LiteCommerce:Using HTML Links to Link to Product Pages
|
When developing an online store or several interrelated stores, it is often necessary to create links or buttons which would allow your visitors to add products directly to the shopping cart without browsing through the catalog. LiteCommerce software can assist you in this by automatically generating the necessary HTML code. In order to use this feature, follow the instructions below:
- Locate the product in the database using the product search mechanism.
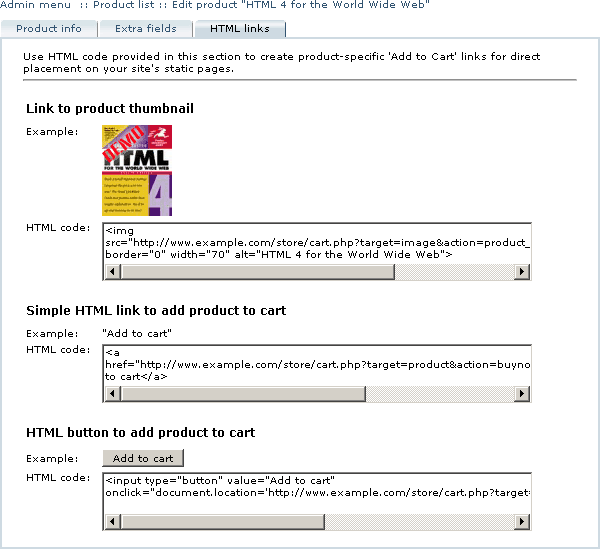
- Click on the name of the product in the search results screen, and then in the 'Product info' section switch to the 'HTML links' tab (Figure 5-23).
- 'HTML links' tab contains HTML code for three elements: product thumbnail, textual 'Add to cart' link and the 'Add to cart' button. Copy the HTML code provided there into the web authoring tool you're using to create custom pages.