X-Cart:Adding Facebook Like button to your X-Cart store
Adding a Facebook "Like" button can be done either with an iframe or using the Facebook JavaScript SDK and XFBML. Facebook provides Detailed Instructions on how to integrate the like button on your site.
Contents
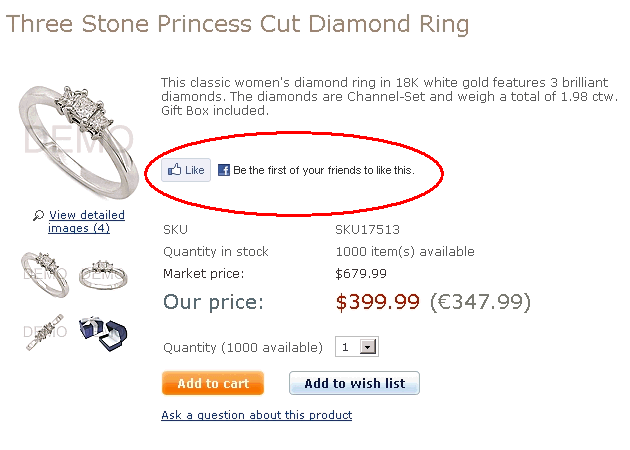
Adding the FB "Like" button to product pages
You can easily embed the button and automate it in a product template. Here are the steps:
1. Use the FB iframe configuration tool to generate the code you want to display on any one page.
Here is an example of that iframe code:
<iframe src="http://www.facebook.com/plugins/like.php?href=http%3A%2F%2Fwww.your_domain.com&layout=standard&
show_faces=true&width=400&action=like&font=segoe+ui&colorscheme=light" scrolling="no" frameborder="0"
allowTransparency="true" style="border:none; overflow:hidden;width:400px; height:80px"></iframe>2. Paste this code into the customer/main/product_details.tpl template located in your X-Cart skin folder.
3. To automate the page URL for the button on each page, replace the page filename in the FB code with the Smarty tag {$php_url.url|escape:"url"}?{$php_url.query_string|escape:"url"}
Example:
<iframe src="http://www.facebook.com/plugins/like.php?href={$php_url.url|escape:"url"}?{$php_url.query_string|escape:"url"}&layout=standard&
show_faces=true&width=450&action=like&colorscheme=light" scrolling="no" frameborder="0" allowTransparency="true"
style="border:none; overflow:hidden; width:450px; height:80px"></iframe>4. If you want to control the title of the page, the name of your website, and an image that is used, add the “meta” elements to the <head> region of your template. i.e.:
<meta property="og:title" content="{$product.producttitle|default:$product.product|escape}"/>
<meta property="og:site_name" content="Your Site Name"/>
<meta property="og:image" content="{$product.image_url|default:$product.tmbn_url}"/>That’s it. The new Facebook Like button will now appear on all of your store's catalog pages.
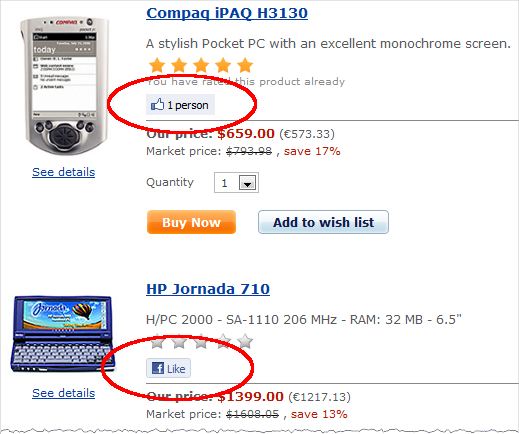
Adding multiple "Like" buttons to category pages
This is pretty much the same as adding the "Like" button to a single page, except here we edit a different template file and use a different product URL.
To add multiple "Like" buttons to a category page:
1. Use the FB iframe configuration tool to generate the code you want to display by each product.
2. Paste this code into the skin/common_files/customer/main/products_list.tpl template.
3. To automate the product URL for the button on each page, replace the page filename in the FB code with the Smarty tag {$current_location|escape:"url"}/{$product.page_url|escape:"url"}.
Example:
<iframe src="http://www.facebook.com/plugins/like.php?href={$current_location|escape:"url"}/{$product.page_url|escape:"url"}&layout=standard&
show_faces=true&width=450&action=like&colorscheme=light" scrolling="no" frameborder="0" allowTransparency="true"
style="border:none; overflow:hidden; width:450px; height:50px"></iframe>That’s it. The new Facebook Like button will now appear on all of your store's catalog pages.
Adding "Like" button to HTML catalog pages
If you have added the "Like" button to the dynamic product pages, X-Cart generates the corresponding HTML catalog pages with the "Like" button already embedded, so adding the "Like" button to HTML catalog pages requires no additional action on your side.