Difference between revisions of "X-Cart:X-Cart Mobile Skin"
m (Dohtur moved page Draft:X-Cart Mobile Skin to X-Cart:X-Cart Mobile Skin) |
m (→Configuring the X-Cart Mobile Skin module) |
||
| Line 71: | Line 71: | ||
==Configuring the X-Cart Mobile Skin module== | ==Configuring the X-Cart Mobile Skin module== | ||
After the X-Cart Mobile Skin module has been installed and enabled in your store, you should check and adjust its configuration: | After the X-Cart Mobile Skin module has been installed and enabled in your store, you should check and adjust its configuration: | ||
| − | # In the '''Modules''' section of X-Cart Admin area ('''Settings''' menu->'''Modules'''), click the Configure button opposite the name of the X-Cart Mobile Skin module. | + | # In the '''Modules''' section of X-Cart Admin area ('''Settings''' menu->'''Modules'''), click the Configure button opposite the name of the X-Cart Mobile Skin module.<br />The module configuration page (titled by the name of the module) opens. |
| − | The module configuration page (titled by the name of the module) opens. | ||
# Adjust the settings on the module configuration page as needed. Detailed information regarding the X-Cart Mobile Skin module configuration settings is available [[#XCartMobileSkinConfigurationSettings | below]]. | # Adjust the settings on the module configuration page as needed. Detailed information regarding the X-Cart Mobile Skin module configuration settings is available [[#XCartMobileSkinConfigurationSettings | below]]. | ||
# Click the '''Apply changes''' button to save the changes. | # Click the '''Apply changes''' button to save the changes. | ||
| Line 104: | Line 103: | ||
:::'''Use dark header''': Using this option you can choose between dark and white header bar color themes. | :::'''Use dark header''': Using this option you can choose between dark and white header bar color themes. | ||
:::'''Use the store logo in the header''': This option allows to show the store logo instead of page title in the header bar. Default logo can changed by replacing the file: /skin/common_files/modules/Xcart_Mobile_Skin/images/logo.png. | :::'''Use the store logo in the header''': This option allows to show the store logo instead of page title in the header bar. Default logo can changed by replacing the file: /skin/common_files/modules/Xcart_Mobile_Skin/images/logo.png. | ||
| − | |||
==X-Cart Mobile Skin FAQ== | ==X-Cart Mobile Skin FAQ== | ||
Revision as of 21:35, 31 May 2016
Contents
Overview
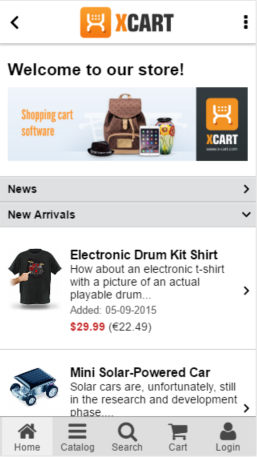
X-Сart Mobile Skin is an X-Cart module that allows your customers to buy from you through a mobile-optimized version of your online store. The module easily integrates with your existing X-Cart based store allowing you to extend your business reach and providing an additional sales channel.
Here are just a few features of X-Cart Mobile Skin:
- Full storefront access:
Your customers can view your entire store on their mobile devices, from the home page to the order confirmation page. - Beauty AND function:
The specially designed mobile storefront sports a sleek, modern look while making the web-based app oh-so-easy to use. - Multi-platform compatibility:
X-Cart Mobile is compatible with most mobile platforms including iOS, Android, Blackberry, Windows Mobile, Bada, Palm webOS, Symbian, and MeeGo. - Support for other X-Cart modules:
Flyout Menus, Refine Filter, Advanced Customer Reviews, One Page Checkout and so on. - Sales statistics:
Mobile sales are clearly marked in your store's admin area for easy tracking.
- Full storefront access:
System requirements
To be able to successfully install and use the X-Cart Mobile Skin module, you need a working copy of X-Cart v4.4.x - 4.7.x.
Installation and Removal
Obtaining the latest version
To obtain the latest version of X-Cart Mobile Skin:
- Sign in to your X-Cart Account.
- In the File Area section, find the X-Cart Mobile distribution package and download it to your computer.
The distribution package you need is archived in the file x-cart-mobile-skin-x.y.z.tgz, where x, y and z indicate the version of the module. Make sure the version of the module matches the version of your copy of X-Cart.
Installing X-Cart Mobile Skin
To install the X-Cart Mobile Skin module:
- Copy the module distribution package you have downloaded to the X-Cart root directory on your server or hosting account.
- If you are using a Windows-based server or a UNIX-based server without terminal access:
- a) Extract the contents of the archive with the X-Cart Mobile Skin module files to a directory on your system using your favorite compression program (WinZIP or any other archiver that supports TAR files).
- b) Use an FTP client to upload all the files extracted from the archive (retaining the directory structure) to the X-Cart root directory on your server or hosting account.
- If you are using a UNIX-based server with terminal access:
- a) Use an FTP client to upload the archive with the X-Cart Mobile module distribution package to the X-Cart root directory on your server or hosting account.
- b) Decompress the package by typing the following command:
tar -xzvf x-cart-mobile-skin-x.y.z.tgz
- Important: Make sure to maintain the directory structure while unpacking and uploading the distribution package; otherwise, some critical files may be overwritten!
- In a web browser, run the installation script at httр://<YOUR_XCART_DOMAIN>/install-xcartmobileskin.php, replacing the <YOUR_XCART_DOMAIN> part with the actual domain name of your X-Cart based store.
- Enter the Auth code, accept the License Agreement and click Next.
- The installation script copies the files and activates the module. Click Next to continue.
- The installation script generates a new system fingerprint. Click Next to complete the installation.
Uninstalling X-Cart Mobile Skin
To remove the X-Cart Mobile Skin module from your store:
- In a web browser, run the installation script at httр://<YOUR_XCART_DOMAIN>/install-xcartmobileskin.php replacing the <YOUR_XCART_DOMAIN> part with the actual domain name of your X-Cart based store.
- Choose the option Uninstall the module, enter the Auth code, accept the License Agreement and click Next.
- Once the installation script has removed the X-Cart Mobile Skin module files and deactivated the module, click Next to complete the uninstallation.
- On the Uninstallation complete screen, click Next to leave the Wizard.
- Important: After uninstalling X-Cart Mobile Skin, be sure to remove the X-Cart Mobile Skin distribution package from your web directory as well.
Activating and deactivating the X-Cart Mobile Skin module in X-Cart
If the module X-Cart Mobile Skin is installed, but not active, you can enable (activate) it.
To enable X-Cart Mobile Skin in X-Cart:
- Log in to the X-Cart Admin area and go to the Modules section (Settings menu -> Modules).
- In the list of modules, find the X-Cart Mobile Skin item and select the Enable check box opposite it on the left.
The module will be activated.
It is possible to temporarily disable (deactivate) the installed module. Deactivation stops the module from operation. If you wish to completely remove all the data related to using the module, you need to uninstall it.
To disable the module:
- Go to the Modules section of your store's Admin area (Settings menu -> Modules).
- Locate the entry for the X-Cart Mobile Skin module and unselect the Enable check box on the left.
The module will be deactivated.
Configuring the X-Cart Mobile Skin module
After the X-Cart Mobile Skin module has been installed and enabled in your store, you should check and adjust its configuration:
- In the Modules section of X-Cart Admin area (Settings menu->Modules), click the Configure button opposite the name of the X-Cart Mobile Skin module.
The module configuration page (titled by the name of the module) opens. - Adjust the settings on the module configuration page as needed. Detailed information regarding the X-Cart Mobile Skin module configuration settings is available below.
- Click the Apply changes button to save the changes.
X-Cart Mobile module configuration settings
Here are a few notes on the X-Cart Mobile module configuration settings:
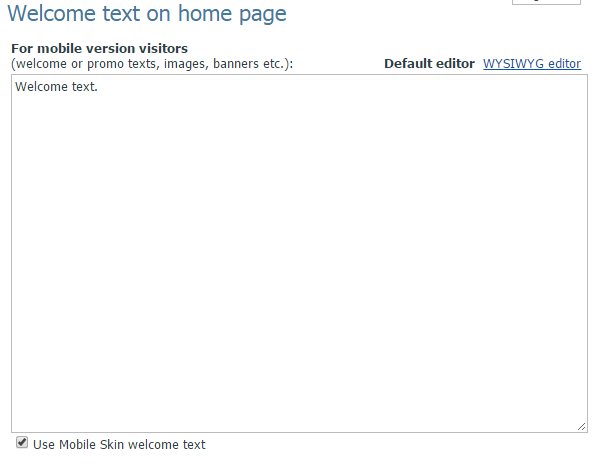
- The section Welcome text on the home page allows you to adjust the content of the home page for the visitors of your store's mobile version.

It is the place to include your welcome or promo messages, images, banners and so on.
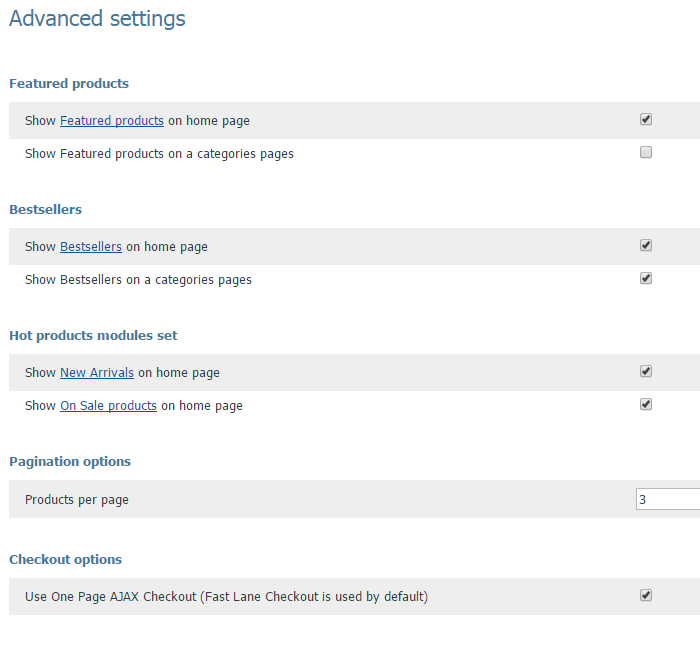
If the option "Use Mobile Skin welcome text" is not enabled, the welcome text from the txt_welcome language variable will be shown. - The section Advanced settings provides some settings that allow you to adjust the behavior of X-Cart Mobile Skin:

- Featured products
- Show Featured products on home page: This option toggles the display of featured products at the level of root category on the home page.
- Show Featured products on categories pages: This option toggles the display of featured products on the pages of categories in which they were added.
- Show Featured products on home page: This option toggles the display of featured products at the level of root category on the home page.
- Bestsellers
- Show Bestsellers on home page: This option toggles the display of Bestsellers on the home page.
- Show Bestsellers on categories pages: This option toggles the display of Bestsellers on category pages.
- Show Bestsellers on home page: This option toggles the display of Bestsellers on the home page.
- Hot products modules set
- Show New Arrivals on home page: This option toggles the display of New Arrivals on the home page.
- Show On Sale products on home page: This option toggles the display of On Sale products on the home page.
- Show New Arrivals on home page: This option toggles the display of New Arrivals on the home page.
- Pagination options
- Products per page: This setting allows you to adjust the number of products to be displayed per page on category pages, manufacturer pages and search results pages.
- Products per page: This setting allows you to adjust the number of products to be displayed per page on category pages, manufacturer pages and search results pages.
- Checkout options
- Use One Page AJAX Checkout (Fast Lane Checkout is used by default)': You can choose between One Page Checkout or Fast Lane Checkout. Fast Lane Checkout is used by default.
- Disable "Accept Terms and conditions" dialog on submit order stage: This option disables "Accept Terms and conditions" dialog on submit order stage in Fast Lane Checkout.
- Show product short description
- Show product short description in products list: This option toggles display of product short description in the products list.
- Disable on tablets
- Disable Xcart Mobile skin on tablets: This option toggles display Xcart Mobile Skin on tablets.
- Use custom.css file:
- This option allows using custom.css file and override main module styles. It can be found in /Xcart_Mobile/custom_css/ folder.
*; Using this option requires CSS knowledge.
- This option allows using custom.css file and override main module styles. It can be found in /Xcart_Mobile/custom_css/ folder.
- Change header style
- Use dark header: Using this option you can choose between dark and white header bar color themes.
- Use the store logo in the header: This option allows to show the store logo instead of page title in the header bar. Default logo can changed by replacing the file: /skin/common_files/modules/Xcart_Mobile_Skin/images/logo.png.
X-Cart Mobile Skin FAQ
Q: How can I change the default color scheme?
A: You can adjust the color scheme using the "Use custom.css file" option:
Go to "Content" > "Edit templates" > common_files > modules > Xcart_Mobile_Skin > custom_css and open the file custom.css. Now you're ready to customize the color scheme. To change any elements, you should use the same css classes as are used in the default X-Cart Mobile Skin styles. After customizing the theme, press "Save". The default X-Cart Mobile Skin styles will be overridden.
Q: Is there a way to add my logo to all the pages?
A: Yes. For instance, to change the X-Cart logo, simply replace the image skin/common_files/modules/Xcart_Mobile_Skin/images/logo.png with the image you would like to use instead of it and enable the option "Use the store logo in the header". The size of your image needs to be 120x44px.
Q: Is there a way to test X-Cart Mobile without a mobile device, right on my desktop?
A: Yes, there is. To see the mobile version of your store site on your computer as if you were using a mobile device, you need to be able to switch the user agent in your browser. Some browsers have built-in features allowing you to switch the user agent, others require that a special extension be installed.
In Google Chrome, you can use the built-in User Agent switcher:
- Open the Developer Tools (Ctrl+Shift+I on Windows/Linux, Command - Option - I on Mac OS X).
- Click the "settings" icon at the bottom right corner of the window.
- Check "override user agent" and select one of the options (Internet Explorer 7/8/9, Firefox 4/7 for Windows/Mac, iPhone, iPad and Nexus S running Android 2.3). You can also select "other" and enter a custom user agent.
The Safari browser also provides a built-in tool for switching the user agent:
- In Safari, click Edit on the menu bar, then go to Preferences.
- Go to the Advanced tab.
- Select the checkbox for the Show Develop menu in menu bar option.
- Exit from the Preferences dialog window; a new "Develop" menu will show in the menu bar.
- Click Develop on the menu bar.
- Select User Agent in the pull-down menu.
- Select the required user agent if available; otherwise, click on Other to enter a custom defined user agent string to use in Safari.
In Mozilla Firefox, you can install an add-on for changing the user agent. A good list of user agent changing add-ons for Mozilla Firefox is available here: https://addons.mozilla.org/en-US/firefox/search/?q=user+agent+switcher.
Here is also an online Mobile Emulator: http://www.mobilephoneemulator.com/
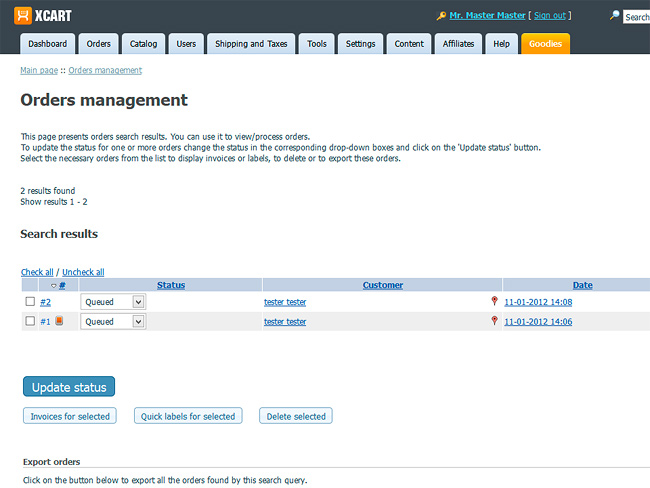
Q: How can I track orders placed from mobile devices?
A: You can track sales made through the mobile version of your store using X-Cart's standard Orders search feature.
To find orders containing products added via mobile:
- Open the Orders page (Orders->Search for orders).
- Click [+] More search options.
- From the "Order features" list, select the option 'Orders with products added via mobile-storefront'.
- Configure the rest of the search options as necessary.
- Click the Search button.
Note that even if you do a search for orders without the option 'Orders with products added via mobile-storefront' selected, in the search results all the records containing products added via mobile will be marked with an orange "smartphone" icon: