X-Cart:Static Pages
Contents
Overview
You can add static pages to your store to include additional information which does not fit into the standard X-Cart's page set. X-Cart allows you to create static pages of two types:
- Embedded
- Root
Root level pages are fully independent HTML files. They exist in X-Cart root (the directory where your X-Cart store is installed), hence the name. Root pages do not depend on the rest of X-Cart pages, so they must be full HTML-files (must include tags like <HTML>...</HTML>).
Embedded pages are pages that are placed inside standard X-Cart pages. Their look depends on the design of your store in general, as you create only the page content. The content of embedded pages is displayed in your store's Information column (corresponds to the widest column in any X-Cart's standard template scheme). Links to embedded pages appear in the 'Help' menu box. Embedded pages do not use tags like <HTML>, <HEAD>, <BODY>.
Root level pages are stored in the directory /xcart (X-Cart root), embedded pages - in subdirectories of the directory /xcart/skin1/pages, where the subdirectories are named after the respective languages (for example, pages for the English language are stored in the directory /xcart/skin1/pages/US, pages for the German language - in the directory /xcart/skin1/pages/DE, etc).
Four root level pages are defined by default:
- message.html
- permission_denied.html
- shop_closed.html
- under_update.html
Information on how you can add static pages is available in the chapter Adding Static Pages.
Information on how you can manage existing static pages is available in the chapter Managing Static Pages.
Adding Static Pages
To add a new static page:
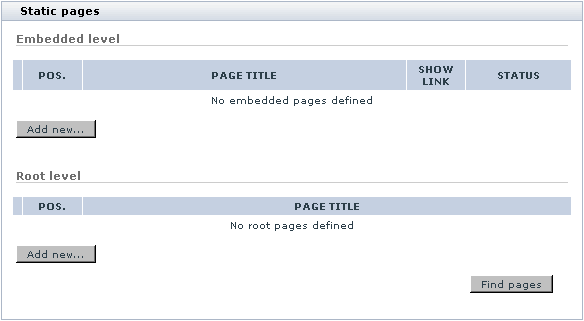
- Go to the 'Static pages' section of your store's Admin area (Administration menu->Static pages). A dialog box 'Static pages' opens.

- (If your store supports more than one language) From the Language selector at the top of the 'Static pages' dialog box, select the language for which the static page is going to be added.
- If you are creating an embedded page, click the Add new... button in the subsection 'Embedded level'. If you are creating a root level page, click the Add new... in the subsection 'Root level'.
A dialog box titled 'Static page details' opens.
- In the 'Static page details' dialog box, provide the details of the static page being created (See #Defining Static Page Details).
- Click the Save button at the bottom of the 'Static page details' dialog box.
When you click on Save, the static page is created. A message is displayed confirming that the static page has been created successfully.
To return to the list of your store's static pages, click the Pages list link at the top of the 'Static page details' dialog box.
Managing Static Pages
Your store's embedded and root level static pages can be managed using the controls of the 'Static pages' dialog box.
To find all your store's static pages for a certain language:
- Select the desired language as current.
- Click the Find pages button. The 'Static pages' dialog box will provide a list of all the root level static pages that it will be able to find in the directory /xcart and all the embedded pages that it will be able to find in the directory /xcart/skin1/pages/<current_language> (where <current_language> is a two-letter code of the language currently selected in the 'Current language' box at the top of the page).
To preview a page:
- Select the language of the page as current.
- Find the page in the 'Static pages' list and click the Preview link opposite the page title.
To change the order in which static page links appear in the 'Help' menu box in a certain language:
- Select the desired language as current.
- Readjust the page position numbers in the POS. column of the 'Static pages' list.
- Click the Update button.
To change the availability status of an embedded page for a certain language:
- Select the desired language as current.
- Find the page whose status needs to be changed in the 'Static pages' list and select the appropriate status - Enabled or Disabled - from the STATUS drop-down box opposite its title.
- Click the Update button.
To edit the details of a static page (name, content, etc):
- Select the language of the page as current.
- Find the page in the 'Static pages' list and click on its title.
- In the 'Static page details' dialog box, edit the necessary details.
- Click the Save button.
To delete a static page in a certain language:
- Select the language of the page as current.
- Find the page that needs to be deleted in the 'Static pages' list and select the check box next to its title.
- Click the Delete selected button.
Defining Static Page Details
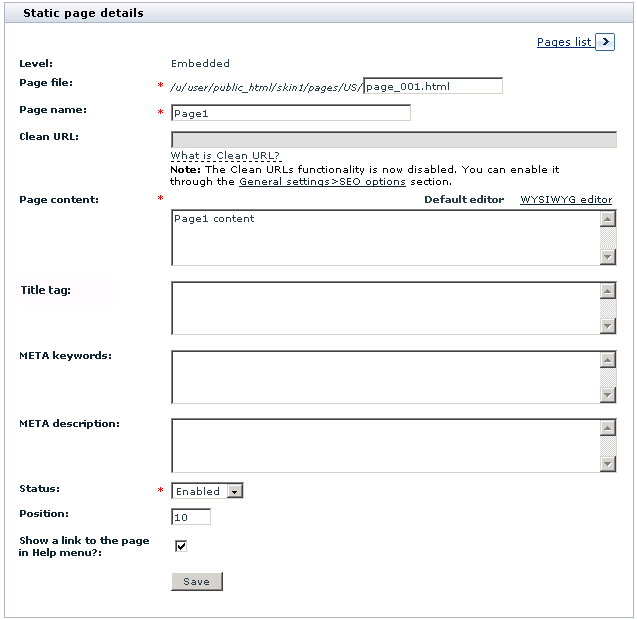
The details of a static page are defined in the 'Static page details' dialog box:
For an embedded static page, provide the following details:
- Page file: The filename for this static page.
- Page name: The name by which you and your customers will be able to identify this static page.
- Clean URL: The clean URL value for this static page. Instructions for adjusting this field are available in the section X-Cart:Clean URLs#Defining Clean URL Values of this manual.
- Page content: The content/HTML code of this page.
- Title tag: The title to be used in the title bar of this static page.
- META keywords: The keywords to be used in the keywords meta tag of this static page.
- META description: The description to be used in the description meta tag of this static page.
For more information on using the description and keywords meta tags, see the section X-Cart:Configuring Page Titles and Meta Tags of this manual.
- Status: This option allows you to specify whether this page must be available for viewing to the visitors of your store's Customer area.
- Position: The position of this static page in the list of static pages displayed in the 'Static pages' dialog box and (if the option 'Show a link to the page in Help menu?' is enabled) in the Help menu box of your store's Customer area.
- Show a link to the page in Help menu?: This option allows you to specify whether a link to this page must be included into the Help menu box of your store's Customer area.
For a root level static page, provide the following details:
- Page file: The filename for this static page.
- Page name: The name by which you will be able to identify this static page.
- Page content: The content/HTML code of this page.
Creating Versions of a Static Page for Other Languages
If your store supports more than one language, you must create the same static page in each of the supported languages.
To create a new language version of an existing static page:
- Select the language in which the static page exists as current for the Admin area (Use the 'Current language' selector).
- Go to the 'Static pages' section.
- In the 'Static pages' dialog box, find the page that you wish to translate into another language and click on its name. This opens the 'Static page details' dialog box with the details of the page you selected.
- Switch the 'Current language' selector to the language into which you wish to translate the page.
- In the 'Static page details' dialog box, edit the page details.
- Provide a language-specific page name, page content, status and position.
- For an embedded static page, provide language-specific meta keywords and meta description, and specify, whether a link to this language version of the page must be included into the Help menu box of your store's Customer area.
- Click the Save button.
When you click Save, the new language version of the page is created. A message is displayed confirming that the page has been updated successfully.
See also
Where do I edit my "About our site", "Terms & Conditions", "Privacy statement" pages?