X-Cart:HTML Editor
What HTML Editor module does
HTML Editor is an X-Cart module that enables you to use a built-in WYSIWYG editor to compose and edit descriptions that appear in the Customer area. Such texts can include product and category descriptions, manufacturers details, store news, etc. Besides, the WYSIWYG editor can be used to edit language variables that are used in all types of X-Cart interfaces: Customer area, Admin area, Provider area and Partner area.
When the module is activated, the fields that support the WYSIWYG mode have a special link WYSIWYG editor that switches the field to the WYSIWYG mode.
In the the WYSIWYG mode you can edit the contents of the field using the controls on the editor's toolbar. The exact set of controls would depend on the editor you use. Currently X-Cart is integrated with a few third-party WYSIWYG editors, which are TinyMCE, CKeditor and InnovaEditor.
- MS Internet Explorer >ver.5.x
- Netscape >ver.8.x
- Firefox >ver.1.x
- Mozilla >ver.1.x
- Opera >ver.9.x
The look and feel of the three editors is shown in the picture below.
Selecting a WYSIWYG editor
To select a WYSIWYG editor:
1. Log in to the X-Cart Admin area and go to the Modules section (Administration menu -> Modules).
2. In the list of modules, find the entry "HTML Editor" and click on the Configure link next to the modules name.
This will open a new screen.
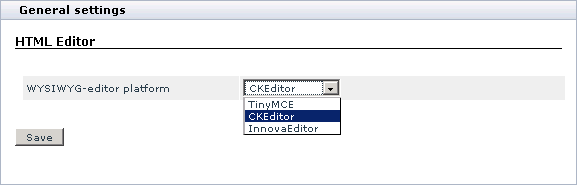
3. Select an editor from the WYSIWYG-editor platform drop-down box.
4. Click the Save button to apply the changes.