Difference between revisions of "Draft:X-Cart:X-Showroom"
m |
m |
||
| Line 1: | Line 1: | ||
==Overview== | ==Overview== | ||
| + | X-Cart's module X-Showroom is an extension that allows you to create interactive banners and publish them in your X-Cart based store. Interactive banners are images marked up with interactive hotspots providing links to specific products in your store's catalog. The creation and management of such banners does not require any tools other than your X-Cart store's Admin panel. | ||
| + | |||
| + | Interactive banners can be inserted into any page in your store's catalog, including the home page, category pages and pages of specific products. The placement of interactive banners on the storefront is in the upper part of the page below the main site menu. The interactive nature of X-Showroom banners gives an attractive look to your site and promotes greater user engagement. | ||
| + | |||
| + | You do not need to be a webmaster or web developer to use X-Showroom. To create an interactive banner with this module, you need to upload an image that will serve as the banner background, add the hotspots you require and specify the store pages on which the banner needs to be displayed. Creating banner hotspots is point and click easy: you simply select a rectangular area on the banner image with your mouse and select a product to which this hotspot needs to be linked. You can create as many interactive banners for your store as you like, but you can use no more than one interactive banner per page. | ||
| + | |||
| + | X-Showroom is available as an installable extension for X-Cart versions 4.6.6 and later. | ||
| + | |||
| + | |||
| + | |||
| + | |||
==Getting started== | ==Getting started== | ||
| Line 91: | Line 102: | ||
## Click the '''Save''' button below the image preview to complete the upload. The uploaded image will appear on the page where you are creating your interactive banner. | ## Click the '''Save''' button below the image preview to complete the upload. The uploaded image will appear on the page where you are creating your interactive banner. | ||
# '''Add links that will point from inside your banner to specific products in your store'''.<br /><br />To add a link: | # '''Add links that will point from inside your banner to specific products in your store'''.<br /><br />To add a link: | ||
| − | ## Mark the area of the banner image that you want to be | + | ## Mark the area of the banner image that you want to be a "hotspot" linked to some product, then select the product to which the link should point. |
# '''Specify the pages of your store on which the banner should be displayed''': | # '''Specify the pages of your store on which the banner should be displayed''': | ||
# Click '''Update''' to save the changes. | # Click '''Update''' to save the changes. | ||
Revision as of 17:05, 6 February 2015
Contents
Overview
X-Cart's module X-Showroom is an extension that allows you to create interactive banners and publish them in your X-Cart based store. Interactive banners are images marked up with interactive hotspots providing links to specific products in your store's catalog. The creation and management of such banners does not require any tools other than your X-Cart store's Admin panel.
Interactive banners can be inserted into any page in your store's catalog, including the home page, category pages and pages of specific products. The placement of interactive banners on the storefront is in the upper part of the page below the main site menu. The interactive nature of X-Showroom banners gives an attractive look to your site and promotes greater user engagement.
You do not need to be a webmaster or web developer to use X-Showroom. To create an interactive banner with this module, you need to upload an image that will serve as the banner background, add the hotspots you require and specify the store pages on which the banner needs to be displayed. Creating banner hotspots is point and click easy: you simply select a rectangular area on the banner image with your mouse and select a product to which this hotspot needs to be linked. You can create as many interactive banners for your store as you like, but you can use no more than one interactive banner per page.
X-Showroom is available as an installable extension for X-Cart versions 4.6.6 and later.
Getting started
- Install the X-Showroom module:
- Make sure the installed module is active:
- Check and adjust the module configuration settings:
- Create one or more interactive banners using the Showroom section of your store's back end.
- View and manage the interactive banners you have added using the Showroom section of your store's back end.
Installing the module
To successfully install and use the X-Showroom module, you need a working copy of X-Cart version 4.6.6 or later installed on your server.
To install the module:
- Download the X-Showroom module archive from the File Area section of your X-Cart Account. Look for a file named like xshowroom-x.y.z.tgz, where x, y and z are numbers matching the version of your installed copy of X-Cart.
- Copy the contents of the module achive to the X-Cart root directory on your server or hosting account.
- If you are using a Windows-based server, or a UNIX-based server without terminal access:
- a) Unpack the module archive to a directory on your system using your favorite compression program (WinZIP, 7-Zip or any other archiver with support for TAR files).
- b) Use an FTP client to upload all the files contained in this directory (retaining the directory structure) to the X-Cart root directory on your server or your hosting account.
- If you are using a UNIX-based server with terminal access:
- a) Use an FTP client to upload the module archive to the X-Cart root directory on your server or your hosting account.
- b) Unpack the archive using the following command:
tar -xzvf xshowroom-x.y.z.tgz
- (Replace x, y and z with the actual version numbers).
- Important: Make sure you keep the directory structure while unpacking and uploading the module archive, otherwise some necessary files may be overwritten!
- In a web browser, run the installation script httр://<YOUR_XCART_DOMAIN>/install-xshowroom.php replacing <YOUR_XCART_DOMAIN> with the actual domain name of your X-Cart store. This will start the installation wizard.
- Follow the wizard instructions to install the module.
- Once the installation has been completed, you should see the "Installation complete" screen with a link to your store's Admin back end where you can enable the installed module.
Important:
1. If you have put the module archive file in a web accessible directory, be sure to remove it to protect the module from unauthorized copying.
2. At the final step of the installation process, the installation script install-xshowroom.php is automatically renamed as an additional measure to protect the module installation. Please take note of the filename to which the installation script was renamed in your store. If you decide to re-install or uninstall the module later on, you will need to rename the installation script back to install-xshowroom.php before launching the installation process in your web browser.
Uninstalling the module
Uninstallation completely removes all the data related to X-Showroom module from your store.
To complete the uninstallation, you will need to run the X-Showroom module installation script. You might remember that, after the module was installed in your store, the script was saved with a new name to help prevent unauthorised runs of the installer. Now, before you start, you need to rename the script back to its original name - install-xshowroom.php.
To uninstall the module:
- Run the module installation script in your web browser by going to httр://<YOUR_XCART_DOMAIN>/install-xshowroom.php (be sure to replace the <YOUR_XCART_DOMAIN> part with the actual domain name of your X-Cart store). This will start the installation wizard.
- Select "Uninstall the module" and follow the wizard instructions to complete the process.
- Once the uninstallation has been completed, you should see the "Uninstallation complete" screen.
Activating the module
If the module X-Showroom is installed, but not active, you can enable (activate) it.
To enable the module:
- Go to the Modules section of your store's Admin area (Settings -> Modules).
- In the list of your store's installed modules, locate the entry for X-Showroom.
- Select the check box on the left of the module name.
The module will be enabled.
Deactivating the module
It is possible to temporarily disable (deactivate) the installed X-Showroom module. Deactivation stops the module from operation, but it does not remove any settings you made to the module configuration nor clear any data that was generated during the period that the module was in operation. If you wish to completely remove all the data related to using the module, you need to uninstall it. See Uninstalling the module for more info.
To disable the module:
- Go to the Modules section of your store's Admin area (Settings -> Modules).
- In the list of your store's installed modules, locate the entry for X-Showroom.
- Unselect the check box on the left of the module name.
The module will be disabled.
Configuring the module
After installation and activation, the X-Showroom module runs with the default parameters specified in its configuration settings. If you wish, you can adjust these parameters to better suit your needs; however, it is recommended to avoid using values that are too large or too small as it may negatively affect the usability of the user interface for the store administrator.
To adjust the module configuration:
- Go to the Modules section of your store's Admin area (Settings -> Modules).
- In the list of your store's installed modules, locate the entry for X-Showroom and click the Configure button next to it. (The Configure button is displayed only when the module is active).
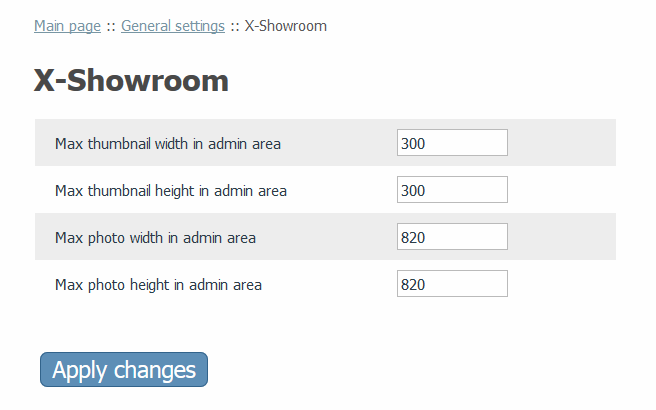
The X-Showroom module configuration settings page opens:
- Adjust the module settings as you require. Detailed information regarding the X-Showroom module configuration settings is available below.
- Click the Apply changes button to save the changes.
The configuration settings for the X-Showroom module are as follows:
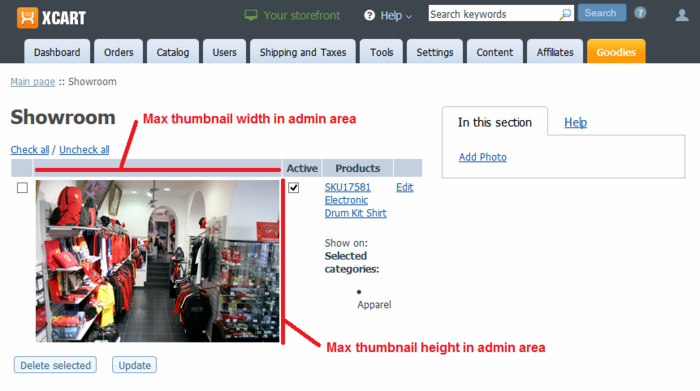
- Max thumbnail width in admin area and Max thumbnail height in admin area: These are the maximum pixel dimensions of a banner image thumbnail as displayed in the general list of uploaded banner images on the Showroom page (Content ->Showroom) in your store's Admin area:

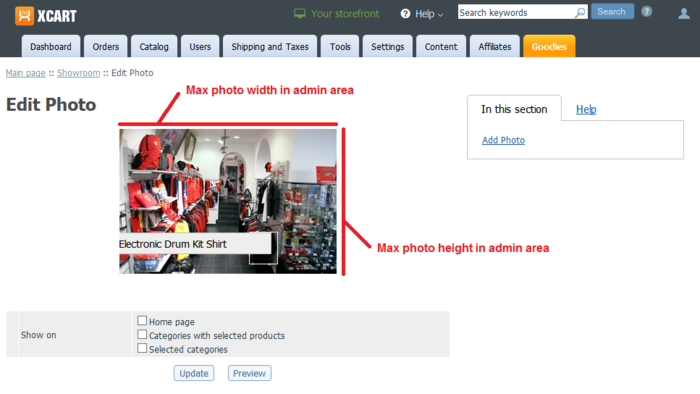
The default value for both these settings is 300 px. - Max photo width in admin area and Max photo height in admin area: These are the maximum pixel dimensions of a banner image displayed on the Edit Photo page in the Admin area where you tag the banner image with links to specific products:

The default value for both these settings is 820 px.
Creating interactive banners
Creation and management of interactive banners is done in the Showroom section (Content -> Showroom).
To create a banner, complete the following steps:
- Add an image to be used in your banner:
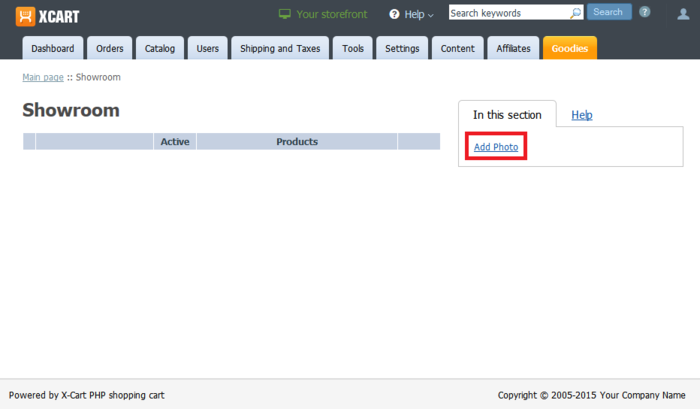
- In the Showroom section menu (the area on the right-hand side of the screen titled "In this section"), select "Add Photo".

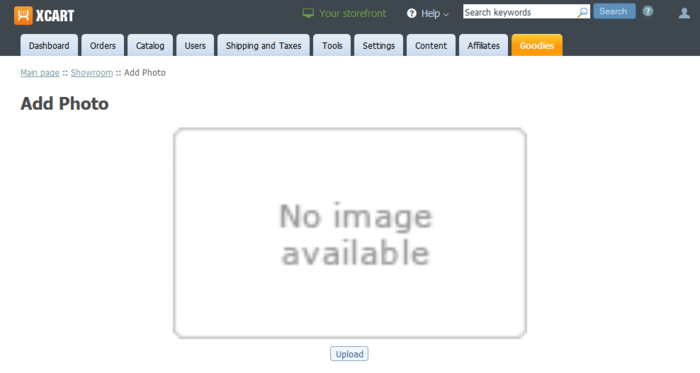
This opens the Add Foto page where you can add an image that will serve as the banner background against which product links will appear:
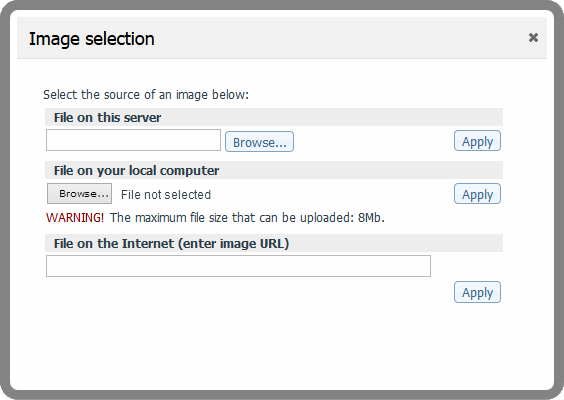
- Click the Upload button at the bottom of the page. The image upload manager dialog window will be displayed:

- Select the image you require from one of the following sources:
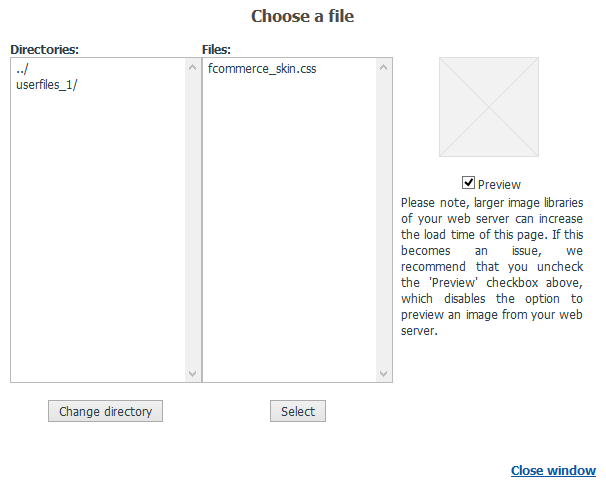
File on this server: Use this source if the image file you require is located on the file system of the server on which your X-Cart store is installed. Click Browse... in the respective section of the image upload manager dialog. A new dialog window displaying the files and folders on your store's server will be displayed:
Select the image file you require and click Select.
File on your local computer: Use this section if the image file you require is located on the local file system of the computer on which you are currently working. Click Browse... in the respective section of the image upload manager dialog, select the image file you require and click Open.
File on the Internet: Use this section if the image file you require is located on the Internet. Enter the image URL into the appropriate field.
After selecting the file, click the Apply button opposite the respective section of the dialog.
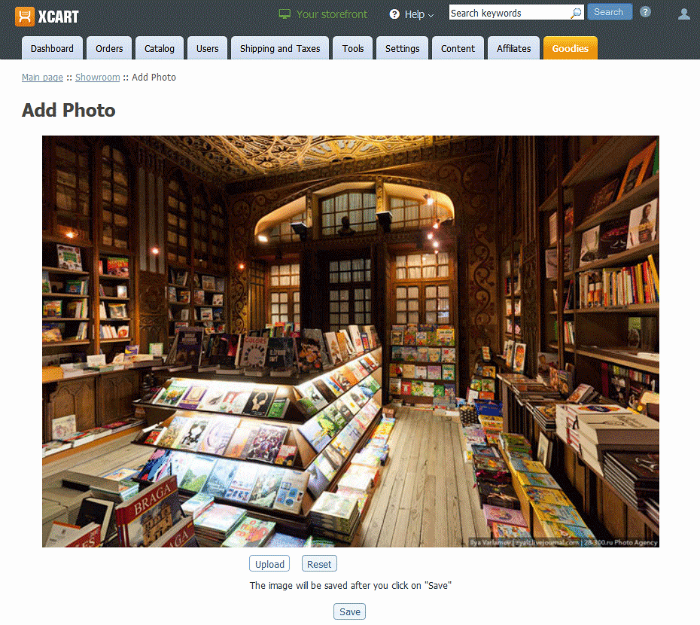
Once you have selected the image and clicked Apply, the image preview will be displayed on the Add Photo page:
- Click the Save button below the image preview to complete the upload. The uploaded image will appear on the page where you are creating your interactive banner.
- In the Showroom section menu (the area on the right-hand side of the screen titled "In this section"), select "Add Photo".
- Add links that will point from inside your banner to specific products in your store.
To add a link:- Mark the area of the banner image that you want to be a "hotspot" linked to some product, then select the product to which the link should point.
- Specify the pages of your store on which the banner should be displayed:
- Click Update to save the changes.
Managing interactive banners
The list of previously created interactive banners can be found on the Showroom page (Content -> Showroom).