X-Cart:HTML Catalog
Contents
HTML catalog in X-Cart
X-Cart's pages are dynamic. This means that, whenever a user opens a page in your store, the content that belongs in this page is generated on the fly from data contained in the database.
If your store's product catalog is large, your database server takes longer to handle requests, and your store's visitors may experience slow page load times. With a large number of visitors using your store site at the same time, the problem gets worse, as the number of requests that your server needs to handle also increases. At some point, your web and MySQL servers may become overloaded.
X-Cart provides a solution that allows you to avoid server overload and significantly improve the performance of your store's site: the HTML Catalog feature.
HTML catalog is a static version of the storefront, which you can generate and use on the same domain with your store simultaneously with the dynamic version. In stores supporting multiple languages, a separate HTML catalog can be provided for each of the supported languages.
An HTML catalog consists of static HTML pages and includes the following:
required:
- index.html (the main index page; the content of this page corresponds to the content of the dynamic page home.php at the time of catalog generation);
optional:
- category pages;
- manufacturer category pages (if the module Manufacturers is enabled and manufacturers are defined);
- product pages;
- embedded static pages.
After you create an HTML catalog for your store site, your store's visitors use it to view the information contained in your product catalog. They stay in the static part of the store most of the time and are sent to the dynamic part only when they add something to their cart, do a search, or login. Because the pages in an HTML catalog are pure HTML, displaying them in the web browser does not involve accessing the database, so they are served faster, and the load on your web & MySQL servers is reduced. As a result, the overall performance of your store site is improved.
Using the HTML Catalog feature is also good for SEO. Because many search engines give better rankings to static HTML pages than to pages generated dynamically, due to the presence of a static HTML catalog, your site may be ranked higher in search engine listings.
Please note that, however powerful, the HTML Catalog feature has its limitations:
- The minicart displayed on HTML catalog pages does not get updated, ever after a product is added to cart.
- Your HTML catalog has to be re-generated every time you update or rearrange your product catalog.
- If your store's product catalog is large, HTML catalog generation may take an extremely long time, which may render the use of the HTML Catalog feature impractical.
Roles in HTML catalog management
If you are an X-Cart GOLD administrator/provider or an X-Cart PRO administrator:
- You can generate HTML catalogs (See #Generating HTML Catalog).
- You can update existing HTML catalogs (See #Updating Existing HTML Catalog).
If you are an X-Cart PRO provider:
- You cannot generate or update HTML catalogs.
Generating HTML Catalog
X-Cart allows you to create a separate HTML catalog for each of the languages supported by your store. Before telling X-Cart to generate an HTML catalog for a specific language, you must create a directory to which X-Cart will be able to write the files of this HTML catalog. This directory must be located within your X-Cart installation directory. To enable X-Cart to write files to this directory, you must ensure that the user under which PHP runs on your server has full access to this directory (write and execute permissions to the directory on Unix systems, or "Full Control" over the directory on Windows systems).
To generate an HTML catalog for a specific language, do the following:
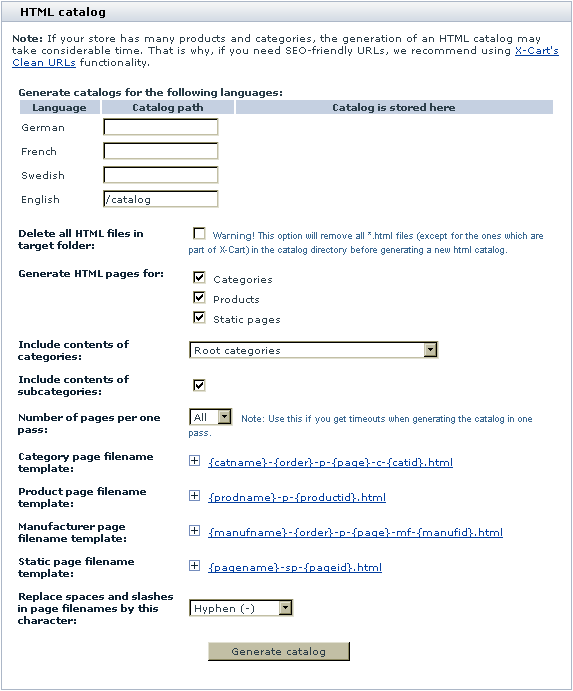
1. Go to the 'HTML catalog' section of your store's Admin area (Administration menu->HTML catalog). A dialog box titled 'HTML catalog' opens:
2. Choose the language for which you would like X-Cart to generate an HTML catalog and specify the directory to which you wish this HTML catalog to be generated:
- At the top of the 'HTML catalog' dialog box, you can see a subsection titled 'Generate catalogs for the following languages'. This subsection provides a table listing all the languages currently supported by your store. Locate the language for which you wish the HTML catalog to be generated and use the 'Catalog path' field opposite the name of this language to specify the directory in which the HTML catalog must be created. The directory path must be specified relative to your X-Cart installation directory.
- You can choose to generate HTML catalogs for multiple languages in one run. In this case, complete the 'Catalog path' field for each of the languages that need an HTML catalog.
- It is recommended that you use separate directories for the HTML catalogs generated for different languages. Creating HTML catalogs for multiple languages in the same directory will result in that the files of these catalogs will get mixed up. When, in the future, you need to update one of the HTML catalogs stored in this directory, you will not be able to use the option 'Delete all HTML files in target folder' (see below) without deleting the files of all the other HTML catalogs in this directory.
- For similar reasons, it is recommended that you do not create HTML catalogs directly in your X-Cart installation directory if you use this directory to store any HTML files.
3. Use the check box 'Delete all HTML files in target folder' to specify whether you wish to delete all HTML files from the directory to which the HTML catalog will be generated before the generation process begins. Generating the HTML catalog with this check box selected will cause the removal from the directory of all the files with the .html or .htm extension, except for the file shop_closed.html, should this file be located in the said directory.
4. Specify the pages that you wish to include into your HTML catalog. Please note that the index.html page of your HTML catalog will provide links to all of your store's root categories and embedded static pages, and the pages of categories will provide links to the pages of subcategories and products contained in them. For this reason, if you choose not to include specific pages into your HTML catalog, your HTML catalog will have broken links.
- To specify the pages that you wish to include into your HTML catalog, do the following:
- In the subsection 'Generate HTML pages for', specify the types of objects whose pages need to be included into the HTML catalog. You can select some or all of the following: Categories, Products, Manufacturers and Static pages. For the creation of a complete HTML catalog, select all the types.
- From the 'Include contents of categories' drop-down box, select the category/categories to be included. For the creation of a complete HTML catalog, select the option Root categories.
- Use the check box 'Include contents of subcategories' to specify whether the subcategories of the selected category/categories must be included. For the creation of a complete HTML catalog, select this option.
5. For now, leave the option 'Number of pages per one pass' set to All (This option needs to be readjusted only if you get timeouts in the process of generation; see further for an explanation).
6. Adjust the page filename format for the HTML catalog. For instructions, see the section #Adjusting the Format of Page Filenames for the HTML Catalog).
7. Click the Generate catalog button.
When you click on Generate catalog, X-Cart begins generating the HTML catalog to the specified directory. While X-Cart is generating the catalog, you will be able to see the progress on the screen. Please be patient and allow sufficient time for the procedure to be completed.
At the end, a message should appear indicating the successful completion of the process: 'HTML catalog was created successfully. Time elapsed: XX.XX second(s)'. Shortly after the success message is displayed, you should be redirected back to the 'HTML catalog' page. If you are not redirected automatically in 30 seconds, use the link 'continue >>' at the bottom of the page.
For your convenience, after the generation process is completed, X-Cart displays the location of the generated HTML catalog opposite the name of the language for which it was generated (See the table column 'Catalog is stored here').
Normally, X-Cart generates all the pages of an HTML catalog in one run. However, if your store's product catalog is very large, you might not be able to complete the process of generating your HTML catalog in one run without getting timeouts. If you get timeouts, try readjusting the option 'Number of pages per one pass'. By default, this option is set to All. You can select a different value to tell X-Cart to generate the HTML catalog in portions. The values available for selection from the 'Number of pages per one pass' drop-down box correspond to the number of HTML catalog pages that X-Cart will generate per one pass. You will probably have to experiment with this option to find the number of pages that will be appropriate for your database size and server performance.
After the process of generating the HTML catalog is completed, be sure to change the permissions on the directory to which the catalog was generated back to normal.
Once generated, the catalog can be left in the directory to which it was generated or moved to any other directory on the same domain.