X-Cart:Design specification guidelines
This article is aimed at helping you create your own unique design, clear and convenient for customers and including all the necessary X-Cart elements you want to use.
Design integration is the process of changing the appearance of X-Cart customer area so that it looks almost exactly as your mockups. That is why sketches are essential for design integration.
Contents
Main requirements
For successful integration of your design it is enough for us to get mockups of one or two store pages:
- Home page with products list layout
- Product or Category page
However, if you can provide more mockups, we will be able to do the integration more accurately.
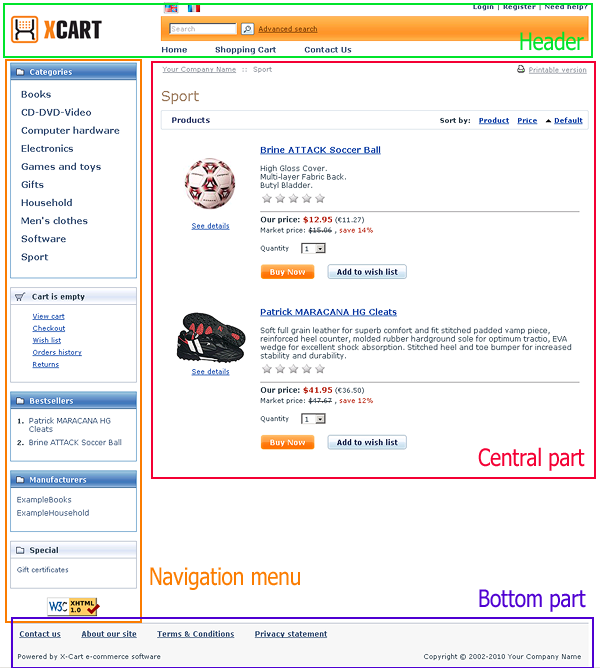
Generally an X-Cart page consists of the following sections presented on the screenshot:
Home page
View screenshot or online demo.
A standard home page includes the following units:
- Header. It usually consists of:
- logo
- speed bar links
- search field
- phone numbers
- language switcher (X-Cart allows to change language using icons or a select-box)
- Main part. It usually consists of a left/right column (or columns), which holds X-Cart menu and a central part. A standard X-Cart includes the following menus:
- category menu (can be one-level, multi-level with flyout sub-menus and multi-level with tree-like expanding submenus)
- bestsellers menu (this menu can be replaced by a list of products in the central part, just as a featured products list)
- manufacturers list menu (optional)
- help menu (includes useful links, such as «Contact us», «About us», etc.)
- cart menu. This menu is very important, it contains important shopping links (a link to cart page, a link to checkout, etc.). It also displays the customer’s cart status: Cart is empty , Items: N Total: $XXX.XX. Besides, X-Cart v.4.3 and above has an AJAX minicart feature. If you plan to use this functionality, you should think about the look of the expanding menu and icons for the minicart. To see this menu please open our demo site and add a product to cart. You will see that the cart menu has changed. Click on the cart icon to see the details in a pop-up window. We recommend to consider this functionality in your design.
- your account menu. It contains a sign-in form and a link to the registration page. Please take into account that this menu looks different when a client has signed in
- news menu. It contains the last news and its date, as well as a link to the full news list and the subscription form. Please take into account that in X-Cart v.4.3 subscription is located on the news page.
Central part of the home page of a standard X-Cart contains: - Greeting text
- List of Featured products
- Bottom part. Usually contains:
- Number of users online (if the «Users Online» is enabled).
- Copyright © 2002-2010 Your Company Name
Category page
View screenshot or online demo.
A standard category page includes the following units:
- Header. The same as on other pages.
- Main part. Usually contains the same menu columns as the other site pages and a central part. The central part of the category page of a standard X-Cart contains:
- a list of subcategories of the current category. It can look as a table of category icons or a list of subcategories (if any)
- a list of Featured products of this category (if any)
- a list of products of the current category (if any)
- Bottom part. The same as on other pages..
Product page
View screenshot or online demo.
A standard product page includes the following units:
- Header. The same as on other pages.
- Main part. Usually contains the same menu columns as the other site pages and a central part. The central part of the product page of a standard X-Cart contains:
- product name
- product image
- product details (description, options, additional fields)
- product amount field (input box or select box)
- buttons: add to cart and add to wish list (if the WishList module is enabled)
- “Send to friend”, “Related products”, “Customers who bought this product also bought”, “Customer feedback” sections, according to the settings (for details see Modules and Add-ons section).
- Bottom part. The same as on other pages.
Mockup quality
For design integration it is enough for us to get high quality graphic images in the following formats:
- .psd (Photoshop) or
- .png (Macromedia Fireworks)
They should display elements in separate layers.
Color mode: RGB;
Resolution: 72 dpi;
Image size of page samples: (960-1260) x (800-2000) px.
Mockups should display the desired store width. The height can be varied and should depend on the page content.
Design samples in PSD format are preferable. Vector format (.cdr, .ai) is also possible, but we definitely need the example of the design in raster format to compare the zoom of integrated elements.
Typical items
X-Cart has some typical items:
Dialogs
Dialogs are blocks containing elements of the main content. A dialog usually consists of a heading and content. Here is an example of a dialog:
Please note that in X-Cart v.4.3 a “Sort by” unit for the products list is placed to the right of the dialog title. If you plan to use different kinds of dialogs for different types of content (for example, for product list and for product details), you should specify exact design styles. You should also define the default style for dialogs which will be used on different site pages. We ask you to pay attention to this when discussing the design integration project.
Menus
Menus are units on the sides of the general content. For example:
Menus also have headings and content. If you plan to use different kinds of menus for different content, please pay attention to this when discussing the design integration project and define the default menu style.
Buttons
X-Cart has several button types: menu buttons (for example, «Your account» menu), general buttons (such as «Add to wish list»), main buttons (usually used for «Add to cart» and «Checkout» buttons and are more prominent than the general buttons) and light buttons (used for service purposes, for example, for «Clear cart» and «Update» buttons on the cart page). Your design must specify the look of the buttons. The buttons shown on key mockups will be sufficient to reflect the specified style in all the other X-Cart buttons.
Text labels
X-Cart supports multiple languages. All the text in the interface is specified either with the help of text labels (which can be modified by the store admin) or database content which is entered using special forms of X-Cart admin area. That is why it is not recommended to use images for titles. Besides, displaying text as an image is not SEO-friendly.
Fonts
It is recommended to use standard fonts which are supported by all operating systems: http://www.ampsoft.net/webdesign-l/WindowsMacFonts.html
Actually it's possible to integrate a non-standard font with a web-site, but all the ways to do so have certain limitations. That is why we recommend to refrain from using non-standard fonts in dynamic sections of your site.
Layout
In addition please note that X-Cart has dynamic content, which means that the design must be flexible enough to allow to increase content without breaking the layout. Please specify which layout type you want to integrate: stretching or fixed.
Usability
Modern design tends to be light and simple. First, integrating a simple design will cost you less (this is also important for possible upgrades), and second, a site which is not overloaded with graphics, loads quicker. It is also recommended to follow the basic usability rules. The main goal of usability expertise is to make your Web site easier to use. This will enhance the credibility of your brand and attract more users. The text of main links and content must be easily read, the contrast between text and background must be 75-80%, headings must differ from the main text, etc.
Useful usability links:
- Jakob Nielsen's Website
- http://www.webmascon.com
- Apple Human Interface Guidelines
- Official Guidelines for User Interface Developers and Designers
We hope that this article has been helpful. If you have any questions please feel free to contact us. We look forward to hearing from you.