X-Cart:Flyout Menus
What Flyout Menus module does
The module changes the default categories menu in the Customer area by introducing a collapsible menu style. This improves the navigation through your product catalog and enhances the experience of your store visitors, who can now reach a particular subcategory in one click without having to reload pages several times. Along with the new navigation opportunities, the module introduces a few improvements regarding the look and feel of the menu: now you can furnish menu items with category icons, deprecate empty categories, show tooltips with the number of included products and subcategories, etc.
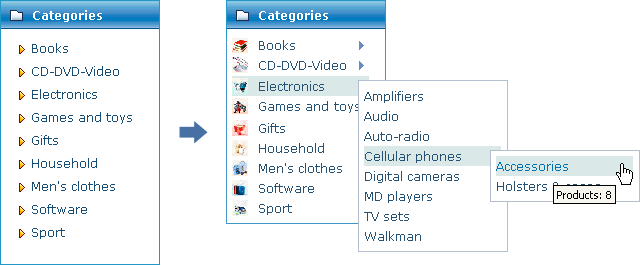
The picture below shows you an example of how the Flyout Menus module can modify the default categories menu.
Enabling Flyout Menus
Since X-Cart version 4.3.0, Flyout Menus is available in all X-Cart editions as a built-in module. It does not require installation and can be enabled in the Modules section of X-Cart Admin area.
To enable the module:
- Log in to the X-Cart Admin area and go to the Modules section (Administration menu -> Modules).
- In the list of modules, find the entry "Flyout Menus" and select the corresponding check box.
- Scroll down to the bottom of the page and click the Update button to apply the changes.
After you have updated the list of active modules, the Configure link will appear next to the module name, meaning that the module is enabled. Use this link to go to the Flyout Menus configuration page and setup the module.
Configuring Flyout Menus
To configure the module:
1. Log in to the X-Cart Admin area and go to the Flyout Menus settings page.
To reach the configuration page use one of the methods below.
- Go to the section General settings/Flyout Menus (Settings menu -> General settings).
- Go to the list of modules (Administration menu -> Modules) and click on the Configure link that corresponds to the entry "Flyout Menus".
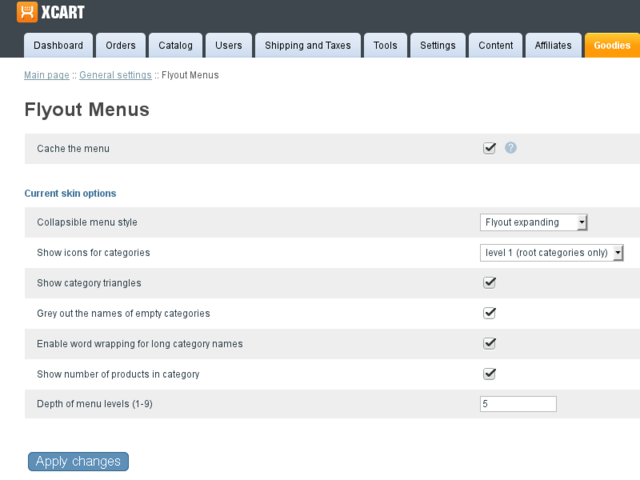
You will see a box with a number of options and settings for the Flyout Menus module.
2. Adjust the module settings. The meaning and purpose of fields are described below.
- Cache the menu: Select to cache the whole category tree of the menu. This will decrease the menu's response time and reduce the load on your MySQL server since the cache will keep the whole category structure and X-Cart won't have to retrieve the same data from the database each time your store visitors use the menu.
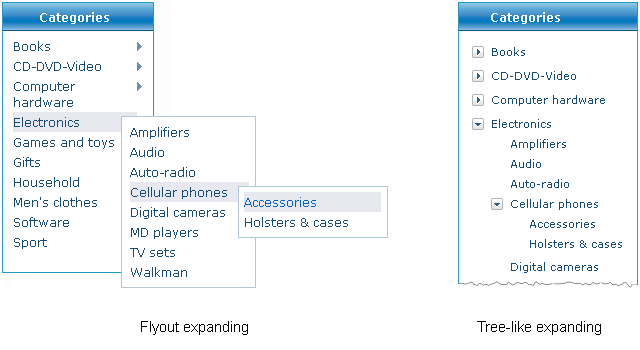
- Collapsible menu style: Choose the style of the collapsible menu, i.e. the way how the menu should expand. The two available styles are Flyout expanding and Tree-like expanding. Examples of the both types of menus are shown in the picture below.
- Show icons for categories: Choose the number of menu levels that should be furnished with a category icon (if any). You can choose to show icons for categories of level 1 only (root categories) or for subcategories of deeper levels down to level 9. Or you can choose to show no category icons at all. To display no icons, select none from the drop-down box.
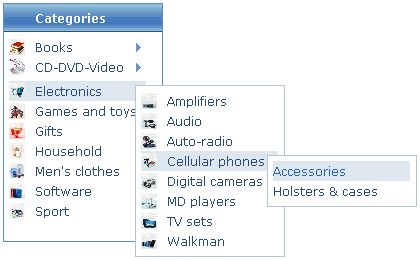
In the example below, menu items are furnished with category icons down to level 2.
- Show category triangles: Select to display a tiny triangle next the names of categories that include subcategories. Categories that do not contain subcategories will not be furnished with a triangle. Having this option activated would help your store visitors to navigate through your category tree better.
- Grey out the names of empty categories (in X-Cart versions 4.7.4 and earlier - Deprecate empty categories): Select to shade the menu items for empty categories, i.e. the categories that contain neither subcategories nor products.
- Enable word wrapping for long category names: Select to carry whole words from category names over to the next line if a certain name is too long to fit the menu's length. Or leave it unselected to always show category names in one line, no matter how long they are.
- Show number of products in category: Select to show the number of products in a category next to the category's name.
- Depth of menu levels (1-9): Enter the maximum number of menu levels that should be included into the collapsible menu. The value you enter here must be from 1 to 9.