Difference between revisions of "X-Cart:Editing Skin Files"
| Line 321: | Line 321: | ||
{{Note|IMPORTANT! To see the changes you may nee to clear your browser cache.}} | {{Note|IMPORTANT! To see the changes you may nee to clear your browser cache.}} | ||
| − | + | ==Customizing breadcrumb trail== | |
X-Cart generates a breadcrumb navigation trail automatically, using category titles for the crumbs. Until version 4.4.2, the first item of a breadcrumb trail used to be <u><i>Home</i></u>. Now you can customize it too. | X-Cart generates a breadcrumb navigation trail automatically, using category titles for the crumbs. Until version 4.4.2, the first item of a breadcrumb trail used to be <u><i>Home</i></u>. Now you can customize it too. | ||
Revision as of 11:55, 18 January 2011
Contents
Introduction
An X-Cart skin typically includes PHP Smarty templates, CSS files, JavaScript files and, in some cases, HTML files.
The PHP Smarty templates of your store's skin are files out of which your store's pages are built. Each template file defines how a specific element of the site appears. Template files are made up of HTML/CSS and Smarty; all of them have the .tpl file extension.
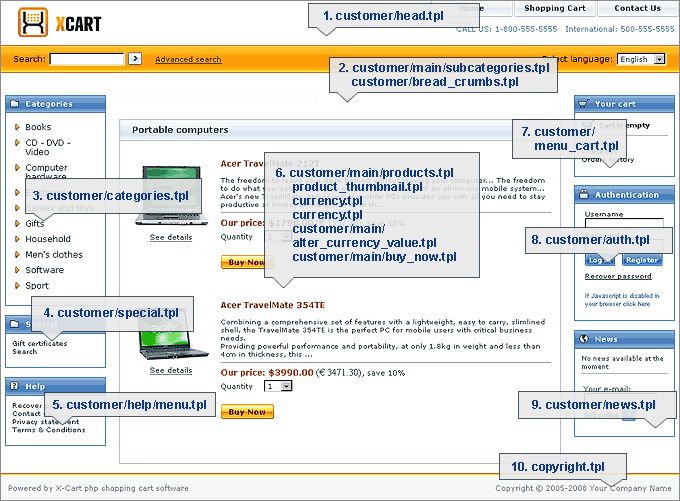
The screenshot of the customer area below provides an example of how a page is created using templates:
The CSS files of your store's skin are style sheets that define the presentation of your store's pages. They use the extension .css.
The JavaScript files of your store's skin are files that contain JavaScript code which can be called on your store's pages. They use the extension .js.
If you wish to change the look of a specific element of your store site, you need to edit the skin files that control this element. Most typically, you will need to edit X-Cart's template and CSS files. To be able to edit X-Cart's template and CSS files, you must possess substantial knowledge of HTML, CSS and Smarty. Here is a list of online resources that might be helpful:
HTML:
- W3C HTML start page: http://www.w3c.org/MarkUp/
- HTML Validation Service: http://validator.w3.org/
CSS:
- W3C Cascading Style Sheets homepage: http://www.w3.org/Style/CSS/
- Validation service: http://jigsaw.w3.org/css-validator/
Smarty:
- Smarty resources: http://www.smarty.net/
- Smarty online documentation: http://www.smarty.net/docs.php
All the files of your X-Cart skin are stored in the directory /xcart/skin1, where /xcart stands for the X-Cart installation directory. Your store's Admin area provides a section that allows you to view and manage the contents of this directory (see the section #Managing Skin Files).
The number of skin files in X-Cart is really large, so finding out which file controls what elements may require a great deal of effort. We recommend you begin by studying the chapters #Overview of Templates and #Overview of CSS Files. When you begin working on the skin files more closely, we also recommend you use the Debugging Console, a tool that will help you to find out the skin files for each page of the your X-Cart based store (See the section #Using X-Cart's Debugging Console).
X-Cart's skin files can be edited in X-Cart's built-in template editor (see the section #Using Template Editor), or in any decent external text editor.
Managing Skin Files
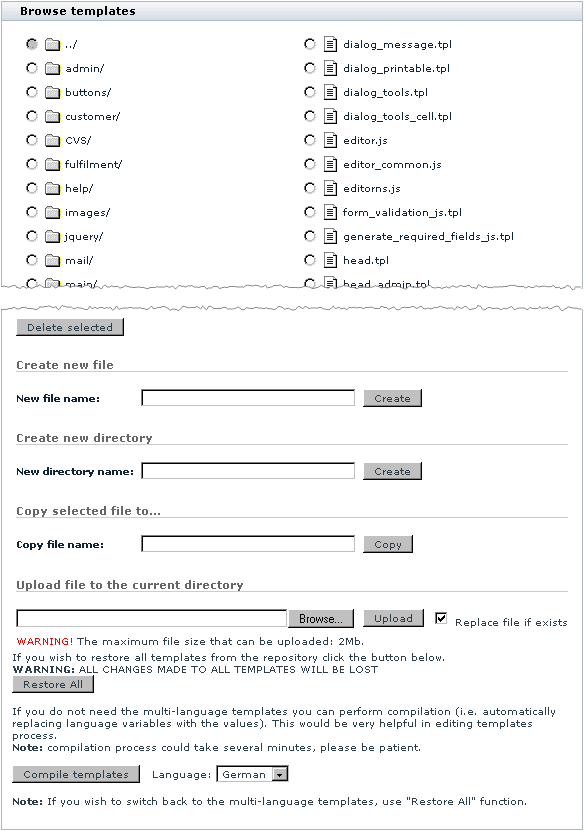
You can manage the contents of X-Cart's /xcart/skin1 directory using the 'Browse templates' section of your store's Admin area (Administration menu->Edit templates). The functionality of this section is similar to that of the 'Browse files' section (Management menu->Files): it provides a file browser that you can use to view the contents of the directory /xcart/skin1, to upload your own files, to copy and delete existing files, to create and delete sub-directories. In addition to the said operations, the file browser in this section allows you to compile templates (See the section Compiling templates and to restore any skin files that have been edited to their original state (See Restoring all files).
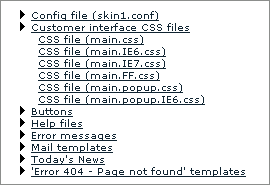
The Quick access menu above the 'Browse templates' dialog box allows you to quickly access specific files/groups of files in /xcart/skin1:
Compiling templates
X-Cart allows you to "compile" templates, i.e. to replace the language variables used in your store's templates with the values of these variables. When your store's templates are compiled, the text stored in the language variables used in this template is inserted directly into the template code. This feature is useful for stores using only one language: compiling templates significantly reduces the time needed for template processing, because X-Cart does not need to use language variables.
If you choose to compile your store's templates, you will be able to edit any textual elements of your store's user interface in X-Cart's built-in template editor, but you will not be able to edit them using the 'Edit languages' section (Administration menu->Languages) or Webmaster mode.
To compile your store's templates, do the following:
- Go to the 'Browse templates' section of your store's Admin area (Administration menu->Edit templates). You should see a dialog box titled 'Browse templates'. At the bottom of the 'Browse templates' dialog box, you should see a button labeled Compile templates and a drop-down box labeled 'Language'. The 'Language' drop-down box contains a list of languages enabled at your store.
- From the 'Language' drop-down box, select the language you wish to use in the compiled templates.
- Click the Compile templates button. When prompted, confirm the deletion.
When you do that, X-Cart begins the compiling process. While X-Cart is compiling, you will be able to see the progress on the screen. Please be patient and allow sufficient time for the procedure to be completed.
At the end, a message should appear indicating the successful completion of the process: 'All templates are successfully compiled'. Shortly after the success message is displayed, you should be redirected back to the 'Browse templates' page.
Restoring all files
At any time you can restore your store's skin files to their original state (as in a fresh X-Cart installation). This is possible because X-Cart's directory /xcart/skin1_original stores a backup of the original skin files. When you perform the restoration procedure, any modified files of your store's skin are overwritten by the original files from this directory.
To enable X-Cart to restore the files of your store's skin from /xcart/skin1_original, you must ensure that the user under which PHP runs on your server has read and write permissions for the directory /xcart/skin1, as well as read and write permissions for all the files of the current skin stored in this directory.
To restore all the files of your X-Cart store, do the following:
- Go to the 'Browse templates' section of your store's back end (Administration menu->Edit templates). You should see a dialog box titled 'Browse templates'.
- In the 'Browse templates' dialog box, click the Restore All button.
When you click on Restore All, the skin files of your X-Cart stored in /xcart/skin1 are replaced by the original files from the directory /xcart/skin1_original.
Overview of Templates
Templates stored in the directory /xcart/skin/common_files
The templates, stored in the directory /xcart/skin/common_files, except for product_thumbnail.tpl and currency.tpl, are used only for the store's admin area. Here is a list of the major templates stored in this directory:
- rectangle_top.tpl - controls the overall width and height of the store's layout (affects only the store's back end).
- dialog.tpl - provides the main 'wrapper' of all content in the main window of X-Cart (affects only the store's back end).
- menu.tpl - provides the 'wrapper' for the side menu boxes.
- head_admin.tpl - controls the 'header' row for the Admin and Provider areas. It contains the logo and the language selector.
- head.tpl - controls the 'header' row for the Partner area. It contains the logo and the language selector.
- bottom.tpl - controls the 'footer' of the site. It contains the 'Powered by' (poweredby.tpl) and 'Copyright' text (copyright.tpl).
- rectangle_bottom.tpl - counterpart to rectangle_top.tpl (affects only the store's back end).
- dialog_message.tpl - controls the top message box that pops up at the top of the main window in the store's back end.
- auth.tpl - controls the side menu login box (affects only the store's back end).
- authbox.tpl - controls the side menu login box for logged in users (affects only the store's back end).
- help.tpl - controls the side menu help box containing links to the help pages. This template also contains the code that automatically adds a link when you add a new embedded static page.
- location.tpl - contains the code for the breadcrumb navigation (at the top of the main content area).
- news.tpl - controls the side menu newsletter sign-up box.
- today_news.tpl - controls the side menu that shows the current news.
The templates product_thumbnail.tpl and currency.tpl are used for both the admin area and the customer area:
- product_thumbnail.tpl - controls the thumbnail of a product.
- currency.tpl - controls the format of the currency.
Templates stored in the sub-directories of /xcart/skin/common_files
The template files contained in the sub-directories of /xcart/skin/common_files are the following:
- skin/common_files/admin and skin/common_files/provider - templates for the store's admin area.
- skin/common_files/single - templates for the store's admin area, X-Cart GOLD.
- skin/common_files/customer - templates for the store's Customer area.
- skin/common_files/partner - templates for the store's Partner area (X-Affiliate add-on module).
- skin/common_files/fulfilment - templates for the pages intended for fulfillment staff users.
- skin/common_files/main - miscellaneous templates for the main content area.
- skin/common_files/mail - mail templates.
- skin/common_files/buttons - mutton templates for all areas.
- skin/common_files/help - templates for help pages (like FAQ, Contact us, Terms and conditions, etc).
- skin/common_files/pages - templates for embedded static pages.
- skin/common_files/payments - templates for payment processors' pages.
- skin/common_files/images - images.
- skin/common_files/modules - templates for X-Cart's modules and add-ons.
Some of the template files contained in the sub-directory /xcart/skin/common_files/customer are the following:
- customer/home.tpl - master template for the customer area of the store.
- customer/head.tpl - controls the 'header' row for the customer area. By default, it contains the logo, the speed bar tabs, the search box (customer/search.tpl) and the language selector.
- customer/auth.tpl - controls the side menu login box for the Customer area.
- customer/authbox.tpl - controls the side menu login box for logged in customers.
- customer/categories.tpl - side menu category template.
- customer/dialog.tpl - provides the main 'wrapper' of all content in the main window of X-Cart in the Customer area.
- customer/home_main.tpl - controls what is displayed in the main content area.
- customer/menu_cart.tpl - controls the side menu cart.
- customer/search.tpl - search box template.
- customer/special.tpl - side menu Special template.
Some of the template files contained in the sub-directory /xcart/skin/common_files/customer/main are the following:
- customer/main/cart.tpl - controls the main shopping cart structure page.
- customer/main/checkout.tpl - controls the checkout process structure.
- customer/main/subcategories.tpl - controls the sub-category display, and also is the 'wrapper' for the products display.
- customer/main/products.tpl - includes either products_list.tpl or products_t.tpl depending on how the setting 'Display products list in multiple columns (1-3) (leave empty to use standard format)' is adjusted in the section General Settings/Appearance options.
- customer/main/products_list.tpl - controls the products display under a category for a single column layout.
- customer/main/products_t.tpl - controls the products display under a category for a multi-column layout.
- customer/main/product.tpl - controls the product details page.
- customer/main/order_message.tpl - controls the confirmation screen for checkout.
Some of the template files contained in the sub-directory /xcart/skin/common_files/mail are the following:
- mail/html/order_invoice.tpl - controls the invoice on the order confirmation screen and order emails.
- mail/html/order_data.tpl - controls product data on the invoice.
The template files contained in the sub-directory /xcart/skin/common_files/modules/Fast_Lane_Checkout are used to control the look of cart and checkout pages if the Fast Lane Checkout module is enabled. Some of the templates are the following:
- Fast_Lane_Checkout/home.tpl - controls the structure of cart and checkout pages.
- Fast_Lane_Checkout/home_main.tpl - controls what is displayed in the main content area - the cart itself and checkout steps (authorization/registration, shipping method selection, payment method selection, preview).
- Fast_Lane_Checkout/head.tpl - controls the 'header' row for cart and checkout pages.
Overview of CSS Files
CSS files for the Customer area are the following:
- skin1/main.css - Main CSS file for the Customer area.
- skin1/main.FF.css - Browser-specific CSS for Mozilla FireFox, Customer area.
- skin1/main.IE6.css - Browser-specific CSS for Microsoft Internet Explorer 6, Customer area.
- skin1/main.IE7.css - Browser-specific CSS for Microsoft Internet Explorer 7, Customer area.
- skin1/main.popup.css - CSS for layer-based popups, Customer area.
- skin1/main.popup.IE6.css - Browser-specific CSS for layer-based popups in Microsoft Internet Explorer 6, Customer area.
CSS files for the store's back end (Admin and Provider areas) are the following:
- skin1/skin1_admin.css - Main CSS file for the Admin area.
- skin1/skin1_printable.css - CSS file for the printable version of the Admin area.
CSS files for modules are the following:
- skin1/modules/Fast_Lane_Checkout/main.css - Main CSS file for the Customer area, Fast Lane Checkout module.
- skin1/modules/Gift_Certificates/template_sample_1.css - CSS file for template_sample_1.tpl, Gift certificates module.
- skin1/modules/Gift_Certificates/template_sample_2.css - CSS file for template_sample_2.tpl, Gift certificates module.
- skin1/modules/HTML_Editor/scripts/style/editor.css - CSS file for the WYSIWYG editor, Admin area, HTML Editor module (editing not recommended).
- skin1/modules/Subscriptions/calendar.css - CSS file for the calendar in the Admin area, Subscriptions module.
- skin1/modules/XAffiliate/main.css - Main CSS file for the Customer area, X-Affiliate add-on.
- skin1/modules/Product_Configurator/main.css - Main CSS file for the Customer area, X-Configurator add-on.
- skin1/modules/Fancy_Categories/main.css - Main CSS file for the Customer area, X-FancyCategories add-on.
- skin1/modules/Feature_Comparison/main.css - Main CSS file for the Customer area, X-FeatureComparison add-on.
- skin1/modules/Feature_Comparison/main.IE6.css - Browser-specific CSS for Microsoft Internet Explorer 6, Customer area, X-FeatureComparison add-on.
- skin1/modules/Gift_Registry/main.css - Main CSS file for the Customer area, X-GiftRegistry add-on.
- skin1/modules/Magnifier/main.css - Main CSS file for the Customer area, X-Magnifier add-on.
- skin1/modules/RMA/main.css - Main CSS file for the Customer area, X-RMA add-on.
- skin1/modules/Special_Offers/main.css - Main CSS file for the Customer area, X-SpecialOffers add-on.
- skin1/modules/Survey/main.css - Main CSS file for the Customer area, X-Survey add-on.
Using Debugging Console
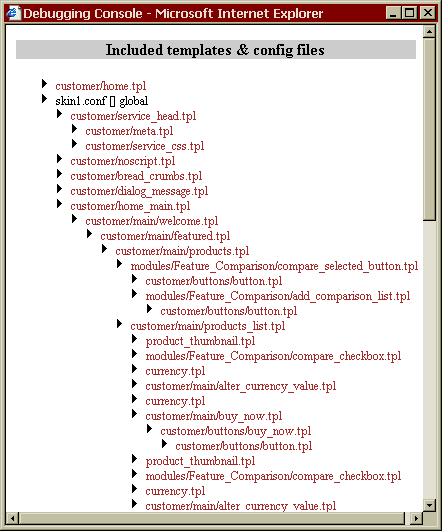
When working on X-Cart's templates, you may want to use X-Cart's Debugging console. It is a tool that enables you to view the template structure of the page you are currently viewing.
X-Cart's Debugging console can be launched by enabling the option 'Enable debugging console' in General settings->General options. It is also enabled automatically when you start Webmaster mode.
When enabled, the Debugging console is displayed in a separate browser window. This window contains a list of templates and config files used for the current page. Note that this list is organized hierarchically, so you can see which template includes what. For example, if you use the Debugging console to explore the template structure of the Customer area front page, the result may be something like this:
As you move about the store, the contents of the Debugging console window gets updated for each page.
In Webmaster mode, X-Cart's Debugging console allows you not only to view the template structure of a page, but also to quickly access any of the templates involved in this structure: clicking on the name of a template opens the respective file in X-Cart's template editor (See #Using Template Editor).
Using Template Editor
X-Cart provides a built-in template editor. This editor allows you to view and edit your store's skin files.
To open a skin file in X-Cart's template editor, use one of the following methods:
- With X-Cart's Debugging console enabled, locate the file you wish to edit and click on its name in the Debugging console window.
- or
- Go to the section 'Browse templates' (Administration menu->Edit templates), use the file browser to locate the file you wish to edit and click on its name.
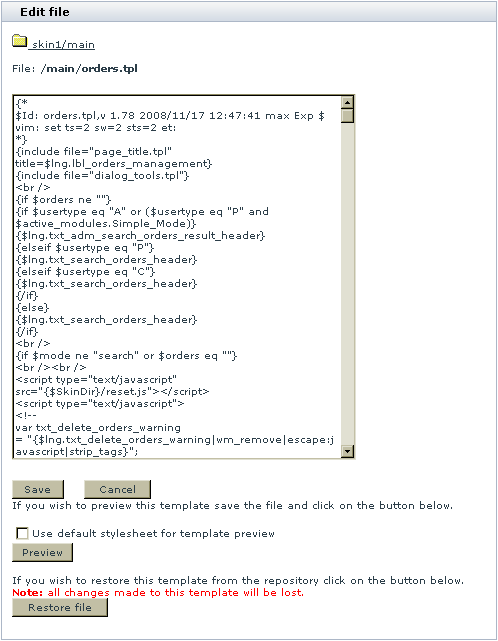
As a result, the contents of the selected file opens in X-Cart's template editor as follows:
Now you can edit this file as necessary.
To save the changes after the editing has been completed, click the Save button. To quit editing without saving your changes, click on Cancel. To restore the original file, click on Restore.
If the file opened in the template editor is a template, you can preview the element whose appearance is defined by this template the way it will appear in your store. To do so, use the Preview button. If you click on Preview with the check box 'Use default stylesheet for template preview' selected, the presentation of the element corresponding to the template will be defined by the main CSS file for the respective X-Cart area.
Typically, any changes you make to X-Cart's templates become visible in your store immediately after you click on Save. However, in some cases, some of the changes may not appear in the store because an older version of the template was cached. If you know you edited a specific template, but the changes do not appear in your store after the file has been saved, you must clear your store's templates cache (the contents of the directory /templates_c). You can either remove the entire contents of the directory /templates_c manually, or use X-Cart's 'Clear templates cache' tool (See X-Cart:Advanced Tools).
Replacing X-Cart's Logo
One of the most popular and necessary tasks about the skins is to replace the default company logo on the Customer area with a real logo of your company/store. Before you start replacing the logo, ensure that the skin is installed correctly and you have an appropriate image file for your company logo. The recommendations for the image files are listed in the table below.
The name of the image file with your company logo can either coincide with the filename of the default logo or have a different name. If both the default logo and your company logo have the same filename, you only need to replace the default image file with your image file. If these files have different names, you need to edit the template which controls the storefront header. The exact filename of the default company logo depends on the skin that you use.
| Skin Name | Default Logo Path and Filename* | File Format | Logo Size |
|---|---|---|---|
| Light & Lucid | /xlogo.gif | GIF | 244 x 67 px |
| Artistic Tunes | /custom/company_logo.gif | GIF | 190 x 27 px |
| Fashion Mosaic | /fashion_mosaic/company_logo.gif | GIF | 228 x 50 px |
| Neon Lights | /neon_lights/xlogo.gif | GIF | 205 x 26 px |
| Vivid Dreams | /vivid_dreams/logo.gif | GIF | 275 х 61 px |
* - a path relative to the main X-Cart's image directory <xcart_dir>/skin1/images.
To replace the logo:
If the filename of your company logo is the same as the filename of the default logo.
- Log in to the Admin area and go to the Edit templates section (Administration menu -> Edit templates).
- Use the Browse templates form to locate the folder with the default logo file (see the table).
For example, if you are replacing the logo of the Artistic Tunes skin, in the Browse templates form first move to the folder images/ and then move to the folder custom/. In the same manner, for the Fashion Mosaic skin first move to folder images/ and then move to folder fashion_mosaic/, etc. - Find section Upload file to the current directory at the bottom of the form and click the Browse button to open a file upload dialog window.
- Locate the image file with your company logo and choose it for the upload.
- Make sure the Replace file if exists check box is selected.
- Click the Upload button to upload the file to the current directory.
Now the logo on the Customer area is replaced with your company logo.
If the filename of your company logo is different to the filename of the default logo.
- Log in to the Admin area and go to the Edit templates section (Administration menu -> Edit templates).
- Use the Browse templates form to locate the folder where you want to keep the file with logo. It can be either the directory with the default logo file (see the table) or any other location inside the images/ directory.
- After you choose where to keep your company logo, find section Upload file to the current directory at the bottom of the form and click the Browse button to open a file upload dialog window.
- Locate the image file with your company logo and choose it for the upload.
- Click the Upload button to upload the file to the current directory.
- Click on the Edit templates breadcrumbs link at the top of the page to go back to the root skin directory skin1/.
- In the Browse templates form go to the folder customer and click on the head.tpl link to open the respective file for editing.
- In the Edit file form, find the following code:
<div class="logo">
<a href="{$catalogs.customer}/home.php">
<img src="{$ImagesDir}LOGO_PATH_AND_FILENAME" alt="" />
</a>
</div>
- and replace the LOGO_PATH_AND_FILENAME part with the the relative path to the directory where your company logo is located and the logo filename. For example, if the image file with the logo is located in the directory <xcart_dir>/skin1/images/custom and its name is custom_logo.gif, the LOGO_PATH_AND_FILENAME part must be replaced with /custom/custom_logo.gif.
- Click the Save button for the changes to take effect.
Now the logo on the Customer area is replaced with your company logo.
Customizing breadcrumb trail
X-Cart generates a breadcrumb navigation trail automatically, using category titles for the crumbs. Until version 4.4.2, the first item of a breadcrumb trail used to be Home. Now you can customize it too.
Customizing the first breadcrumb item
The first breadcrumb item is defined by the lbl_site_path variable. If the lbl_site_path variable is set – for instance, to 'Home page' the breadcrumb appears something like this:
Home page :: Books :: Internet :: Designing Web Usability
If the lbl_site_path variable is not set, the same trail now looks a bit different:
Books :: Internet :: Designing Web Usability
Customizing breadcrumb separator
To customize the breadcrumb separator, select General settings -> Appearance on the administrator menu and then edit the "Separator string for breadcrumbs" option in the "Miscellaneous" section.
In the earlier version of the software, the first breadcrumb item is defined by the lbl_site_path variable. If the lbl_site_path variable is set – for instance, to 'Home page' the breadcrumb appears something like this:
Home page :: Books :: Internet :: Designing Web Usability
If the lbl_site_path variable is not set, the same trail now looks different:
My Company Name :: Books :: Internet :: Designing Web Usability
To customize the 'My Company Name' value, select General settings -> Company options on the administrator menu and then edit the "Company name" option in the "Company details" section.
In the older versions, the first breadcrumb item is always defined by the "Company name" option.
See also
- X-Cart:Customizing_storefront
- http://www.w3schools.com/css/css_intro.asp - profound information to learn about CSS