Difference between revisions of "LiteCommerce:Reviewing the Catalog Tree"
(Created page with 'To navigate the catalog tree, open the ''''Categories'''' section of the ''''Catalog'''' menu. The list of defined root-level categories will appear (Figure 5-8). <div><div ali…') |
m |
||
| Line 1: | Line 1: | ||
| + | {{LC2_disclaimer}}<br /><br /> | ||
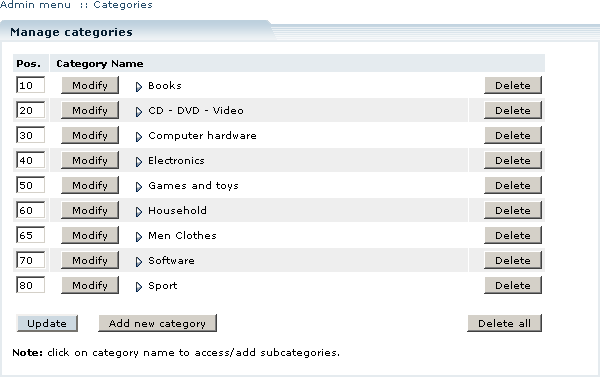
To navigate the catalog tree, open the ''''Categories'''' section of the ''''Catalog'''' menu. The list of defined root-level categories will appear (Figure 5-8). | To navigate the catalog tree, open the ''''Categories'''' section of the ''''Catalog'''' menu. The list of defined root-level categories will appear (Figure 5-8). | ||
Latest revision as of 12:38, 31 May 2012
|
To navigate the catalog tree, open the 'Categories' section of the 'Catalog' menu. The list of defined root-level categories will appear (Figure 5-8).
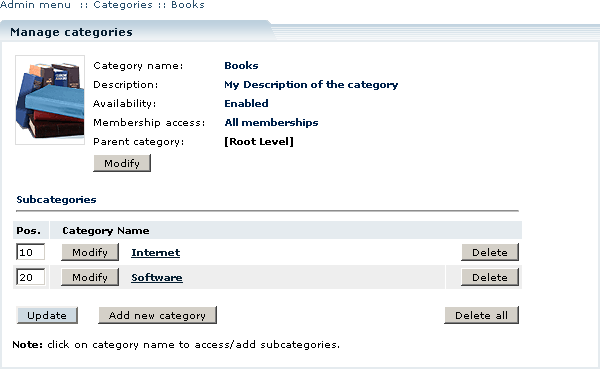
To see the details of a specific category and a list of its subcategories, click on its name (Figure 5-9). To navigate back to the root level, you can use the navigation bar above the screen title.
Note that the categories are listed in ascending order of their position ('Pos.') values. The same order is used to present product categories in the Customer Zone. To rearrange the categories, change the corresponding 'Pos.' values accordingly and click on the 'Update' button.