X-Cart:Using as a simple "Add to cart" button
Contents
When you do not need X-Cart product catalog
If you already have a website with a gallery of products being demonstrated to your visitors, you might want to rather not use X-Cart's ability to generate a Product catalog with Product pages. Instead, you may want to just insert the Add to cart and Checkout buttons into your existing pages.
Types of "Add to cart" buttons
There are three types of "Add to cart" buttons available:
- Text link
- A textual Add to cart hyperlink, which allows adding one item of a product to the shopping cart.
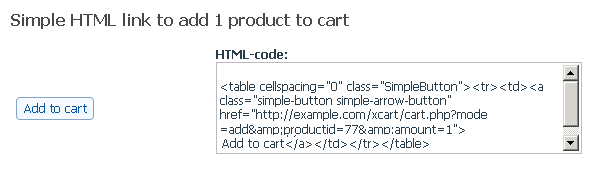
- Simple push button
- A graphic Add to cart hyperlink, which, like the textual link allows adding one item of a product to the shopping cart.
- Advanced push button
- An advanced Add to cart box, which displays the product price and allows setting additional options like making the purchase a gift, specifying a desired product quantity and adding the purchase to the shopping cart.
Inserting "Add to cart" buttons into your website pages
X-Cart can generate the HTML code for the "Add to cart" button that you can embed into your HTML pages.
To get HTML for an "Add to cart" button:
- Login to the Admin area of your X-Cart store.
- Select Catalog -> Search for products on the menu.
- Find the product to generate the "Add to cart" button for.
- On the 'Search results' page, select the product to generate the "Add to cart" buttons for.
- Click the Generate HTML links button at the bottom of the 'Search results' page.
Clicking the Generate HTML links button brings up a set of generated HTML links for the selected product. Copy the HTML code for the desired link and paste that code to your web page.
You can also create links to product thumbnails or advanced HTML links with editable quantity and product options. Read on to the section Generating HTML links for products for more information.
Inserting the "Checkout" button
To add a Checkout button to your site, copy the following HTML code and paste it to your web page:
<table cellspacing="0" class="SimpleButton"><tr><td><a class="simple-button simple-arrow-button"
href="{xcart_http_location}/cart.php?mode=checkout">Checkout</a></td></tr></table>