | ||
| + | |||
| + | These tags can be applied to the sample web page layout as follows: | ||
| + | <pre> | ||
| + | <div class=”product-name”{if $active_modules.Rich_Google_Search_Results}{include file="modules/Rich_Google_Search_Results/name_prop.tpl"}{/if}>Binary Mom</div> | ||
| + | |||
| + | {if $active_modules.Rich_Google_Search_Results} | ||
| + | {include file="modules/Rich_Google_Search_Results/image.tpl" url=’example.com/images/binary-mom.png’} | ||
| + | {/if} | ||
| + | |||
| + | <div class=”image”><img src=”example.com/images/binary-mom.png” /></div> | ||
| + | </pre> | ||
| + | |||
| + | <b>./customer/main/product_details.tpl.patch</b> | ||
| + | |||
| + | ''This file contains patches for the [[File:Itemprop_description.png||<itemprop=”description”>]], [[File:Itemprop_id.png||<itemprop=”id”>]] and [[File:Itemprop_offers.png||<itemprop=”offers” itemscope itemtype=”AggregateOffer”>]] tags.'' | ||
| + | |||
| + | These tags can be applied to the sample web page layout as follows: | ||
| + | <pre> | ||
| + | <div class=”description”{if $active_modules.Rich_Google_Search_Results}{include file="modules/Rich_Google_Search_Results/description_prop.tpl"}{/if}>Sorry mom, but we have | ||
| + | neglected you for too long. We know you're either a geek yourself or the proud mother of a geek and it's about time you were given the opportunity to show it off. How's about | ||
| + | our nice Binary Mom tee? It's a great way to confound those non-geeky types with your binary sweetness.</div> | ||
| + | <div class=”sku”{if $active_modules.Rich_Google_Search_Results}{include file="modules/Rich_Google_Search_Results/id_prop.tpl" type="sku" id=”SKU17551BIS”}{/if}>SKU17551BIS</div> | ||
| + | |||
| + | {if $active_modules.Rich_Google_Search_Results} | ||
| + | {if $rgsr_min_price and $rgsr_max_price} | ||
| + | {include file="modules/Rich_Google_Search_Results/offer_aggregate.tpl" lowPrice=$rgsr_min_price highPrice=$rgsr_max_price is_unlimited=$config.General.unlimited_products avail=”50”} | ||
| + | {else} | ||
| + | {include file="modules/Rich_Google_Search_Results/offer.tpl" price=”17.99” is_unlimited=$config.General.unlimited_products avail=”50”} | ||
| + | {/if} | ||
| + | {/if} | ||
| + | |||
| + | <div class=”price”>$17.99</div> | ||
| + | <div class=”count-in-stock”>50</div> | ||
| + | </pre> | ||
| + | |||
| + | Note that if, for some reason, there is no [[File:Div_tag.png||]], [[File:Span_tag.png||<span>]] etc element around your description, you can replace this piece of code: | ||
| + | |||
| + | <pre> | ||
| + | <div class=”description”{if $active_modules.Rich_Google_Search_Results}{include file="modules/Rich_Google_Search_Results/description_prop.tpl"}{/if}>Sorry mom, but we have | ||
| + | neglected you for too long. We know you're either a geek yourself or the proud mother of a geek and it's about time you were given the opportunity to show it off. How's about | ||
| + | our nice Binary Mom tee? It's a great way to confound those non-geeky types with your binary sweetness.</div> | ||
| + | </pre> | ||
| + | |||
| + | with the following one: | ||
| + | <pre> | ||
| + | {if $active_modules.Rich_Google_Search_Results} | ||
| + | {include file="modules/Rich_Google_Search_Results/description.tpl" content=”Sorry mom, but we have neglected you for too long. We know you're either a geek yourself or the | ||
| + | proud mother of a geek and it's about time you were given the opportunity to show it off. How's about our nice Binary Mom tee? It's a great way to confound those non-geeky | ||
| + | types with your binary sweetness.”} | ||
| + | {/if} | ||
| + | <div class=”description”>Sorry mom, but we have neglected you for too long. We know you're either a geek yourself or the proud mother of a geek and it's about time you were | ||
| + | given the opportunity to show it off. How's about our nice Binary Mom tee? It's a great way to confound those non-geeky types with your binary sweetness.</div> | ||
| + | </pre> | ||
| + | |||
| + | <b>./modules/Customer_Reviews/vote_bar.tpl.patch</b> | ||
| + | |||
| + | ''This file contains patches for adding [[File:Itemprop_aggregaterating.png||<itemprop=”aggregateRating” itemscope itemtype=”aggregateRating”>]] tag.'' | ||
| + | |||
| + | This tag can be added simply by adding the hunk from the patch right after the first div in this template. | ||
| + | |||
| + | <b>./modules/Customer_Reviews/vote_reviews.tpl.patch (for versions 4.4.3 and above)</b> | ||
| + | |||
| + | ''This file contains a patch for compatibility with X-Cart's Socialize module.'' | ||
| + | |||
| + | This patch adds a condition on whether or not to use the default Customer Reviews star rating instead of Socialize Like Button rating according to the 'Use Star rating instead of Socialize Like button' option. | ||
| + | |||
| + | You need to find a place where Like button rating is called and add the following condition before it: | ||
| + | <pre> | ||
| + | {if $config.Rich_Google_Search_Results.rgsr_is_star_rating_used eq 'Y'} | ||
| + | {if $product.rating_data} | ||
| + | {if $active_modules.Customer_Reviews and $config.Customer_Reviews.ajax_rating eq 'Y'} | ||
| + | {include file="modules/Customer_Reviews/ajax.rating.tpl" _include_once=1} | ||
| + | {/if} | ||
| + | |||
| + | {include file="modules/Customer_Reviews/vote_bar.tpl" productid=$product.productid rating=$product.rating_data} | ||
| + | {/if} | ||
| + | {else} | ||
| + | // Code of Like button rating | ||
| + | {/if} | ||
| + | </pre> | ||
| + | Do not forget to add the last {/if} after your Like Button rating code. | ||
[[Category:X-Cart modules]] | [[Category:X-Cart modules]] | ||
Latest revision as of 17:52, 22 July 2020
Contents
- 1 Overview
- 2 System requirements
- 3 Installing the Rich Google Search Results add-on module
- 4 Enabling the Rich Google Search Results add-on module
- 5 Configuring the Rich Google Search Results add-on module
- 6 How to patch a 3rd party skin after the installation of the Rich Google Search Results module
Overview
What X-Cart's Rich Google Search Results add-on module does
Rich Google Search Results is an add-on module for X-Cart that enables products to be displayed on a web search results page in an enhanced format that is more convenient and intuitive for potential buyers. After you install and configure the add-on module, information about the products sold at your store will be included into web search results in the "rich" format as soon as the respective product pages are indexed by the web search engine.
Why use Rich Google Search Results?
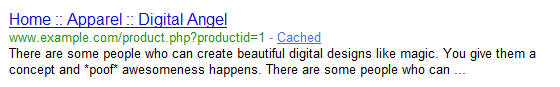
The following screenshot demonstrates how a product is presented in the Google search results without the Rich Google Search Results add-on module installed at the store:
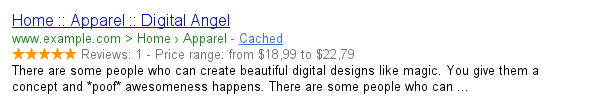
Now compare it with the screenshot below displaying the same product after the add-on module has been installed, and the store pages have been indexed by the Google search bot:
As you can see, the presentation of the product in the search results has changed: what you see in the second screenshot looks a lot more attractive and provides more valuable information. Needless to say, the way your products are displayed in search results is important for your business: if a prospective buyer sees useful and relevant information brought from a page into the search results, they are more likely to click through.
Key features
So, what exactly helps your store's pages stand out from the search results delivered by a search engine when you use the Rich Google Search Results add-on module?
- The path to your store page is displayed as a chain of breadcrumbs instead of just a URL.
- Product price is shown directly on the search results page.
- If your product has any options or variants that modify its price, a price range is displayed.
- Average star rating is shown directly on the search results page.
- Prospective customers can see whether reviews are available for the product.
Although this add-on module is focused in the first place on meeting the Google requirements, it uses the schema.org format for data, which is recognized by other search engines as well.
The Rich Google Search Results module can be purchased and installed on all X-Cart editions.
System requirements
To be able to successfully install and use the Rich Google Search Results add-on module, you need to have an installed working copy of X-Cart 4.1.12, 4.2.3, 4.3.2, 4.4.0-4.4.5, 4.5.0 or later. Make sure that the version of the module is the same as the version of your installed copy of X-Cart.
Please note that X-Cart versions 4.2.3 and earlier do not support the star ratings feature out of the box (This feature is enabled by X-Cart's built-in module Customer Reviews starting with version 4.3.0; before version 4.3.0, the Customer Reviews module did not support the star ratings feature, but operated with ratings like "excellent", "very good", "good", etc). Accordingly, if you use the Rich Google Search Results add-on module in a store based on X-Cart 4.1.12 or 4.2.3, star ratings will not be included in the 'rich' format search results. However, the star ratings feature can be implemented in X-Cart versions 4.2.3 and earlier by installing the add-on module Advanced Customer Reviews. With the star ratings feature enabled by Advanced Customer Reviews, the 'rich' format search results will include star ratings even on versions 4.1.12 and 4.2.3.
Installing the Rich Google Search Results add-on module
Installation for X-Cart 4.4.x - 4.5.x
To install the module:
- Obtain the Rich Google Search Results add-on module distribution package by downloading it from the File Area section of your X-Cart Account. The distribution package you need is contained in the archive file x-rich-gsearch-results-x.y.z.tgz where x, y and z stand for X-Cart version (These need to match the version of X-Cart on which your store is based).
- Copy the distribution package to the X-Cart root directory on your server or hosting account.
- If you use a Windows-based server, or a UNIX-based server without terminal access:
- a) Decompress the archive with the Rich Google Search Results distribution package to a directory on your system using your favorite compression program (WinZIP or any other archiver with support for TAR files).
- b) Use an FTP client to upload all the files contained in the archive (retaining the directory structure) to the X-Cart root directory on your server or your hosting account.
- If you use a UNIX-based server with terminal access:
- a) Use an FTP client to upload the archive with the distribution package to the X-Cart root directory on your server or your hosting account.
- b) Decompress the package using the following command:
tar -xzvf x-rich-gsearch-results-x.y.z.tgz
- Important: Make sure you keep the directory structure while unpacking and uploading the distribution package, otherwise some necessary files can be overwritten!
- In a web browser, run the installation script httр://<YOUR_XCART_DOMAIN>/install-rich-gsearch-results.php replacing the variable <YOUR_XCART_DOMAIN> with the actual domain name of your X-Cart based store.
- Enter the Auth code, accept the License Agreement and click the Next button.
- The installation script patches the files and activates the module. Click Next to continue the installation.Note: if you are using a custom skin, you will need to manually apply the patches to it. Otherwise, the module will not work in this skin. For more info, see How to patch a 3rd party skin after the installation of the Rich Google Search Results module.
- The installation script generates a new system fingerprint. Click Next to complete the installation.
- Use the ADMINISTRATOR AREA link to log in to the Admin area.
Installation for X-Cart 4.1.12, 4.2.3, 4.3.2
To install the module:
- Obtain the Rich Google Search Results add-on module distribution package by downloading it from the File Area section of your X-Cart Account. The distribution package you need is contained in the archive file x-rich-gsearch-results-x.y.z-without-installer.tgz where x, y and z stand for X-Cart version (These need to match the version of X-Cart on which your store is based).
- Copy the distribution package to the X-Cart root directory on your server or hosting account:
- If you use a Windows-based server, or a UNIX-based server without terminal access:
- a) Decompress the archive with the Rich Google Search Results distribution package to a directory on your system using your favorite compression program (WinZIP or any other archiver with support for TAR files).
- b) Use an FTP client to upload all the files contained in the archive (retaining the directory structure) to the X-Cart root directory on your server or your hosting account.
- If you use a UNIX-based server with terminal access:
- a) Use an FTP client to upload the archive with the distribution package to the X-Cart root directory on your server or your hosting account.
- b) Decompress the package using the following command:
tar -xzvf x-rich-gsearch-results-x.y.z.tgz
- Important: Make sure you keep the directory structure while unpacking and uploading the distribution package, otherwise some necessary files can be overwritten!
- In the X-Cart root directory locate the document 'INSTALL.X-RICH-GOOGLE-SEARCH-RESULTS' and use the instructions from this file to manually install the module.
Enabling the Rich Google Search Results add-on module
After the Rich Google Search Results add-on module installation has been completed, the module you have installed needs to be enabled in your store:
- In Admin area, go to the Modules section (Settings menu->Modules).
- Choose the Rich Google Search Results module by selecting the respective check box on the left.
- Click the Apply changes button. This activates the module.
Configuring the Rich Google Search Results add-on module
After the Rich Google Search Results add-on module has been enabled in your store, you should check and adjust its configuration:
- In the Modules section (Settings menu->Modules), click the Configure link opposite the module name ('Rich Google Search Results').
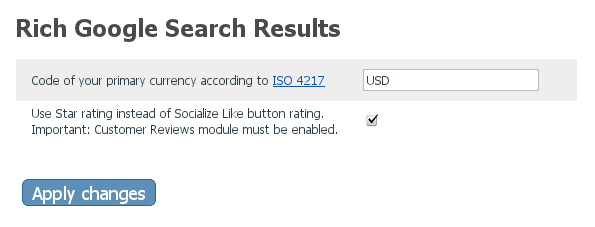
The module configuration page (titled by the name of the module) opens: - Adjust the settings on the module configuration page:
- Code of your primary currency: 3-letter currency code according to ISO 4217.
- Use Star rating instead of Socialize Like button: This setting is available in the Rich Google Search Results add-on module versions 4.4.4 and later. It is intended for merchants who use X-Cart's Socialize module along with X-Cart's Customer Reviews module and Rich Google Search Results add-on. The problem that this setting is intended to solve is that using the Socialize module along with the module Customer Reviews may have some unwanted effects on the display of 'rich' web search results. Specifically, this is related to the Socialize module configuration option Use the "Facebook comments" block instead of default X-Cart "Customer Reviews" functionality. When this option is enabled in the Socialize module configuration settings, the default X-Cart's customer reviews on your store's product details pages (powered by Customer Reviews) are replaced with Facebook comments (powered by Socialize); in addition to that, the default X-Cart's star ratings (powered by Customer Reviews) are also replaced with Facebook Like ratings (powered by Socialize). As a result, Customer Reviews star ratings are not aggregated and, accordingly, cannot be displayed in the 'rich' web search results. Display of Facebook Like ratings is currently not supported by search providers like Google, so merchants using Facebook Like ratings powered by Socialize instead of star ratings powered by Customer Reviews just end up without any ratings displayed in their 'rich' web search results, which is not good - considering how valuable product rating information may be for a potential buyer. The setting Use Star rating instead of Socialize Like button gives you more control over this situation: enabling this option allows you to keep using the default Customer Reviews star ratings functionality along with the Socialize module’s Facebook comments; this way you will have the default Customer Reviews star ratings included in 'rich' web search results even with the working Socialize module.
- Click the Apply changes button to save the changes.
How to patch a 3rd party skin after the installation of the Rich Google Search Results module
The basic instruction on applying patches to a 3rd party skin
This article provides guidelines for how to get the Rich Google Search Results module working with 3rd party skins.
The Rich Google Search Results module adds special tags to your product pages’ layout, which allows Google to show rich snippets in the Search Results Pages. The problem is that the module installer patches only the default X-Cart skins, whereas for any 3rd party skins these tags are not added even after the installation process has been successfully completed. It means that 3rd party skins need to be patched manually. This process is described below.
In this article we assume that you have already unpacked the Rich Google Search Results module distribution package to your X-Cart and installed it.
Step 1. Locate the patches that you will need to apply to your 3rd party skin in the <xcart-dir>/x-rich-gsearch-results.patches/skin/common_files/ folder.
The complete list of patches that need to be applied is as follows:
./customer/bread_crumbs.tpl.patch ./customer/home.tpl.patch ./customer/main/product.tpl.patch ./customer/main/product_details.tpl.patch ./modules/Customer_Reviews/vote_bar.tpl.patch ./modules/Customer_Reviews/vote_reviews.tpl.patch (if you are using X-Cart 4.4.3 or lower)
Step 2. Apply all these patches to your 3rd party skin as closely as possible.
If you encounter any problems with some particular patch, please have a look at the Structure of microdata tags and Structure of a sample web page sections and then jump to the description of the patch you are having trouble with.
Extended instruction on applying patches
Different 3rd party skins may have different structures, so we will explain what each patch does in order to help you to find what part of the skin needs to be patched.
Before we start, let us have a look at the structure of microdata tags implemented by the Rich Google Search Results module. The process of manual patching is basically attaching these tags to entities in your web pages.
Structure of microdata tags
<itemscope itemtype=”Breadcrumbs” /> <itemscope itemtype=”Product”> <itemprop=”name” /> <itemprop=”image” /> <itemprop=”description” /> <itemprop=”id” /> <itemprop=”offers” itemscope itemtype=”AggregateOffer”> <itemprop=”lowPrice” /> *optional* <itemprop=”highPrice” /> *optional* <itemprop=”price” /> *optional* <itemprop=”currencyPrice” /> <itemprop=’availability” /> </itemprop> <itemprop=”aggregateRating” itemscope itemtype=”aggregateRating”> <itemprop=”ratingValue” /> <itemprop=”reviewCount” /> </itemprop> </itemscope>
Structure of a sample web page
This sample represents the structure of your 3rd party skin. Most likely it does not match your skin, but anyway it gives you an idea of where to place the correct tags.
<html> <head>.....</head> <body> <div class=”container”> <div class=”header”>...</div> <div class=”main”> <div class=”left”>...</div> <div class=”center”> <div class=”categories”>..</div> <div class=”product-details”> <div class=”product-name”>Binary Mom</div> <div class=”image”><img src=”example.com/images/binary-mom.png” /></div> <div class=”description”>Sorry mom, but we have neglected you for too long. We know you're either a geek yourself or the proud mother of a geek and it's about time you were given the opportunity to show it off. How's about our nice Binary Mom tee? It's a great way to confound those non-geeky types with your binary sweetness.</div> <div class=”sku”>SKU17551BIS</div> <div class=”price”>$17.99</div> <div class=”count-in-stock”>50</div> <div class=”rating”>Rating is 3.4 out of 5, based on 267 reviews</div> </div> </div> <div class=”right”></div> </div> <div class=”footer”></div> </div> </body> <html>
Description of patches
./customer/bread_crumbs.tpl.patch
This file contains patches for adding the ![]() tags.
tags.
If the bread-crumbs element in your 3rd party skin is defined not in the skin/YOUR-SKIN/customer/bread_crumbs.tpl template, but some place else, you need to find where it is defined.
After that you need to add breadcrumbs tags by calling the following template:
{if $active_modules.Rich_Google_Search_Results}
{include file="modules/Rich_Google_Search_Results/breadcrumb.tpl" url=%url_to_category% title=%breadcrumb_title%}
{/if}
%url_to_category% needs to be replaced with your actual category URL
%breadcrumb_title% needs to be replaced with the name of the product category
Breadcrumbs are usually displayed in a loop that goes through all the nested categories of a product, so you will need to add this code to the right place of the iteration.
./customer/home.tpl.patch
This file contains patches for adding the ![]() tag.
tag.
You should add this tag to the ![]() or
or ![]() element that covers all the elements with product details. Have a look at the sample web page structure. Regarding this page, you should apply the
element that covers all the elements with product details. Have a look at the sample web page structure. Regarding this page, you should apply the ![]() tag to the
tag to the ![]() one.
one.
It will still work correctly if you apply this patch to ![]() ,
, ![]() or
or ![]() tags, but this approach is not recommended, because if you decide to use other microformats in the future, there might be an interference.
tags, but this approach is not recommended, because if you decide to use other microformats in the future, there might be an interference.
An example of how this tag can be applied (for the given simple web page) is to replace this piece of code:
<div class=”product-details”>
with the following one:
<div class=”product-details”{if $active_modules.Rich_Google_Search_Results}{include file="modules/Rich_Google_Search_Results/product_scope.tpl"}{/if}>
./customer/main/product.tpl.patch
This file contains patches for the ![]() and
and ![]() tags.
tags.
These tags can be applied to the sample web page layout as follows:
<div class=”product-name”{if $active_modules.Rich_Google_Search_Results}{include file="modules/Rich_Google_Search_Results/name_prop.tpl"}{/if}>Binary Mom</div>
{if $active_modules.Rich_Google_Search_Results}
{include file="modules/Rich_Google_Search_Results/image.tpl" url=’example.com/images/binary-mom.png’}
{/if}
<div class=”image”><img src=”example.com/images/binary-mom.png” /></div>
./customer/main/product_details.tpl.patch
This file contains patches for the ![]() ,
, ![]() and
and ![]() tags.
tags.
These tags can be applied to the sample web page layout as follows:
<div class=”description”{if $active_modules.Rich_Google_Search_Results}{include file="modules/Rich_Google_Search_Results/description_prop.tpl"}{/if}>Sorry mom, but we have
neglected you for too long. We know you're either a geek yourself or the proud mother of a geek and it's about time you were given the opportunity to show it off. How's about
our nice Binary Mom tee? It's a great way to confound those non-geeky types with your binary sweetness.</div>
<div class=”sku”{if $active_modules.Rich_Google_Search_Results}{include file="modules/Rich_Google_Search_Results/id_prop.tpl" type="sku" id=”SKU17551BIS”}{/if}>SKU17551BIS</div>
{if $active_modules.Rich_Google_Search_Results}
{if $rgsr_min_price and $rgsr_max_price}
{include file="modules/Rich_Google_Search_Results/offer_aggregate.tpl" lowPrice=$rgsr_min_price highPrice=$rgsr_max_price is_unlimited=$config.General.unlimited_products avail=”50”}
{else}
{include file="modules/Rich_Google_Search_Results/offer.tpl" price=”17.99” is_unlimited=$config.General.unlimited_products avail=”50”}
{/if}
{/if}
<div class=”price”>$17.99</div>
<div class=”count-in-stock”>50</div>
Note that if, for some reason, there is no ![]() ,
, ![]() etc element around your description, you can replace this piece of code:
etc element around your description, you can replace this piece of code:
<div class=”description”{if $active_modules.Rich_Google_Search_Results}{include file="modules/Rich_Google_Search_Results/description_prop.tpl"}{/if}>Sorry mom, but we have
neglected you for too long. We know you're either a geek yourself or the proud mother of a geek and it's about time you were given the opportunity to show it off. How's about
our nice Binary Mom tee? It's a great way to confound those non-geeky types with your binary sweetness.</div>
with the following one:
{if $active_modules.Rich_Google_Search_Results}
{include file="modules/Rich_Google_Search_Results/description.tpl" content=”Sorry mom, but we have neglected you for too long. We know you're either a geek yourself or the
proud mother of a geek and it's about time you were given the opportunity to show it off. How's about our nice Binary Mom tee? It's a great way to confound those non-geeky
types with your binary sweetness.”}
{/if}
<div class=”description”>Sorry mom, but we have neglected you for too long. We know you're either a geek yourself or the proud mother of a geek and it's about time you were
given the opportunity to show it off. How's about our nice Binary Mom tee? It's a great way to confound those non-geeky types with your binary sweetness.</div>
./modules/Customer_Reviews/vote_bar.tpl.patch
This file contains patches for adding ![]() tag.
tag.
This tag can be added simply by adding the hunk from the patch right after the first div in this template.
./modules/Customer_Reviews/vote_reviews.tpl.patch (for versions 4.4.3 and above)
This file contains a patch for compatibility with X-Cart's Socialize module.
This patch adds a condition on whether or not to use the default Customer Reviews star rating instead of Socialize Like Button rating according to the 'Use Star rating instead of Socialize Like button' option.
You need to find a place where Like button rating is called and add the following condition before it:
{if $config.Rich_Google_Search_Results.rgsr_is_star_rating_used eq 'Y'}
{if $product.rating_data}
{if $active_modules.Customer_Reviews and $config.Customer_Reviews.ajax_rating eq 'Y'}
{include file="modules/Customer_Reviews/ajax.rating.tpl" _include_once=1}
{/if}
{include file="modules/Customer_Reviews/vote_bar.tpl" productid=$product.productid rating=$product.rating_data}
{/if}
{else}
// Code of Like button rating
{/if}
Do not forget to add the last {/if} after your Like Button rating code.