X-Cart:Detailed Product Images
Contents
What Detailed Product Images module does
Detailed Product Images module allows you to add detailed images for products. A detailed product image is an image that helps a customer to get a better idea of a product by showing it in detail.
Depending on the module settings, detailed product images in your store can be displayed in one of the following display modes:
- Mode I: Detailed product images are displayed within the body of the Product details page in the Detailed images section.
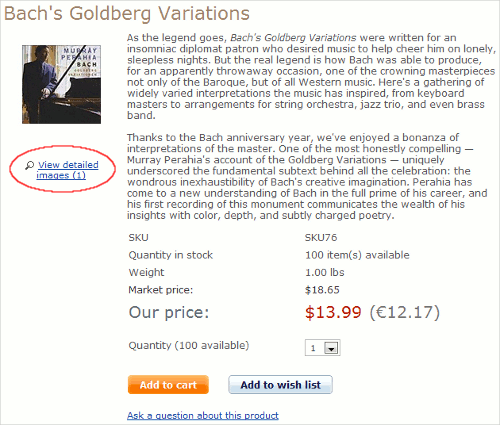
- Mode II: Detailed product images are not displayed on the Product details page, but a link View detailed images (N), where N is the number of detailed images available for the product, is displayed below the product image.
When a customer clicks on the link, detailed product images are displayed in a pop-up window.
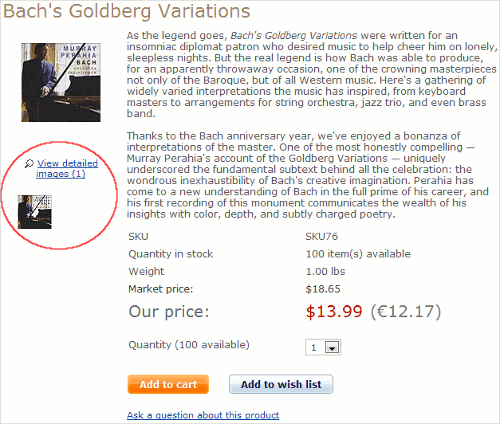
- Mode III: Detailed product image thumbnails are displayed below the product image.
When the mouse cursor is placed over a thumbnail, the corresponding detailed image is displayed in the place of the product image. When a customer clicks on a thumbnail, a pop-up window opens displaying the selected detailed image and the thumbnails of the other detailed images. Clicking on thumbnails inside the pop-up window opens the corresponding detailed images.
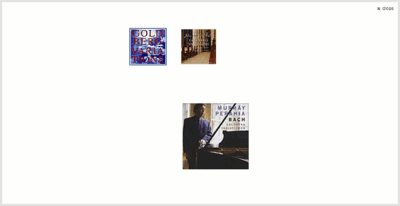
The pop-up window used to display detailed images is identical for Mode II and Mode III. It displays a full-sized detailed product image and a gallery of thumbnails of all the other detailed images of the product:
After opening this window, a customer can view any of the product's detailed images at full size by clicking on the respective thumbnail.
Roles in Detailed Product Images module management
If you are an X-Cart GOLD administrator/provider or an X-Cart PRO administrator:
- You can enable/disable Detailed Product Images module and adjust its configuration settings (Check out #Enabling and Configuring 'Detailed Product Images').
- You can add detailed product images (See #Adding Detailed Images).
- You can manage detailed product images (See #Managing Detailed Images).
If you are an X-Cart PRO provider:
- You can add detailed product images (See #Adding Detailed Images).
- You can manage detailed product images (See #Managing Detailed Images).
Enabling and Configuring 'Detailed Product Images'
To begin using the module:
1. Enable Detailed Product Images module (Administration menu->Modules).
When the module is enabled, you can see: Detailed Product Images options section in General settings/Modules options.
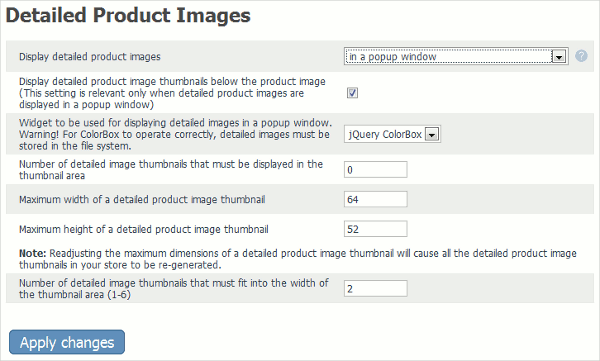
2. Adjust the module settings via General settings/Modules options->Detailed Product Images options:
- Display detailed product images: This setting allows you to specify where you want detailed product images to be displayed. To adjust this setting, select either within the body of the Product details page or in a pop-up window from the drop-down box.
- Display detailed product image thumbnails below the product image: This option allows you to specify whether detailed product image thumbnails must be displayed in the thumbnail area (the area located below the product image on the Product details page). If this option is enabled, detailed product image thumbnails will be displayed in the thumbnail area below the product image. If this option is disabled, the thumbnails will not be displayed below the product image. This setting is relevant only when detailed product images are displayed in a pop-up window.
- Number of detailed image thumbnails that must be displayed in the thumbnail area: This setting allows you to specify how many detailed image thumbnails you wish to be displayed in the thumbnail area (the area located below the product image on the Product details page). This setting is relevant only when detailed product image thumbnails are displayed below the product image. If you do not wish to limit the number of detailed image thumbnails displayed in the thumbnail area (i.e. if you wish to display thumbnails for all the detailed images of the product), set this value to '0' (zero).
- Maximum width of a detailed product image thumbnail, Maximum height of a detailed product image thumbnail: The maximum dimensions of a detailed product image thumbnail.
- Number of detailed image thumbnails that must fit into the width of the thumbnail area: This setting allows you to specify how many detailed image thumbnails you wish to be displayed in one row of the thumbnail area (the area located below the product image on the Product details page). This setting is relevant only when detailed product image thumbnails are displayed below the product image.
3. Click the Save button.
Detailed Images: Performance Tips
When using X-Cart's Detailed Product Images module, remember that images require bandwidth. Using excessively large images or too many images may cause bandwidth waste and slow page load times for your customers. To ensure that your customers have a positive shopping experience while you are using Detailed Product Images, please consider the following recommendations:
- Avoid using excessively large images. Ensure that the average size of detailed product images used in your store does not exceed 1 Mb. Avoid using detailed product images whose dimensions exceed the average browser window size (1024 х 768 pixels). Remember that thumbnails also add to the weight of your store's pages, so make them small (if possible, no larger than 100 x 100 pixels).
- Keep the number of images displayed in a page within a reasonable limit (on average, 10-15 detailed images per product). If you are using the mode in which detailed product images are displayed within the body of the Product details page (Mode I), keep the number of detailed images per product to a minimum. If you are using the mode in which detailed product image thumbnails are displayed below the product image (Mode III), be sure to limit the number of thumbnails displayed in the thumbnail area (Set the 'Number of detailed image thumbnails that must be displayed in the thumbnail area' to a reasonably small value).
- If you are using one of the modes in which detailed product images are displayed in a pop-up window (Mode II or Mode III), ensure that image caching is used on your system, and a full cache of reduced size detailed images is available at all times.
To be able to use image caching, X-Cart needs GDLib (GD extension for PHP) installed on the server and properly configured. While GDLib is available, every time a detailed product image is uploaded for a product, X-Cart generates two reduced size copies of this image: a thumbnail for use in Modes II and III, and an image for displaying in the place of the product image in Mode III. These reduced size copies of the detailed product image are saved to the image cache (the directories /xcart/images/D/D.cache.dpthmbn and /xcart/images/D/D.cache.dpicon, respectively). When a user views the 'Product details' page in Mode II or Mode III, these reduced size copies of the detailed image ensure that the full-sized image does not have to be loaded into the page till the user requests to view the image at full size. This saves bandwidth and reduces page load time. If, for some reason, a reduced size copy of a detailed image cannot be loaded from the image cache (for example, if the image cache is missing or corrupted), a full-size detailed image is loaded for every thumbnail; this causes a considerable slowdown in page loading. That is why it is very important that your store has a full image cache at all times. If you suspect a problem with your store's image cache, you can re-generate it at any time using the 'Re-generate the image cache' tool in X-Cart's 'Summary/Tools' section (See X-Cart:Advanced Tools).
Adding Detailed Images
The number of detailed images that you can add for a product, as well as the image size, are unlimited; however, before adding any detailed images, please consider the recommendations provided in the section #Detailed Images: Performance Tips.
To add a detailed image:
1. Find the product for which you want to add detailed images. Open this product for modification in the 'Product Management' section.
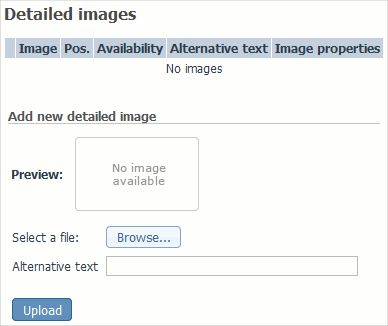
2. Click the Detailed images link in the 'Product Management' section menu. This opens a dialog box titled 'Detailed images'.
3. Select an image to be uploaded:
- a) In the 'Add new detailed image' section of the 'Detailed images' dialog box, click on Browse. A dialog box titled 'Image selection' appears in a new window.
- b) In the 'Image selection' dialog box, specify the location of the image that needs to be uploaded (Use an appropriate Browse button if the image file is located on the server or on your local computer, or enter the image URL if the image file is located on the Internet).
- c) Click on Apply.The desired image appears in the 'Preview' subsection.
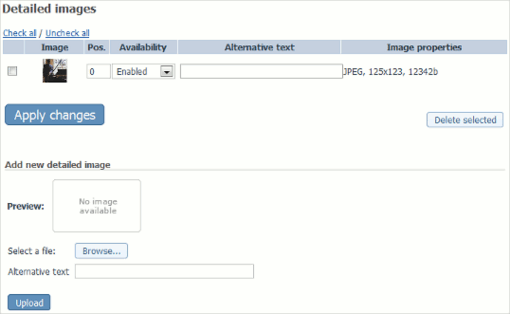
4. Click the Upload button. The image is added to the list of the product's detailed images.
5. If necessary, change the details of the added detailed image:
- Set the position number for the detailed image (relative to the other detailed images of the same product).
- Enter alternative text for the image (will be shown in the place of the image if images are disabled in the web browser).
- Use the 'Availability' selectbox to specify whether the image should be displayed on the storefront or not.
Click the Update button to save the changes.