Difference between revisions of "X-Cart:X-Cart Mobile"
m (Created page with '==Overview== <u>X-Сart Mobile</u> is an X-Cart module that allows your customers to buy from you through a mobile-optimized version of your online store. The module easily integ…') |
(→Is there a way to test X-Cart Mobile without a mobile device, right on my desktop?) |
||
| Line 116: | Line 116: | ||
In Mozilla Firefox, you can install an add-on for changing the user agent. A good list of user agent changing add-ons for Mozilla Firefox is available here: [https://addons.mozilla.org/en-US/firefox/search/?q=user+agent+switcher https://addons.mozilla.org/en-US/firefox/search/?q=user+agent+switcher]. | In Mozilla Firefox, you can install an add-on for changing the user agent. A good list of user agent changing add-ons for Mozilla Firefox is available here: [https://addons.mozilla.org/en-US/firefox/search/?q=user+agent+switcher https://addons.mozilla.org/en-US/firefox/search/?q=user+agent+switcher]. | ||
| + | |||
| + | |||
| + | Here is also an online Mobile Emulator: http://www.mobilephoneemulator.com/ | ||
And finally, there's a really powerful tool called Opera Mobile Emulator [http://www.opera.com/developer/tools/mobile/ http://www.opera.com/developer/tools/mobile/]. | And finally, there's a really powerful tool called Opera Mobile Emulator [http://www.opera.com/developer/tools/mobile/ http://www.opera.com/developer/tools/mobile/]. | ||
Revision as of 12:34, 6 February 2013
Contents
Overview
X-Сart Mobile is an X-Cart module that allows your customers to buy from you through a mobile-optimized version of your online store. The module easily integrates with your existing X-Cart based store allowing you to extend your business reach and providing an additional sales channel.
Here are just a few features of X-Cart Mobile:
- Full storefront access: Your customers can view your entire store on their mobile devices, from the home page to the order confirmation page.
- Beauty AND function: The specially designed mobile storefront sports a sleek, modern look while making the web-based app oh-so-easy to use.
- Multi-platform compatibility: X-Cart Mobile is compatible with most mobile platforms including iOS, Android, Blackberry, Windows Mobile, Bada, Palm webOS, Symbian and MeeGo.
- A rainbow of color choices: Use convenient jQuery ThemeRoller tool to easily change the mobile color scheme to match your original online store.
- Sales statistics: Mobile sales are clearly marked in your store admin area for easy tracking.
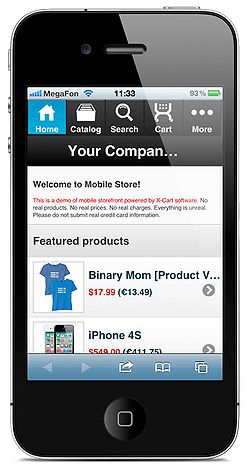
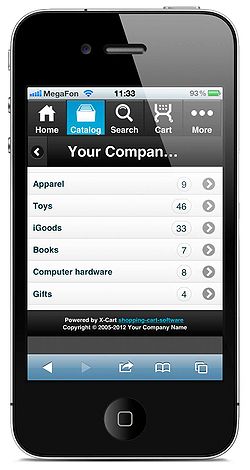
And here is what it is going to look like on your clients' mobile devices:



System requirements
To be able to successfully install and use the X-Cart Mobile module, you need a working copy of X-Cart GOLD or PRO v4.4.0 - 4.5.2 or a copy of any X-Cart edition v4.5.3 or later installed on your server.
Installation and Removal
Obtaining the latest version
To obtain the latest version of X-Cart Mobile:
- Sign in to your X-Cart Account.
- In the File Area section, find the X-Cart Mobile distribution package and download it to your computer.
The distribution package you need is archived in the file x-cart-mobile-xcart-x.y.z.tgz, where x, y and z indicate the version of the module. Make sure the version of the module matches the version of your copy of X-Cart.
Installing X-Cart Mobile
To install the X-Cart Mobile module:
- Copy the module distribution package you have downloaded to the X-Cart root directory on your server or hosting account.
- If you are using a Windows-based server or a UNIX-based server without terminal access:
- a) Extract the contents of the archive with the X-Cart Mobile module files to a directory on your system using your favorite compression program (WinZIP or any other archiver that supports TAR files).
- b) Use an FTP client to upload all the files extracted from the archive (retaining the directory structure) to the X-Cart root directory on your server or hosting account.
- If you are using a UNIX-based server with terminal access:
- a) Use an FTP client to upload the archive with the X-Cart Mobile module distribution package to the X-Cart root directory on your server or hosting account.
- b) Decompress the package by typing the following command:
tar -xzvf x-cart-mobile-x.y.z.tgz
- Important: Make sure to maintain the directory structure while unpacking and uploading the distribution package; otherwise, some critical files can be overwritten!
- In a web browser, run the installation script at httр://<YOUR_XCART_DOMAIN>/install-xcartmobile.php, replacing the <YOUR_XCART_DOMAIN> part with the actual domain name of your X-Cart based store.
- Enter the Auth code, accept the License Agreement and click the Next button.
- The installation script copies the files and activates the module. Click the Next button to continue.
- The installation script generates a new system fingerprint. Click the Next button to complete the installation.
Uninstalling X-Cart Mobile
To remove X-Cart Mobile module from your store:
- In a web browser, run the installation script at httр://<YOUR_XCART_DOMAIN>/install-xcartmobile.php replacing the <YOUR_XCART_DOMAIN> part with the actual domain name of your X-Cart based store.
- Choose the option Uninstall the module, enter the Auth code, accept the License Agreement and click the Next button.
- Once the installation script has removed the X-Cart Mobile module files and deactivated the module, click the Next button to complete the uninstallation.
- On the Uninstallation complete screen, click Next to leave the Wizard.Important: After you have uninstalled X-Cart Mobile, be sure to remove the X-Cart Mobile distribution package from your web directory as well.
Enabling X-Cart Mobile module in X-Cart
Once you have installed the X-Cart Mobile module, enable it in the X-Cart Admin area. To enable X-Cart Mobile in X-Cart:
- Log in to the X-Cart Admin area and go to the Modules section (Settings menu->Modules).
- In the list of modules, find the X-Cart Mobile item and select the check box opposite it on the left.
- Click the Apply changes button to apply the changes.
Configuring X-Cart Mobile
After the X-Cart Mobile module has been installed and enabled in your store, you should check and adjust its configuration:
- In the Modules section of X-Cart Admin area (Settings menu->Modules), click the Configure link opposite the name of the X-Cart Mobile module.
The module configuration page (titled by the name of the module) opens. - Adjust the settings on the module configuration page as needed. Detailed information regarding the X-Cart Mobile module configuration settings is available below.
- Click the Apply changes button to save the changes.
X-Cart Mobile module configuration settings
Here are a few notes on the X-Cart Mobile module configuration settings:
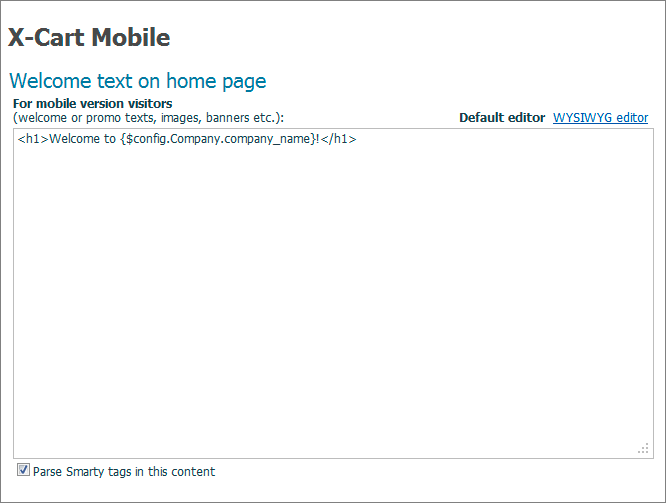
- The section Welcome text on home page allows you to adjust the content of the home page for the visitors of your store's mobile version. It is the place to include your welcome or promo messages, images, banners and so on.

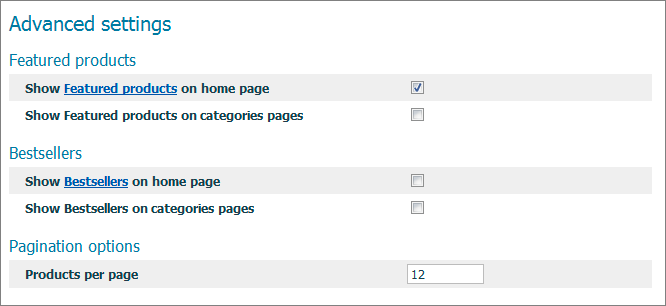
Note that if the content you enter in this section contains Smarty tags, you must select the check box Parse Smarty tags in this content. - The section Advanced settings provides some settings that allow you to adjust the behavior of Featured products and Bestsellers on the mobile version of your store site, as well as define the number of products displayed per page.

Featured products
Show Featured products on home page: This option toggles the display of featured products at the level of root category on the home page.
Show Featured products on categories pages: This option toggles the display of featured products on the pages of categories in which they were added.
Bestsellers
Show Bestsellers on home page: This option toggles the display of Bestsellers on the home page.
Show Bestsellers on categories pages: This option toggles the display of Bestsellers on category pages.
Pagination options
Products per page: This setting allows you to adjust the number of products to be displayed per page on category pages, manufacturer pages and search results pages.
FAQ
How can I change the default (gray) color scheme?
You can adjust the color scheme using the Theme Roller tool:
- Go to http://jquerymobile.com/themeroller/ and click Get Rolling.
- Click the Import button on the top panel. This opens the Import Theme popup.
- In the popup, set the Upgrade to version selector to "1.2.0" and click the Import Default Theme link.
- After CSS code is displayed, click Import. Now you're ready to customize the color scheme.
- Customize the color scheme. There is the Help center (right top button), where you can find tips on using the Theme Roller.
- When you're done customizing the color scheme, click the Download button on the top panel, give your color scheme a name (for example, "my_theme") and save the package with the new scheme to your local computer.
- Unzip the package and find the main CSS file (If the name you used for your color scheme was "my_theme", your main CSS file is my_theme.css).
- Rename this file to jquery.mobile.css, then replace the file skin/common_files/modules/Xcart_Mobile/lib/jquery.mobile.css with this one using FTP/SSH or the Edit Templates tool from X-Cart's backend.
Is there a way to add my logo to all the pages?
Yes. For instance, to change the X-Cart logo shown by default on the header "Cart" button, just replace the image skin/common_files/modules/Xcart_Mobile/images/top_icons/cart.png with the image you would like to use instead of it. The size of your image needs to be 60x52px.
As for adding your logo to ALL the pages of your mobile site, you should make changes to the template skin/common_files/modules/Xcart_Mobile/customer/page.tpl. This is the major template used for all the pages.
Is there a way to test X-Cart Mobile without a mobile device, right on my desktop?
Yes, there is. To see the mobile version of your store site on your computer as if you were using a mobile device, you need to be able to switch the user agent in your browser. Some browsers have built-in features allowing you to switch the user agent, others require that a special extension be installed.
In Google Chrome, you can use the built-in User Agent switcher:
- Open the Developer Tools (Ctrl+Shift+I on Windows/Linux, Command - Option - I on Mac OS X)
- Click the "settings" icon at the bottom right corner of the window
- Check "override user agent" and select one of the options (Internet Explorer 7/8/9, Firefox 4/7 for Windows/Mac, iPhone, iPad and Nexus S running Android 2.3). You can also select "other" and enter a custom user agent.
The Safari browser also provides a built-in tool for switching the user agent:
- In Safari, click Edit on the menu bar, then go to Preferences.
- Go to the Advanced tab.
- Select the checkbox for the Show Develop menu in menu bar option.
- Exit from the Preferences dialog window; a new "Develop" menu will show in the menu bar.
- Click Develop on the menu bar.
- Select User Agent in the pull down menu.
- Select the required user agent if available, or else click on Other to enter custom defined user agent string to use in Safari.
In Mozilla Firefox, you can install an add-on for changing the user agent. A good list of user agent changing add-ons for Mozilla Firefox is available here: https://addons.mozilla.org/en-US/firefox/search/?q=user+agent+switcher.
Here is also an online Mobile Emulator: http://www.mobilephoneemulator.com/
And finally, there's a really powerful tool called Opera Mobile Emulator http://www.opera.com/developer/tools/mobile/.
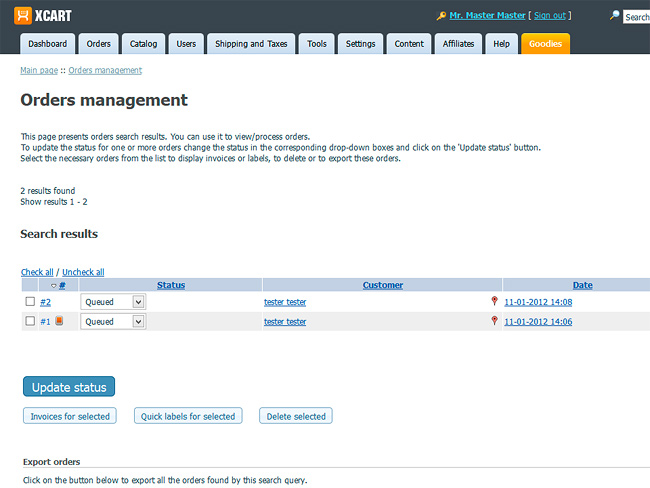
How can I track orders placed from mobile devices?
You can track sales made through the mobile version of your store using X-Cart's standard Orders search feature.
To find orders containing products added via mobile:
- Open the Orders page (Orders->Search for orders)
- Click [+] More search options.
- From the "Order features" list, select the option Orders with products added via mobile-storefront.
- Configure the rest of the search options as necessary.
- Click the Search button.
Note that even if you do a search for orders without the option Orders with products added via mobile-storefront selected, in the search results all the records containing products added via mobile will be marked with an orange "smartphone" icon: