Difference between revisions of "X-Cart:Detailed Product Images"
(Created page with '== What Detailed Product Images module does == <u>Detailed Product Images</u> module allows you to add detailed images for products. A detailed product image is an image that he…') |
(→Enabling and Configuring 'Detailed Product Images') |
||
| Line 49: | Line 49: | ||
==Enabling and Configuring 'Detailed Product Images'== | ==Enabling and Configuring 'Detailed Product Images'== | ||
| + | |||
| + | To begin using the module: | ||
| + | |||
| + | 1. Enable <u>Detailed Product Images</u> module (<u>Administration menu->Modules</u>). | ||
| + | |||
| + | When the module is enabled, you can see: <u>Detailed Product Images options</u> section in <u>General settings/Modules options</u>. | ||
| + | |||
| + | 2. Adjust the module settings via <u>General settings/Modules options->Detailed Product Images options</u>: | ||
| + | |||
| + | |||
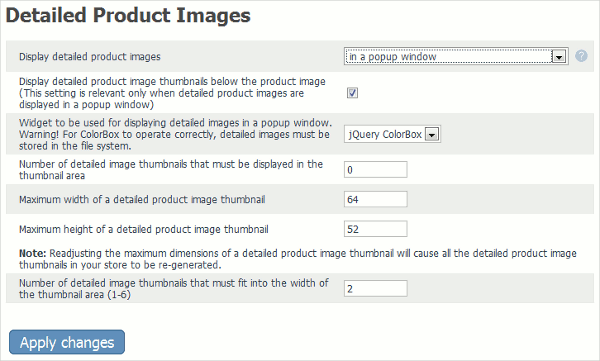
| + | [[Image:detailed_imgs_opts.gif|610px|center]] | ||
| + | |||
| + | |||
| + | {{Note|While adjusting the module settings, please consider the recommendations provided in the section [[#Detailed Images: Performance Tips]].}} | ||
| + | |||
| + | * <u>Display detailed product images</u>: This setting allows you to specify where you want detailed product images to be displayed. To adjust this setting, select either within the body of the Product details page or in a pop-up window from the drop-down box. | ||
| + | * <u>Display detailed product image thumbnails below the product image</u>: This option allows you to specify whether detailed product image thumbnails must be displayed in the thumbnail area (the area located below the product image on the Product details page). If this option is enabled, detailed product image thumbnails will be displayed in the thumbnail area below the product image. If this option is disabled, the thumbnails will not be displayed below the product image. This setting is relevant only when detailed product images are displayed in a pop-up window. | ||
| + | |||
| + | * <u>Number of detailed image thumbnails that must be displayed in the thumbnail area</u>: This setting allows you to specify how many detailed image thumbnails you wish to be displayed in the thumbnail area (the area located below the product image on the Product details page). This setting is relevant only when detailed product image thumbnails are displayed below the product image. If you do not wish to limit the number of detailed image thumbnails displayed in the thumbnail area (i.e. if you wish to display thumbnails for all the detailed images of the product), set this value to '0' (zero). | ||
| + | |||
| + | * <u>Maximum width of a detailed product image thumbnail</u>, <u>Maximum height of a detailed product image thumbnail:</u> The maximum dimensions of a detailed product image thumbnail. | ||
| + | |||
| + | {{Note|Readjusting the maximum dimensions of a detailed product image thumbnail will cause all the detailed product image thumbnails in your store to be re-generated to fit the maximum dimensions.}} | ||
| + | |||
| + | * <u>Number of detailed image thumbnails that must fit into the width of the thumbnail area</u>: This setting allows you to specify how many detailed image thumbnails you wish to be displayed in one row of the thumbnail area (the area located below the product image on the Product details page). This setting is relevant only when detailed product image thumbnails are displayed below the product image. | ||
| + | |||
| + | 3. Click the '''Save''' button. | ||
==Detailed Images: Performance Tips== | ==Detailed Images: Performance Tips== | ||
Revision as of 17:59, 27 January 2010
Contents
What Detailed Product Images module does
Detailed Product Images module allows you to add detailed images for products. A detailed product image is an image that helps a customer to get a better idea of a product by showing it in detail.
Depending on the module settings, detailed product images in your store can be displayed in one of the following display modes:
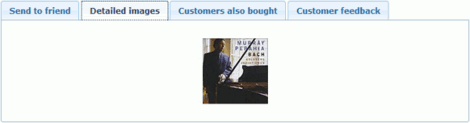
- Mode I: Detailed product images are displayed within the body of the Product details page in the Detailed images section.
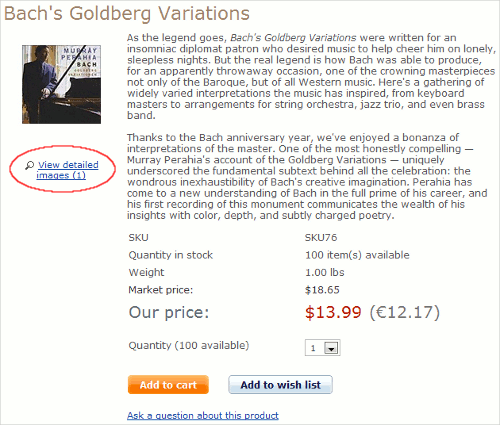
- Mode II: Detailed product images are not displayed on the Product details page, but a link View detailed images (N), where N is the number of detailed images available for the product, is displayed below the product image.
When a customer clicks on the link, detailed product images are displayed in a pop-up window.
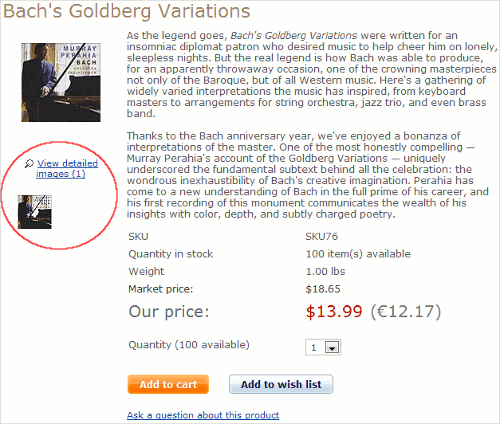
- Mode III: Detailed product image thumbnails are displayed below the product image.
When the mouse cursor is placed over a thumbnail, the corresponding detailed image is displayed in the place of the product image. When a customer clicks on a thumbnail, a pop-up window opens displaying the selected detailed image and the thumbnails of the other detailed images. Clicking on thumbnails inside the pop-up window opens the corresponding detailed images.
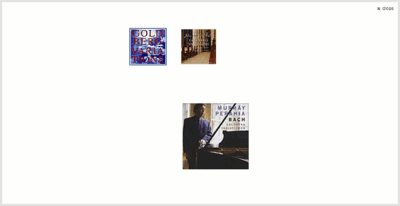
The pop-up window used to display detailed images is identical for Mode II and Mode III. It displays a full-sized detailed product image and a gallery of thumbnails of all the other detailed images of the product:
After opening this window, a customer can view any of the product's detailed images at full size by clicking on the respective thumbnail.
Roles in Detailed Product Images module management
If you are an X-Cart GOLD administrator/provider or an X-Cart PRO administrator:
- You can enable/disable Detailed Product Images module and adjust its configuration settings (Check out #Enabling and Configuring 'Detailed Product Images').
- You can add detailed product images (See #Adding Detailed Images).
- You can manage detailed product images (See #Managing Detailed Images).
If you are an X-Cart PRO provider:
- You can add detailed product images (See #Adding Detailed Images).
- You can manage detailed product images (See #Managing Detailed Images).
Enabling and Configuring 'Detailed Product Images'
To begin using the module:
1. Enable Detailed Product Images module (Administration menu->Modules).
When the module is enabled, you can see: Detailed Product Images options section in General settings/Modules options.
2. Adjust the module settings via General settings/Modules options->Detailed Product Images options:
- Display detailed product images: This setting allows you to specify where you want detailed product images to be displayed. To adjust this setting, select either within the body of the Product details page or in a pop-up window from the drop-down box.
- Display detailed product image thumbnails below the product image: This option allows you to specify whether detailed product image thumbnails must be displayed in the thumbnail area (the area located below the product image on the Product details page). If this option is enabled, detailed product image thumbnails will be displayed in the thumbnail area below the product image. If this option is disabled, the thumbnails will not be displayed below the product image. This setting is relevant only when detailed product images are displayed in a pop-up window.
- Number of detailed image thumbnails that must be displayed in the thumbnail area: This setting allows you to specify how many detailed image thumbnails you wish to be displayed in the thumbnail area (the area located below the product image on the Product details page). This setting is relevant only when detailed product image thumbnails are displayed below the product image. If you do not wish to limit the number of detailed image thumbnails displayed in the thumbnail area (i.e. if you wish to display thumbnails for all the detailed images of the product), set this value to '0' (zero).
- Maximum width of a detailed product image thumbnail, Maximum height of a detailed product image thumbnail: The maximum dimensions of a detailed product image thumbnail.
- Number of detailed image thumbnails that must fit into the width of the thumbnail area: This setting allows you to specify how many detailed image thumbnails you wish to be displayed in one row of the thumbnail area (the area located below the product image on the Product details page). This setting is relevant only when detailed product image thumbnails are displayed below the product image.
3. Click the Save button.