LiteCommerce:HTML Catalog
|
LiteCommerce HTML Catalog add-on module helps you make your site more search engine-friendly by generating HTML versions of the Customer Zone pages. Modern search engines give lower priority to script built pages than to plain HTML pages, HTML catalog will help you to avoid this disadvantage. Customer will browse your HTML catalog, but when he decides to add a product to cart, do search etc. he will be automatically redirected to script version of the cart. HTML catalog will be located in 'catalog' directory under LiteCommerce directory, you can access HTML catalog via the following URL: http://www.example.com/your_store/catalog/index.html.
After you have activated the HTML Catalog add-on module, click on the 'HTML Catalog' module link to enter the module's settings page.
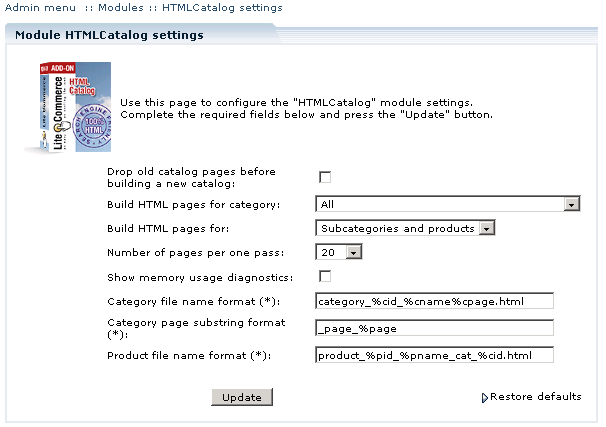
The following settings are available:
Select 'Drop old catalog pages before building a new catalog' option to delete the old version of the HTML catalog.
If you have the AutoUpdateCatalog module activated, please pay special attention to setting the 'Drop old catalog pages before building a new catalog' option. AutoUpdateCatalog module updates only HTML catalog pages of the products which have been modified, leaving all the other pages untouched. If the 'Drop old catalog' option is disabled in the HTML Catalog module settings, the new pages are added to the existing catalog.
For more information about the operation of the AutoUpdateCatalog add-on module please refer to the [LiteCommerce:AutoUpdateCatalog | 'AutoUpdateCatalog'] section.
Select 'All' or the category name in the 'Build HTML pages for category:' option field to create the catalog for all or selected categories.
'Build HTML pages for:' subcategories and products, subcategories only or products only.
Set the 'Number of pages per one pass:' option to 5-20 pages per one pass to decrease the memory load. If your hosting allows, this meaning can be increased to 50 or 100 pages.
Select 'Show memory usage diagnostics' option to see how much the memory is used.
Enter the category file name, category page and product file name formats in the corresponding fields. To do this you can use following variables in the name format fields:
- %cid - category ID
- %cname - category name
- %page - category page
- %cpage - category page substring
- %pid - product ID
- %pname - product name
- %psku - product SKU