X-Cart:HTML Catalog
Contents
HTML catalog in X-Cart
X-Cart's pages are dynamic. This means that, whenever a user opens a page in your store, the content that belongs in this page is generated on the fly from data contained in the database.
If your store's product catalog is large, your database server takes longer to handle requests, and your store's visitors may experience slow page load times. With a large number of visitors using your store site at the same time, the problem gets worse, as the number of requests that your server needs to handle also increases. At some point, your web and MySQL servers may become overloaded.
X-Cart provides a solution that allows you to avoid server overload and significantly improve the performance of your store's site: the HTML Catalog feature.
HTML catalog is a static version of the storefront, which you can generate and use on the same domain with your store simultaneously with the dynamic version. In stores supporting multiple languages, a separate HTML catalog can be provided for each of the supported languages.
An HTML catalog consists of static HTML pages and includes the following:
- index.html (the main index page; the content of this page corresponds to the content of the dynamic page home.php at the time of catalog generation);
- category pages;
- manufacturer category pages (if the module Manufacturers is enabled and manufacturers are defined);
- product pages;
- embedded static pages.
After you create an HTML catalog for your store site, your store's visitors use it to view the information contained in your product catalog. They stay in the static part of the store most of the time and are sent to the dynamic part only when they add something to their cart, do a search, or login. Because the pages in an HTML catalog are pure HTML, displaying them in the web browser does not involve accessing the database, so they are served faster, and the load on your web & MySQL servers is reduced. As a result, the overall performance of your store site is improved.
Using the HTML Catalog feature is also good for SEO. Because many search engines give better rankings to static HTML pages than to pages generated dynamically, due to the presence of a static HTML catalog, your site may be ranked higher in search engine listings.
Please note that, however powerful, the HTML Catalog feature has its limitations:
- The minicart displayed on HTML catalog pages does not get updated, ever after a product is added to cart.
- Your HTML catalog has to be re-generated every time you update or rearrange your product catalog.
- If your store's product catalog is large, HTML catalog generation may take an extremely long time, which may render the use of the HTML Catalog feature impractical.
Roles in HTML catalog management
If you are an X-Cart GOLD or GOLD PLUS administrator/provider or an X-Cart PLATINUM or PRO administrator:
- You can generate HTML catalogs (See #Generating HTML Catalog).
- You can update existing HTML catalogs (See #Updating Existing HTML Catalog).
If you are an X-Cart PLATINUM or PRO provider:
- You cannot generate or update HTML catalogs.
Generating HTML Catalog
X-Cart allows you to create a separate HTML catalog for each of the languages supported by your store. Before telling X-Cart to generate an HTML catalog for a specific language, you must create a directory to which X-Cart will be able to write the files of this HTML catalog. This directory must be located within your X-Cart installation directory. To enable X-Cart to write files to this directory, you must ensure that the user under which PHP runs on your server has full access to this directory (write and execute permissions to the directory on Unix systems, or "Full Control" over the directory on Windows systems).
To generate an HTML catalog for a specific language, do the following:
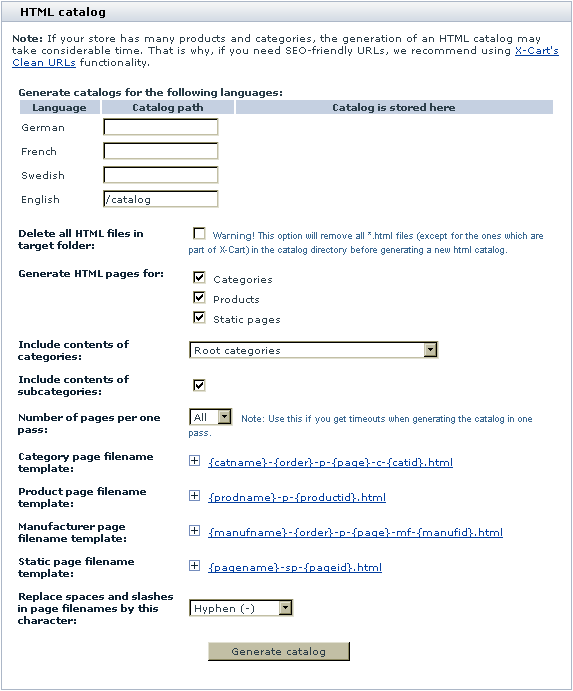
1. Go to the 'HTML catalog' section of your store's Admin area (Administration menu->HTML catalog). A dialog box titled 'HTML catalog' opens:
2. Choose the language for which you would like X-Cart to generate an HTML catalog and specify the directory to which you wish this HTML catalog to be generated:
- At the top of the 'HTML catalog' dialog box, you can see a subsection titled 'Generate catalogs for the following languages'. This subsection provides a table listing all the languages currently supported by your store. Locate the language for which you wish the HTML catalog to be generated and use the 'Catalog path' field opposite the name of this language to specify the directory in which the HTML catalog must be created. The directory path must be specified relative to your X-Cart installation directory.
- You can choose to generate HTML catalogs for multiple languages in one run. In this case, complete the 'Catalog path' field for each of the languages that need an HTML catalog.
- It is recommended that you use separate directories for the HTML catalogs generated for different languages. Creating HTML catalogs for multiple languages in the same directory will result in that the files of these catalogs will get mixed up. When, in the future, you need to update one of the HTML catalogs stored in this directory, you will not be able to use the option 'Delete all HTML files in target folder' (see below) without deleting the files of all the other HTML catalogs in this directory.
- For similar reasons, it is recommended that you do not create HTML catalogs directly in your X-Cart installation directory if you use this directory to store any HTML files.
3. Use the check box 'Delete all HTML files in target folder' to specify whether you wish to delete all HTML files from the directory to which the HTML catalog will be generated before the generation process begins. Generating the HTML catalog with this check box selected will cause the removal from the directory of all the files with the .html or .htm extension, except for the file shop_closed.html, should this file be located in the said directory.
4. Specify the pages that you wish to include into your HTML catalog. Please note that the index.html page of your HTML catalog will provide links to all of your store's root categories and embedded static pages, and the pages of categories will provide links to the pages of subcategories and products contained in them. For this reason, if you choose not to include specific pages into your HTML catalog, your HTML catalog will have broken links.
- To specify the pages that you wish to include into your HTML catalog, do the following:
- In the subsection 'Generate HTML pages for', specify the types of objects whose pages need to be included into the HTML catalog. You can select some or all of the following: Categories, Products, Manufacturers and Static pages. For the creation of a complete HTML catalog, select all the types.
- From the 'Include contents of categories' drop-down box, select the category/categories to be included. For the creation of a complete HTML catalog, select the option Root categories.
- Use the check box 'Include contents of subcategories' to specify whether the subcategories of the selected category/categories must be included. For the creation of a complete HTML catalog, select this option.
5. For now, leave the option 'Number of pages per one pass' set to All (This option needs to be readjusted only if you get timeouts in the process of generation; see further for an explanation).
6. Adjust the page filename format for the HTML catalog. For instructions, see the section #Adjusting the Format of Page Filenames for the HTML Catalog).
7. Click the Generate catalog button.
When you click on Generate catalog, X-Cart begins generating the HTML catalog to the specified directory. While X-Cart is generating the catalog, you will be able to see the progress on the screen. Please be patient and allow sufficient time for the procedure to be completed.
At the end, a message should appear indicating the successful completion of the process: 'HTML catalog was created successfully. Time elapsed: XX.XX second(s)'. Shortly after the success message is displayed, you should be redirected back to the 'HTML catalog' page. If you are not redirected automatically in 30 seconds, use the link 'continue >>' at the bottom of the page.
For your convenience, after the generation process is completed, X-Cart displays the location of the generated HTML catalog opposite the name of the language for which it was generated (See the table column 'Catalog is stored here').
Normally, X-Cart generates all the pages of an HTML catalog in one run. However, if your store's product catalog is very large, you might not be able to complete the process of generating your HTML catalog in one run without getting timeouts. If you get timeouts, try readjusting the option 'Number of pages per one pass'. By default, this option is set to All. You can select a different value to tell X-Cart to generate the HTML catalog in portions. The values available for selection from the 'Number of pages per one pass' drop-down box correspond to the number of HTML catalog pages that X-Cart will generate per one pass. You will probably have to experiment with this option to find the number of pages that will be appropriate for your database size and server performance.
After the process of generating the HTML catalog is completed, be sure to change the permissions on the directory to which the catalog was generated back to normal.
Once generated, the catalog can be left in the directory to which it was generated or moved to any other directory on the same domain.
Updating Existing HTML Catalog
An HTML catalog is made of static pages. Unlike the contents of your store's dynamic pages, the contents of these pages does not change automatically just because you updated the information in the product catalog of your dynamic store (added or deleted a product, renamed a category, etc). To keep the information in your existing static HTML catalogs in sync with the information in your dynamic store, you must update your existing HTML catalogs every time you update or rearrange your product catalog. The updating of an HTML catalog can be accomplished either by re-generating the entire HTML catalog anew or by re-generating just the portion affected by the changes.
To update an HTML catalog, do the following:
- Go to the 'HTML catalog' section (Administration menu->HTML catalog). A dialog box titled 'HTML catalog' opens.
- In the subsection 'Generate catalogs for the following languages', locate the name of the language for which you would like to update the HTML catalog. Make sure the 'Catalog path' field for this language contains the correct path to the directory where the HTML catalog that needs to be updated is stored.
You can choose to update the HTML catalogs for multiple languages in one run. In this case, check the catalog paths for all the languages for which the catalog will be updated.
Clear the 'Catalog path' field for all the languages for which you do not wish to update the catalog this time. - Adjust the check box 'Delete all HTML files in target folder'. If the purpose of updating is just to add new pages to the catalog, leave this check box unselected; this ensures that X-Cart will not waste time deleting and re-generating the pages that did not change. If, however, the purpose of updating is not just to add new pages, but to replace/remove some existing pages, select this check box; this ensures that X-Cart will remove all HTML files from the HTML catalog directory before re-generating the catalog.
- Specify the portion of the HTML catalog that you wish to be updated:
- In the subsection 'Generate HTML pages for', specify the types of objects whose pages need to be generated. You can choose from Categories, Products, Manufacturers and Static pages. Select the check box for each type of objects for which pages need to be generated.
- Use the 'Include contents of categories' drop-down box to select the category/categories in your HTML catalog that you wish to be updated. To tell X-Cart to re-generate the entire HTML catalog, select Root categories. To tell X-Cart to re-generate just a portion of the HTML catalog, select the name of the category that contains this portion. (For example, if you deleted a product in the category 'Books' and wish to exclude this product from your HTML catalog, select the category Books from the 'Category' drop-down box).
- Use the check box 'Include contents of subcategories' to tell X-Cart whether you wish the subcategories of the selected category/categories to be updated.
- Leave the option 'Number of pages per one pass' set to the same value that you normally use when generating a new HTML catalog.
- Ensure that the page filename format settings (the page filename templates and the character for replacing spaces and slashes in page filenames) are adjusted the same way as when the HTML catalog was originally generated.
- Click the Generate catalog button.
When you click on Generate catalog, X-Cart begins the generation process. When the process is completed, the HTML catalog for the selected language is updated.
Adjusting the Format of Page Filenames for the HTML Catalog
Before telling X-Cart to generate an HTML catalog, you can adjust the format according to which X-Cart will generate the page filenames for this catalog.
Adjusting the format of page filenames includes two tasks:
- Adjusting a page filename template for each type of pages in your HTML catalog.
- Adjusting the character for replacing spaces and slashes in page filenames.
Both the tasks can be performed in the 'HTML catalog' section of your store's Admin area.
Adjusting page filename templates
Typically, an HTML catalog includes pages of products, categories, manufacturers and embedded static pages. For each of the said types of pages, X-Cart provides an editable template defining the format of the page filename. This template specifies the components that must be included into the page filename and the order in which they must be included.
The default template values are the following:
- Category page filename template: {catname}-{order}-p-{page}-c-{catid}.html
- Product page filename template: {prodname}-p-{productid}.html
- Manufacturer page filename template: {manufname}-{order}-p-{page}-mf-{manufid}.html
- Static page filename template: {pagename}-sp-{pageid}.html
In the templates, everything that goes outside the curly brackets is the invariable part of the page filename. The portions surrounded by curly brackets are special tags that hold a place for variable parameters. When X-Cart generates an HTML catalog, these special tags are replaced by the actual parameter values as follows:
- {catname} - Category name.
- {prodname} - Product name.
- {manufname} - Manufacturer name.
- {pagename} - Embedded static page name.
- {catid} - Category ID.
- {productid} - Product ID.
- {manufid} - Manufacturer ID.
- {pageid} - Embedded static page ID.
- {order} - Product sort order; includes an indication of the method by which the sorting is done (orderby, sku, title, price) and the sorting direction (0 - ascending, 1 - descending).
- {page} - Page number.
To understand how page filename templates work, consider the following example:
If you have a product named "Lightbulb" whose product ID is defined as 42, and the product page filename template for your HTML catalog is defined as {prodname}-p-{productid}.html, the filename of the respective product page in the HTML catalog will be Lightbulb-p-42.html.
To readjust the page filename template value for a specific type of pages, do the following:
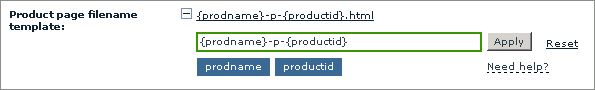
- In the 'HTML catalog' section, click on the [+] icon next to the template value you wish to edit. This opens the template value in edit mode:

Now the template value is displayed inside an editable field. - Edit the template value.
To find out the format requirements, use the link 'Need help?' displayed in edit mode next to the template value. When the mouse hovers over this link, a tooltip is displayed with a list of characters and special tags which can be used in the template. The set of allowed characters is the same for all the templates: alphanumeric characters (A-Z, a-z, 0-9), dot (.), hyphen (-) and underscore (_). The set of allowed special tags depends on the type of pages for which the template is intended. Note that, for each page type, there is a set of required parameters, which must be included into the page name. You will be required to include the special tags that stand for these parameters. The maximum length of a page filename template value is 200 characters (This includes the characters in the names of special tags).
Below the editable field containing the template value, you can see a set of links named after special tags. These links represent the special tags which can be used in the template. The links are provided for your convenience so you do not have to type out the names of special tags: clicking on a special tag link inserts the special tag into the template at the current cursor position; clicking the same link again removes the special tag from the template.
As you edit the template value, X-Cart dynamically checks its format for correctness. As long as the format requirements are met, the frame of the field containing the template value being edited is displayed as green. If the frame of the template field becomes red, and an error message is displayed, it means that the format of the template value is invalid and must be changed. - At any moment, you can use the Reset link to undo any changes you made to the template value during the current editing session. Clicking on this link resets the template value to its pre-editing state.
- After you are done editing, click the Apply button to save the changes.
When you click on Apply, the template is updated.
To exit template edit mode, click the [ - ] icon next to the template you are editing.
Adjusting the character for replacing spaces and slashes in page filenames
Filenames of the pages of products, categories, manufacturers and embedded static pages in HTML catalog include names of products, categories, manufacturers and embedded static pages, respectively, as variable parameters. The names of the said objects (products, categories, manufacturers and embedded static pages) may contain spaces and slashes. Using spaces and slashes in filenames and URLs is not considered good practice, so X-Cart provides a mechanism that replaces space and slash characters in filenames by another character at the time of HTML catalog generation.
You can specify which character must be used to replace spaces and slashed in the HTML catalog page filenames. This can be done by adjusting the option 'Replace spaces and slashes in page filenames by this character' in the 'HTML catalog' section of your store's Admin area. This option appears as a drop-down box with two values: Hyphen (-) and Underscore (_). Before you tell X-Cart to generate an HTML catalog, you must select one of these values, and it will be used to replace any space and slash characters in the page filenames of this HTML catalog.
Consider the following example:
If you have a product named "Lord of the Rings /DVD/" whose product ID is defined as 24, the product page filename template for your HTML catalog is defined as {prodname}-p-{productid}.html, and the character for replacing spaces and slashes is defined as hyphen (-), the filename of the respective product page in the HTML catalog will be Lord-of-the-Rings-DVD-p-24.html.
Troobleshooting
If you get the "Empty response" error, and your site is configured to work only using https, check that your SSL certificate is valid.