X-Cart:Magnifier
Contents
Overview
What X-Magnifier does
X-Magnifier enhances delivery of image content in an X-Cart-based online store and provides enriched media experience to the store website visitors. Designed to facilitate presentation of high-resolution images on the Internet, X-Magnifier add-on module provides a Flash-based viewer that allows your store visitors to examine large images of your product items in detail and, possibly, even to save some time and traffic while doing so. Customers can freely zoom in and out on any area of an image, as well as drag the image around in the viewer work area to examine every detail of the item displayed. No image quality loss occurs during magnification, so your customers are provided the ultimate viewing experience at any magnification level.
X-Magnifier add-on module provides the following key features:
- Support for images of up to 2000 x 2000 px in size without image quality loss
- Smooth zooming and panning
- Unlimited number of zoomable images for any product in the store
- Skinnable image viewer, 2 skins included
- Resizable image viewer popup window
- Support for GIF, JPEG and PNG image formats
- Advanced tool for creating thumbnail icons
- Image repository located on the server file system
- Clear layout of all interface elements
- Ease of back-end administration
X-Magnifier add-on module is a valuable acquisition for any online store, but it is especially recommended for stores selling watches, jewelry items, home decorations, kitchen and tableware, cell phones and digital cameras, apparel and accessories, toys, antiques, artwork and various collectibles.
How X-Magnifier Works
X-Magnifier at a glance
The storefront part of the add-on provides an image viewer based on Macromedia Flash technology. The viewer allows website visitors to zoom and pan high-resolution images quickly and easily, regardless of connection speed. Images that can be displayed in the viewer are uploaded onto the server through X-Cart's administration back-end and are stored on the server file system in a multi-resolution tiled format which allows the user's browser to download only small amounts of data while an image is being panned within the viewer work area or zoomed to display an increasing level of detail.
Levels and tiles
The outstanding performance of X-Magnifier add-on module in displaying large high-resolution images even on a slow Internet connection is explained by the way these images are served to the user's web browser. Instead of providing to the browser an entire full-size large image, X-Magnifier gives the image away gradually in small portions.
After you upload an image into the store for the purpose of showcasing it in X-Magnifier viewer, this image is processed by the module in a certain way, which results in creation of levels and tiles for this image. Levels correspond to the magnification steps that the image will go through when being zoomed in the viewer. Tiles are small pieces of the image that will be loaded into the viewer at each magnification level.
The number of levels that is created for an image is defined dynamically and depends on the image size. The highest level corresponds to the largest scale at which a user will be able to view the image when zooming in.
The process of zooming and panning is as simple as switching between magnification levels and loading the necessary tiles. Whenever a user opts to change an image's zoom scale or to shift the image in the viewer work area, X-Magnifier calculates the magnification level at which the image needs to be displayed and allows the image viewer to load only those image tiles that represent portions of the image area selected by the user.
Flash technology ensures smooth transitions between the different magnification levels, so 'jumps' from one level to another are transparent to the user.
Each image tile loaded onto the user's computer is cached, so when the user chooses to return to an area of the image that he or she has already viewed, the tiles of that area do not have to be loaded from the server again, but are drawn from cache.
Due to that only a few tiles are loaded into the image viewer every time the user zooms or pans the image, load time and the amount of traffic consumed remain much smaller than they would be if the user's browser were loading entire large images.
Supported image formats and image size limitations
Source files for uploading into X-Magnifier can be in GIF, JPEG and PNG formats.
X-Magnifier does not have any limitations as to the file size of images that can be used. The file size of an image can be as large as you wish, as long as the server on which your store is running can handle it.
As to image dimensions, the maximum image size that X-Magnifier can handle without compression is 2000 by 2000 pixels. You can upload images of any size (which may be especially convenient when uploading pictures directly from your digital camera without resizing them in an external program), but all images larger than 4 megapixels will be automatically shrunk by the module to 2000 pixels along the maximum dimension.
Image repository
All the files produced by X-Magnifier as a result of processing an image that has been uploaded into the 'Images for X-Magnifier' section of your store are put into the directory '/xcart/images/Z/ProductID/ImageID', where '/xcart' is the directory of your X-Cart installation, 'ProductID' is a number representing the ProductID of the product for which the image was added and 'ImageID' is a number representing the ID of the image as assigned by X-Magnifier add-on module (For example, '/xcart/images/Z/63/1' would be a folder containing image files for the first zoomable image of a product whose ProductID is defined as 63).
Every '/xcart/images/Z/ProductID/ImageID' directory in your store will contain the following elements:
- a set of JPEG image files containing image tiles for different magnification levels (The filenames of such files are defined in the format n_x_y.jpg, where n stands for the level number, x and y - for the coordinates the tile is supposed to have in the layer matrix);
- level_0.jpg - an image file providing the smallest scale representation of the image that a user will be able to see in the viewer;
- thumbnail.jpg - an icon that will represent the image in the image nav bar of X-Magnifier image viewer if more than one zoomable images are added for the product;
- description.xml - an XML file describing the structure of levels of the image.
When moving your X-Cart-based store to a new location, be sure to move the directory '/xcart/images/Z/' with it retaining the directory structure.
Image format conversion issues
Note that any GIF and PNG images that you upload for use in X-Magnifier as zoomable images are automatically converted to JPEG. Please be aware that format conversion may have an undesirable effect on images that have transparent areas: as JPEG format does not support transparency, image areas that used to be transparent in GIF and PNG will no longer look transparent after the images are processed by X-Magnifier. In GIF files, transparent areas become black, while PNG transparency may turn into shades of gray.
Installing and Uninstalling X-Magnifier
System Requirements
Before trying to install the add-on module, make sure you have the following:
- A web server with support for PHP 4.0.6 or better. Make sure the configuration file php.ini meets the following requirements:
- safe_mode must be disabled.
- file_uploads must be enabled.
- register_long_arrays must be enabled (only for hosts using PHP5; not required for PHP4).
- Access to a MySQL database. Make sure you have the following information:
- your MySQL server name,
- your database name,
- your username and password for access to the database.
- X-Cart 4.1.11 installed on the server.
- GDLib 2.0 or better installed on the server. GDLib must be compiled with libJpeg (Ensure that PHP is configured with the option --with-jpeg-dir=DIR, where DIR is the directory where libJpeg is installed).
- Flash Player 8.0 or better is required for viewing of X-Magnifier images on the client side. Users of systems on which the Flash Player is not installed will be offered to download it.
Installing X-Magnifier
To install X-Magnifier add-on module, follow these steps:
1. Ensure that the system requirements are met. 2. Obtain an X-Magnifier distribution package from the section Software distributives of X-Cart File Area. The package you need is contained in the archive file x-magnifier-x.y.z.tgz, where x, y, z are your X-Cart version numbers. 3. Decompress the distribution package archive to a local directory on your system using your favorite compression program (any archiver with support for TAR files). 4. Upload the resulting files to the server directory where your X-Cart is installed.
5. Point your browser at the location of your store with the addition of /install-xmagnifier.php to launch the Installation Wizard.
6. Follow the Wizard's instructions to install the add-on module at your site:
Step 1: License agreement.
This step provides a Software License Agreement for you to accept and requires you to enter your Auth code:
Please read the Software License Agreement. If you agree to all of the terms of this agreement, select the 'I accept the License Agreement' check box.
Use the field 'Auth code' to enter your Auth code. Auth code is a special authentication code that protects your X-Cart installation. Such a code was issued to you when you first installed your X-Cart-based store. If you do not remember your Auth code, you can look it up in X-Cart's file include/install.php or in the 'Summary' section of your store's Admin zone.
Click the Next button.
Step 2: Installing and configuring the module.
The installation script will create a directory skin1/modules/Magnifier and copy the module files to that directory. It will also make changes to the database by creating the necessary database tables.
Click Next to proceed.
Step 3: Installation complete.
This is the final step of X-Magnifier installation. It notifies you that the module has been successfully installed and provides a link to the administration back-end of the store where you can enable and configure the module.
Uninstalling X-Magnifier
To uninstall X-Magnifier, do the following:
1. Launch the Installation Wizard (Point your browser at the location of your store with the addition of /install-xmagnifier.php) 2. At the first step of the Installation Wizard (Step 1: License agreement), select the 'Un-install the module' radio button.
Click the Next button.
3. The Installation Wizard will remove the module files and deactivate the module (Step 2: Uninstalling the module).
Click Next to proceed.
4. Uninstallation complete is the final step of the uninstallation process. It notifies you that the module has been successfully uninstalled.
Please note that the Wizard will not automatically remove the directory '/xcart/images/Z/'. You will need to remove it manually.
Admin Interface
Enabling and Configuring X-Magnifier
Enabling X-Magnifier
After X-Magnifier add-on module is installed, you need to log into the Admin area of your store and enable it:
- Go to the 'Modules' section of the store's administration back-end (Administration menu->Modules).
- In the list of modules and add-ons, find the name 'Magnifier' and select the check box opposite it.
- Click the Update button at the bottom of the list.
Configuring X-Magnifier
After activation, the add-on module needs to be configured:
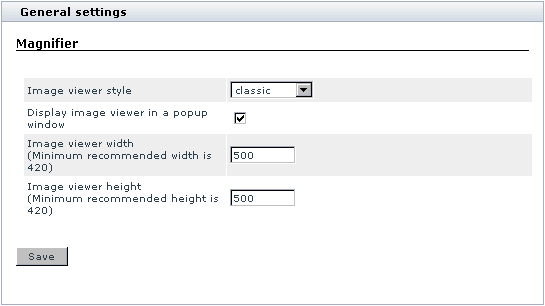
1. Go to the section 'General settings/Modules options->Magnifier options':
2. Adjust X-Magnifier options:
3. Use the option 'Image viewer style' to select a skin for your image viewer. You can choose one of the pre-designed skins provided with the module or create a skin of your own (More information is available in the chapter Skinning X-Magnifier of this manual)
4. Select the check box 'Display image viewer in a popup window' if you wish the image viewer to be displayed in a popup window. Unselect if you wish the viewer to appear in a standard X-Cart dialog box. When displayed in a standard X-Cart dialog box, the image viewer work area is non-resizable.
5. Use the options 'Image viewer width' and 'Image viewer height' to specify the size with which you would like the image viewer to open. When the image viewer is displayed in a popup window, the size defined by these options is used as the initial size of the image viewer frame (the size used before the user resizes the popup window in which the viewer is displayed). When the image viewer is displayed in a standard X-Cart dialog box, the size defined by these options is the only size available.
6. Click the Save button.
Managing X-Magnifier Images
Uploading images
With X-Magnifier you can upload magnified product images either separately or in bulk. To upload images separately for each product you should use a special interface of the Product management page in the X-Cart Admin area while bulk image import is supported through the default X-Cart functionality for importing and exporting data in the CSV format: You simply create a CSV file (any spreadsheet editor suits well here), specify image filenames and location, and upload the file through the X-Cart Admin area. The system will automatically associate all images with a respective products according to the data in the file. For instructions on how to upload X-Magnifier images through a CSV file please refer to [X-Cart:Importing and Exporting data].
To upload a zoomable image for a product:
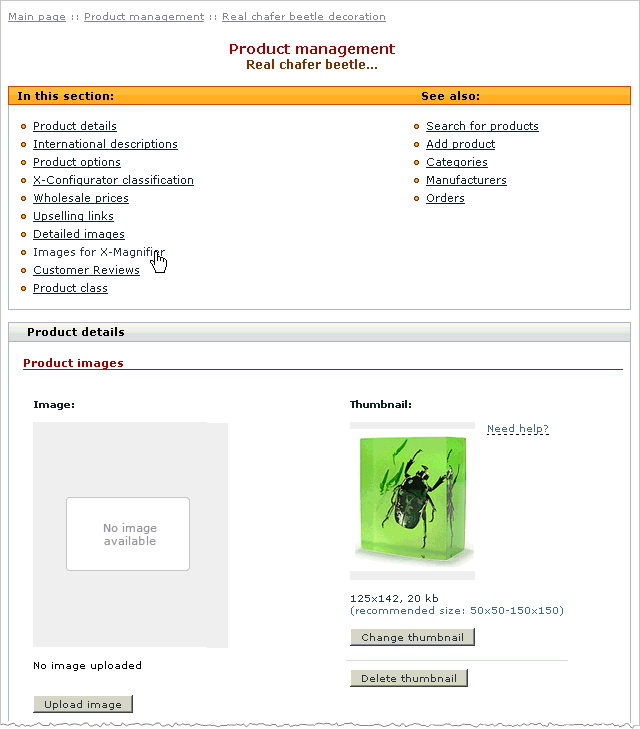
1. Find the product for which you wish to add an image and open this product for viewing/modification. 2. In the 'Product Management' section menu, click the link 'Images for X-Magnifier':
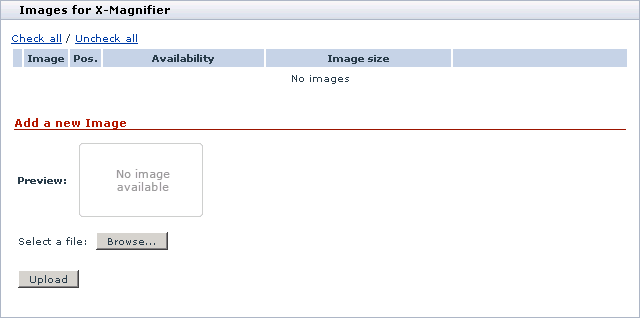
This should open a dialog box titled 'Images for X-Magnifier':
3. Select an image to be uploaded:
- In the 'Add a new image' section of the 'Images for X-Magnifier' dialog box, click the Browse button. A dialog box titled 'Image selection' opens in a new window.
- In the 'Image selection' dialog box, specify the location of your image file (Use an appropriate Browse button if the file is located on the server or on your local computer, or enter an image URL if the file is located on the Internet).
- Click on Apply. The desired image should appear in the Preview.
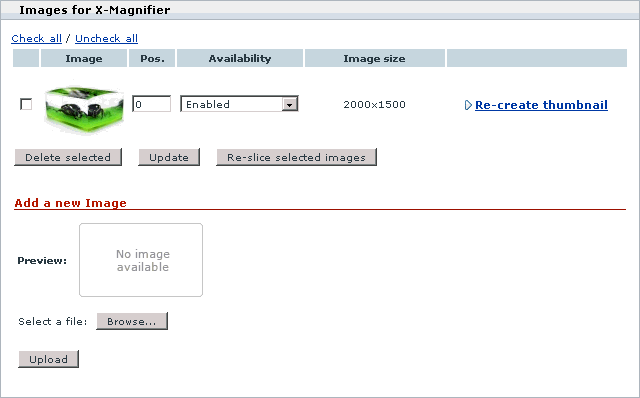
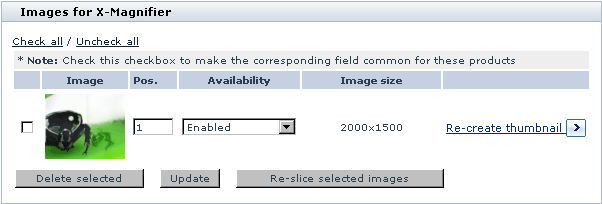
4. Click on Upload. The image should be added to the list of the product's images for X-Magnifier:
Enabling/Disabling X-Magnifier images
If you wish a certain image to become temporarily inaccessible to customers, disable this image.
To disable an image:
- Open the 'Images for X-Magnifier' dialog box listing the desired set of zoomable product images.
- In the list, find the image that needs to be disabled.
- From the 'Availability' drop-down box opposite the thumbnail icon of this image, select the status Disabled.
- Click the Update button to assign the new status to the image.
As soon as the status becomes assigned, you should see a confirmation message in an Information box.
To re-enable a previously disabled image, select Enabled from the 'Availability' drop-down box opposite this image and click the Update button.
Changing the order in which X-Magnifier images appear in the viewer
If a product has more than one zoomable images, it is possible to control the order in which these images appear in the image navigation bar of the viewer.
To change the order of X-Magnifier images:
- Open the 'Images for X-Magnifier' dialog box listing the desired set of zoomable product images.
- Adjust the values of POS. boxes for all the images by entering the desired position numbers.
- Click the Update button for the changes to be applied.
As soon as the position numbers are redefined, you should see a confirmation message in an Information box.
Creating thumbnail icons
X-Magnifier provides a tool that allows you to create thumbnail icons for zoomable images.
To create or change an image thumbnail:
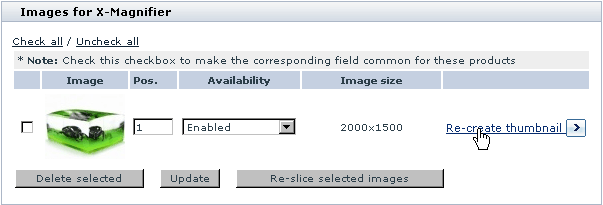
1. Open the 'Images for X-Magnifier' dialog box listing the desired set of zoomable product images. 2. Click on the link 'Re-create thumbnail' opposite the image for which you wish to create or change the thumbnail icon.
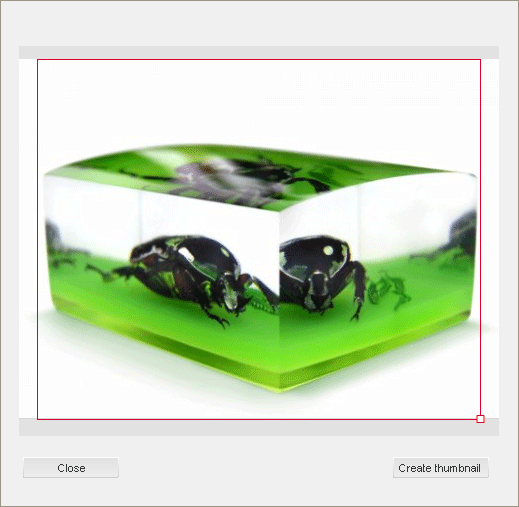
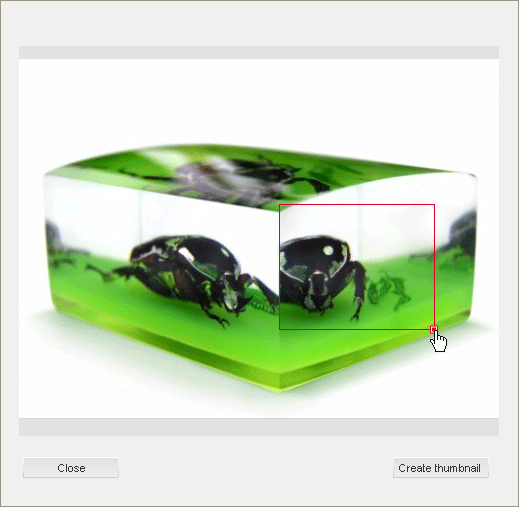
A popup window with the tool for thumbnail creation opens:
3. Define the area that you would like to be displayed in the icon by dragging and resizing the red frame.
4. Click the Create thumbnail button. The image thumbnail icon in the 'Images for X-Magnifier' list should be updated.
Re-slicing images
X-Magnifier enables you to re-slice high-resolution images. This functionality may be useful when you need to: 1) readjust the size of Level 0 images (original images with a default zoom level) so that images could fit the work area of the image viewer when you change the default size of the image viewer by adjusting the values of Image viewer width and Image viewer height options at the X-Magnifier settings page in the Admin area; 2) restore lost or broken parts of high images (tiles or xml data).
With X-Magnifier high-resolution images can be re-sliced either separately for each product or in bulk. When images are re-sliced in bulk, you can choose to re-slice all X-Magnifier images in the store or only those X-Magnifier images that were imported through the CSV format and have not been re-sliced yet.
To re-slice images for a single product:
- In the Admin area, find the product and open it for editing.
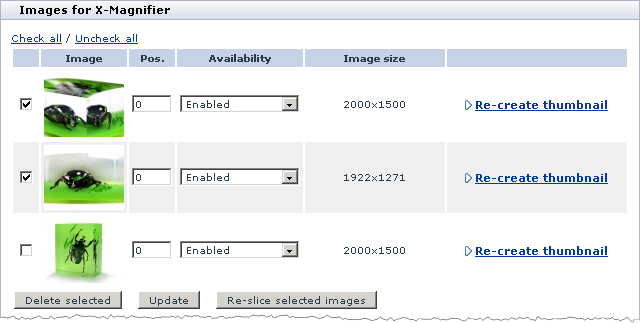
- Go to the Images for X-Magnifier section.
- Select the check boxes for the high-resolution images you want to re-slice and click the Re-slice selected images button.
After the selected images have been successfully re-slices, X-Cart will display a confirmation message.
To re-slice imported images that have not been re-sliced yet:
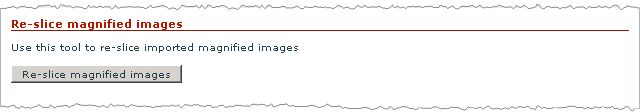
- In the Admin area, go to the section Summary/Tools/Re-slice magnified images.
- Click the Re-slice magnified images button.
After the imported images have been successfully re-slices, X-Cart will display a confirmation message.
To re-slice all magnified images in a store:
- In the Admin area, go to the section Summary/Tools/Re-slice all magnified images.
- Click the Re-slice all magnified images button.
Deleting X-Magnifier images
Zoomable images that you no longer wish to be displayed in your store can be deleted.
To delete one or more images:
- Open the 'Images for X-Magnifier' dialog box listing the desired set of zoomable product images.
- In the list, find the images that need to be deleted and select the check boxes to the left of their thumbnail icons.
- Click the Delete selected button.
As soon as the selected images are removed, you should see a confirmation message in an Information box.