Difference between revisions of "X-Cart:Feature Comparison"
(Created page with '== Overview == == Installation == == Setting up Feature Comparison options == ==Administrative interface== ===Adding, updating and deleting product classes=== ===Modifying p…') |
|||
| (22 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
== Overview == | == Overview == | ||
| − | + | '''X-FeatureComparison''' enables your customers to use feature-based comparison service. | |
| − | == | + | Unless a customer comes to your store with his mind set on a specific product, he is likely to browse and compare different products trying to determine which product will be right for him. |
| + | |||
| + | Feature-based comparison service facilitates the process of choosing the right thing by a customer: the user enters a desired combination of features, and the system then determines the product or products that provide that combination. For instance, if a customer is looking for a mobile phone, but is not yet sure as to its model, he can pick the desired mobile phone features (e.g., dual or triple band, light weight, replaceable covers, or programmable ringtones) and immediately buy the phone that matches the requirements. Visitors can also pick a product and compare it side by side with other products, so the customer can pick a product that he likes, and then compare other products against it to see if there are any better choices. | ||
| + | |||
| + | Using '''X-FeatureComparison''' module provides the store admin/provider users with the following abilities: | ||
| + | |||
| + | * to group products into product classes | ||
| + | * to define features specific to product classes | ||
| + | * to assign class-specific features to products | ||
| + | * to create multilingual names for product classes and class-specific features. | ||
| + | * to search for products by their product class | ||
| + | |||
| + | The customers get the ability: | ||
| + | |||
| + | * to search for products by features | ||
| + | * to compare products of the same class with one another | ||
| + | |||
| + | == System requirements and installation == | ||
| + | |||
| + | In X-Cart versions 4.4.0-4.5.2, Feature Comparison is available as a built-in module. It does not require instalation and can be enabled in the "Modules" section of X-Cart Admin area. | ||
| + | |||
| + | Starting with X-Cart version 4.5.3, Feature Comparison is available in X-Cart PLATINUM edition only. | ||
| + | |||
| + | For X-Cart GOLD and PRO versions 4.0.0-4.0.19, 4.1.0-4.1.12, 4.2.0-4.2.3 and 4.3.0-4.3.2, Feature Comparison is available as an add-on module which can be purchased separately. The following instructions will guide you through the process of installing the X-FeatureComparison add-on module in your store. | ||
| + | |||
| + | === System requirements === | ||
| + | |||
| + | To be able to successfully install and use X-FeatureComparison, you need a working copy of X-Cart (GOLD or PRO versions 4.0.0-4.0.19, 4.1.0-4.1.12, 4.2.0-4.2.3 or 4.3.0-4.3.2) installed on your server. Make sure that the version of the module is the same as the version of the installed copy of X-Cart. | ||
| + | |||
| + | {{Note1|Note: If you do not remember the version of the installed copy of X-Cart, you can find it in the <u>Environment info</u> section of the [[X-Cart:Summary_Page |Summary]] page in X-Cart Admin area.}} | ||
| + | |||
| + | === Installing X-FeatureComparison === | ||
| + | |||
| + | To install the module: | ||
| + | |||
| + | 1. Download the module distributive ('''x-fcomp-x.y.z.tgz''', where x,y,z are the numbers of the module version) from <u>File Area</u> section of your {{QA}}. | ||
| + | |||
| + | 2. Uncompress the '''x-fcomp-x.y.z.tgz''' file and copy the files to X-Cart directory. | ||
| + | |||
| + | {{Note1|Note: Please make sure you keep the directory structure during unpacking and uploading, otherwise some necessary files can be overwritten! }} | ||
| + | |||
| + | 3. Run in the browser the installation script http://www.yourhost.com/xcart_dir/install-xfcomp.php | ||
| + | |||
| + | 4. Enter your authentication code, accept conditions of the License Agreement and click '''Next'''. | ||
| + | |||
| + | {{Note1|Note. The authentication code is issued on completion of X-Cart installation. It is used to prevent unauthorized re-installation of X-Cart and to install X-Cart modules (if you decide to purchase them). If you forgot the code, you may look it up at any time in include/install.php file. }} | ||
| + | |||
| + | 5. Installation script will copy the files and make all the necessary changes in the database. | ||
| + | |||
| + | 6. After module Installation is completed, you need to log in as Admin and | ||
| + | |||
| + | * enable Feature Comparison from the Modules section | ||
| + | * set the module options in General settings/Feature Comparison options. | ||
| + | |||
| + | == Configuring settings == | ||
| + | |||
| + | To set up the options affecting the work of Feature Comparison module in your store: | ||
| + | |||
| + | # Select <u>General settings</u> from the <u>Administration</u> menu. | ||
| + | # Click the <u>Feature Comparison options</u> link in the section menu. | ||
| + | # Set up the following options: | ||
| + | |||
| + | * The product class image width in the product classes list: Set the desired image width in pixels. | ||
| + | * Enable adding products to comparison lists for further comparing: Select this check box if you want to enable your customers to add products they want to compare to a special list appearing in the <u>'Comparison list'</u> box in the menu column. If you leave this check box unselected, the link 'Add to comparison list' will not be displayed, so there will be no way for your customers to use the <u>'Comparison list'</u> box. | ||
| + | * Enable feature-based search: Select this check box to allow your customers to search for products, possessing the specified features. | ||
| + | * The maximum number of products in the comparison list in the menu column: Specify the maximum number of products which a customer will be allowed to add to the Comparison list. | ||
| + | * Maximum number of products which can be shown on the feature-based comparisons page and on the Product details page in the form of a select box: If the quantity of products for comparison exceeds the number specified here, product selection will be done in a popup window: Specify the maximum number of products for comparison that will be able to appear in a select box. | ||
| + | * Maximum number of products which can be compared: Specify the maximum number of products that a customer will be allowed to compare at a time. | ||
| + | |||
| + | Click '''Save''' to apply the changes. | ||
==Administrative interface== | ==Administrative interface== | ||
===Adding, updating and deleting product classes=== | ===Adding, updating and deleting product classes=== | ||
| + | |||
| + | Product classes can be defined in the ‘Product classes’ section of the store. This section can be accessed by clicking the <u>Product classes</u> link in the <u>Catalog</u> menu: | ||
| + | |||
| + | : [[Image:_img2.gif|180px]] | ||
| + | |||
| + | In the ‘Product classes’ section existing product classes appear in the ‘Product classes’ form. | ||
| + | |||
| + | To create a new product class: | ||
| + | |||
| + | 1. Click the ‘Add product class’ link in the section menu. The ‘Add product class’ form will appear. | ||
| + | |||
| + | : [[Image:_img5.gif|576px]] | ||
| + | |||
| + | 2. If necessary, add an icon for the product class being created (Icons associated with product classes appear on the ‘What are you looking for?’ page in the customer area along with the product class titles): | ||
| + | |||
| + | * Click on the ‘Change image’ button below the default ‘No Image Available’ picture. Confirm you desire to change the default image. | ||
| + | * Use the ‘Image selection’ window to select the image file which you want to use as the product class icon. | ||
| + | * Click on Apply. The new image will appear in the ‘Add product class’ form, replacing the default ‘No Image Available’ image. (Please note that at this point the image is merely selected, not saved. It will be lost if you refresh the page.) | ||
| + | |||
| + | : [[Image:_img6.gif|576px]] | ||
| + | |||
| + | 3. Enter a title for the product class into the ‘Product class’ field. | ||
| + | 4. Specify whether the class should be shown to the customers or not by selecting Yes or No from the <u>‘</u><u>Enabled</u><u>’</u> selectbox. | ||
| + | 5. Specify the position number of the product class in the list of product classes (‘OrderBy’ field). | ||
| + | |||
| + | : [[Image:_img7.gif|576px]] | ||
| + | |||
| + | 6. Click on ‘'''Add'''’. As soon as the product class is created, you will be informed about it by a message in the ‘Information’ box. | ||
| + | |||
| + | : [[Image:_img8.gif|576px]] | ||
| + | |||
| + | After the creation of the new product class, you can see another form appearing in the place of the ‘Add product class’ form. This new form is titled ‘Modify product class’. | ||
| + | |||
| + | : [[Image:_img9.gif|576px]] | ||
| + | |||
| + | This form allows you to modify the details of the product class you have just created (if necessary) and to define product class options (features) for it. You can turn to modifying the product class details (image, title, availability, or OrderBy position number) and defining product class options (features) at once, or put it off till later (The ‘Modify product class’ form can be accessed at any time by clicking on the title of the product class which you want to modify in the ‘Product classes’ form). To find out how to modify a product class, please refer to the ‘Modifying product classes’ section of this User guide. | ||
| + | |||
| + | To add more product classes, use the ‘Add product class’ link in the section menu. | ||
| + | |||
| + | To return to the list of product classes (‘Product classes’ form), click the ‘Product classes list’ link in the section menu. You will see the product classes you created in the form of a list in the ‘Product classes’ form. | ||
| + | |||
| + | : [[Image:_img10.gif|576px]] | ||
| + | |||
| + | The ‘Product classes’ form in X-Cart GOLD and GOLD PLUS and in the Provider area of X-Cart PLATINUM and PRO contains a 3-column table (PRODUCT CLASS / ENABLED / ORDERBY). In the Admin area of X-Cart PLATINUM and PRO the table includes 4 columns (PRODUCT CLASS / ENABLED / ORDERBY / PROVIDER). The PROVIDER column allows the store admin to find out who created this or that product class. | ||
| + | |||
| + | : [[Image:_img11.gif|576px]] | ||
| + | |||
| + | You can change the availability status of your product classes and the order in which they are displayed right in the ‘Product classes’ form. To do so, select Yes or No from the ENABLED selectbox, change the product class position number in the OrderBy field opposite the title of the appropriate product class and click on '''Update'''. The changes will be saved. | ||
| + | |||
| + | To delete a product class, select the check box next to the title of the product class you would like to delete and click on ‘Delete selected’. The product class will be removed from the list. (You can use the Check all / Uncheck all links to select or unselect all the check boxes). | ||
===Modifying product classes=== | ===Modifying product classes=== | ||
====Modifying product class details==== | ====Modifying product class details==== | ||
| + | |||
| + | To modify the details of a product class: | ||
| + | |||
| + | 1. Open the ‘Modify product class’ form. | ||
| + | |||
| + | : [[Image:_img12.gif|638px]] | ||
| + | |||
| + | 2. If necessary, change or delete the class icon. | ||
| + | |||
| + | To change the icon, click on the ‘Change image’ button, select the image with which you want to replace the old one and click on ‘Apply’. The new image will appear in the ‘Modify product class’ form. (Please note that at this point the image is merely selected, not saved. It will be lost if you refresh the page.) | ||
| + | |||
| + | To delete the icon, click on the ‘'''Delete image'''’ button. | ||
| + | |||
| + | 3. If necessary, change the product class title, availability status and OrderBy position number. | ||
| + | 4. Click on ‘'''Save'''’. | ||
====Managing product class options (features)==== | ====Managing product class options (features)==== | ||
| + | |||
| + | To define product class options (features): | ||
| + | |||
| + | 1. Open the ‘Modify product class’ form. Scroll down to the ‘Product class options’ section of the form. | ||
| + | |||
| + | : [[Image:_img13.gif|638px]] | ||
| + | |||
| + | 2. Use the ‘Add new option’ subsection to add product class options: | ||
| + | |||
| + | :# Enter a name for the new option (<u>Option</u> column). | ||
| + | :# Enter tooltip text to be displayed when the mouse cursor is placed over the option name. | ||
| + | :# Use the selectbox in the <u>Option type/Format</u> column to select the option type (Please refer to the ‘[https://help.x-cart.com/X-Cart:User_manual_contents Notes on options types]’ section of this User guide to get information about the types of product class options). | ||
| + | :# Select Yes or No from the selectbox in the <u>Enabled</u> column to specify whether the feature should be displayed to customers or not. | ||
| + | :# Select Yes or No from the selectbox in the <u>Show in search</u> column to specify whether the feature should be available as a search criterion. | ||
| + | :# Enter a position number of the option in the list of product class options (<u>OrderBy</u> column). | ||
| + | :# If applicable, specify available variants for the option being created: enter the variant names in a column, each variant starting from a new line (<u>Variants</u> column). | ||
| + | :# Click on ‘Add’. The option will be created and added to the list of options in the ‘Product class options’ section of the form. | ||
| + | :# If applicable, specify the format in which concrete values of the option should be displayed (<u>Option type/Format</u> column, below the option type selectbox). Click on ‘Update’. | ||
| + | :# Repeat steps a-h to add more product class options. | ||
| + | |||
| + | : [[Image:_img14.gif|679px]] | ||
| + | |||
| + | To delete product class options (features): | ||
| + | |||
| + | # In the ‘Product class options’ section of the ‘Modify product class’ form select the check boxes next to the names of the product class options which you want to delete. | ||
| + | # Click on '''‘''''''Delete selected options''''''’'''. | ||
| + | |||
| + | To modify product class options (features): | ||
| + | |||
| + | # In the ‘Product class options’ section of the ‘Modify product class’ form change the necessary product class options’ settings. | ||
| + | # Click on ‘'''Update'''’. | ||
| + | |||
| + | To modify the variants of a product class option: | ||
| + | |||
| + | 1. In the ‘Product class options’ section of the ‘Modify product class’ form click on the option variants which you want to modify. The ‘Variants setup’ box will appear blow. | ||
| + | |||
| + | : [[Image:_img15.gif|679px]] | ||
| + | |||
| + | 2. Use the ‘Variants setup’ box to modify the contents of the variants section: | ||
| + | |||
| + | * To rename one or more of the existing variants, change the names of the variants you want to rename and click on ‘Update’. | ||
| + | * To delete one or more of the existing variants, select the check boxes next to the names of the variants you want to delete and click on ‘Delete selected variants’. | ||
| + | * To add a new variant to the list, enter a name for the new variant in the ‘Add variant’ subsection and click on ‘Add’. | ||
| + | |||
| + | 3. Click on the X (‘Close’ sign) in the top right corner of the ‘Variants setup’ box. The box will be closed. | ||
| + | |||
| + | In a multilingual store, names of product classes, product class options and option variants can be entered in different languages. | ||
| + | |||
| + | To enter multilingual names: | ||
| + | |||
| + | # Select the necessary language from the <u>Language</u> selectbox in the top right corner of the ‘Modify product class’ form. The page will be refreshed and the product class title, product class options and option variants fields will be emptied allowing place for you to enter new names in the selected language. | ||
| + | # Enter the product class name into the ‘Product class’ field and click on ‘'''Save'''’. | ||
| + | # Provide names for the product class options and click on ‘'''Update'''’. | ||
| + | # Click on each of the option variants links, provide new names for the variants and click on ‘'''Update'''’. | ||
| + | # If you need more languages, repeat steps 1-5. | ||
====Notes on option types==== | ====Notes on option types==== | ||
| + | |||
| + | X-FeatureComparison module supports the following option types: | ||
| + | |||
| + | * Text field | ||
| + | * Single option selector | ||
| + | * Multiple option selector | ||
| + | * Numeric field | ||
| + | * Boolean field | ||
| + | * Date field | ||
| + | |||
| + | These types determine the way in which providers and customers will be able to input data into the fields corresponding to product class options. | ||
| + | |||
| + | '''Text field''' is a simple text field into which custom text can be entered. Any characters entered into a field of this type are regarded as text. This option type requires the option field format to be specified (Input box or Text area, depending on the amount of text that needs to be entered). | ||
| + | |||
| + | '''Single option selector''' is a field displaying a predefined set of values from which only one can be selected. This option type requires variants to be provided. | ||
| + | |||
| + | '''Multiple option selector''' is a field displaying a predefined set of values from which several values can be selected. This option type requires variants to be provided. | ||
| + | |||
| + | '''Numeric field''' is a field that allows users to enter numeric values so they are treated as numbers (which allows customers to search for products using number ranges). This option type requires the option field format to be specified. | ||
| + | |||
| + | '''Boolean field''' is a field from which only one of the two values can be chosen: Yes or No (signifies presence or absence of some feature). | ||
| + | |||
| + | '''Date field''' is a field that allows users to enter dates (customers can search for products using date ranges). This option type requires the option field format to be specified. | ||
===Assigning product classes to products=== | ===Assigning product classes to products=== | ||
| + | |||
| + | After the necessary product classes have been defined, they need to be assigned to the products for which you want to allow comparison. | ||
| + | |||
| + | {{Note1|Note: It is not necessary that all the products in the store have a product class: assign product classes only to the products which can be compared.}} | ||
| + | |||
| + | To assign a product class to some product: | ||
| + | |||
| + | 1. Find the product and open it for modification. | ||
| + | 2. Click the ‘<u>Product class</u>’ link in the section menu. | ||
| + | |||
| + | : [[Image:_img16.gif|622px]] | ||
| + | |||
| + | ‘Assign product class’ form will appear. As the product has not been assigned to any product class yet, ‘Undefined’ appears in the ‘Product class’ selectbox. | ||
| + | |||
| + | : [[Image:_img17.gif|570px]] | ||
| + | |||
| + | 3. Use the selectbox to select the product class to which you want the product being modified to be assigned. | ||
| + | |||
| + | : [[Image:_img18.gif|566px]] | ||
| + | |||
| + | 4. Click on ‘'''Apply'''’. The product class will be assigned. The ‘Product class options’ form will appear below the ‘Assign product class’ form (The set of fields in the ‘Product class options’ form corresponds to the product class selected for the product). | ||
| + | |||
| + | : [[Image:_img19.gif|576px]] | ||
| + | |||
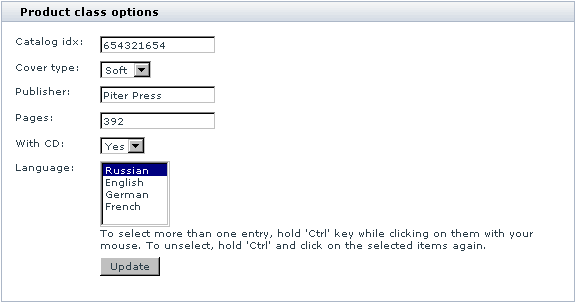
| + | 5. Use the option fields in the ‘Product class options’ form to assign the necessary option values to the product being modified. | ||
| + | |||
| + | : [[Image:_img20.gif|576px]] | ||
| + | |||
| + | 6. Click on ‘'''Update'''’. The changes will be applied. | ||
===Searching for products with defined product classes=== | ===Searching for products with defined product classes=== | ||
| + | |||
| + | The store administrator can search for products by product classes. When X-FeatureComparison module is installed and enabled and at least one product class has been created, the ‘Advanced search options’ section of the search form in the Admin area includes ‘Product classes’ field. This field is a selectbox from which you can select the product class to which the product being searched for belongs. | ||
| + | |||
| + | : [[Image:_img21.gif|625px]] | ||
===Importing/Exporting data=== | ===Importing/Exporting data=== | ||
| − | ==== | + | ====Procedures==== |
| + | |||
| + | Information on import/export procedures can be found at [[X-Cart:Importing and Exporting Data]] page. | ||
| + | |||
| + | ====CSV Format==== | ||
| + | |||
| + | '''Classes of products are imported/exported through the section [PRODUCT_CLASSES].''' | ||
| + | |||
| + | Format | ||
| + | |||
| + | !FCLASSID - product class ID | ||
| + | |||
| + | !CLASS - product class name | ||
| + | |||
| + | !AVAIL - activeness indicator (Y - this class is active, empty value - inactive class) | ||
| + | |||
| + | !IMAGE - the path to the imported image for this class | ||
| + | |||
| + | !ORDERBY - product class number | ||
| + | |||
| + | Required fields | ||
| + | |||
| + | !CLASS | ||
| + | |||
| + | '''Classes international names are imported/exported through the section [MULTILANGUAGE_PRODUCT_CLASSES]''' | ||
| + | |||
| + | Format | ||
| + | |||
| + | !CLASS - product class name (conf. [PRODUCT_CLASSES]) | ||
| + | |||
| + | !CODE - language code (for example: US) | ||
| + | |||
| + | !CLASS_NAME - class international name | ||
| + | |||
| + | Required fields | ||
| + | |||
| + | !CLASS | ||
| + | |||
| + | !CODE | ||
| + | |||
| + | !CLASS_NAME | ||
| + | |||
| + | '''Features specific to product classes are imported/exported through the section [PRODUCT_CLASS_OPTIONS]''' | ||
| + | |||
| + | Format | ||
| + | |||
| + | !CLASS - product class name (conf. [PRODUCT_CLASSES]) | ||
| + | |||
| + | !OPTIONID - product class option unique ID | ||
| + | |||
| + | !OPTION - option name | ||
| + | |||
| + | !TYPE - option type ("T" - text field, "S" - select box, "N" - numeric, "B" - Boolean, "D" - date, "M" - multiple select box) | ||
| + | |||
| + | !FORMAT - option format (for example, a text field can have 2 formats: I - input field, T - text field). | ||
| + | |||
| + | !VARIANTS - possible value variants for the fields which suppose selecting a value | ||
| + | |||
| + | !AVAIL - activeness indicator | ||
| + | |||
| + | !ORDERBY - number | ||
| + | |||
| + | Required fields | ||
| + | |||
| + | !CLASS | ||
| + | |||
| + | !OPTION | ||
| + | |||
| + | '''Option international names are imported/exported through the section [MULTILANGUAGE_PRODUCT_CLASS_OPTIONS]''' | ||
| + | |||
| + | Format | ||
| + | |||
| + | !CLASS - product class name | ||
| + | |||
| + | !OPTION - product class option name | ||
| + | |||
| + | !CODE - language code (for example: US). | ||
| + | |||
| + | !OPTION_NAME - option international name | ||
| + | |||
| + | Required fields | ||
| + | |||
| + | !CLASS | ||
| + | |||
| + | !OPTION | ||
| + | |||
| + | !CODE | ||
| + | |||
| + | !OPTION_NAME | ||
| + | |||
| + | '''Products related to a product class are imported/exported through the section [PRODUCT_FEATURE_VALUES]''' | ||
| + | |||
| + | Format | ||
| + | |||
| + | !PRODUCTID - unique product ID | ||
| + | |||
| + | !PRODUCTCODE - product SKU number | ||
| + | |||
| + | !PRODUCT - product name | ||
| + | |||
| + | !CLASS - product class number | ||
| + | |||
| + | !OPTION - option name | ||
| + | |||
| + | !VALUE - option value for the given product | ||
| + | |||
| + | Required fields | ||
| + | |||
| + | !CLASS | ||
| + | |||
| + | !OPTION | ||
==Customer interface== | ==Customer interface== | ||
===Using feature-based search=== | ===Using feature-based search=== | ||
| + | |||
| + | Feature-based search allows your customers to find products within defined product classes by certain features specific to these products. To enable feature-based search, select the corresponding check box on the Feature Comparison configuration page. | ||
| + | |||
| + | To use feature-based search, your customers need to click the <u>Feature-based search</u> link in the Special menu. | ||
| + | |||
| + | : [[Image:_img22.gif|152px]] | ||
| + | |||
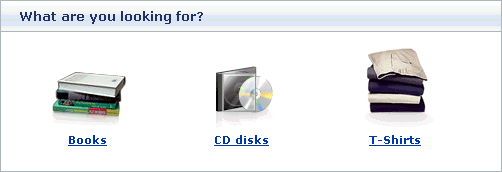
| + | Clicking this link opens the ‘What are you looking for?’ page where your customers can select the type of products they are interested in (in fact, the customers select one of the product classes defined in the admin/provider interface). For example, if the classes are named ‘Books’, ‘CD disks’ and ‘T-shirts’, and the customer is looking for a book, he should select ‘Books’ by clicking on the appropriate link or icon. | ||
| + | |||
| + | : [[Image:_img23.gif|502px]] | ||
| + | |||
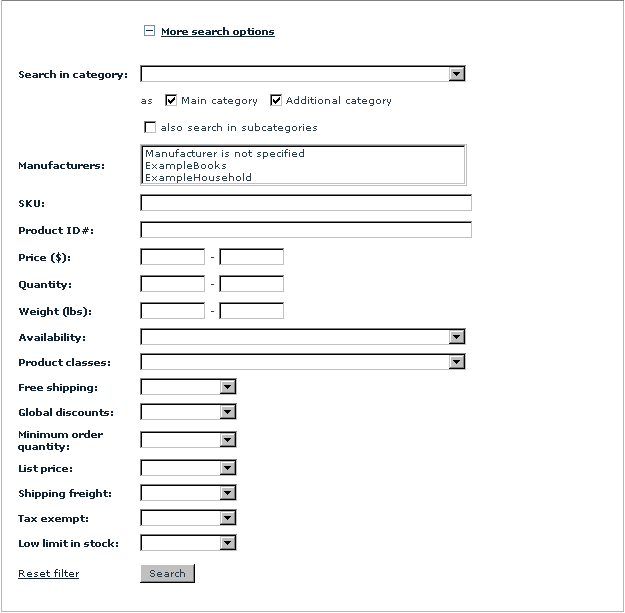
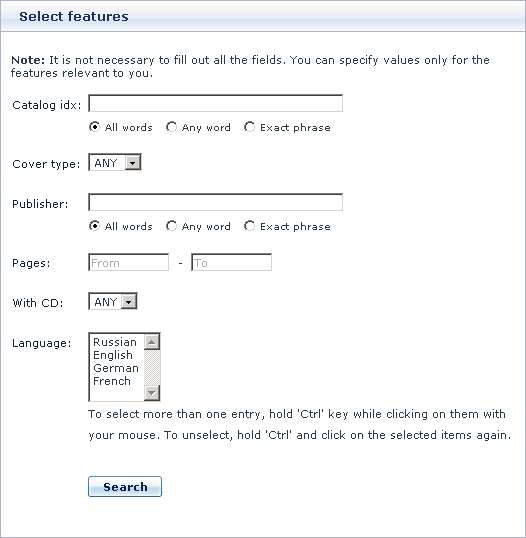
| + | After selecting the desired product class, the customer will be provided with a form in which he will be able to specify parameters for feature-based search. | ||
| + | |||
| + | : [[Image:_img24.gif|526px]] | ||
| + | |||
| + | When you enter a word or a number in the search field, you can use the radio buttons below to specify the search method. Select All words to search for all the entered character strings, select Any word to search for any of the entered character strings, select Exact phrase to search for the exact character string. | ||
| + | |||
| + | The set of fields in the form will vary from one product class to another, depending on the product class options (features) assigned to different classes in the admin interface. The customer only needs to provide values for the fields relevant to his search and to submit the form. | ||
| + | |||
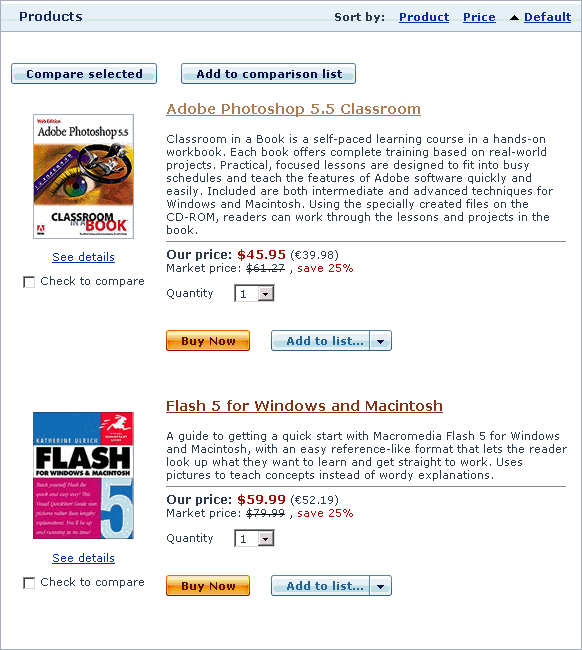
| + | The products found by the search query will be displayed in the ‘Products’ list. | ||
| + | |||
| + | The found products can then be compared with one another. | ||
===Selecting products for comparison=== | ===Selecting products for comparison=== | ||
| + | |||
| + | In X-FeatureComparison module customers can compare products assigned to the same product class (In other words, customers can compare a photo camera with another photo camera, but they cannot compare a photo camera with a book). | ||
| + | |||
| + | Customers select the products they want to be compared and then the module juxtaposes the selected products in the form of a table (the so-called ‘Product features chart’). The Product features chart allows your customers to compare products by separate features (the features by which products can be compared are defined by admin/provider for each product class individually). | ||
| + | |||
| + | The module offers three alternative ways in which a customer can go about adding products to the Product features chart: | ||
| + | |||
| + | 1. The first of the three ways is as simple as selecting the ‘Check to compare’ check boxes next to the products which need to be compared and adding them directly to the Product features chart with one click on the ‘Compare selected’ button. | ||
| + | |||
| + | : [[Image:_img26.gif|582px]] | ||
| + | |||
| + | {{Note1|Note: The maximum number of products which a customer is allowed to select for comparison is defined in the General settings/Feature Comparison options section of the administrative interface (‘Maximum number of products which can be compared’)}} | ||
| + | |||
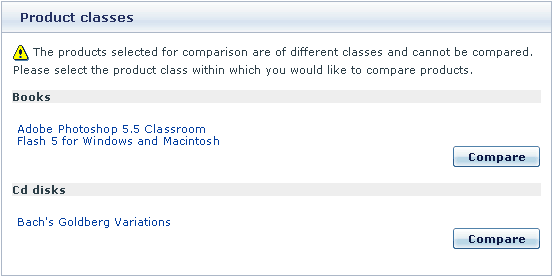
| + | If the customer selects for comparison products which belong to different product classes, he will receive a warning message in the ‘Product classes’ form prompting him to select just one class with which he would like to continue working. | ||
| + | |||
| + | : [[Image:_img27.gif|553px]] | ||
| + | |||
| + | To compare the products within this product class, the customer needs to click the ‘Compare’ link corresponding to it. | ||
| + | |||
| + | 2. The second way involves using the so-called <u>‘Comparison list’</u>. While browsing the Products list, a customer selects the ‘Check to compare’ check boxes next to the products which need to be compared and, by clicking the ‘Add to comparison list’ button, adds them to the ‘Comparison list’ (A special box appearing in the menu column in which a list of products selected for comparison can be stored until the customer requests the operation of product comparison to be carried out. The empty ‘Comparison list’ is not displayed). | ||
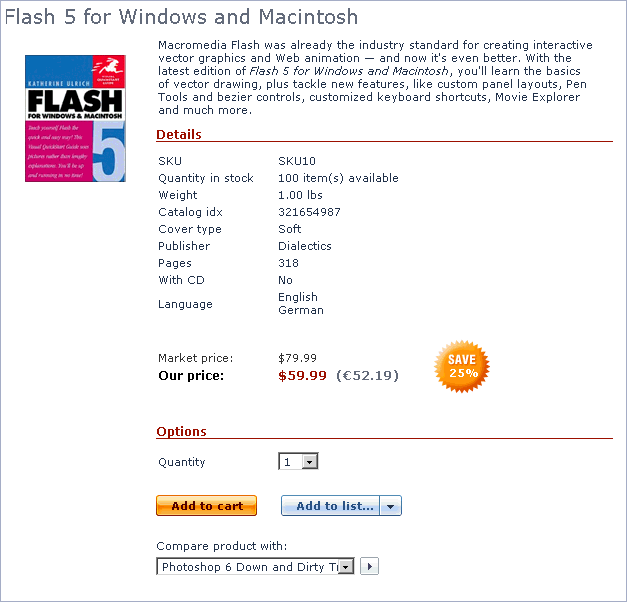
| + | 3. Another way a customer can add a product to the ‘Comparison list’ is by going to the product details page of some product and clicking on the ‘Add to list’ button there. | ||
| + | |||
| + | : [[Image:_img29.gif|627px]] | ||
| + | |||
| + | If the products selected for comparison belong to different product classes, the Comparison list will be divided into sections, so each of the involved product classes has its separate comparison list. | ||
| + | |||
| + | : [[Image:_img30.gif|160px]] | ||
| + | |||
| + | The Comparison list is completely editable, so your customers are allowed not only to add products to the list, but to remove some or all of the products from the list. To remove a specific product from the Comparison list, a customer needs to click on the red X sign next to the name of the product in the list. To remove all the products from the Comparison list (or from a section of the Comparison list), a customer needs to click the ''''Clear list'''’ link at the bottom of the list (or below the corresponding section of the Comparison list). | ||
| + | |||
| + | To compare the products contained in the Comparison list (or in a section of the Comparison list), a customer needs to click the ‘'''Compare'''’ link at the bottom of the list (or below the corresponding section of the Comparison list). The products will be transferred to the Product features chart where the customer will be able to compare them. | ||
| + | |||
| + | {{Note1|Note: If you want to enable the Comparison list for your customers, please select the ‘Display the list of products to be compared in the menu column’ option in the General settings/Feature Comparison options section of the administrative interface. Do not forget to set the Comparison list capacity (‘The maximum number of products in the comparison list in the menu column’ option).}} | ||
| + | |||
| + | 4. The third way allows adding pairs of products to the Product features chart: a customer can go to the product details page of some product and request comparing this product with some other product of the same product class. The product with which the initially chosen product will be compared is selected from a selectbox on the product details page. Both the products (the one whose product details are displayed and the one selected from the list in the select box) are added to the Product features chart when the customer clicks the arrow button next to the select box. | ||
| + | |||
| + | {{Note1|Note: More products of the same product class can then be added one by one to the Product features chart using the select box below the Product features chart.}} | ||
| + | |||
| + | {{Note1|Note: The maximum number of products which can appear in selectboxes can be defined in the General settings/Feature Comparison options section of the administrative interface (‘Maximum number of products which can be shown on the feature-based comparisons page and on the Product details page in the form of a select box. If the quantity of products for comparison exceeds the number specified here, product selection will be done in a popup window’).}} | ||
===Comparing products=== | ===Comparing products=== | ||
| + | |||
| + | No matter what method was used for selecting the products for comparison, they finally appear in the Product features chart. | ||
| + | |||
| + | : [[Image:_img31.gif|598px]] | ||
| + | |||
| + | The ‘Product features’ column displays a list of features by which the selected products are compared. The ‘Products’ section displays the products which are compared. According to the default chart layout, product features are displayed vertically and products are displayed horizontally. | ||
| + | |||
| + | If the customer believes some feature is not essential for the comparison, he can remove this feature from the chart. To remove a feature, the customer needs to select the check box next to it and to click the ‘Remove selected features’ link at the bottom of the ‘Product features’ column. | ||
| + | |||
| + | : [[Image:_img32.gif|598px]] | ||
| + | |||
| + | The removed features are excluded from the chart, however, they appear above the chart in the form of links from which they can be restored. The customer can restore any of the removed features at any time by clicking the ‘Removed features’ links corresponding to these features. | ||
| + | |||
| + | [[Image:_img33.gif|598px|center]] | ||
| + | |||
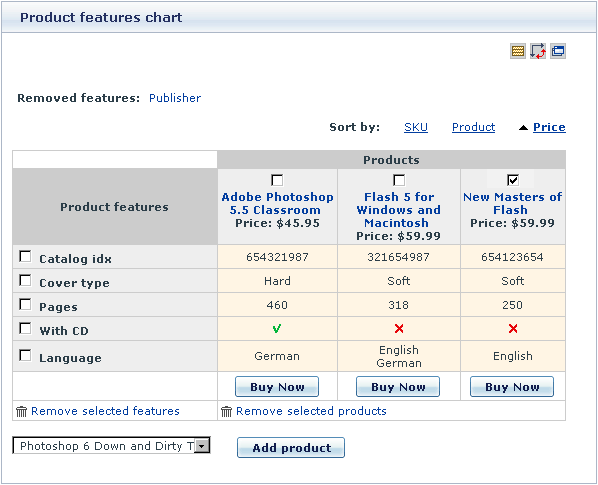
| + | If needed, the customer can exclude one or more products from the chart. To remove a product, the customer needs to select the check box next to the name of the product and to click the ‘Remove selected products’ link at the bottom of the ‘Products’ section of the chart. | ||
| + | |||
| + | : [[Image:_img34.gif|598px]] | ||
| + | |||
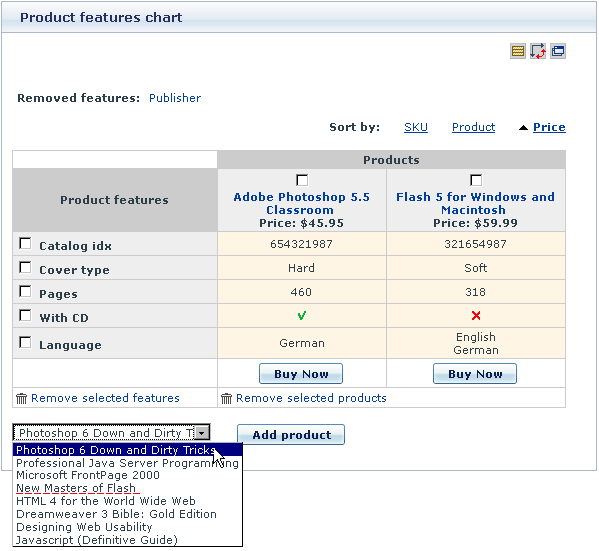
| + | The removed product is excluded from the chart, however, it is added to the list of products in the selectbox below the chart and it can be restored from the selectbox at any time. | ||
| + | |||
| + | : [[Image:_img35.gif|599px]] | ||
| + | |||
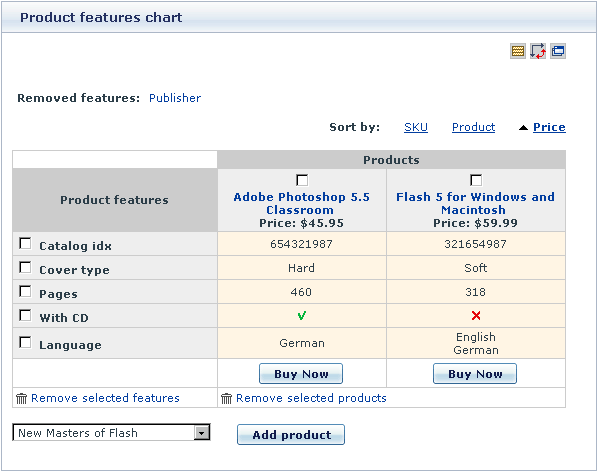
| + | To restore a removed product from the selectbox or to add a new product to the chart, select the necessary product from the selectbox and click on the ‘'''Add product'''’ button. | ||
| + | |||
| + | : [[Image:_img36.gif|598px]] | ||
| + | |||
| + | {{Note1|Note: The maximum number of products which can appear in the selectbox can be defined in the General settings/Feature Comparison options section of the administrative interface (‘Maximum number of products which can be shown on the feature-based comparisons page and on the Product details page in the form of a select box. If the quantity of products for comparison exceeds the number specified here, product selection will be done in a popup window’).}} | ||
| + | |||
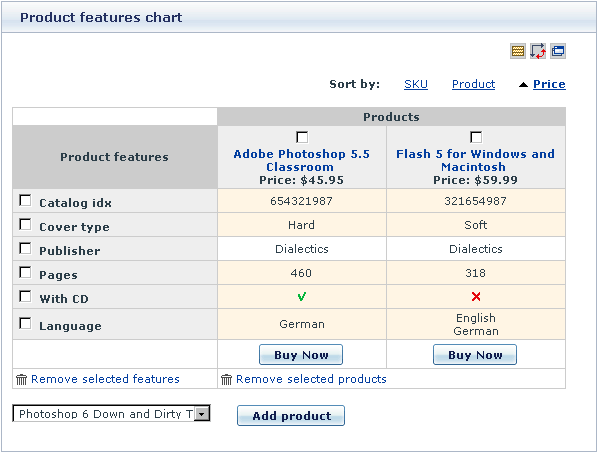
| + | When some feature is common for all the products displayed in the chart (for example, all the books have the same publisher), this feature is displayed against a lighter background, so the whole line is highlighted, which makes the similarity more conspicuous. | ||
| + | |||
| + | : [[Image:_img37.gif|598px]] | ||
| + | |||
| + | For convenience the customer can hide the features common for all the products in the chart, so that only the differences are shown. To conceal all the similarities, the customer needs to click on the [[Image:_img38.gif|16px]] icon. The lines with the ‘common’ features will be removed from the chart. The look of the icon will also be changed: [[Image:_img39.gif|16px]]. Clicking the [[Image:_img39.gif|16px]] icon, the customer can restore the lines showing similarities in the chart. | ||
| + | |||
| + | : [[Image:_img40.gif|598px]] | ||
| + | |||
| + | Sometimes it may be convenient to rearrange the Product features chart so that the product names are displayed vertically (in a column), and the product features are displayed horizontally next to them (in other words, to flip the coordinate vectors of the chart). This functionality turns out especially helpful if the number of products being compared is much greater than the number of involved features (Great numbers of products make the chart too wide to fit into the screen. Arranging the products vertically can help the customer to deal with the problem). To flip the coordinate vectors, the customer needs to click the [[Image:_img41.png|16px]] icon. | ||
| + | |||
| + | : [[Image:_img42.gif|649px]] | ||
| + | |||
| + | Clicking the same icon once again reverts the chart to its original state. | ||
| + | |||
| + | If flipping the chart vectors still does not help to make the process of working with the chart any better, the customer can resort to getting the module to display the whole chart in a separate window, so that the chart can be scrolled separately without having to scroll the whole store page. To get the chart to be displayed in a separate window, the customer needs to click on the [[Image:_img43.png|16px]] icon. | ||
[[Category:X-Cart user manual]] | [[Category:X-Cart user manual]] | ||
[[Category:X-Cart modules]] | [[Category:X-Cart modules]] | ||
Latest revision as of 17:34, 20 July 2020
Contents
- 1 Overview
- 2 System requirements and installation
- 3 Configuring settings
- 4 Administrative interface
- 5 Customer interface
Overview
X-FeatureComparison enables your customers to use feature-based comparison service.
Unless a customer comes to your store with his mind set on a specific product, he is likely to browse and compare different products trying to determine which product will be right for him.
Feature-based comparison service facilitates the process of choosing the right thing by a customer: the user enters a desired combination of features, and the system then determines the product or products that provide that combination. For instance, if a customer is looking for a mobile phone, but is not yet sure as to its model, he can pick the desired mobile phone features (e.g., dual or triple band, light weight, replaceable covers, or programmable ringtones) and immediately buy the phone that matches the requirements. Visitors can also pick a product and compare it side by side with other products, so the customer can pick a product that he likes, and then compare other products against it to see if there are any better choices.
Using X-FeatureComparison module provides the store admin/provider users with the following abilities:
- to group products into product classes
- to define features specific to product classes
- to assign class-specific features to products
- to create multilingual names for product classes and class-specific features.
- to search for products by their product class
The customers get the ability:
- to search for products by features
- to compare products of the same class with one another
System requirements and installation
In X-Cart versions 4.4.0-4.5.2, Feature Comparison is available as a built-in module. It does not require instalation and can be enabled in the "Modules" section of X-Cart Admin area.
Starting with X-Cart version 4.5.3, Feature Comparison is available in X-Cart PLATINUM edition only.
For X-Cart GOLD and PRO versions 4.0.0-4.0.19, 4.1.0-4.1.12, 4.2.0-4.2.3 and 4.3.0-4.3.2, Feature Comparison is available as an add-on module which can be purchased separately. The following instructions will guide you through the process of installing the X-FeatureComparison add-on module in your store.
System requirements
To be able to successfully install and use X-FeatureComparison, you need a working copy of X-Cart (GOLD or PRO versions 4.0.0-4.0.19, 4.1.0-4.1.12, 4.2.0-4.2.3 or 4.3.0-4.3.2) installed on your server. Make sure that the version of the module is the same as the version of the installed copy of X-Cart.
Installing X-FeatureComparison
To install the module:
1. Download the module distributive (x-fcomp-x.y.z.tgz, where x,y,z are the numbers of the module version) from File Area section of your X-Cart Account.
2. Uncompress the x-fcomp-x.y.z.tgz file and copy the files to X-Cart directory.
3. Run in the browser the installation script http://www.yourhost.com/xcart_dir/install-xfcomp.php
4. Enter your authentication code, accept conditions of the License Agreement and click Next.
5. Installation script will copy the files and make all the necessary changes in the database.
6. After module Installation is completed, you need to log in as Admin and
- enable Feature Comparison from the Modules section
- set the module options in General settings/Feature Comparison options.
Configuring settings
To set up the options affecting the work of Feature Comparison module in your store:
- Select General settings from the Administration menu.
- Click the Feature Comparison options link in the section menu.
- Set up the following options:
- The product class image width in the product classes list: Set the desired image width in pixels.
- Enable adding products to comparison lists for further comparing: Select this check box if you want to enable your customers to add products they want to compare to a special list appearing in the 'Comparison list' box in the menu column. If you leave this check box unselected, the link 'Add to comparison list' will not be displayed, so there will be no way for your customers to use the 'Comparison list' box.
- Enable feature-based search: Select this check box to allow your customers to search for products, possessing the specified features.
- The maximum number of products in the comparison list in the menu column: Specify the maximum number of products which a customer will be allowed to add to the Comparison list.
- Maximum number of products which can be shown on the feature-based comparisons page and on the Product details page in the form of a select box: If the quantity of products for comparison exceeds the number specified here, product selection will be done in a popup window: Specify the maximum number of products for comparison that will be able to appear in a select box.
- Maximum number of products which can be compared: Specify the maximum number of products that a customer will be allowed to compare at a time.
Click Save to apply the changes.
Administrative interface
Adding, updating and deleting product classes
Product classes can be defined in the ‘Product classes’ section of the store. This section can be accessed by clicking the Product classes link in the Catalog menu:
In the ‘Product classes’ section existing product classes appear in the ‘Product classes’ form.
To create a new product class:
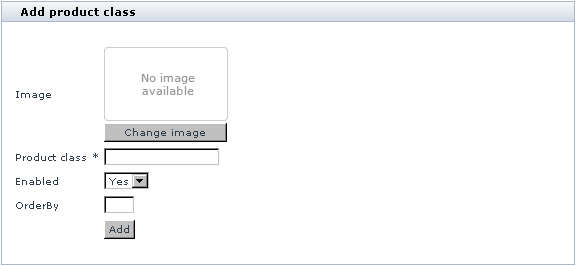
1. Click the ‘Add product class’ link in the section menu. The ‘Add product class’ form will appear.
2. If necessary, add an icon for the product class being created (Icons associated with product classes appear on the ‘What are you looking for?’ page in the customer area along with the product class titles):
- Click on the ‘Change image’ button below the default ‘No Image Available’ picture. Confirm you desire to change the default image.
- Use the ‘Image selection’ window to select the image file which you want to use as the product class icon.
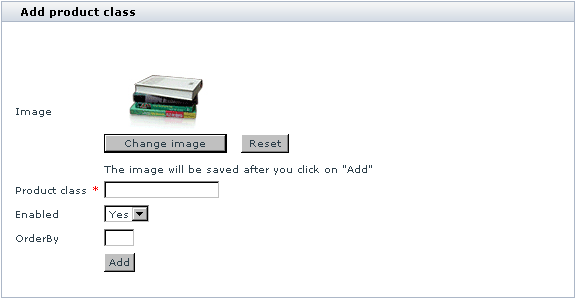
- Click on Apply. The new image will appear in the ‘Add product class’ form, replacing the default ‘No Image Available’ image. (Please note that at this point the image is merely selected, not saved. It will be lost if you refresh the page.)
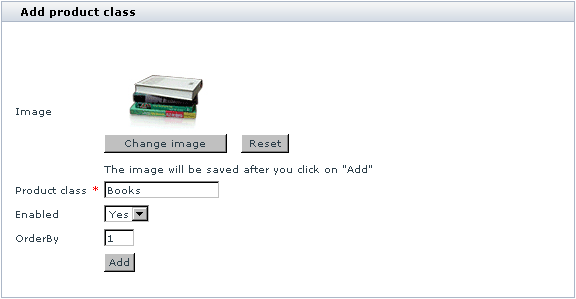
3. Enter a title for the product class into the ‘Product class’ field. 4. Specify whether the class should be shown to the customers or not by selecting Yes or No from the ‘Enabled’ selectbox. 5. Specify the position number of the product class in the list of product classes (‘OrderBy’ field).
6. Click on ‘Add’. As soon as the product class is created, you will be informed about it by a message in the ‘Information’ box.
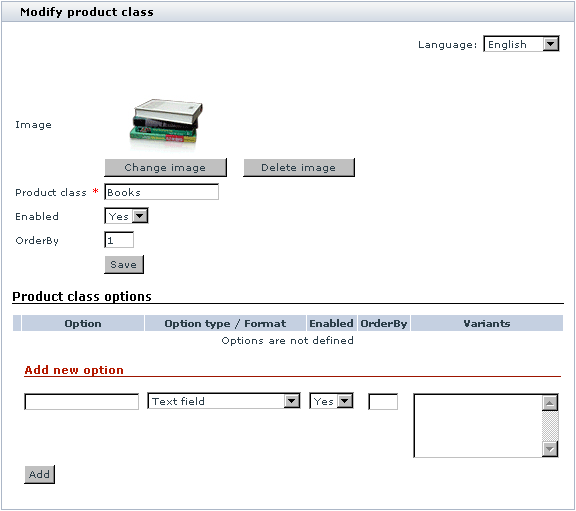
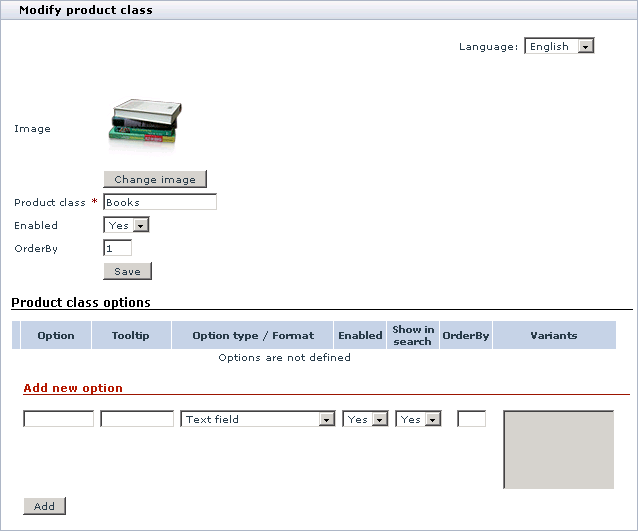
After the creation of the new product class, you can see another form appearing in the place of the ‘Add product class’ form. This new form is titled ‘Modify product class’.
This form allows you to modify the details of the product class you have just created (if necessary) and to define product class options (features) for it. You can turn to modifying the product class details (image, title, availability, or OrderBy position number) and defining product class options (features) at once, or put it off till later (The ‘Modify product class’ form can be accessed at any time by clicking on the title of the product class which you want to modify in the ‘Product classes’ form). To find out how to modify a product class, please refer to the ‘Modifying product classes’ section of this User guide.
To add more product classes, use the ‘Add product class’ link in the section menu.
To return to the list of product classes (‘Product classes’ form), click the ‘Product classes list’ link in the section menu. You will see the product classes you created in the form of a list in the ‘Product classes’ form.
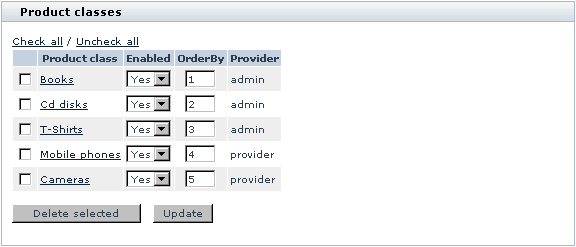
The ‘Product classes’ form in X-Cart GOLD and GOLD PLUS and in the Provider area of X-Cart PLATINUM and PRO contains a 3-column table (PRODUCT CLASS / ENABLED / ORDERBY). In the Admin area of X-Cart PLATINUM and PRO the table includes 4 columns (PRODUCT CLASS / ENABLED / ORDERBY / PROVIDER). The PROVIDER column allows the store admin to find out who created this or that product class.
You can change the availability status of your product classes and the order in which they are displayed right in the ‘Product classes’ form. To do so, select Yes or No from the ENABLED selectbox, change the product class position number in the OrderBy field opposite the title of the appropriate product class and click on Update. The changes will be saved.
To delete a product class, select the check box next to the title of the product class you would like to delete and click on ‘Delete selected’. The product class will be removed from the list. (You can use the Check all / Uncheck all links to select or unselect all the check boxes).
Modifying product classes
Modifying product class details
To modify the details of a product class:
1. Open the ‘Modify product class’ form.
2. If necessary, change or delete the class icon.
To change the icon, click on the ‘Change image’ button, select the image with which you want to replace the old one and click on ‘Apply’. The new image will appear in the ‘Modify product class’ form. (Please note that at this point the image is merely selected, not saved. It will be lost if you refresh the page.)
To delete the icon, click on the ‘Delete image’ button.
3. If necessary, change the product class title, availability status and OrderBy position number. 4. Click on ‘Save’.
Managing product class options (features)
To define product class options (features):
1. Open the ‘Modify product class’ form. Scroll down to the ‘Product class options’ section of the form.
2. Use the ‘Add new option’ subsection to add product class options:
- Enter a name for the new option (Option column).
- Enter tooltip text to be displayed when the mouse cursor is placed over the option name.
- Use the selectbox in the Option type/Format column to select the option type (Please refer to the ‘Notes on options types’ section of this User guide to get information about the types of product class options).
- Select Yes or No from the selectbox in the Enabled column to specify whether the feature should be displayed to customers or not.
- Select Yes or No from the selectbox in the Show in search column to specify whether the feature should be available as a search criterion.
- Enter a position number of the option in the list of product class options (OrderBy column).
- If applicable, specify available variants for the option being created: enter the variant names in a column, each variant starting from a new line (Variants column).
- Click on ‘Add’. The option will be created and added to the list of options in the ‘Product class options’ section of the form.
- If applicable, specify the format in which concrete values of the option should be displayed (Option type/Format column, below the option type selectbox). Click on ‘Update’.
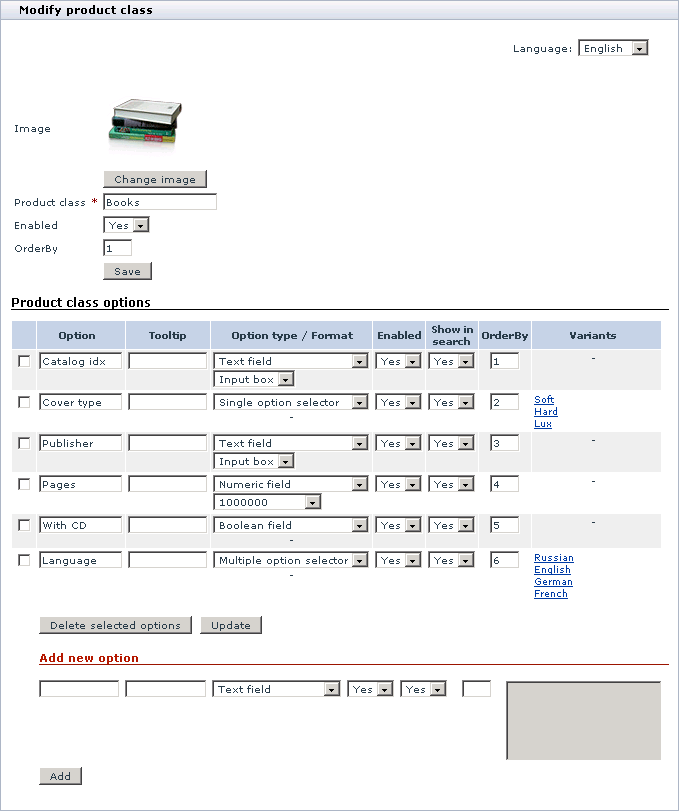
- Repeat steps a-h to add more product class options.
To delete product class options (features):
- In the ‘Product class options’ section of the ‘Modify product class’ form select the check boxes next to the names of the product class options which you want to delete.
- Click on ‘'Delete selected options'’.
To modify product class options (features):
- In the ‘Product class options’ section of the ‘Modify product class’ form change the necessary product class options’ settings.
- Click on ‘Update’.
To modify the variants of a product class option:
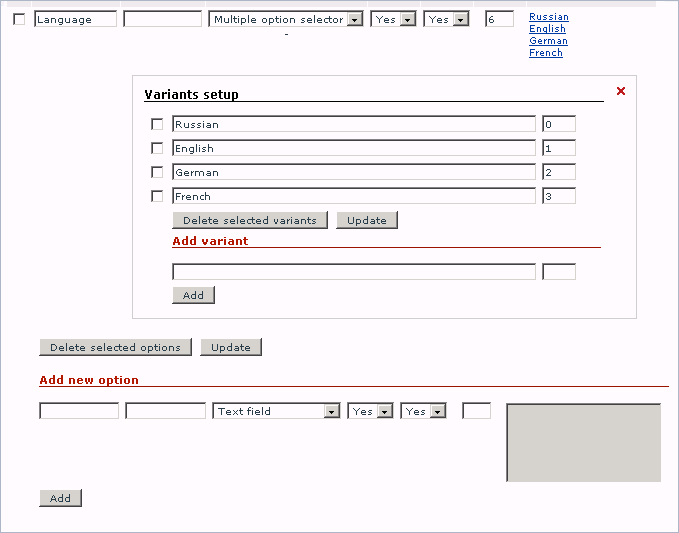
1. In the ‘Product class options’ section of the ‘Modify product class’ form click on the option variants which you want to modify. The ‘Variants setup’ box will appear blow.
2. Use the ‘Variants setup’ box to modify the contents of the variants section:
- To rename one or more of the existing variants, change the names of the variants you want to rename and click on ‘Update’.
- To delete one or more of the existing variants, select the check boxes next to the names of the variants you want to delete and click on ‘Delete selected variants’.
- To add a new variant to the list, enter a name for the new variant in the ‘Add variant’ subsection and click on ‘Add’.
3. Click on the X (‘Close’ sign) in the top right corner of the ‘Variants setup’ box. The box will be closed.
In a multilingual store, names of product classes, product class options and option variants can be entered in different languages.
To enter multilingual names:
- Select the necessary language from the Language selectbox in the top right corner of the ‘Modify product class’ form. The page will be refreshed and the product class title, product class options and option variants fields will be emptied allowing place for you to enter new names in the selected language.
- Enter the product class name into the ‘Product class’ field and click on ‘Save’.
- Provide names for the product class options and click on ‘Update’.
- Click on each of the option variants links, provide new names for the variants and click on ‘Update’.
- If you need more languages, repeat steps 1-5.
Notes on option types
X-FeatureComparison module supports the following option types:
- Text field
- Single option selector
- Multiple option selector
- Numeric field
- Boolean field
- Date field
These types determine the way in which providers and customers will be able to input data into the fields corresponding to product class options.
Text field is a simple text field into which custom text can be entered. Any characters entered into a field of this type are regarded as text. This option type requires the option field format to be specified (Input box or Text area, depending on the amount of text that needs to be entered).
Single option selector is a field displaying a predefined set of values from which only one can be selected. This option type requires variants to be provided.
Multiple option selector is a field displaying a predefined set of values from which several values can be selected. This option type requires variants to be provided.
Numeric field is a field that allows users to enter numeric values so they are treated as numbers (which allows customers to search for products using number ranges). This option type requires the option field format to be specified.
Boolean field is a field from which only one of the two values can be chosen: Yes or No (signifies presence or absence of some feature).
Date field is a field that allows users to enter dates (customers can search for products using date ranges). This option type requires the option field format to be specified.
Assigning product classes to products
After the necessary product classes have been defined, they need to be assigned to the products for which you want to allow comparison.
To assign a product class to some product:
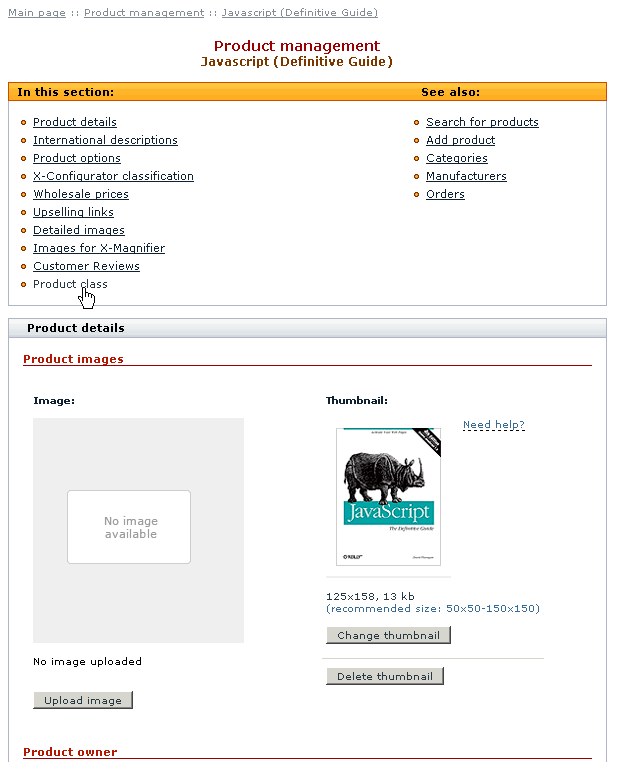
1. Find the product and open it for modification. 2. Click the ‘Product class’ link in the section menu.
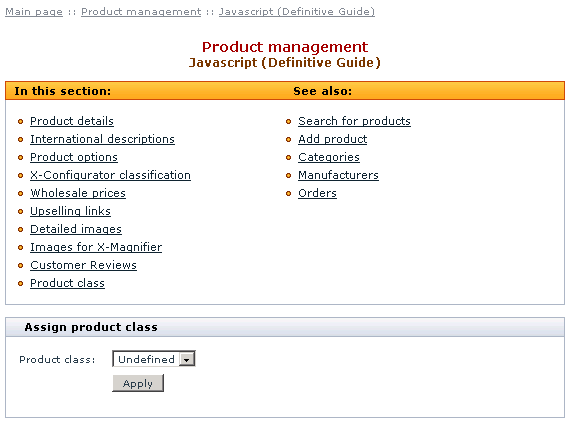
‘Assign product class’ form will appear. As the product has not been assigned to any product class yet, ‘Undefined’ appears in the ‘Product class’ selectbox.
3. Use the selectbox to select the product class to which you want the product being modified to be assigned.
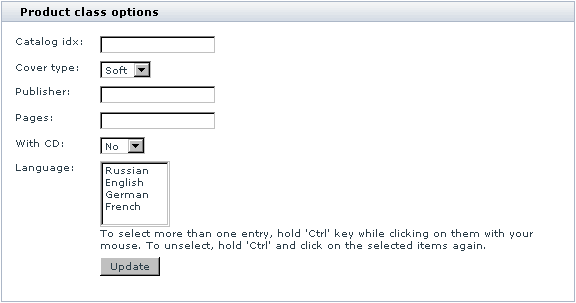
4. Click on ‘Apply’. The product class will be assigned. The ‘Product class options’ form will appear below the ‘Assign product class’ form (The set of fields in the ‘Product class options’ form corresponds to the product class selected for the product).
5. Use the option fields in the ‘Product class options’ form to assign the necessary option values to the product being modified.
6. Click on ‘Update’. The changes will be applied.
Searching for products with defined product classes
The store administrator can search for products by product classes. When X-FeatureComparison module is installed and enabled and at least one product class has been created, the ‘Advanced search options’ section of the search form in the Admin area includes ‘Product classes’ field. This field is a selectbox from which you can select the product class to which the product being searched for belongs.
Importing/Exporting data
Procedures
Information on import/export procedures can be found at X-Cart:Importing and Exporting Data page.
CSV Format
Classes of products are imported/exported through the section [PRODUCT_CLASSES].
Format
!FCLASSID - product class ID
!CLASS - product class name
!AVAIL - activeness indicator (Y - this class is active, empty value - inactive class)
!IMAGE - the path to the imported image for this class
!ORDERBY - product class number
Required fields
!CLASS
Classes international names are imported/exported through the section [MULTILANGUAGE_PRODUCT_CLASSES]
Format
!CLASS - product class name (conf. [PRODUCT_CLASSES])
!CODE - language code (for example: US)
!CLASS_NAME - class international name
Required fields
!CLASS
!CODE
!CLASS_NAME
Features specific to product classes are imported/exported through the section [PRODUCT_CLASS_OPTIONS]
Format
!CLASS - product class name (conf. [PRODUCT_CLASSES])
!OPTIONID - product class option unique ID
!OPTION - option name
!TYPE - option type ("T" - text field, "S" - select box, "N" - numeric, "B" - Boolean, "D" - date, "M" - multiple select box)
!FORMAT - option format (for example, a text field can have 2 formats: I - input field, T - text field).
!VARIANTS - possible value variants for the fields which suppose selecting a value
!AVAIL - activeness indicator
!ORDERBY - number
Required fields
!CLASS
!OPTION
Option international names are imported/exported through the section [MULTILANGUAGE_PRODUCT_CLASS_OPTIONS]
Format
!CLASS - product class name
!OPTION - product class option name
!CODE - language code (for example: US).
!OPTION_NAME - option international name
Required fields
!CLASS
!OPTION
!CODE
!OPTION_NAME
Products related to a product class are imported/exported through the section [PRODUCT_FEATURE_VALUES]
Format
!PRODUCTID - unique product ID
!PRODUCTCODE - product SKU number
!PRODUCT - product name
!CLASS - product class number
!OPTION - option name
!VALUE - option value for the given product
Required fields
!CLASS
!OPTION
Customer interface
Using feature-based search
Feature-based search allows your customers to find products within defined product classes by certain features specific to these products. To enable feature-based search, select the corresponding check box on the Feature Comparison configuration page.
To use feature-based search, your customers need to click the Feature-based search link in the Special menu.
Clicking this link opens the ‘What are you looking for?’ page where your customers can select the type of products they are interested in (in fact, the customers select one of the product classes defined in the admin/provider interface). For example, if the classes are named ‘Books’, ‘CD disks’ and ‘T-shirts’, and the customer is looking for a book, he should select ‘Books’ by clicking on the appropriate link or icon.
After selecting the desired product class, the customer will be provided with a form in which he will be able to specify parameters for feature-based search.
When you enter a word or a number in the search field, you can use the radio buttons below to specify the search method. Select All words to search for all the entered character strings, select Any word to search for any of the entered character strings, select Exact phrase to search for the exact character string.
The set of fields in the form will vary from one product class to another, depending on the product class options (features) assigned to different classes in the admin interface. The customer only needs to provide values for the fields relevant to his search and to submit the form.
The products found by the search query will be displayed in the ‘Products’ list.
The found products can then be compared with one another.
Selecting products for comparison
In X-FeatureComparison module customers can compare products assigned to the same product class (In other words, customers can compare a photo camera with another photo camera, but they cannot compare a photo camera with a book).
Customers select the products they want to be compared and then the module juxtaposes the selected products in the form of a table (the so-called ‘Product features chart’). The Product features chart allows your customers to compare products by separate features (the features by which products can be compared are defined by admin/provider for each product class individually).
The module offers three alternative ways in which a customer can go about adding products to the Product features chart:
1. The first of the three ways is as simple as selecting the ‘Check to compare’ check boxes next to the products which need to be compared and adding them directly to the Product features chart with one click on the ‘Compare selected’ button.
If the customer selects for comparison products which belong to different product classes, he will receive a warning message in the ‘Product classes’ form prompting him to select just one class with which he would like to continue working.
To compare the products within this product class, the customer needs to click the ‘Compare’ link corresponding to it.
2. The second way involves using the so-called ‘Comparison list’. While browsing the Products list, a customer selects the ‘Check to compare’ check boxes next to the products which need to be compared and, by clicking the ‘Add to comparison list’ button, adds them to the ‘Comparison list’ (A special box appearing in the menu column in which a list of products selected for comparison can be stored until the customer requests the operation of product comparison to be carried out. The empty ‘Comparison list’ is not displayed). 3. Another way a customer can add a product to the ‘Comparison list’ is by going to the product details page of some product and clicking on the ‘Add to list’ button there.
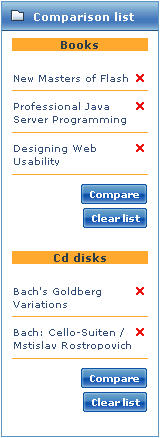
If the products selected for comparison belong to different product classes, the Comparison list will be divided into sections, so each of the involved product classes has its separate comparison list.
The Comparison list is completely editable, so your customers are allowed not only to add products to the list, but to remove some or all of the products from the list. To remove a specific product from the Comparison list, a customer needs to click on the red X sign next to the name of the product in the list. To remove all the products from the Comparison list (or from a section of the Comparison list), a customer needs to click the 'Clear list’ link at the bottom of the list (or below the corresponding section of the Comparison list).
To compare the products contained in the Comparison list (or in a section of the Comparison list), a customer needs to click the ‘Compare’ link at the bottom of the list (or below the corresponding section of the Comparison list). The products will be transferred to the Product features chart where the customer will be able to compare them.
4. The third way allows adding pairs of products to the Product features chart: a customer can go to the product details page of some product and request comparing this product with some other product of the same product class. The product with which the initially chosen product will be compared is selected from a selectbox on the product details page. Both the products (the one whose product details are displayed and the one selected from the list in the select box) are added to the Product features chart when the customer clicks the arrow button next to the select box.
Comparing products
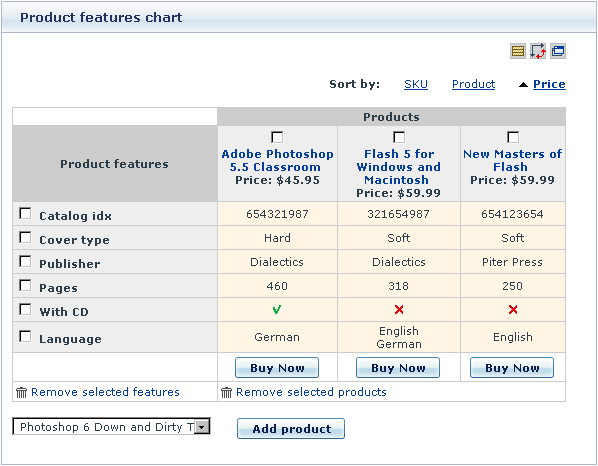
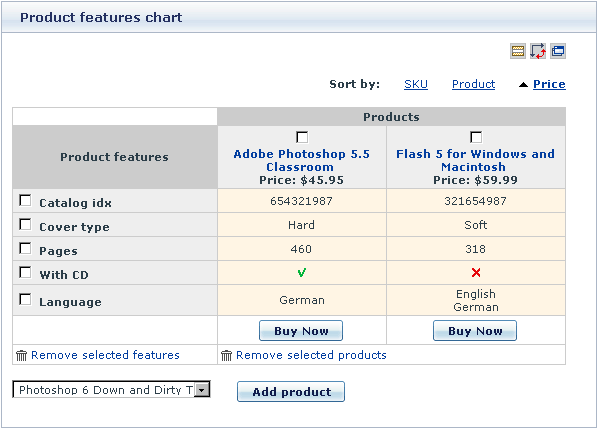
No matter what method was used for selecting the products for comparison, they finally appear in the Product features chart.
The ‘Product features’ column displays a list of features by which the selected products are compared. The ‘Products’ section displays the products which are compared. According to the default chart layout, product features are displayed vertically and products are displayed horizontally.
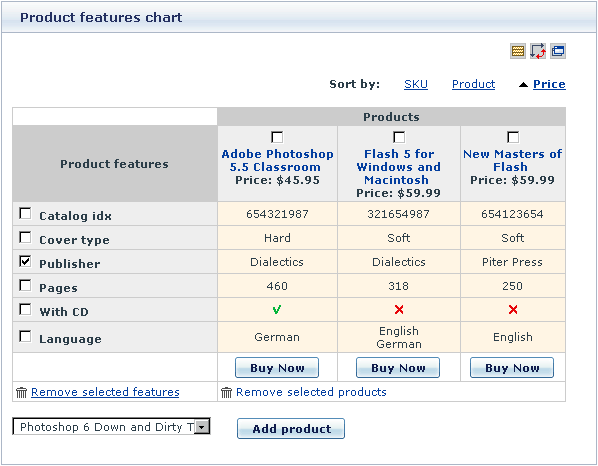
If the customer believes some feature is not essential for the comparison, he can remove this feature from the chart. To remove a feature, the customer needs to select the check box next to it and to click the ‘Remove selected features’ link at the bottom of the ‘Product features’ column.
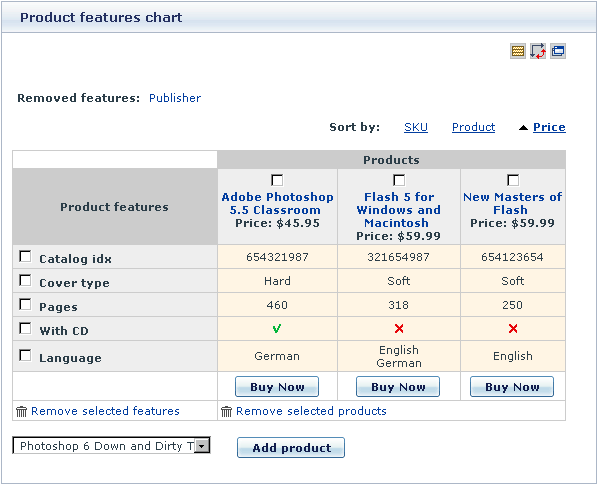
The removed features are excluded from the chart, however, they appear above the chart in the form of links from which they can be restored. The customer can restore any of the removed features at any time by clicking the ‘Removed features’ links corresponding to these features.
If needed, the customer can exclude one or more products from the chart. To remove a product, the customer needs to select the check box next to the name of the product and to click the ‘Remove selected products’ link at the bottom of the ‘Products’ section of the chart.
The removed product is excluded from the chart, however, it is added to the list of products in the selectbox below the chart and it can be restored from the selectbox at any time.
To restore a removed product from the selectbox or to add a new product to the chart, select the necessary product from the selectbox and click on the ‘Add product’ button.
When some feature is common for all the products displayed in the chart (for example, all the books have the same publisher), this feature is displayed against a lighter background, so the whole line is highlighted, which makes the similarity more conspicuous.
For convenience the customer can hide the features common for all the products in the chart, so that only the differences are shown. To conceal all the similarities, the customer needs to click on the ![]() icon. The lines with the ‘common’ features will be removed from the chart. The look of the icon will also be changed:
icon. The lines with the ‘common’ features will be removed from the chart. The look of the icon will also be changed: ![]() . Clicking the
. Clicking the ![]() icon, the customer can restore the lines showing similarities in the chart.
icon, the customer can restore the lines showing similarities in the chart.
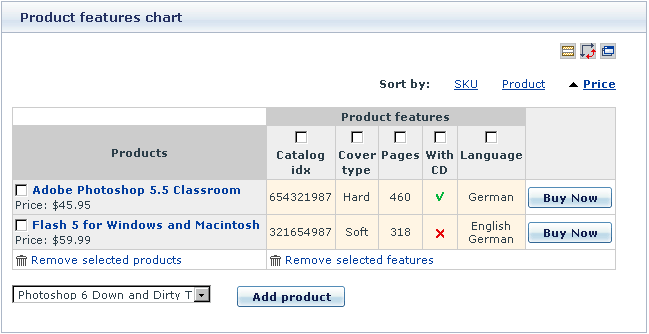
Sometimes it may be convenient to rearrange the Product features chart so that the product names are displayed vertically (in a column), and the product features are displayed horizontally next to them (in other words, to flip the coordinate vectors of the chart). This functionality turns out especially helpful if the number of products being compared is much greater than the number of involved features (Great numbers of products make the chart too wide to fit into the screen. Arranging the products vertically can help the customer to deal with the problem). To flip the coordinate vectors, the customer needs to click the ![]() icon.
icon.
Clicking the same icon once again reverts the chart to its original state.
If flipping the chart vectors still does not help to make the process of working with the chart any better, the customer can resort to getting the module to display the whole chart in a separate window, so that the chart can be scrolled separately without having to scroll the whole store page. To get the chart to be displayed in a separate window, the customer needs to click on the ![]() icon.
icon.