Difference between revisions of "X-Cart:Static Pages"
m |
m |
||
| Line 107: | Line 107: | ||
# Click the '''Find pages''' button. The '<u>Static pages</u>' form opens up a list of all the root-level static pages it finds in the directory <u>/xcart</u> and all the embedded pages it finds in the directory <u>/xcart/skin/common_files/pages/<current_language></u> (where <current_language> is a two-letter code of the language currently selected in the language selector). | # Click the '''Find pages''' button. The '<u>Static pages</u>' form opens up a list of all the root-level static pages it finds in the directory <u>/xcart</u> and all the embedded pages it finds in the directory <u>/xcart/skin/common_files/pages/<current_language></u> (where <current_language> is a two-letter code of the language currently selected in the language selector). | ||
| − | You can quickly preview the content of any static page in the list by clicking the '''Preview''' link opposite its title. | + | You can quickly preview the content of any static page in the list by clicking the '''Preview''' link opposite its title. |
'''Editing the details of an existing static page''' | '''Editing the details of an existing static page''' | ||
| Line 127: | Line 127: | ||
# Select the language of the page as current. | # Select the language of the page as current. | ||
| − | # Find the page you wish to disable in the '<u>Static pages</u>' list and deselect the <u>Status</u> check box opposite its title. | + | # Find the page you wish to disable in the '<u>Static pages</u>' list and deselect the <u>Status</u> check box opposite its title. |
# Click the '''Update''' button. This makes the page unavailable: anyone who requests this page (excluding your store's administrator users) will get the '403 access denied' error. Disabling a static page also disables the link to this page from the <u>Help</u> menu box of your store's Customer area, if such a link is provided. | # Click the '''Update''' button. This makes the page unavailable: anyone who requests this page (excluding your store's administrator users) will get the '403 access denied' error. Disabling a static page also disables the link to this page from the <u>Help</u> menu box of your store's Customer area, if such a link is provided. | ||
| Line 134: | Line 134: | ||
{{Note|For earlier versions, the status of a static page can be changed by selecting either ''Enabled'' or ''Disabled'' from the STATUS drop-down box opposite the page title and clicking '''Update'''.}} | {{Note|For earlier versions, the status of a static page can be changed by selecting either ''Enabled'' or ''Disabled'' from the STATUS drop-down box opposite the page title and clicking '''Update'''.}} | ||
| − | '''Reordering the items in the Static pages list ''' | + | '''Deleting a static page''' |
| + | |||
| + | If you decide you no longer need one or more static pages, you can permanently remove them: | ||
| + | |||
| + | # Select the language of the page as current. | ||
| + | # Find the page you wish to remove in the '<u>Static pages</u>' list and then select the check box next to its title. | ||
| + | # Click the '''Delete selected''' button. This removes the selected static pages. You should see a confirmation message. | ||
| + | |||
| + | '''Providing links to embedded static pages in the Help menu box''' | ||
| + | |||
| + | You can specify which embedded static pages need to be linked to from the '<u>Help</u>' menu box in your store's Customer area. The set of static page links included into the '<u>Help</u>' menu box is adjusted separately for each of the supported languages. | ||
| + | |||
| + | To include a link to a specific embedded static page into the '<u>Help</u>' menu box: | ||
| + | |||
| + | # Select the desired language as current. | ||
| + | # Select the '<u>Show Link</u>' check box opposite the title of the embedded static page which needs to be made accessible via a link in the '<u>Help</u>' menu box. | ||
| + | # Click the '''Update''' button. This updates the static page details and creates a link to the page in the '<u>Help</u>' menu box. You should see a confirmation message. | ||
| + | |||
| + | '''Reordering the items in the Static pages list / Help menu box''' | ||
The value of the Pos. field opposite each static page title in the 'Static pages' form defines the position of the page's title in the list on the 'Static pages' form and - for embedded pages - in the '<u>Help</u>' menu box in your store's Customer area. The order of static page titles is adjusted separately for each of the supported languages. | The value of the Pos. field opposite each static page title in the 'Static pages' form defines the position of the page's title in the list on the 'Static pages' form and - for embedded pages - in the '<u>Help</u>' menu box in your store's Customer area. The order of static page titles is adjusted separately for each of the supported languages. | ||
| Line 143: | Line 161: | ||
# Readjust the page position numbers in the Pos. column of the '<u>Static pages</u>' list. | # Readjust the page position numbers in the Pos. column of the '<u>Static pages</u>' list. | ||
# Click the '''Update''' button. The page titles are reordered. You should see a confirmation message. | # Click the '''Update''' button. The page titles are reordered. You should see a confirmation message. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
== See also == | == See also == | ||
Revision as of 02:15, 16 May 2012
Contents
Overview
You can add static pages to your store to include additional information which does not fit into the standard X-Cart's page set. X-Cart allows you to create static pages of two types:
- Embedded
- Root
Root level pages are fully independent HTML files. They exist in X-Cart root (the directory where your X-Cart store is installed), hence the name. Root pages do not depend on the rest of X-Cart pages, so they must be full HTML-files (must include tags like <HTML>...</HTML>).
Embedded pages are pages that are placed inside standard X-Cart pages. Their look depends on the design of your store in general, as you create only the page content. The content of embedded pages is displayed in your store's Information column (corresponds to the widest column in any X-Cart's standard template scheme). Links to embedded pages appear in the 'Help' menu box. Embedded pages do not use tags like <HTML>, <HEAD>, <BODY>.
Root level pages are stored in the directory /xcart (X-Cart root), embedded pages - in the subdirectories of the directory /xcart/skin/common_files/pages named after the respective languages (for example, pages for the English language are stored in the directory /xcart/skin/common_files/pages/US, pages for the German language - in the directory /xcart/skin/common_files/pages/DE, etc.)
Four root level pages are defined by default:
- message.html
- permission_denied.html
- shop_closed.html
- under_update.html
Instructions on adding static pages are available in Adding Static Pages.
Instructions on managing existing static pages are available in Managing Static Pages.
Adding Static Pages
Both embedded and root-level static pages can be created using the 'Static pages' section of your store's Admin area.
To add a new static page:
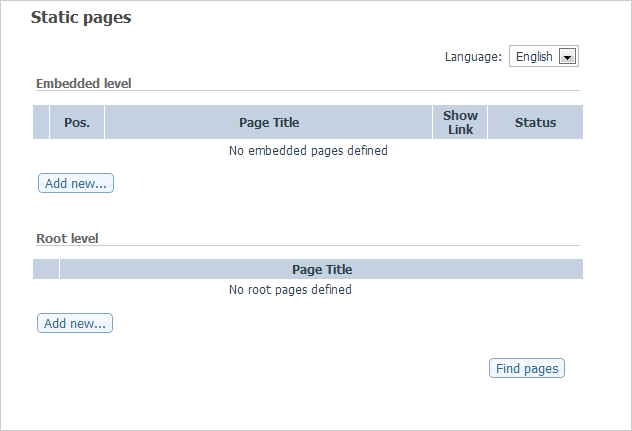
- Go to the 'Static pages' section of your store's Admin area (Content -> Static pages). This opens the 'Static pages' form.

- (If your store supports multiple languages) From the Language selector at the top of the 'Static pages' form, select the language in which you are going to add a static page. This switches the active language of the Admin area so you can provide content for the new page in the chosen language.
- Depending on the type of static page you are adding (embedded or root-level), choose either the 'Embedded level' or the 'Root level' subsection of the 'Static pages' form. In the respective subsection, click the Add new... button. This opens the 'Static page details' form.
- Use the 'Static page details' form to provide the details of the new static page (See #Defining Static Page Details).
- Click the Save button at the bottom of the 'Static page details' form to save the changes.
Clicking Save creates the static page. You should see a confirmation message.
To return to the list of your store's static pages, click the Pages list button at the top of the 'Static page details' form.
Defining Static Page Details
When you create or edit a static page, you define its details using the 'Static page details' form.
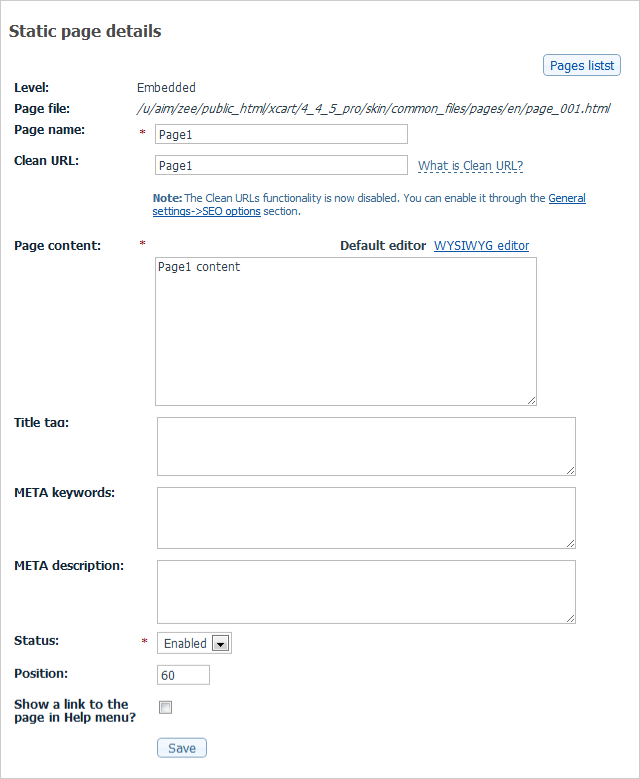
For embedded static pages, the 'Static page details' form looks as follows:
It contains the following fields:
- Page file: File name of the static page.
- Page name: Name by which you and your customers will be able to identify this static page.
- Clean URL: Clean URL value for this static page. Instructions on editing this field are available in X-Cart:Clean URLs#Defining Clean URL Values.
- Page content: Content/HTML source code of the page.
- Title tag: Title to be used in the title tag of the static page.
- META keywords: Keywords to be listed in the keywords meta tag of the static page.
- META description: Description to be placed in the description meta tag of the static page.
- Status: This option allows you to specify whether the page should be available for viewing to the visitors of your store's Customer area.
- Position: Position of the static page title in the list of static pages within the 'Static pages' form and (if the 'Show a link to the page in Help menu?' option is enabled) on the Help menu box of your store's Customer area.
- Show a link to the page in Help menu?: This option allows you to specify whether the link to this page should be included in the Help menu box of your store's Customer area.
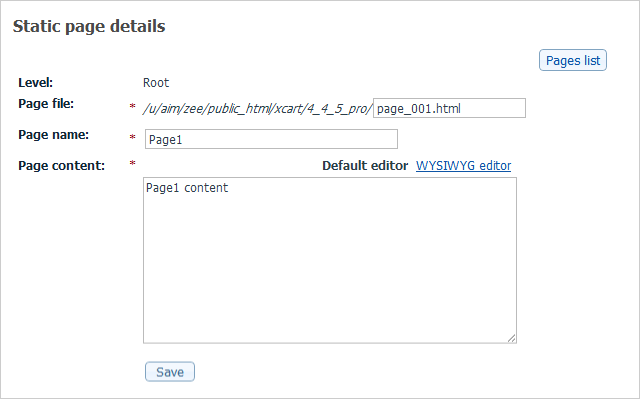
For a root level static page, the 'Static page details' form contains only the following fields:
- Page file: Filename for this static page.
- Page name: Name by which you will be able to identify this static page.
- Page content: Content/HTML source code of this page.
To define the details of a static page, you need to provide all the necessary information in the respective fields of the 'Static page details' form and click the Save button at the bottom. After the static page details have been saved, you should see a confirmation message.
Creating Versions of a Static Page for Different Languages
If your store uses multiple languages, each static page used in your store will need to have a version for each of the supported languages.
To create a new language version of an existing static page:
- Go to the 'Static pages' section of your store's Admin area.
- Use the language selector to switch the interface of your store's Admin area to the language, in which the static page already exists.
- Find the name of the static page you wish to translate in the list on the 'Static pages' form and click on it. This opens the 'Static page details' form with the details of the page you have selected.
- Switch the language selector to the language you want to translate the page to.
- Edit the fields of the 'Static page details' form:
- Provide the language-specific page name, content, status and position.
- For an embedded static page, provide the language-specific meta keywords and meta description and specify whether the link to the page in this language is to be included in the Help menu box of your store's Customer area.
- Click the Save button.
Clicking Save creates the static page in the selected language. You should see a confirmation message.
Managing Static Pages
Your store's embedded and root level static pages can be managed using the controls on the 'Static pages' form.
Finding all static pages in a specific language
To find all your store's static pages in a specific language:
- Select the desired language as current.
- Click the Find pages button. The 'Static pages' form opens up a list of all the root-level static pages it finds in the directory /xcart and all the embedded pages it finds in the directory /xcart/skin/common_files/pages/<current_language> (where <current_language> is a two-letter code of the language currently selected in the language selector).
You can quickly preview the content of any static page in the list by clicking the Preview link opposite its title.
Editing the details of an existing static page
You can edit the details (name, content, etc) of any static page in your store.
To edit the details of a static page:
- Select the language of the page as current.
- Find the page in the 'Static pages' list and then click on its title.
- On the 'Static page details' form, edit the necessary details (See #Defining Static Page Details).
- Click the Save button. The static page details are updated. You should see a confirmation message.
Changing the availability status of an embedded static page
It is possible to restrict access of users to specific embedded static pages. For example, when you are editing the content of a static page, it is a good idea to make the page temporarily unavailable for viewing, i.e. to disable it.
To temporarily disable an embedded page:
- Select the language of the page as current.
- Find the page you wish to disable in the 'Static pages' list and deselect the Status check box opposite its title.
- Click the Update button. This makes the page unavailable: anyone who requests this page (excluding your store's administrator users) will get the '403 access denied' error. Disabling a static page also disables the link to this page from the Help menu box of your store's Customer area, if such a link is provided.
To re-enable a previously disabled static page, select the respective Status check box and click Update.
Deleting a static page
If you decide you no longer need one or more static pages, you can permanently remove them:
- Select the language of the page as current.
- Find the page you wish to remove in the 'Static pages' list and then select the check box next to its title.
- Click the Delete selected button. This removes the selected static pages. You should see a confirmation message.
Providing links to embedded static pages in the Help menu box
You can specify which embedded static pages need to be linked to from the 'Help' menu box in your store's Customer area. The set of static page links included into the 'Help' menu box is adjusted separately for each of the supported languages.
To include a link to a specific embedded static page into the 'Help' menu box:
- Select the desired language as current.
- Select the 'Show Link' check box opposite the title of the embedded static page which needs to be made accessible via a link in the 'Help' menu box.
- Click the Update button. This updates the static page details and creates a link to the page in the 'Help' menu box. You should see a confirmation message.
Reordering the items in the Static pages list / Help menu box
The value of the Pos. field opposite each static page title in the 'Static pages' form defines the position of the page's title in the list on the 'Static pages' form and - for embedded pages - in the 'Help' menu box in your store's Customer area. The order of static page titles is adjusted separately for each of the supported languages.
To reorder static page titles for a specific language:
- Select the desired language as current.
- Readjust the page position numbers in the Pos. column of the 'Static pages' list.
- Click the Update button. The page titles are reordered. You should see a confirmation message.
See also
Where do I edit my "About our site", "Terms & Conditions", "Privacy statement" pages?