LiteCommerce:DetailedImages
LiteCommerce Detailed Images add-on module provides the possibility to display multiple product illustrations in the store catalog. This feature is especially valuable if your store offers sophisticated products or works of art with many fine details which are impossible to adequately represent with a single product image.
The Detailed Images module does not require configuring or customization. Its functionality is available right after the installation and activation.
Using the Module
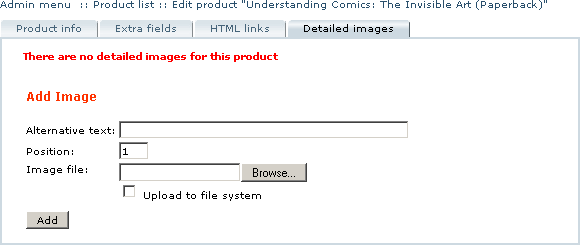
The module adds a 'Detailed images' tab to the product editing pages in the Administrator Zone (Figure 3).
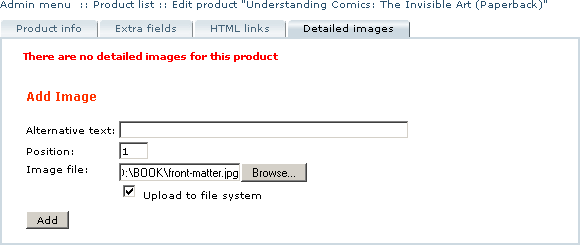
To add a detailed image to the product page, locate the product in the catalog, open the 'Product into' page and select the 'Detailed images' tab. In the 'Add Image' section on the page click on the 'Browse...' button and select the image file from the hard disk on your computer. The image file must be in GIF, PNG or JPG (JPEG) format. By default image files are stored in the database of your online store. To upload the image file to the 'images/' folder instead of placing it into the database, checkmark the corresponding 'Upload to file system' option. Click on the 'Add' button to upload the detailed image (Figure 4).
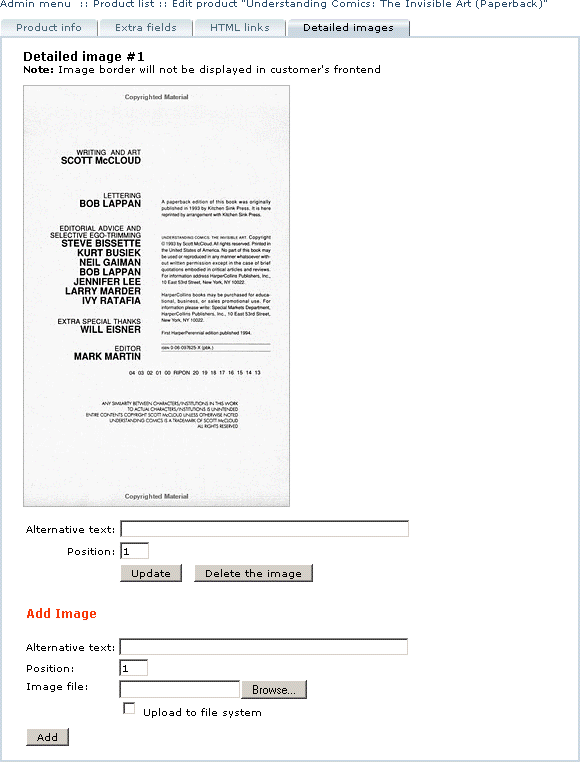
After the upload is complete, the newly added image appears in the screen (Figure 5). Note the thin border line around the image file. This border is used in the administrator interface for convenience only and will not be visible on the product details page in the Customer Zone. Images blend flawlessly with the matching background of your store catalog, GIF image files with transparency can also be used.
You can specify additional parameters of the product's detailed image either at the time you add it to the store catalog or later on:
- Alternative text - This optional parameter is used as a text line to be displayed in the product details page while the image file is loading.
- Position - If multiple detailed images are being assigned to the product, the order in which they will appear on the product details page in the Customer Zone is defined by this field. The images are arranged in ascending order of their position values.
To modify the parameters of the detailed image, make the necessary changes and click on the 'Update' button underneath its definition.
To remove the detailed image, click on the corresponding 'Delete the image' button.
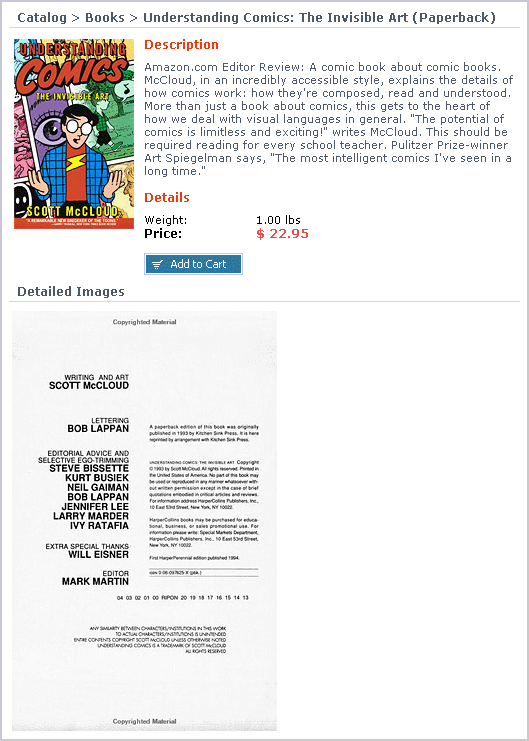
Customer zone
In the Customer Zone detailed product images are displayed at the bottom of the 'Product details' pages.