Difference between revisions of "Draft:X-Cart:X-Showroom"
m |
m |
||
| Line 60: | Line 60: | ||
## Click the '''Upload''' button at the bottom of the page. The image upload manager dialog window will be displayed:<br />[[File:Showroom_choose_file.png]]<br /><br /> | ## Click the '''Upload''' button at the bottom of the page. The image upload manager dialog window will be displayed:<br />[[File:Showroom_choose_file.png]]<br /><br /> | ||
## Select the image you require from one of the following sources:<br /><br />'''File on this server''': Use this source if the image file you require is located on the file system of the server on which your X-Cart store is installed. Click '''Browse...''' in the respective section of the image upload manager dialog. A new dialog window displaying the files and folders on your store's server will be displayed:<br />[[File:Showroom_choose_file1.png|border]]<br /><br />Select the image file you require and click '''Select'''.<br /><br />'''File on your local computer''': Use this section if the image file you require is located on the local file system of the computer on which you are currently working. Click '''Browse...''' in the respective section of the image upload manager dialog, select the image file you require and click '''Open'''.<br /><br />'''File on the Internet''': Use this section if the image file you require is located on the Internet. Enter the image URL into the appropriate field.<br />After selecting the file, click the '''Apply''' button opposite the respective section of the dialog.<br /><br />Once you have selected the image and clicked '''Apply''', the image preview will be displayed on the Add Photo page:<br />[[File:banner_image_preview.png|700px|border]]<br /><br /> | ## Select the image you require from one of the following sources:<br /><br />'''File on this server''': Use this source if the image file you require is located on the file system of the server on which your X-Cart store is installed. Click '''Browse...''' in the respective section of the image upload manager dialog. A new dialog window displaying the files and folders on your store's server will be displayed:<br />[[File:Showroom_choose_file1.png|border]]<br /><br />Select the image file you require and click '''Select'''.<br /><br />'''File on your local computer''': Use this section if the image file you require is located on the local file system of the computer on which you are currently working. Click '''Browse...''' in the respective section of the image upload manager dialog, select the image file you require and click '''Open'''.<br /><br />'''File on the Internet''': Use this section if the image file you require is located on the Internet. Enter the image URL into the appropriate field.<br />After selecting the file, click the '''Apply''' button opposite the respective section of the dialog.<br /><br />Once you have selected the image and clicked '''Apply''', the image preview will be displayed on the Add Photo page:<br />[[File:banner_image_preview.png|700px|border]]<br /><br /> | ||
| − | ## Click the '''Save''' button below the image preview to complete the upload. | + | ## Click the '''Save''' button below the image preview to complete the upload. The uploaded image will appear on the page where you are creating your interactive banner. |
| − | # ''' | + | # '''Add links that will point from inside your banner to specific products in your store'''.<br /><br />To add a link: |
| + | ## Mark the area of the banner image that you want to be clickable, then select the product to which the link should point. | ||
# '''Specify the pages of your store on which the banner should be displayed''': | # '''Specify the pages of your store on which the banner should be displayed''': | ||
# Click '''Update''' to save the changes. | # Click '''Update''' to save the changes. | ||
Revision as of 19:59, 3 February 2015
Contents
Overview
Getting started
- Install the X-Showroom module:
- Make sure the installed module is active:
- Check and adjust the module configuration settings:
- Try creating some interactive banners using the Showroom section of your store's back end.
- Creating interactive banners
- View and manage the interactive banners you have added using the Showroom section of your store's back end.
- Managing interactive banners
Installing the module
Uninstalling the module
Activating the module
If the module X-Showroom is installed, but not active, you can enable (activate) it.
To enable the module:
- Go to the Modules section of your store's Admin area (Settings -> Modules).
- In the list of your store's installed modules, locate the entry for X-Showroom.
- Select the check box on the left of the module name.
The module will be enabled.
Deactivating the module
It is possible to temporarily disable (deactivate) the installed X-Showroom module. Deactivation stops the module from operation, but it does not remove any settings you made to the module configuration nor clear any data that was generated during the period that the module was in operation. If you wish to completely remove all the data related to using the module, you need to uninstall it. See Uninstalling the module for more info.
To disable the module:
- Go to the Modules section of your store's Admin area (Settings -> Modules).
- In the list of your store's installed modules, locate the entry for X-Showroom.
- Unselect the check box on the left of the module name.
The module will be disabled.
Configuring the module
After installation and activation, the X-Showroom module runs with the default parameters specified in its configuration settings. If you wish, you can adjust these parameters to better suit your needs; however, it is recommended to avoid using values that are too large or too small as it may negatively affect the usability of the user interface for the store administrator.
To adjust the module configuration:
- Go to the Modules section of your store's Admin area (Settings -> Modules).
- In the list of your store's installed modules, locate the entry for X-Showroom and click the Configure button next to it. (The Configure button is displayed only when the module is active).
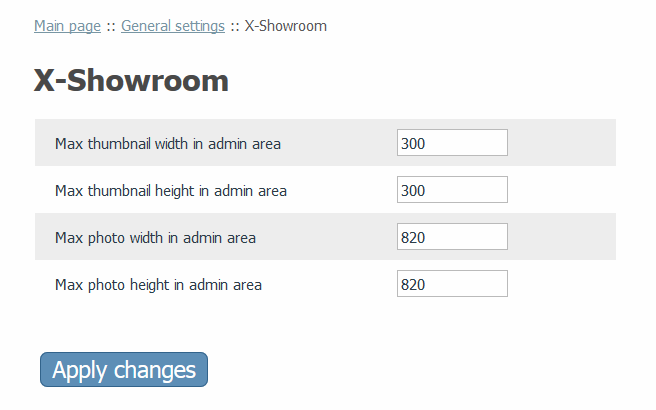
The X-Showroom module configuration settings page opens:
- Adjust the module settings as you require. Detailed information regarding the X-Showroom module configuration settings is available below.
- Click the Apply changes button to save the changes.
The configuration settings for the X-Showroom module are as follows:
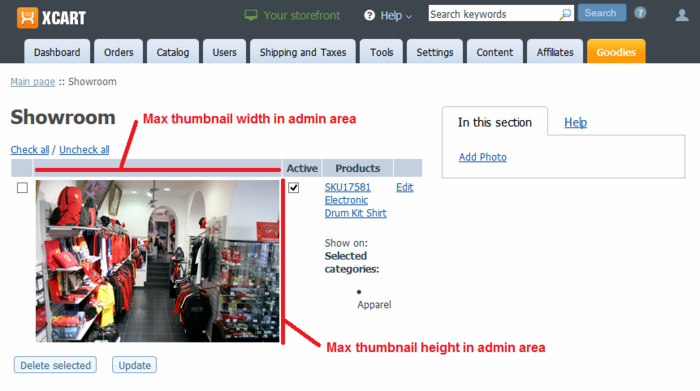
- Max thumbnail width in admin area and Max thumbnail height in admin area: These are the maximum pixel dimensions of a banner image thumbnail as displayed in the general list of uploaded banner images on the Showroom page (Content ->Showroom) in your store's Admin area:

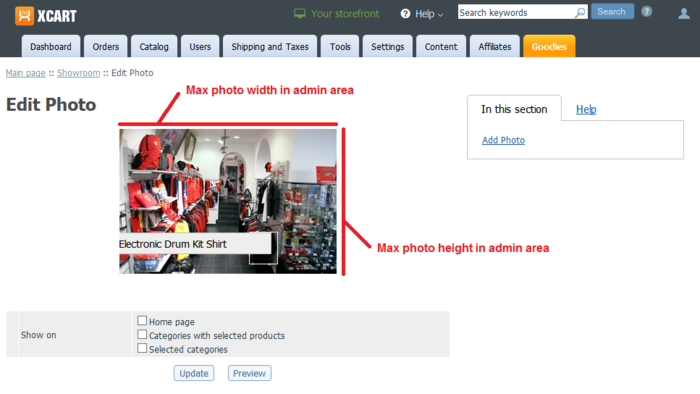
The default value for both these settings is 300 px. - Max photo width in admin area and Max photo height in admin area: These are the maximum pixel dimensions of a banner image displayed on the Edit Photo page in the Admin area where you tag the banner image with links to specific products:

The default value for both these settings is 820 px.
Creating interactive banners
Creation and management of interactive banners is done in the Showroom section (Content -> Showroom).
To create a banner, complete the following steps:
- Add an image to be used in your banner:
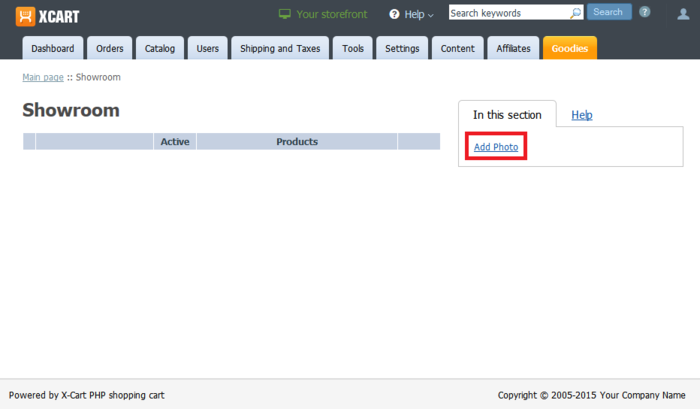
- In the Showroom section menu (the area on the right-hand side of the screen titled "In this section"), select "Add Photo".

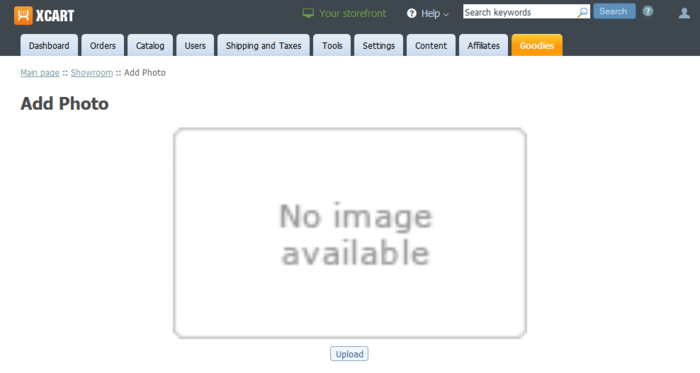
This opens the Add Foto page where you can add an image that will serve as the banner background against which product links will appear:
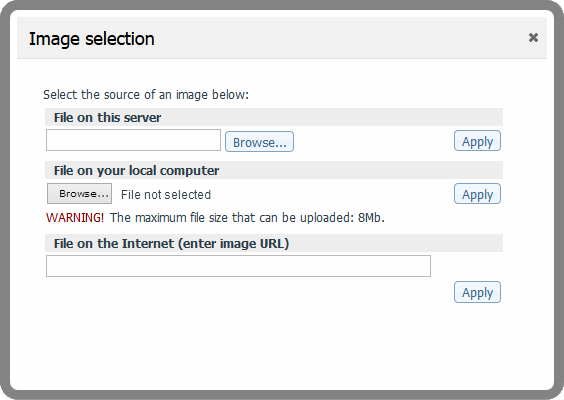
- Click the Upload button at the bottom of the page. The image upload manager dialog window will be displayed:

- Select the image you require from one of the following sources:
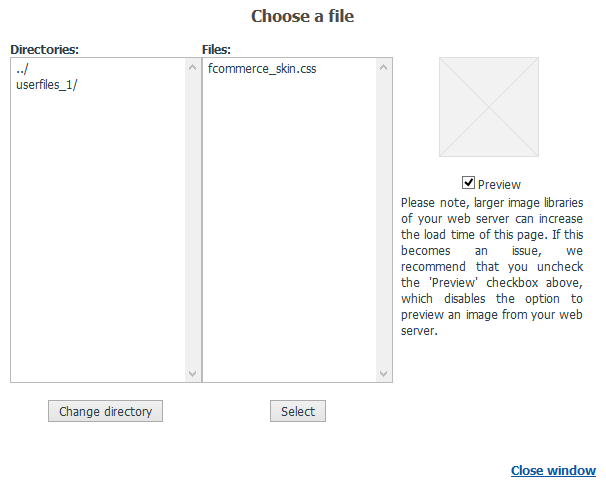
File on this server: Use this source if the image file you require is located on the file system of the server on which your X-Cart store is installed. Click Browse... in the respective section of the image upload manager dialog. A new dialog window displaying the files and folders on your store's server will be displayed:
Select the image file you require and click Select.
File on your local computer: Use this section if the image file you require is located on the local file system of the computer on which you are currently working. Click Browse... in the respective section of the image upload manager dialog, select the image file you require and click Open.
File on the Internet: Use this section if the image file you require is located on the Internet. Enter the image URL into the appropriate field.
After selecting the file, click the Apply button opposite the respective section of the dialog.
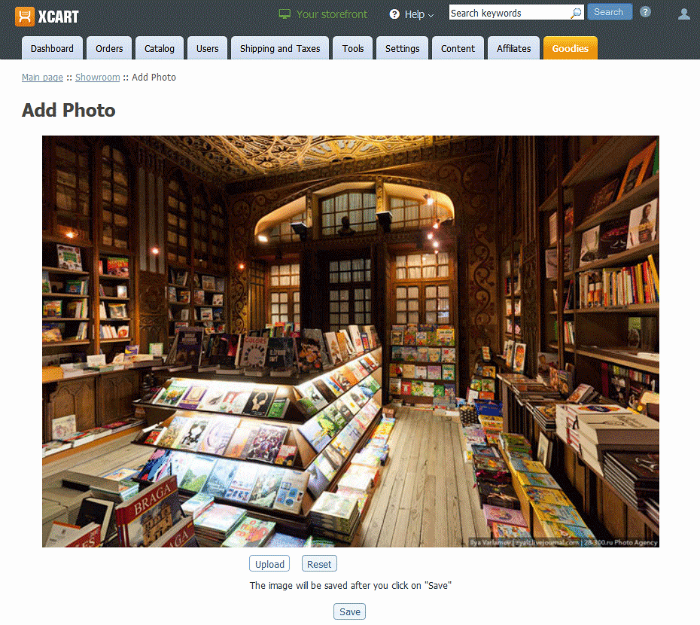
Once you have selected the image and clicked Apply, the image preview will be displayed on the Add Photo page:
- Click the Save button below the image preview to complete the upload. The uploaded image will appear on the page where you are creating your interactive banner.
- In the Showroom section menu (the area on the right-hand side of the screen titled "In this section"), select "Add Photo".
- Add links that will point from inside your banner to specific products in your store.
To add a link:- Mark the area of the banner image that you want to be clickable, then select the product to which the link should point.
- Specify the pages of your store on which the banner should be displayed:
- Click Update to save the changes.
Managing interactive banners
The list of previously created interactive banners can be found on the Showroom page (Content -> Showroom).