LiteCommerce:FlyoutCategories
The LiteCommerce Flyout Categories add-on module lets you control the visual presentation of your categories structure. You can select from several layout schemes available in different color variations or create your own templates.
Flyout Categories enhances LiteCommerce navigation system by introducing several new styles of categories menu, and makes browsing categories convenient for your customers. The module enables you to use four major menu styles: a horizontal menu, tree-style menu (Explorer), menu with buttons (Candy) and menu with icons (Icons). Each of the major menu styles includes several variants of menu design. You are welcome to use one of the pre-designed image sets bundled with the module or create images of your own. Skin based architecture allows you to create a unique design for your menus without modifying any PHP code.
Contents
Configuring the module
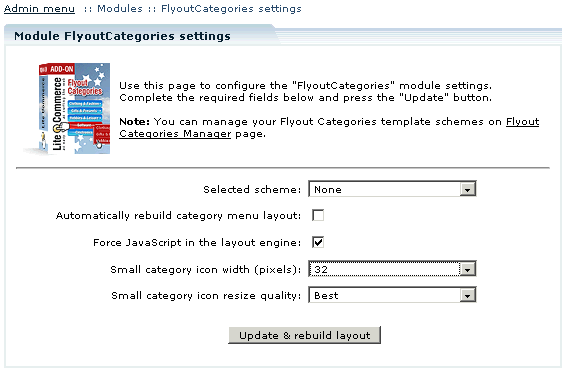
After you have successfully installed the LiteCommerce Flyout Categories add-on module, click on the Flyout Categories module name in the list of installed modules to enter the module configuration page.
Basic settings
Selected scheme: select one of predefined layout schemes. When the module is first installed none of the schemes is selected.
Automatically rebuild category menu layout: select this check box so that each time you modify a category the category pages are updated and rebuilt automatically.
Leave the check box empty if you would like to be able to control when your category pages are rebuilt. When you modify a category and click 'Update' you see a message "Category structure has been changed" and a link 'Rebuild category menu layout'. Click on this link to reflect the new category structure in the layout.
Force JavaScript in the layout engine: Select the check box to insert just the calls to JavaScript files into your store pages source code. Leave this checkbox empty to insert the HTML code of the category menu.
Click 'Update and rebuild layout' to apply the new settings.
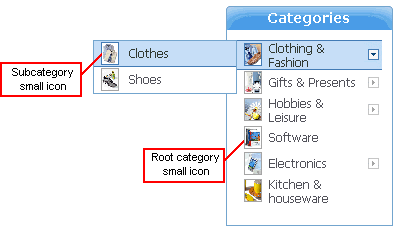
Small icons
Small icons are used in the categories menu for some of the layout schemes.
The following options are set on the Flyout Categories module configuration page:
Small category icon width: select the width of 16, 32 or 64 pixels. This is the size of the icon image which will be stored in the database. It might be a good idea to set the 64 pixels width here to store a larger image. Then you can set the icon width of 32 or 16 pixels in the options for the specific layout scheme.
Small category icon resize quality: the category icon image will be resized preserving normal, good or best quality. Please pay attention to the resulting file size as the images with best quality tend to be larger.
If the Flyout Categories module is enabled when you modify a category, one more option appears below the category icon selection option: category small icon selection.
Select the 'Generate "Small Icon" from category "Icon"' option to automatically generate small icons from the regular icons you have already selected. Leave the check box empty to be able to use different images for small icons.
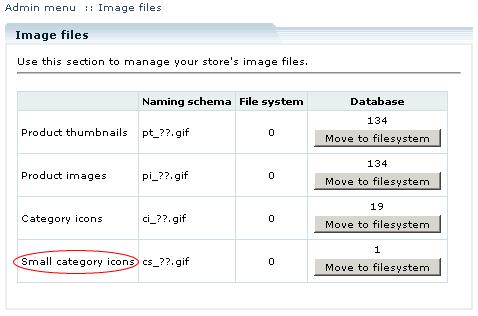
Small category icons also constitute a separate category in the 'Image files' section of the 'Maintenance' menu.
Scheme settings
There are four generic layout schemes available with several color solutions for each one. It is also possible to disable the module functionality by selecting 'None' from the 'Selected scheme' drop-down box. This way the layout of the Customer zone will not be affected, but the administrator is still able to make changes and configure the module settings. The following schemes are available:
Depending on which scheme you have chosen, options for the scheme vary. The set of existing options appears automatically when you select a scheme from the drop-down box.
Icons
The following settings are available for the 'Icons' scheme:
Maximum depth of the tree: select depth from 1 to 7 nodes. This shows the possible number of nested categories.
Show categories icons: select this check box to display icons for categories next to the category names.
Show subcategories icons (arrow): select this check box to display arrows next to the names of the categories which have subcategories.
Show icons for root category: select this check box to display icons for root category names.
Drop direction: select 'right' or 'left' depending on where you want the menu to drop to.
Drop logic: select either 'smart' or 'fixed' drop logic. If 'fixed' is selected, the menus drop to the direction specified in the 'Drop direction' option, regardless whether there is space available or not. In this case a horizontal scroll bar appears if the resulting page width exceeds browser window width. If 'smart' is selected and not enough space is available (for example, at the side of the screen), the menu drops to the other direction, overriding of the 'Drop direction' option value.
Select color: select a color from the drop-down box. At least three color solutions are available by default for each scheme.
Category popup delay (sec.): set the number of seconds after which the nested categories expand.
Category close delay (sec.): set the number of seconds after which the expanded categories collapse.
Root categories icons width / Subcategories icons width: select the width of 16, 32 or 64 pixels. The settings override the 'Category small icon width' setting value, and the icon images are resized correspondingly.
Explorer
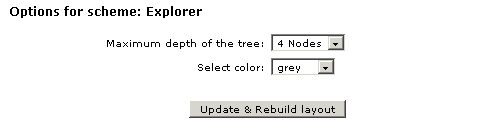
The following settings are available for the 'Explorer' scheme:
Maximum depth of the tree: select depth from 1 to 7 nodes. This shows the possible number of nested categories.
Select color: select a color from the drop-down box. At least three color solutions are available by default for each scheme.
Horizontal Menu
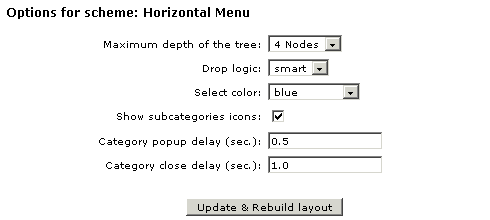
The following settings are available for the 'Horizontal Menu' scheme:
Maximum depth of the tree: select depth from 1 to 7 nodes. This shows the possible number of nested categories.
Drop logic: select either 'smart' or 'fixed' drop logic. If 'fixed' is selected, the menus drop to the direction specified in the 'Drop direction' option, regardless whether there is space available or not. In this case a horizontal scroll bar appears if the resulting page width exceeds browser window width. If 'smart' is selected and not enough space is available (for example, at the side of the screen), the menu drops to the other direction, overriding of the 'Drop direction' option value.
Select color: select a color from the drop-down box. At least three color solutions are available by default for each scheme.
Show subcategories icons: select this check box to display arrows next to the names of the categories which have subcategories.
Category popup delay (sec.): set the number of seconds after which the nested categories expand.
Category close delay (sec.): set the number of seconds after which the expanded categories collapse.
Candy
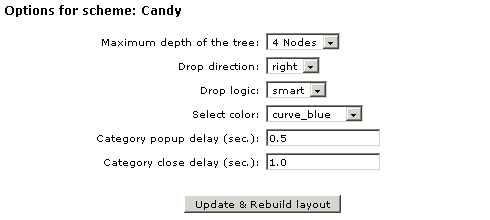
The following settings are available for the 'Candy' scheme:
Maximum depth of the tree: select depth from 1 to 7 nodes. This shows the possible number of nested categories.
Drop direction: select 'right' or 'left' depending on where you want the menu to drop to.
Drop logic: select either 'smart' or 'fixed' drop logic. If 'fixed' is selected, the menus drop to the direction specified in the 'Drop direction' option, regardless whether there is space available or not. In this case a horizontal scroll bar appears if the resulting page width exceeds browser window width. If 'smart' is selected and not enough space is available (for example, at the side of the screen), the menu drops to the other direction, overriding of the 'Drop direction' option value.
Select color: select a color from the drop-down box. At least three color solutions are available by default for each scheme.
Category popup delay (sec.): set the number of seconds after which the nested categories expand.
Category close delay (sec.): set the number of seconds after which the expanded categories collapse.
Scheme Manager
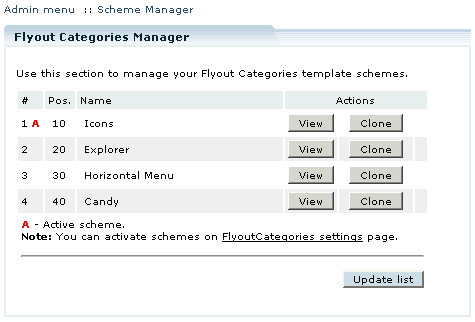
You can control your Flyout Categories template schemes through the Scheme Manager. To access it click on the 'Scheme Manager' link in the 'Look & Feel' menu.
You can use the predefined template schemes right after the module installation. To avoid possible conflicts in case of module upgrades the predefined schemes cannot be edited. If you want to change the look or the behavior of the predefined scheme, you can clone it and edit the copy afterwards.
Editing a Scheme
To edit an existing scheme, click on the 'Edit' button next to the scheme name. The predefined schemes cannot be edited, you can only view the details. To make some changes to a predefined scheme you can clone it and modify the cloned scheme.
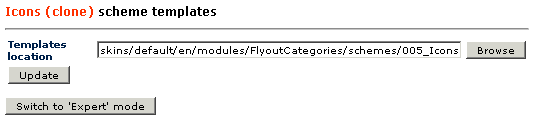
You can modify the scheme templates directly. The templates directory consists of .tpl files, an "images" directory and a "styles" directory, containing .css files. The best way to go is copy the existing templates to a new folder and modify them. To replace the scheme templates now click 'Browse' to the right of the text box, locate the directory with the templates you have edited and click 'Update'.
The set of user-defined options can be modified. To modify the set of options of the selected scheme, click 'Switch to 'Expert' mode'.
Click 'Switch to 'Simple' mode' to return and hide the option configuration dialog.
To delete an option, click 'Delete' next to it in the configurable options list.
Cloning a Scheme
To create an exact copy of a scheme, click 'Clone' next to its name. This might be helpful when you want to modify a predefined scheme or create a scheme with parameters just slightly different from the existing one.
Deleting a Scheme
To delete an existing scheme click 'Delete' to the right from the scheme name. It is impossible to delete the predefined schemes.
'Expert' Mode
When you switch to 'Expert' mode, several changes happen throughout.
- Keynames are displayed next to the option names in the Scheme Manager as well as on the module configuration page. These are the expressions in brackets, which are used to call this option in the templates. For example, "Show categories icons [cat_icons]". Here [cat_icons] is the keyname.
- You are able to modify every available option: change its description, keyname and option type. There are three available option types for each option: text box, select box and check box.
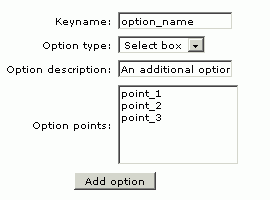
- You are able to add options. To add a user-defined option complete the required fields and click 'Add option' below.
The following fields need to be completed:
- Keyname: enter a name you want the template to use to call this option. The keyname must be unique!
- Option type: select 'Text box', 'Select box' or 'Check box'. If you choose 'Select box', a field 'Option points' appears where you specify the option points to select from. Each option point must go on its own line.
For example, for the option 'Drop direction' there are two option points to select from - 'right' and 'left'.
- Option description: enter a short description for the option.
For example, "Show categories icons [cat_icons]". Here 'Show categories icons' is the option description.
- You are able to use the keyname to call your options in the templates. You need to know PHP and Flexy to create and use new options. Here are the steps you need to perform to reflect your option value in the customer zone:
1. Create an option
2. Click 'Browse' next to the 'Templates location' field and click on the necessary template name. There are three templates in each Flyout Categories template directory:
categories.tpl is a necessary template you will not need to change.
cat_template.tpl provides for the appearance and logic of operation of the main categories menu
scat_template.tpl provides for the appearance and logic of operation of the subcategory menus
3. Edit the template.
The syntax of a condition is as follows:
{if:data.scheme.options.color.value=#blue#}
...
{end:}
where
data.scheme.options is a prefix common for all the Flyout Categories options,
color is a keyname,
value=#blue# is the option value. If the option is a check box, you do not need the '=#blue#' part as there are only two possible values: true and false.
{else:} and {end:} are used to close or alternate If statements.
4. Save the modifications or click 'Cancel' to discard the changes you have made.
5. Select the necessary option value on the Flyout Categories module configuration page.
- Example
For example, you want to show root categories icons if the Horizontal Menu scheme is active, but there is no such an option. Here is what you need to do:
1. As Horizontal Menu is a predefined scheme, it cannot be edited, so you need to clone it first. Click 'Clone' next to Horizontal Menu scheme name in the Scheme Manager.
2. Click 'Edit' next to your new scheme name. Switch to 'Expert' mode if you have not done it yet.
3. Create an option. For example:
keyname - rootcat_icons
type - check box
option description - Show icons for root categories
4. Click 'Browse' next to the 'Template location' field. Click on cat_template.tpl.
5. Modify the code.
Replace this part:
<div id="menu_{item.category.category_id}" style="position: relative; left: 0; top: 0;" onMouseOver="javascript:hideMenu(); show_menu('submenu_{item.category.category_id}','rootmenu','menu_{item.category.category_id}'); cancelCloseMenu(); " OnMouseOut="javascript: initiateHideMenu();">
</div>
with the following:
{if:data.scheme.options.rootcat_icons.value}
<table border=0 cellpadding=0 cellspacing=0><tr><td valign=top><img src="{item.image_url}" width="16" align=absmiddle border=0 class=CatImageBorderOut></td><td valign=top>
{end:}
<div id="menu_{item.category.category_id}" style="position: relative; left: 0; top: 0;" onMouseOver="javascript:hideMenu();show_menu('submenu_{item.category.category_id}','rootmenu','menu_{item.category.category_id}'); cancelCloseMenu();" OnMouseOut="javascript: initiateHideMenu();">
</div>
{if:data.scheme.options.rootcat_icons.value}
</td></tr></table>
{end:}
6. Save the modifications and select the corresponding check box on the Flyout Categories module configuration page.
Changing Category Structure
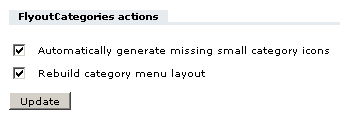
When the Flyout Categories add-on module is activated, new options appear on the 'Manage categories' page in the Administrator zone.
Automatically generate missing small category icons: select this action to generate small icons from main category icons for all the categories which do not have small icons yet. This allows you to save time generating small icons one by one for each modified category. If GDlib is supported on your server, this option is selected by default.
Rebuild category menu layout: select this action to rebuild the layout when you have modified one or more categories. The same action can be performed by clicking on the 'Rebuild category menu layout' link which appears at the top of the 'Manage categories' page when the category structure has been changed.
Select the required actions and click 'Update'.