Difference between revisions of "X-Cart:Customizing Text Labels"
(→Using Webmaster Mode) |
(→Using Webmaster Mode) |
||
| Line 117: | Line 117: | ||
Other browsers may support Webmaster mode, but we cannot guarantee it as thorough testing has not been carried out. | Other browsers may support Webmaster mode, but we cannot guarantee it as thorough testing has not been carried out. | ||
| − | {{Note1|Important: Webmaster mode cannot be used in stores where a compilation of templates was done (For details on template compilation, see the chapter [[# | + | {{Note1|Important: Webmaster mode cannot be used in stores where a compilation of templates was done (For details on template compilation, see the chapter [[X-Cart:Editing_Skin_Files#Compiling_templates | Compiling templates]]).}} |
===Starting Webmaster mode=== | ===Starting Webmaster mode=== | ||
Revision as of 15:32, 10 September 2010
Overview
The text appearing in the interface of your X-Cart based store (all kinds of text notes, labels and error messages), as well as the text contained in email notifications sent to the store users, is easily editable. Probably the best thing about it is that a user does not need to possess any programming skills to be able to edit text: the wording of any text piece in the store can be changed from the Admin area.
Easy access to text editing is possible due to the usage of language variables. A language variable is a named storage location that can contain textual data. X-Cart's template code and program code operate with language variable names, not with text pieces directly. Thus, text pieces contained in variables can be edited without changing the template or program code.
In fact, editing text in X-Cart boils down to editing language variable values. X-Cart allows you to edit language variable values using the 'Languages' section of the store's back end (See [[#Managing Language Variables]) or using Webmaster mode (See #Using Webmaster Mode).
X-Cart's 'Languages' section allows you to edit the values of existing language variables, add new language variables and delete the language variables that you do not need in your store.
Managing Language Variables
Selecting a language for editing
Before you can edit, add or delete language variables, you need to select a language in which the changes will take place.
To select a language for editing:
- Go to the 'Languages' section of your store's back end (Administration menu->Languages).
- Use the drop-down menu in the 'Edit language' dialog box to select the language that needs to be edited.
The page will be refreshed to display all the tools needed for editing the variables of the selected language.
Finding and viewing language variables
You should remember that every language is associated with a specific charset. To ensure that the variables of a language that you have opened for editing are displayed correctly, you need to view them in the language in which they were created. This means that, if the language selected for editing is Chinese, the current language of the Admin area needs to be switched to Chinese, too:
The number of language variables in X-Cart is extremely great, so, in order to view specific language variables, you will first need to find them. X-Cart's language variable filter facilitates finding language variables:
Here's how you can use the filter:
For your convenience, all the language variables in X-Cart are divided into several groups:
- Countries - names of countries in the language you are currently editing;
- email - text pieces used in email notification messages;
- Errors - error messages;
- Labels - relatively small text pieces (section titles, field names, etc);
- Languages - names of languages in the language you are currently editing;
- Modules - names and descriptions of modules for the 'Modules' section of the store's back end;
- Options - titles of subsections of the 'General settings' section of the store's back end, names of specific options and settings, help notes for specific options and settings;
- Text - longer text pieces (notes, comments, instructions, etc).
The filter allows you to narrow down your search by specifying a group of variables within which the search should be conducted and by entering a sequence of characters that should be used as a search string.
To find one or more language variables:
- From the 'Select topic' drop-down box of the language variable filter, select the variable group where you wish the search to be conducted (or select All to search in all the groups).
The page will be refreshed displaying all the variables of the selected group in the 'Edit language entries' dialog box below the filter. - Into the 'Apply Filter' field, enter a phrase, word or partial word to be used as a search string (Please note that X-Cart will conduct the search both within variable names and within variable values).
- Click the Go button.
The page will be refreshed again displaying only those variables that belong to the specified variable group and match the search string.
Editing language variables
To edit the value of a language variable:
- Select a language for editing .
- Make sure the options of the language being edited are adjusted properly:
- If you have not yet done so, set the charset to be used for displaying the language by entering an appropriate charset code into the 'Charset' field of the 'Language options' subsection of the 'Edit language' dialog box. By default, the value of the 'Charset' field is iso-8859-1, which is appropriate for English and some other European languages. If you need a different charset, replace the content of the 'Charset' field by its code. The following resources provide information on charsets:
- Click the Apply button
- Make sure the current language of the interface is the same as the language being edited (This is essential, because, when editing the values of variables in a certain language, you want to enter characters in the charset of that language).
- Find the language variable that needs to be edited.
- Edit the value of the language variable.
- Click the Update all button.
Adding language variables
To add a new variable:
- Select a language for editing .
- Make sure the options of the language being edited are adjusted properly.
- Make sure the current language of the interface is the same as the language being edited (This is essential, because, when adding variables for a certain language, you want to enter characters in the charset of that language).
- Scroll down to the 'Add new entry' section of the 'Edit language entries' dialog box.
- Provide the details of the new variable:
- 'Select topic' - Name of the variable group to which the variable needs to be added.
- 'Variable' - Name of the variable (in English).
- 'Value' - Text piece to be stored in the variable (in the language being edited).
- Click the Add button.
Deleting language variables
To delete one or more language variables:
- Select a language for editing and find the language variables that need to be removed.
- Select the check boxes next to their names in the 'Edit language entries' dialog box.
- Click the Delete selected button.
Using Webmaster Mode
Webmaster mode is an operating mode that facilitates WYSIWYG editing of language variable values directly from the pages on which they are displayed. In this mode, you can click on any text element in your store, and this action will open an editor in which you will be able to edit the text of the selected element. As soon as you save the changes made to the element, the results of editing will become available to all the users viewing the respective page of your store.
The following browsers support Webmaster mode:
- IE 6.0.3790
- IE 7.0.6000.16386
- Firefox 2.0.0.5
- Opera 9.22
- Mozilla 1.7.13
- Safari 2.0.4
- Safari 3.0.4
- Netscape Navigator 9.0.05 (limited support: hyperlinks cannot be edited after pressing the "e" button)
- Konquerror 3.5.7
- Ephiphany 2.18.3
Other browsers may support Webmaster mode, but we cannot guarantee it as thorough testing has not been carried out.
Starting Webmaster mode
To start Webmaster mode:
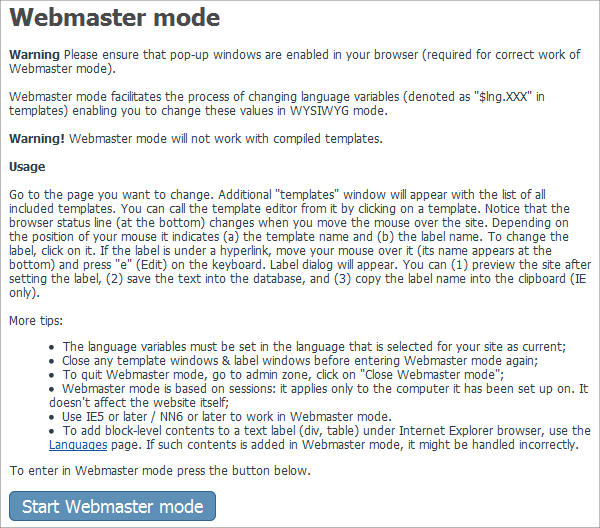
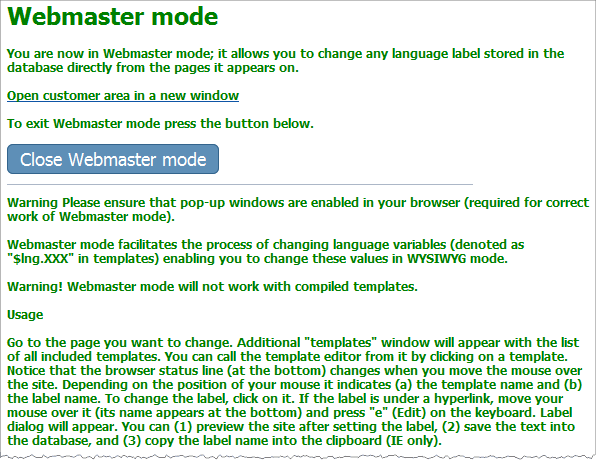
- Go to the 'Webmaster mode' section of your store's Admin area (Administration menu->Webmaster mode). You should see a box with instructions for using Webmaster mode. At the bottom of the box with instructions, you should see a button labeled Start Webmaster mode.

- Click the Start Webmaster mode button. Webmaster mode will be enabled. You will know it by that all the textual elements of the user interface in your current user session will become green:

After enabling Webmaster mode, you will also see an additional pop-up window appear displaying the tree of templates of the current page. This is also normal: the pop-up window with the tree of templates is X-Cart's Debugging console which is automatically enabled by Webmaster mode; you can use it to quickly access any of the templates of the current page for editing (For detailed information on using the Debugging console, read the section X-Cart:Editing Skin Files#Using Debugging Console).
Editing text in Webmaster mode
To edit text in Webmaster mode:
- After enabling Webmaster mode, go to the page on which the text you wish to edit is located.
- If the desired page is in the Admin area, simply browse to it (the same way you would in the normal mode).
- If the desired page is in the Customer area, click on the link 'Open customer area in a new window' at the top of the box with instructions for using Webmaster mode (this opens the Customer area in a new browser window or tab in the same session), then browse to the desired page. Note that you will need to log in using your customer account to edit the pages that are accessible only to authorized customers (like wish list, orders history, etc).
- (In X-Cart PRO): If the desired page is in the Provider area, open the Admin area in a new browser window or tab in the same session, then go to that new window or tab, edit the URL in the browser address bar so it points to the Provider area and press Enter. After the Provider area authorization page is loaded, log in as provider and browse to the desired page.
- Ensure that the page you are going to edit is displayed in the language you wish to edit. For example, if the page is currently displayed in English, and you wish to leave all the English text on this page "as is" and just edit the Russian version of the page, switch the Language selector at the top right-hand corner of the page to Russian before you proceed.
- Point the mouse cursor at the text element the wording of which you wish to edit.Tip: Notice that, as you position the mouse cursor over a non-clickable text element, the browser status bar displays the name of the language variable that stores the respective text piece and the name of the template file that references this language variable; similarly, when you position the mouse cursor over a hyperlink, the browser status bar displays the destination of the hyperlink.
- Do one of the following:
- (If the text element is a non-clickable piece of text) Click on the text element once with the right mouse button.
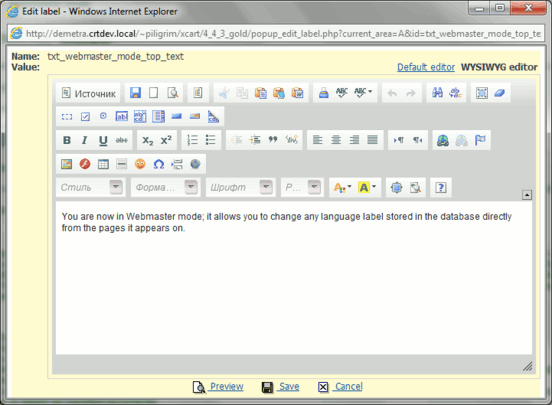
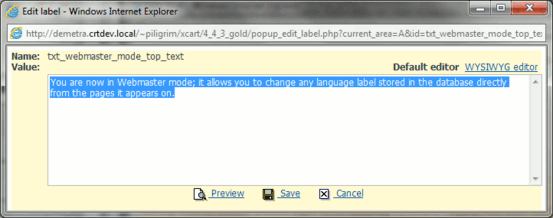
- (If the text element is a hyperlink): Press the "e" button on your keyboard.Important: As you press the "e" button, your computer must be set to type in the English language, otherwise it will simply not work.As soon as you do one of the above, a small pop-up window appears displaying a language variable. This pop-up window titled 'Edit label' is where you can edit the language variable value:

Edit the language variable value displayed in the 'Edit label' pop-up window and save the changes. For information on the 'Edit label' pop-up window, see the chapter below.
The 'Edit label' pop-up
The 'Edit label' pop-up window is displayed after you select a text element in Webmaster mode. It displays the name of the language variable that stores the selected text element and provides a text area in which you can edit the value of that variable.
Note that, when HTML Editor module is enabled at your store, WYSIWYG editor is available for editing language variable values that are more than 40 characters in length or contain an EOL (end of line) symbol. In this case, above the text area with the variable value, you can see two links: 'Default editor' and 'WYSIWYG editor':
By clicking on the link 'WYSIWYG editor', you can switch to editing the variable value in WYSIWYG editor. If you do not like the WYSIWYG editor, you can switch back to using the Default editor at any moment by clicking on the 'Default editor' link.
For short and simple language variable values (less than 40 characters in length, not containing EOL symbols) only the Default editor is provided (In this case, you do not see any links above the text area).
Below the text area with the language variable value, there are three buttons: Preview, Save and Cancel.
The Preview button allows you to preview the page after making changes to the language variable value before you actually save the changes.
The Save button saves the changes you make to the language variable value.
The Cancel button allows you to discard any changes made to the language variable value before they are saved.
Exiting Webmaster mode
To quit Webmaster mode:
- Go to the 'Webmaster mode' section of your store's Admin area (Administration menu->Webmaster mode).
- Click the button Close Webmaster mode. Webmaster mode will be disabled. All textual elements should become their normal color.