LiteCommerce:Order class
Order lifecycle and events.
LiteCommerce Order class is a core component that contains all information about the purchase made by the store customer, such as sale date, customer profile information at the moment of purchase, the set of bought products details (price, amount and reference to the original product), the cost of shipping, the tax scheme applied to the sale, payment method information and, of course, the calculated order subtotal and grand total values. The store owner has full access to the stored information and can post-process the saved information, export it into third-party accounting software or completely remove information about purchases. An order provides an interface for operating with its items, for the calculation of order cost and for sending notifications both to the store owner and the customer during the purchase lifecycle.
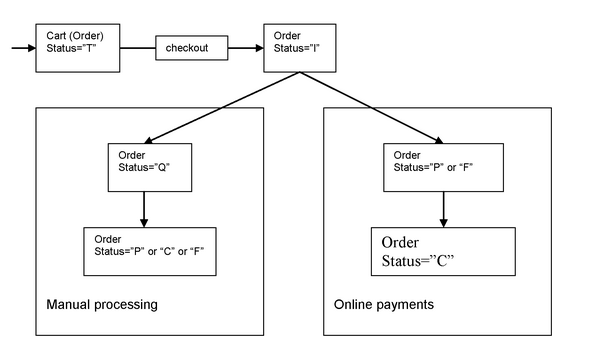
Example 7.1 Order lifecycle.
An order can have one of the following statuses: (I)ncomplete, (Q)ueued, (D)eclined, (F)ailed, (P)rocessed, (C)ompleted. There is also the special state Car(t), see LiteCommerce Shopping cart class description for more details. When the status of an order is Incomplete, all required information is saved into the database and the order awaits processing. Depending on the payment method, the order status can become Queued (for offline payment), Failed or Processed (for real-time payments). The store administrator can change the order status to any of the statuses listed above, but usually to Declined (for cancelled orders) or Completed (for successfully processed orders). The most of status changes are traced by LiteCommerce core and an event is generated with the corresponding status change method. See the figure above for status change diagram.
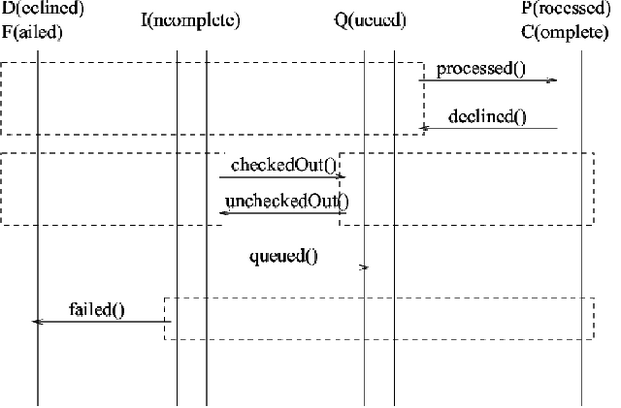
Figure 7.1 Order status change events
LiteCommerce add-ons can bind to order events handlers and modify Order behavior and/or have their own reaction to the change of the order status. By default, Order class generates email notifications for completed, processed and failed orders.
Order total calculation.
When a customer adds some products into the shopping cart and proceeds to the checkout page, Order class calculates the total order cost with the following formula:
Total cost = Subtotal + Taxes + Shipping cost.
Subtotal = Order item1 total + Order item2 total [ + itemN ] Order itemN total = Item price * Item amount
where itemN is an order item such as a product, a gift certificate, etc.
Taxes calculation scheme depends on taxes configuration and might vary greatly. Generally, Taxes are calculated as
Taxes = Sum of Items taxes + Tax on shipping (tax on “shipping service” product class)
Similarly, Shipping cost depends on Shipping methods/zones/rates configuration and is calculated through the shipping API calculator. See Shipping descriptions for more details.
Using API from modules
From your custom add-on you can change almost all aspects of Order class behavior. By using LiteCommerce modules API, you can redeclare or prepend/postpone original Order class calls and attach your own event handlers to Order methods. A simple example of how to change the order processing is shown below (assume that you have created all module required classes/files)
Example 7.1 Custom module Order event handler
Class Module_CustomModule_Order extends Order
{
/**
* Define additional fields for module
*/
function constructor($id = null)
{
$this->fields["prevStatus"] = “”;
parent::constructor($id);
}
/**
* Order status change event {T,I,F,D} -> {Q,P,C}
*/
function checkedOut()
{
$this->onChangeHandler();
parent::checkedOut();
}
/**
* Order status change event {Q,P,C} -> {T,I,F,D}
*/
function uncheckedOut()
{
$this->onChangeHandler();
parent::uncheckedOut();
}
function onChangeHandler()
{
// just illustrate how to bind to order checkout/uncheckout event
// save old order status here
$this->set(“prevStatus”, $this->_oldStatus);
// you can, for example, send notification here
$mailer =& func_new(“Mailer”);
// etc.
}
/**
*Changes calculation schema, for example, you can use your custom discount schema, etc.
*/
function calcTotal()
{
parent::calcTotal();
// calculate custom discounts below
// calc discounts …
}
}