X-Cart:Using as a simple "Add to cart" button
When you do not need X-Cart product catalog
If you have already created a website containing pages where your products are listed and advertised to your visitors, then you might want not to use the X-Cart's ability to generate Product catalog and Product pages. Instead you may want to insert Add to cart and Checkout buttons into your existing pages.
Inserting "Add to cart" buttons into your web site pages
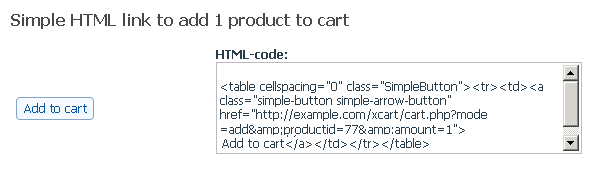
On demand X-Cart can generate HTML code which can be integrated into HTML pages to create links to products.
To get X-Cart to generate an HTML link for a product:
- Open the Catalog-> Search for products section. Find the product for which you want to add an "Add to cart" button.
- In the 'Search results' dialog box, select the check box next to the title of this product.
- Click the Generate HTML links button at the bottom of the 'Search results' dialog box.
After you click on Generate HTML links, X-Cart generates HTML links for the selected product. Now you can copy the HTML code for the desired link(s) and paste it into any web page.
You can also use links to product thumbnails or advanced HTML links with selectable quantity and product options support. Read this section for more information.
Inserting "Checkout" button
To add a Checkout button to your site you can use the following HTML code:
<table cellspacing="0" class="SimpleButton"><tr><td><a class="simple-button simple-arrow-button"
href="{xcart_http_location}/cart.php?mode=checkout">Checkout</a></td></tr></table>
Make sure you replace {xcart_http_location} by your site HTTP URL address.