X-Cart:Static Pages
Contents
Overview
You can add static pages to your store to include additional information which does not fit into the standard X-Cart's page set. X-Cart allows you to create static pages of two types:
- Embedded
- Root
Root level pages are fully independent HTML files. They exist in X-Cart root (the directory where your X-Cart store is installed), hence the name. Root pages do not depend on the rest of X-Cart pages, so they must be full HTML-files (must include tags like <HTML>...</HTML>).
Embedded pages are pages that are placed inside standard X-Cart pages. Their look depends on the design of your store in general, as you create only the page content. The content of embedded pages is displayed in your store's Information column (corresponds to the widest column in any X-Cart's standard template scheme). Links to embedded pages appear in the 'Help' menu box. Embedded pages do not use tags like <HTML>, <HEAD>, <BODY>.
Root level pages are stored in the directory /xcart (X-Cart root), embedded pages - in subdirectories of the directory /xcart/skin1/pages, where the subdirectories are named after the respective languages (for example, pages for the English language are stored in the directory /xcart/skin1/pages/US, pages for the German language - in the directory /xcart/skin1/pages/DE, etc).
Two root level pages - index.html and shop_closed.html are defined by default.
Information on how you can add static pages is available in the chapter #Adding Static Pages.
Information on how you can manage existing static pages is available in the chapter #Managing Static Pages.
Adding Static Pages
To add a new static page:
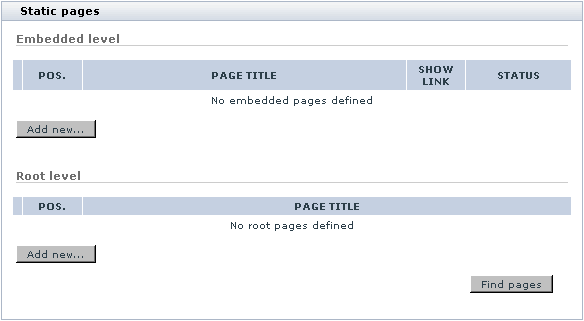
- Go to the 'Static pages' section of your store's Admin area (Administration menu->Static pages). A dialog box 'Static pages' opens.

- (If your store supports more than one language) From the Language selector at the top of the 'Static pages' dialog box, select the language for which the static page is going to be added.
- If you are creating an embedded page, click the Add new... button in the subsection 'Embedded level'. If you are creating a root level page, click the Add new... in the subsection 'Root level'.
A dialog box titled 'Static page details' opens.
- In the 'Static page details' dialog box, provide the details of the static page being created (See #Defining Static Page Details).
- Click the Save button at the bottom of the 'Static page details' dialog box.
When you click on Save, the static page is created. A message is displayed confirming that the static page has been created successfully.
To return to the list of your store's static pages, click the Pages list link at the top of the 'Static page details' dialog box.