Difference between revisions of "X-Cart:Blog system in X-Cart 4"
m (Created page with '==How to install WordPress in X-Cart== # Download the distribution package from the File Area section of your {{QA}}. The file you need is named like <u>x-cart-wordpress-x.y.z<i…') |
m |
||
| Line 3: | Line 3: | ||
# Download the distribution package from the File Area section of your {{QA}}. The file you need is named like <u>x-cart-wordpress-x.y.z<i>edition</i>.tgz</u>, where <u>x</u>, <u>y</u> and <u>z</u> are X-Cart version numbers and the <i>edition</i> portion of the filename is <b>gold</b> for the GOLD edition or <b>goldplus</b> for the GOLD PLUS edition. For example, if you need X-Cart v4.5.5 GOLD edition with WordPress, choose the file x-cart-wordpress-4.5.5gold.tgz. | # Download the distribution package from the File Area section of your {{QA}}. The file you need is named like <u>x-cart-wordpress-x.y.z<i>edition</i>.tgz</u>, where <u>x</u>, <u>y</u> and <u>z</u> are X-Cart version numbers and the <i>edition</i> portion of the filename is <b>gold</b> for the GOLD edition or <b>goldplus</b> for the GOLD PLUS edition. For example, if you need X-Cart v4.5.5 GOLD edition with WordPress, choose the file x-cart-wordpress-4.5.5gold.tgz. | ||
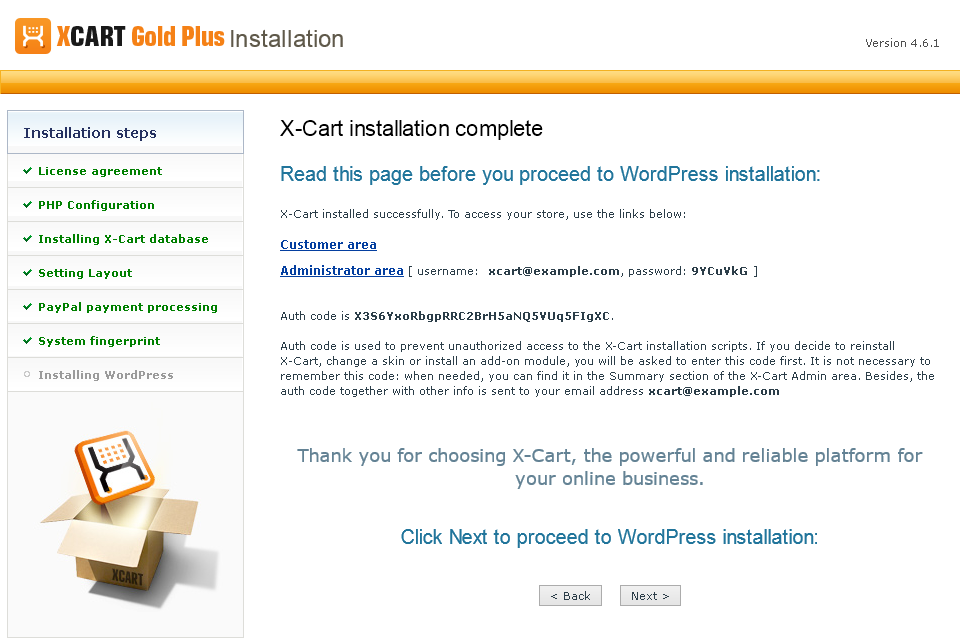
# Unpack and install it as described in the manual at [[X-Cart:Installing_X-Cart_Using_the_Installation_Wizard|Installing X-Cart Using the Installation Wizard]]. When the X-Cart installation is complete, you will see this page:<br/>[[File:Wp_xc_01.png|width="640"]]<br />Click the '''Next''' button to proceed to WordPress installation. | # Unpack and install it as described in the manual at [[X-Cart:Installing_X-Cart_Using_the_Installation_Wizard|Installing X-Cart Using the Installation Wizard]]. When the X-Cart installation is complete, you will see this page:<br/>[[File:Wp_xc_01.png|width="640"]]<br />Click the '''Next''' button to proceed to WordPress installation. | ||
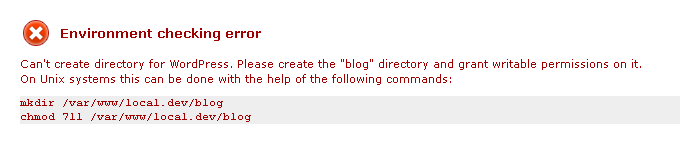
| − | # Select the directory where you want to install WordPress. Enter the directory name or leave the default value "'''blog'''".<br />[[File:Wp_xc_02.png|width="640"]]<br />Click the <b>Next</b> button.<br/>The installation script creates the directory and downloads WordPress package.<br/>[[File:Wp_xc_03.png|width="640"]]<br />{{Note1|'''Note''': This process may take 1-2 minutes.}}<br />{{Note1|'''Note''': If the directory cannot be created automatically, the error message will be displayed. In this case you can create it manually and reload the page in your browser to continue. | + | # Select the directory where you want to install WordPress. Enter the directory name or leave the default value "'''blog'''".<br />[[File:Wp_xc_02.png|width="640"]]<br />Click the <b>Next</b> button.<br/>The installation script creates the directory and downloads WordPress package.<br/>[[File:Wp_xc_03.png|width="640"]]<br />{{Note1|'''Note''': This process may take 1-2 minutes.}}<br />{{Note1|'''Note''': If the directory cannot be created automatically, the following error message will be displayed:<br />[[File:Wp_xc_error_01.png|width="640"]]<br />In this case you can create it manually and reload the page in your browser to continue.}} |
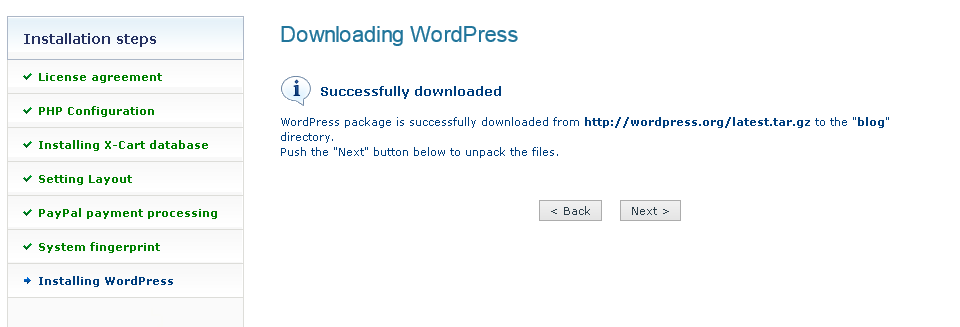
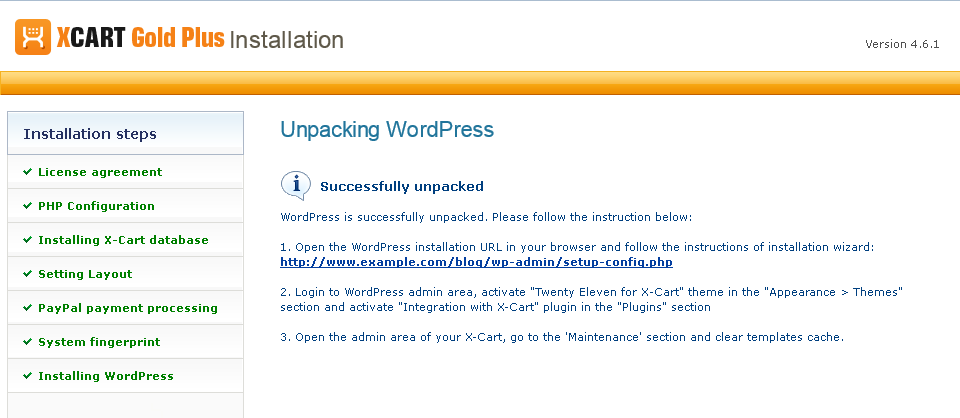
# After the package has been downloaded, the confirmation message is displayed:<br />[[File:Wp_xc_04.png|width="640"]]<br />Click the '''Next''' button to continue.<br />The installation script unpacks the WordPress files. After the process is completed, the link to the <u>WordPress installation script</u> will be displayed:<br/>[[File:Wp_xc_05.png|width="640"]]<br />Click on the link that looks like this: '''httр://<<i>domain</i>>/<<i>directory</i>>/wp-admin/setup-config.php'''. | # After the package has been downloaded, the confirmation message is displayed:<br />[[File:Wp_xc_04.png|width="640"]]<br />Click the '''Next''' button to continue.<br />The installation script unpacks the WordPress files. After the process is completed, the link to the <u>WordPress installation script</u> will be displayed:<br/>[[File:Wp_xc_05.png|width="640"]]<br />Click on the link that looks like this: '''httр://<<i>domain</i>>/<<i>directory</i>>/wp-admin/setup-config.php'''. | ||
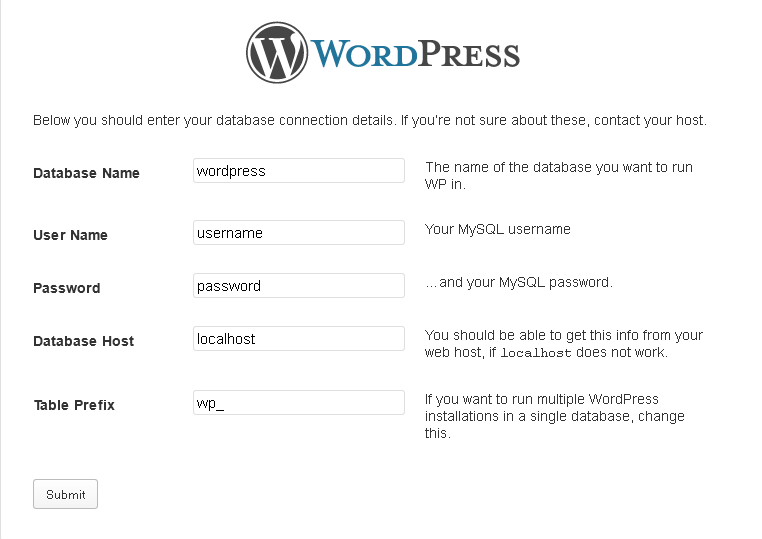
# The WordPress page will be opened in a new tab:<br />[[File:Wp_xc_06.png|width="640"]]<br />On this page you should specify the MySQL details of your WordPress database.<br />{{Note1|'''Note''': For increased security, it is recommended to create a separate MySQL <u>user</u> and MySQL <u>database</u> for your WordPress.}}<br/>{{Note1|'''Note''': Do not use the same MySQL <i>user</i> for the two separate <i>databases</i> of your X-Cart and WordPress, because it will cause the database error "table doesn't exist". To resolve this issue, you can append a <i>port</i> number or <i>socket</i> to the MySQL <i>host</i> in the WordPress so that the host name differs from the one in your X-Cart by at least one character.}}<br />Click the '''Submit''' button to continue. | # The WordPress page will be opened in a new tab:<br />[[File:Wp_xc_06.png|width="640"]]<br />On this page you should specify the MySQL details of your WordPress database.<br />{{Note1|'''Note''': For increased security, it is recommended to create a separate MySQL <u>user</u> and MySQL <u>database</u> for your WordPress.}}<br/>{{Note1|'''Note''': Do not use the same MySQL <i>user</i> for the two separate <i>databases</i> of your X-Cart and WordPress, because it will cause the database error "table doesn't exist". To resolve this issue, you can append a <i>port</i> number or <i>socket</i> to the MySQL <i>host</i> in the WordPress so that the host name differs from the one in your X-Cart by at least one character.}}<br />Click the '''Submit''' button to continue. | ||
| Line 9: | Line 9: | ||
# On the next page you should enter the ''title'' of your blog, the ''e-mail'' and ''password'' of your WordPress admin user:<br />[[File:Wp_xc_09.png|width="640"]]<br />Click the '''Install WordPress''' button. | # On the next page you should enter the ''title'' of your blog, the ''e-mail'' and ''password'' of your WordPress admin user:<br />[[File:Wp_xc_09.png|width="640"]]<br />Click the '''Install WordPress''' button. | ||
# On the Success page click the <b>Log In</b> button to login to the WordPress admin area with the username and password entered on the previous page:<br />[[File:Wp_xc_10.png|width="640"]] | # On the Success page click the <b>Log In</b> button to login to the WordPress admin area with the username and password entered on the previous page:<br />[[File:Wp_xc_10.png|width="640"]] | ||
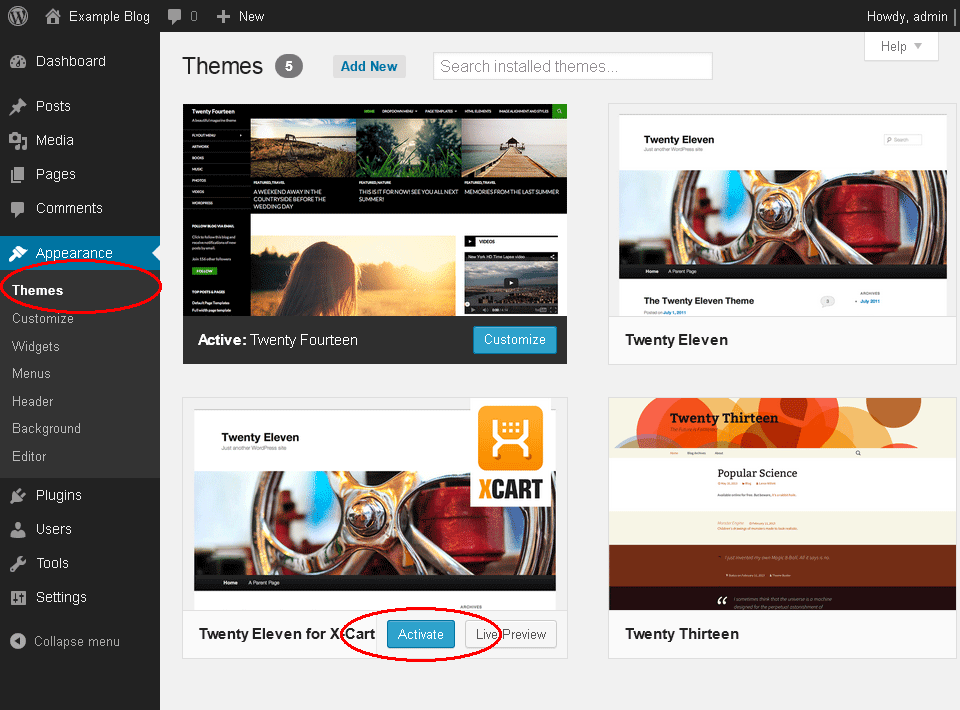
| − | # In the WordPress admin area, open the <u>Appearance</u> > <u>Themes</u> section, find the | + | # In the WordPress admin area, open the <u>Appearance</u> > <u>Themes</u> section, find the '''Twenty Eleven for X-Cart''' theme and click on the <u>Activate</u> link under it:<br />[[File:Wp_xc_11.png|width="640"]] |
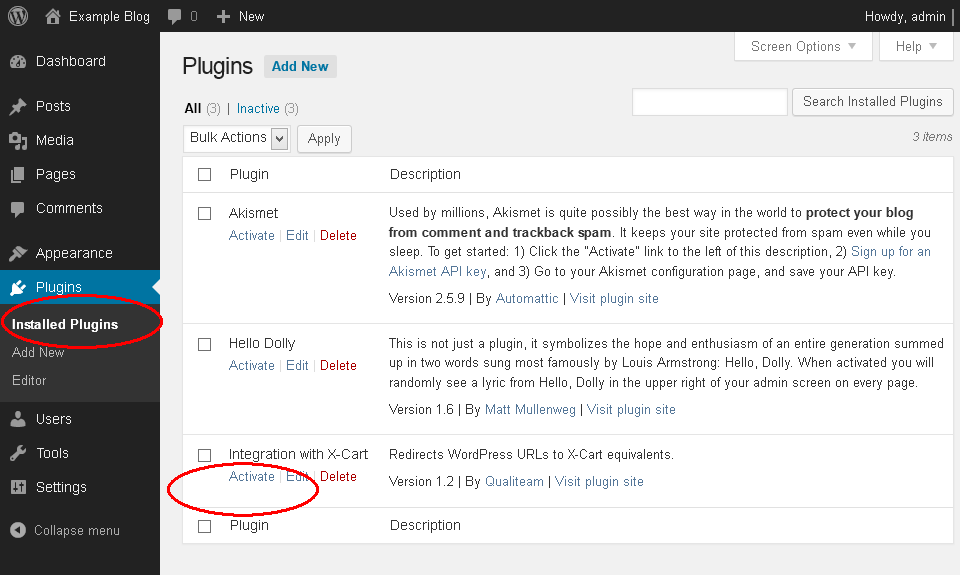
| − | < | + | # Open the <u>Plugins</u> section, find the '''Integration with X-Cart''' plugin and click on the <u>Activate</u> link under it:<br />[[File:Wp_xc_12.png|width="640"]] |
| − | + | # In the X-Cart admin area, open the <u>Tools</u> > <u>Maintenance</u> page, find the <u>Clear templates/X-Cart cache</u> section and click the '''Clear''' button. | |
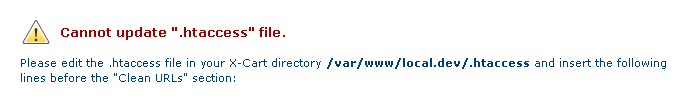
| − | + | # If the '''.htaccess''' file cannot be updated automatically, the following warning message will be displayed by the installation script:<br />[[File:Wp_xc_error_02.png|width="640"]]<br />You should copy the lines from this message, edit the '''.htaccess''' file in your X-Cart directory and insert the lines before the '''Clean URLs''' section: | |
| − | |||
| − | Open the <u>Plugins</u> section, find the | ||
| − | < | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | In the X-Cart admin area open the <u>Tools</u> > <u>Maintenance</u> page, find the <u>Clear templates/X-Cart cache</u> section and click the | ||
| − | |||
| − | |||
| − | |||
| − | If the | ||
| − | |||
| − | |||
| − | |||
<pre># WordPress in X-Cart [[[ | <pre># WordPress in X-Cart [[[ | ||
<IfModule mod_rewrite.c> | <IfModule mod_rewrite.c> | ||
| Line 39: | Line 23: | ||
</IfModule> | </IfModule> | ||
# /WordPress in X-Cart ]]] | # /WordPress in X-Cart ]]] | ||
| − | </pre> | + | </pre><br /> |
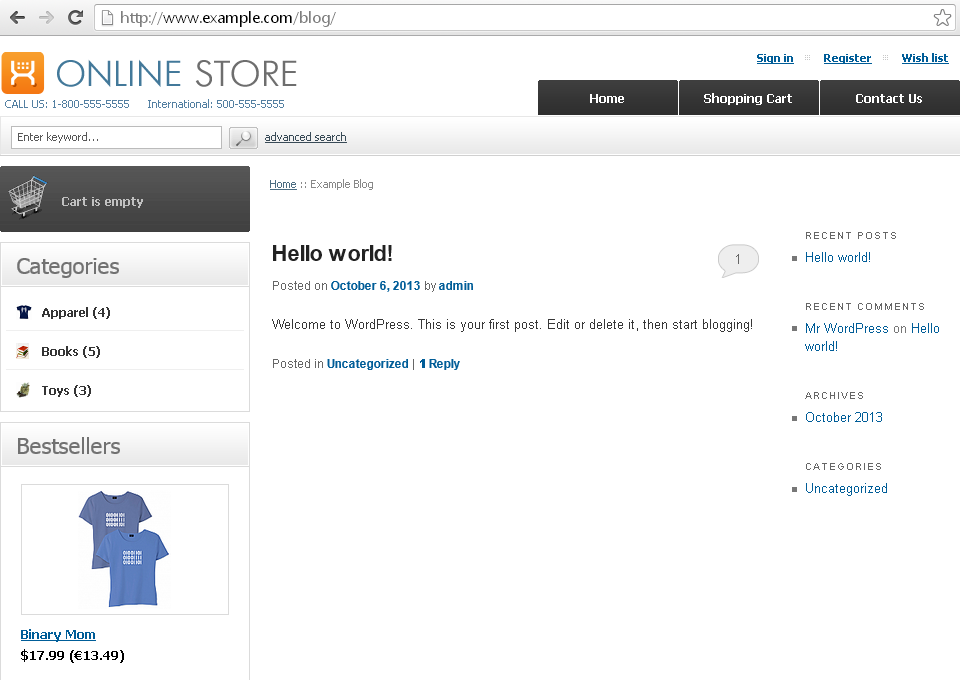
| − | + | Visit your blog page to make sure it is displayed correctly. For example, if the "Ideal Comfort" skin is used in your X-Cart, the blog should look like this:<br />[[File:Wp_xc_13.png|width="640"]] | |
| − | </ | ||
| − | |||
| − | |||
| − | |||
| − | Visit your blog page to make sure it is displayed correctly. For example, if the "Ideal Comfort" skin is used in your X-Cart, the blog should look like this: | ||
| − | < | ||
| − | |||
| − | |||
| − | |||
Revision as of 08:02, 17 October 2013
How to install WordPress in X-Cart
- Download the distribution package from the File Area section of your X-Cart Account. The file you need is named like x-cart-wordpress-x.y.zedition.tgz, where x, y and z are X-Cart version numbers and the edition portion of the filename is gold for the GOLD edition or goldplus for the GOLD PLUS edition. For example, if you need X-Cart v4.5.5 GOLD edition with WordPress, choose the file x-cart-wordpress-4.5.5gold.tgz.
- Unpack and install it as described in the manual at Installing X-Cart Using the Installation Wizard. When the X-Cart installation is complete, you will see this page:

Click the Next button to proceed to WordPress installation. - Select the directory where you want to install WordPress. Enter the directory name or leave the default value "blog".

Click the Next button.
The installation script creates the directory and downloads WordPress package. Note: This process may take 1-2 minutes.
Note: This process may take 1-2 minutes. - After the package has been downloaded, the confirmation message is displayed:

Click the Next button to continue.
The installation script unpacks the WordPress files. After the process is completed, the link to the WordPress installation script will be displayed:
Click on the link that looks like this: httр://<domain>/<directory>/wp-admin/setup-config.php. - The WordPress page will be opened in a new tab:

On this page you should specify the MySQL details of your WordPress database.Note: For increased security, it is recommended to create a separate MySQL user and MySQL database for your WordPress.Note: Do not use the same MySQL user for the two separate databases of your X-Cart and WordPress, because it will cause the database error "table doesn't exist". To resolve this issue, you can append a port number or socket to the MySQL host in the WordPress so that the host name differs from the one in your X-Cart by at least one character.
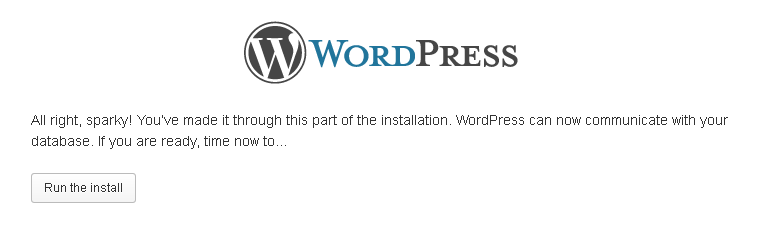
Click the Submit button to continue. - WordPress creates the wp-config.php file and writes the MySQL details into it. The confirmation message will be displayed as shown below:

Click Run the install to continue.
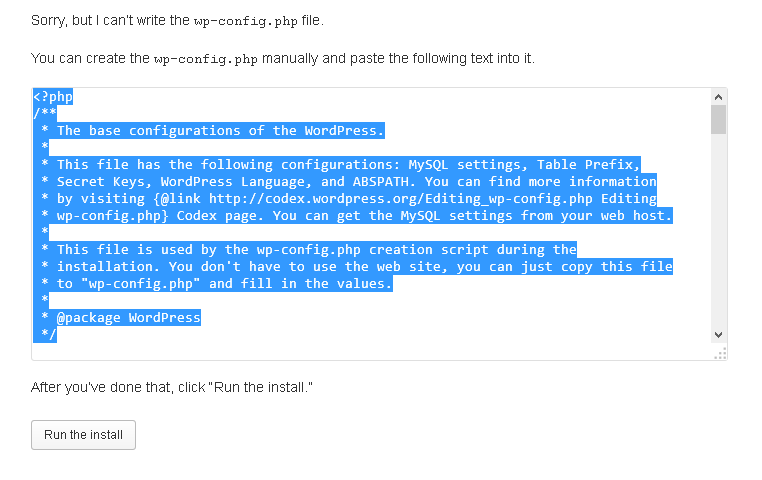
If the wp-config.php file cannot be created automatically, you should create it manually in the directory of your WordPress and paste the content from the textarea into it:
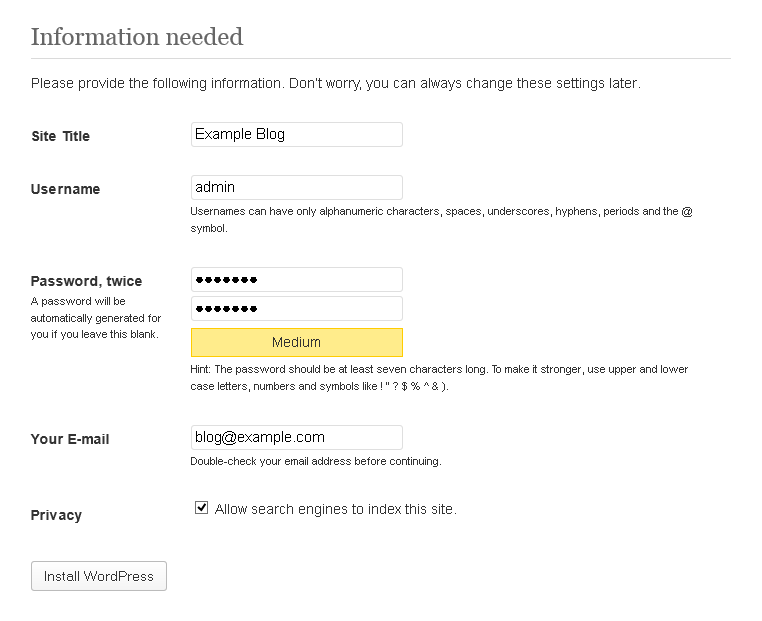
- On the next page you should enter the title of your blog, the e-mail and password of your WordPress admin user:

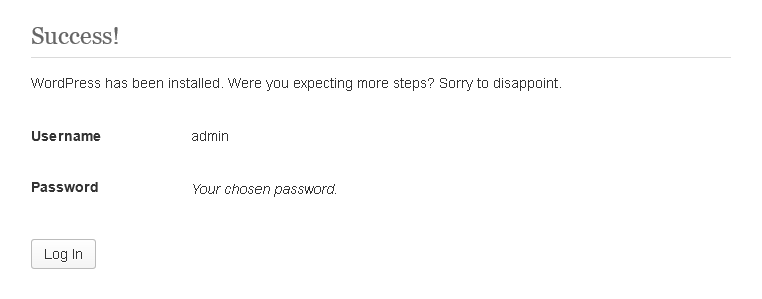
Click the Install WordPress button. - On the Success page click the Log In button to login to the WordPress admin area with the username and password entered on the previous page:

- In the WordPress admin area, open the Appearance > Themes section, find the Twenty Eleven for X-Cart theme and click on the Activate link under it:

- Open the Plugins section, find the Integration with X-Cart plugin and click on the Activate link under it:

- In the X-Cart admin area, open the Tools > Maintenance page, find the Clear templates/X-Cart cache section and click the Clear button.
- If the .htaccess file cannot be updated automatically, the following warning message will be displayed by the installation script:

You should copy the lines from this message, edit the .htaccess file in your X-Cart directory and insert the lines before the Clean URLs section:
# WordPress in X-Cart [[[
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^blog/index.php blog.php [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^blog/(.*) blog.php [L]
</IfModule>
# /WordPress in X-Cart ]]]
Visit your blog page to make sure it is displayed correctly. For example, if the "Ideal Comfort" skin is used in your X-Cart, the blog should look like this: