Difference between revisions of "X-Cart:Magnifier"
(Created page with '==Overview== ===What X-Magnifier does=== ===How X-Magnifier Works=== ==Installing and Uninstalling X-Magnifier== ===System Requirements=== ===Installing X-Magnifier=== ===U…') |
|||
| (25 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
| + | {{Note1|'''Important''': The module Magnifier is deprecated and may not work in some web browsers. We recommend using the module Detailed Product Images instead. To switch to using this module, follow the steps below:<br /> | ||
| + | # Make a backup of the images/D folder and the xcart_images_D table. | ||
| + | # Apply [[:File:Bt_mangnifier_export_images_148584-4.7.0-4.7.9-notFA.diff|this patch]] for X-Cart versions earlier than 4.7.10. | ||
| + | # Export all MAGNIFIER_IMAGES. | ||
| + | # In the resulting export file, replace the line [MAGNIFIER_IMAGES] with [DETAILED_IMAGES]. | ||
| + | # Re-import the file. | ||
| + | # Adjust the module settings for Detailed Product Images. }} | ||
| + | |||
==Overview== | ==Overview== | ||
===What X-Magnifier does=== | ===What X-Magnifier does=== | ||
| + | |||
| + | X-Magnifier enhances delivery of image content in an X-Cart-based online store and provides enriched media experience to the store website visitors. Designed to facilitate the presentation of high-resolution images on the Internet, X-Magnifier add-on module provides a Flash-based viewer that allows your store visitors to examine large images of your product items in detail and, possibly, even to save some time and traffic while doing so. Customers can freely zoom in and out on any area of an image, as well as drag the image around in the viewer work area to examine every detail of the item displayed. No image quality loss occurs during magnification, so your customers are provided the ultimate viewing experience at any magnification level. | ||
| + | |||
| + | X-Magnifier add-on module provides the following key features: | ||
| + | |||
| + | * Support for images of up to 2000 x 2000 px in size without image quality loss | ||
| + | * Smooth zooming and panning | ||
| + | * Unlimited number of zoomable images for any product in the store | ||
| + | * Skinnable image viewer, 2 skins included | ||
| + | * Resizable image viewer popup window | ||
| + | * Support for GIF, JPEG and PNG image formats | ||
| + | * Advanced tool for creating thumbnail icons | ||
| + | * Image repository located on the server file system | ||
| + | * Clear layout of all interface elements | ||
| + | * Ease of back-end administration | ||
| + | |||
| + | X-Magnifier add-on module is a valuable acquisition for any online store, but it is especially recommended for stores selling watches, jewelry items, home decorations, kitchen and tableware, cell phones and digital cameras, apparel and accessories, toys, antiques, artwork and various collectibles. | ||
===How X-Magnifier Works=== | ===How X-Magnifier Works=== | ||
| − | == | + | ==== X-Magnifier at a glance ==== |
| + | |||
| + | The storefront part of the add-on provides an image viewer based on Macromedia Flash technology. The viewer allows website visitors to zoom and pan high-resolution images quickly and easily, regardless of connection speed. Images that can be displayed in the viewer are uploaded onto the server through X-Cart's administration back-end and are stored on the server file system in a multi-resolution tiled format which allows the user's browser to download only small amounts of data while an image is being panned within the viewer work area or zoomed to display an increasing level of detail. | ||
| + | |||
| + | ==== Levels and tiles ==== | ||
| + | |||
| + | The outstanding performance of X-Magnifier add-on module in displaying large high-resolution images even on a slow Internet connection is explained by the way these images are served to the user's web browser. Instead of providing to the browser an entire full-size large image, X-Magnifier gives the image away gradually in small portions. | ||
| + | |||
| + | After you upload an image into the store for the purpose of showcasing it in X-Magnifier viewer, this image is processed by the module in a certain way, which results in creation of levels and tiles for this image. Levels correspond to the magnification steps that the image will go through when being zoomed in the viewer. Tiles are small pieces of the image that will be loaded into the viewer at each magnification level. | ||
| + | |||
| + | The number of levels that is created for an image is defined dynamically and depends on the image size. The highest level corresponds to the largest scale at which a user will be able to view the image when zooming in. | ||
| + | |||
| + | The process of zooming and panning is as simple as switching between magnification levels and loading the necessary tiles. Whenever a user opts to change an image's zoom scale or to shift the image in the viewer work area, X-Magnifier calculates the magnification level at which the image needs to be displayed and allows the image viewer to load only those image tiles that represent portions of the image area selected by the user. | ||
| + | |||
| + | Flash technology ensures smooth transitions between the different magnification levels, so 'jumps' from one level to another are transparent to the user. | ||
| + | |||
| + | Each image tile loaded onto the user's computer is cached, so when the user chooses to return to an area of the image that he or she has already viewed, the tiles of that area do not have to be loaded from the server again, but are drawn from cache. | ||
| + | |||
| + | Due to that only a few tiles are loaded into the image viewer every time the user zooms or pans the image, load time and the amount of traffic consumed remain much smaller than they would be if the user's browser were loading entire large images. | ||
| + | |||
| + | ==== Supported image formats and image size limitations ==== | ||
| + | |||
| + | Source files for uploading into X-Magnifier can be in GIF, JPEG and PNG formats. | ||
| + | |||
| + | X-Magnifier does not have any limitations as to the file size of images that can be used. The file size of an image can be as large as you wish, as long as the server on which your store is running can handle it. | ||
| + | |||
| + | As to image dimensions, the maximum image size that X-Magnifier can handle without compression is 2000 by 2000 pixels. You can upload images of any size (which may be especially convenient when uploading pictures directly from your digital camera without resizing them in an external program), but all images larger than 4 megapixels will be automatically shrunk by the module to 2000 pixels along the maximum dimension. | ||
| + | |||
| + | ==== Image repository ==== | ||
| + | |||
| + | All the files produced by X-Magnifier as a result of processing an image that has been uploaded into the '<u>Images for X-Magnifier</u>' section of your store are put into the directory '<u>/</u>xcart<u>/images/Z/</u>ProductID<u>/</u>ImageID', where '<u>/</u>xcart' is the directory of your X-Cart installation, 'ProductID' is a number representing the ProductID of the product for which the image was added and 'ImageID' is a number representing the ID of the image as assigned by X-Magnifier add-on module (For example, '<u>/xcart/images/Z/63/1</u>' would be a folder containing image files for the first zoomable image of a product whose ProductID is defined as 63). | ||
| + | |||
| + | Every '<u>/</u>xcart<u>/images/Z/</u>ProductID<u>/</u>ImageID' directory in your store will contain the following elements: | ||
| + | |||
| + | * a set of JPEG image files containing image tiles for different magnification levels (The filenames of such files are defined in the format n_x_y<u>.jpg</u>, where n stands for the level number, x and y - for the coordinates the tile is supposed to have in the layer matrix); | ||
| + | * <u>level_0.jpg</u> - an image file providing the smallest scale representation of the image that a user will be able to see in the viewer; | ||
| + | * <u>thumbnail.jpg</u> - an icon that will represent the image in the image nav bar of X-Magnifier image viewer if more than one zoomable images are added for the product; | ||
| + | * <u>description.xml</u> - an XML file describing the structure of levels of the image. | ||
| + | |||
| + | {{Note1|Warning: Please note that the contents of the directory /xcart/images/Z must not be tampered with. Removing or editing any files in this directory may corrupt your image data. }} | ||
| + | |||
| + | When moving your X-Cart-based store to a new location, be sure to move the directory '<u>/</u>xcart<u>/images/Z/</u>' with it retaining the directory structure. | ||
| + | |||
| + | ==== Image format conversion issues ==== | ||
| + | |||
| + | Note that any GIF and PNG images that you upload for use in X-Magnifier as zoomable images are automatically converted to JPEG. Please be aware that format conversion may have an undesirable effect on images that have transparent areas: as JPEG format does not support transparency, image areas that used to be transparent in GIF and PNG will no longer look transparent after the images are processed by X-Magnifier. In GIF files, transparent areas become black, while PNG transparency may turn into shades of gray. | ||
| + | |||
| + | ==System requirements and installation== | ||
| + | |||
| + | Starting with X-Cart v4.4.0, X-Magnifier is available as a built-in module in all X-Cart editions. It does not require installation and can be enabled in the <u>Modules</u> section of X-Cart Admin area. | ||
| + | |||
| + | For X-Cart versions 4.1.0-4.3.2, X-Magnifier is available as an add-on module which can be purchased separately. The instructions below will guide you through the process of installing the X-Magnifier add-on module in your store. | ||
===System Requirements=== | ===System Requirements=== | ||
| + | |||
| + | Before trying to install the add-on module, make sure you have the following: | ||
| + | |||
| + | * A web server with support for '''PHP 4.0.6 or better'''. Make sure the configuration file php.ini meets the following requirements: | ||
| + | |||
| + | ** <u>safe_mode</u> must be disabled. | ||
| + | ** <u>file_uploads</u> must be enabled. | ||
| + | ** <u>register_long_arrays</u> must be enabled (only for hosts using PHP5; not required for PHP4). | ||
| + | |||
| + | {{Note1|Tip: For help on PHP configuration settings, visit [https://www.x-cart.com/xcart_manual/online/http://www.php.net https://www.php.net].}} | ||
| + | |||
| + | * '''Access to a MySQL database'''. Make sure you have the following information: | ||
| + | ** your MySQL server name, | ||
| + | ** your database name, | ||
| + | ** your username and password for access to the database. | ||
| + | |||
| + | * X-Cart 4.1.0-4.3.2 installed on the server. | ||
| + | |||
| + | * '''GDLib 2.0''' or better installed on the server. GDLib must be compiled with libJpeg (Ensure that PHP is configured with the option <u>--with-jpeg-dir=DIR</u>, where DIR is the directory where libJpeg is installed). | ||
| + | |||
| + | {{Note1|Note: GDLib is involved at the stage of preparing a new image for use with X-Magnifier, but it is not involved in zooming or panning of an image in X-Magnifier viewer. All GDLib does is convert images from the GIF or PNG formats to JPEG and cut them into tiles. This means that, after you have already uploaded some images for X-Magnifier into the store, deinstallation of GDLib from the server will not affect X-Magnifier's ability to show the previously uploaded and processed images in X-Magnifier viewer. However, you will not be able to upload any new X-Magnifier images without GDLib.}} | ||
| + | |||
| + | * '''Flash Player 8.0''' or better is required for viewing of X-Magnifier images on the client side. Users of systems on which the Flash Player is not installed will be offered to download it. | ||
===Installing X-Magnifier=== | ===Installing X-Magnifier=== | ||
| + | |||
| + | To install X-Magnifier add-on module, follow these steps: | ||
| + | |||
| + | 1. Ensure that the [https://www.x-cart.com/xcart_manual/online/system_requirements.htm system requirements] are met. | ||
| + | |||
| + | 2. Obtain an X-Magnifier distribution package from the section Software distributives of X-Cart File Area. The package you need is contained in the archive file <u>x-magnifier-x.y.z.tgz</u>, where x, y, z are your X-Cart version numbers. | ||
| + | |||
| + | 3. Decompress the distribution package archive to a local directory on your system using your favorite compression program (any archiver with support for TAR files). | ||
| + | |||
| + | 4. Upload the resulting files to the server directory where your X-Cart is installed. | ||
| + | |||
| + | {{Note|Please make sure you keep the directory structure during unpacking and uploading, otherwise some necessary files can be overwritten!}} | ||
| + | |||
| + | 5. Point your browser at the location of your store with the addition of <u>/install-xmagnifier.php</u> to launch the Installation Wizard. | ||
| + | |||
| + | {{Note1|For example, if your domain name is www.example.com and your X-Cart-based store is installed in the directory /xcart off your web root, you should enter http://www.example.com/xcart/install-xmagnifier.php into your browser address line.}} | ||
| + | |||
| + | 6. Follow the Wizard's instructions to install the add-on module at your site: | ||
| + | |||
| + | '''Step 1: License agreement.''' | ||
| + | |||
| + | This step provides a Software License Agreement for you to accept and requires you to enter your [[X-Cart:FAQs#What_is_Auth_code_and_where_can_I_find_it.3F|Auth code]]: | ||
| + | |||
| + | [[Image:_xmagn_install_01.gif|629px|center]] | ||
| + | |||
| + | Please read the Software License Agreement. If you agree to all of the terms of this agreement, select the '<u>I accept the License Agreement</u>' check box. | ||
| + | |||
| + | {{Note1|Note: By selecting the 'I accept the License Agreement' check box, you are consenting to be bound by this agreement. If you do not agree to the terms of the agreement, do not install the software.}} | ||
| + | |||
| + | Use the field '<u>Auth code</u>' to enter your [[X-Cart:FAQs#What_is_Auth_code_and_where_can_I_find_it.3F|Auth code]]. Auth code is a special authentication code that protects your X-Cart installation. Such a code was issued to you when you first installed your X-Cart-based store. | ||
| + | |||
| + | Click the '''Next''' button. | ||
| + | |||
| + | '''Step 2: Installing and configuring the module.''' | ||
| + | |||
| + | The installation script will create a directory <u>skin1/modules/Magnifier</u> and copy the module files to that directory. It will also make changes to the database by creating the necessary database tables. | ||
| + | |||
| + | [[Image:_xmagn_install_02.gif|624px|center]] | ||
| + | |||
| + | Click Next to proceed. | ||
| + | |||
| + | '''Step 3: Installation complete.''' | ||
| + | |||
| + | This is the final step of X-Magnifier installation. It notifies you that the module has been successfully installed and provides a link to the administration back-end of the store where you can enable and configure the module. | ||
| + | |||
| + | [[Image:_xmagn_install_03.gif|629px|center]] | ||
===Uninstalling X-Magnifier=== | ===Uninstalling X-Magnifier=== | ||
| + | |||
| + | To uninstall X-Magnifier, do the following: | ||
| + | |||
| + | 1. Launch the Installation Wizard (Point your browser at the location of your store with the addition of <u>/install-xmagnifier.php</u>) | ||
| + | 2. At the first step of the Installation Wizard (Step 1: License agreement), select the '<u>Un-install the module</u>' radio button. | ||
| + | |||
| + | [[Image:_xmagn_uninstall_01.gif|622px|center]] | ||
| + | |||
| + | Click the '''Next''' button. | ||
| + | |||
| + | 3. The Installation Wizard will remove the module files and deactivate the module (Step 2: Uninstalling the module). | ||
| + | |||
| + | [[Image:_xmagn_uninstall_02.gif|622px|center]] | ||
| + | |||
| + | Click Next to proceed. | ||
| + | |||
| + | 4. Uninstallation complete is the final step of the uninstallation process. It notifies you that the module has been successfully uninstalled. | ||
| + | |||
| + | [[Image:_xmagn_uninstall_03.gif|623px|center]] | ||
| + | |||
| + | Please note that the Wizard will not automatically remove the directory '<u>/</u>xcart<u>/images/Z/</u>'. You will need to remove it manually. | ||
| + | |||
| + | {{Note1|Important: After uninstalling X-Magnifier, be sure to remove the module distribution package from your web directory.}} | ||
==Admin Interface== | ==Admin Interface== | ||
===Enabling and Configuring X-Magnifier=== | ===Enabling and Configuring X-Magnifier=== | ||
| + | |||
| + | ==== Enabling X-Magnifier ==== | ||
| + | |||
| + | After X-Magnifier add-on module is installed, you need to log into the Admin area of your store and enable it: | ||
| + | |||
| + | # Go to the '<u>Modules</u>' section of the store's administration back-end (<u>Administration menu->Modules</u>). | ||
| + | # In the list of modules and add-ons, find the name '<u>Magnifier</u>' and select the check box opposite it. | ||
| + | # Click the Update button at the bottom of the list. | ||
| + | |||
| + | ==== Configuring X-Magnifier ==== | ||
| + | |||
| + | After activation, the add-on module needs to be configured: | ||
| + | |||
| + | 1. Go to the section '<u>General settings/Modules options->Magnifier options</u>': | ||
| + | |||
| + | [[Image:_xmagn_options.gif|545px]] | ||
| + | |||
| + | 2. Adjust X-Magnifier options: | ||
| + | |||
| + | 3. Use the option '<u>Image viewer style</u>' to select a skin for your image viewer. You can choose one of the pre-designed skins provided with the module or create a skin of your own (More information is available in the [[#Skinning X-Magnifier]] section) | ||
| + | |||
| + | 4. Select the check box '<u>Display image viewer in a popup window</u>' if you wish the image viewer to be displayed in a popup window. Unselect if you wish the viewer to appear in a standard X-Cart dialog box. When displayed in a standard X-Cart dialog box, the image viewer work area is non-resizable. | ||
| + | |||
| + | 5. Use the options '<u>Image viewer width</u>' and '<u>Image viewer height</u>' to specify the size with which you would like the image viewer to open. When the image viewer is displayed in a popup window, the size defined by these options is used as the initial size of the image viewer frame (the size used before the user resizes the popup window in which the viewer is displayed). When the image viewer is displayed in a standard X-Cart dialog box, the size defined by these options is the only size available. | ||
| + | |||
| + | {{Note1|'''Important''': The minimum size at which the image viewer can be displayed with all its elements fully visible is 420 x 420 pixels. It is not recommended to use widths and heights smaller than these values.}} | ||
| + | |||
| + | {{Note|Images being uploaded for use with X-Magnifier are sliced so that the size of their Level 0 images will fit the size of the image viewer work area corresponding to the image viewer size defined by the current values of the options 'Image viewer width' and 'Image viewer height'. This means that if you change the values of the options 'Image viewer width' and 'Image viewer height' after having uploaded some images for X-Magnifier, the size of the previously created Level 0 images will no longer fit the work area displayed at the default size. This will not prevent normal operation of the module; however, if you wish all Level 0 images to be the same size as the default size of the image viewer work area, you might want to re-slice all your previously uploaded images. See the [[#Re-slicing images]] section for details.}} | ||
| + | |||
| + | 6. Click the '''Save''' button. | ||
| + | |||
| + | {{Note|Please do not change any values defined in the file <u>modules/Magnifier/config.php</u> except the value of '$magnifier_sets["save_init_image"]' as it can cause a negative effect on the look of X-Magnifier image viewer and the functionality of X-Magnifier in general.}} | ||
===Managing X-Magnifier Images=== | ===Managing X-Magnifier Images=== | ||
| + | |||
| + | ==== Uploading images ==== | ||
| + | |||
| + | With X-Magnifier you can upload magnified product images either separately or in bulk. To upload images separately for each product you should use a special interface of the <u>Product management</u> page in the X-Cart Admin area while bulk image import is supported through the default X-Cart functionality for importing and exporting data in the CSV format: You simply create a CSV file (any spreadsheet editor suits well here), specify image filenames and location, and upload the file through the X-Cart Admin area. The system will automatically associate all images with a respective products according to the data in the file. For instructions on how to upload X-Magnifier images through a CSV file please refer to [X-Cart:Importing and Exporting data]. | ||
| + | |||
| + | {{Note1|Important: When you upload X-Magnifier images (both separately and in bulk), the system only assigns images to products, but it does not automatically create thumbnail icons and slice images. You must force to slice X-Magnifier images and create thumbnail icons manually. For instructions, see [[#Creating thumbnail icons]] and [[#Re-slicing images]] sections.}} | ||
| + | |||
| + | To upload a zoomable image for a product: | ||
| + | |||
| + | 1. Find the product for which you wish to add an image and open this product for viewing/modification. | ||
| + | 2. In the '<u>Product Management</u>' section menu, click the link '<u>Images for X-Magnifier</u>': | ||
| + | |||
| + | [[Image:_xmagn_image_managing.gif|640px|center]] | ||
| + | |||
| + | This should open a dialog box titled '<u>Images for X-Magnifier</u>': | ||
| + | |||
| + | [[Image:_xmagn_images_empty.gif|640px|center]] | ||
| + | |||
| + | 3. Select an image to be uploaded: | ||
| + | |||
| + | :# In the '<u>Add a new image</u>' section of the '<u>Images for X-Magnifier</u>' dialog box, click the '''Browse''' button. A dialog box titled '<u>Image selection</u>' opens in a new window. | ||
| + | :# In the '<u>Image selection</u>' dialog box, specify the location of your image file (Use an appropriate '''Browse''' button if the file is located on the server or on your local computer, or enter an image URL if the file is located on the Internet). | ||
| + | :# Click on '''Apply'''. The desired image should appear in the <u>Preview</u>. | ||
| + | |||
| + | 4. Click on Upload. The image should be added to the list of the product's images for X-Magnifier: | ||
| + | |||
| + | [[Image:_xmagn_images_added.gif|640px|center]] | ||
| + | |||
| + | ==== Enabling/Disabling X-Magnifier images ==== | ||
| + | |||
| + | If you wish a certain image to become temporarily inaccessible to customers, disable this image. | ||
| + | |||
| + | To disable an image: | ||
| + | |||
| + | # Open the '<u>Images for X-Magnifier</u>' dialog box listing the desired set of zoomable product images. | ||
| + | # In the list, find the image that needs to be disabled. | ||
| + | # From the '<u>Availability</u>' drop-down box opposite the thumbnail icon of this image, select the status Disabled. | ||
| + | # Click the '''Update''' button to assign the new status to the image. | ||
| + | |||
| + | As soon as the status becomes assigned, you should see a confirmation message in an Information box. | ||
| + | |||
| + | To re-enable a previously disabled image, select Enabled from the '<u>Availability</u>' drop-down box opposite this image and click the '''Update''' button. | ||
| + | |||
| + | ==== Changing the order in which X-Magnifier images appear in the viewer ==== | ||
| + | |||
| + | If a product has more than one zoomable images, it is possible to control the order in which these images appear in the image navigation bar of the viewer. | ||
| + | |||
| + | To change the order of X-Magnifier images: | ||
| + | |||
| + | # Open the '<u>Images for X-Magnifier</u>' dialog box listing the desired set of zoomable product images. | ||
| + | # Adjust the values of <u>POS</u>. boxes for all the images by entering the desired position numbers. | ||
| + | # Click the '''Update''' button for the changes to be applied. | ||
| + | |||
| + | As soon as the position numbers are redefined, you should see a confirmation message in an Information box. | ||
| + | |||
| + | ==== Creating thumbnail icons ==== | ||
| + | |||
| + | X-Magnifier provides a tool that allows you to create thumbnail icons for zoomable images. | ||
| + | |||
| + | To create or change an image thumbnail: | ||
| + | |||
| + | 1. Open the '<u>Images for X-Magnifier</u>' dialog box listing the desired set of zoomable product images. | ||
| + | 2. Click on the link '<u>Re-create thumbnail</u>' opposite the image for which you wish to create or change the thumbnail icon. | ||
| + | |||
| + | [[Image:_xmagn_thumbnail_link.gif|603px|center]] | ||
| + | |||
| + | A popup window with the tool for thumbnail creation opens: | ||
| + | |||
| + | [[Image:_xmagn_thumbnail_popup.gif|519px|center]] | ||
| + | |||
| + | 3. Define the area that you would like to be displayed in the icon by dragging and resizing the red frame. | ||
| + | |||
| + | [[Image:_xmagn_thumbnail_popup_2.gif|519px|center]] | ||
| + | |||
| + | 4. Click the '''Create thumbnail''' button. The image thumbnail icon in the '<u>Images for X-Magnifier</u>' list should be updated. | ||
| + | |||
| + | [[Image:_xmagn_thumbnail_updated.gif|602px|center]] | ||
| + | |||
| + | ==== Re-slicing images ==== | ||
| + | |||
| + | X-Magnifier enables you to re-slice high-resolution images. This functionality may be useful when you need to: 1) readjust the size of Level 0 images (original images with a default zoom level) so that images could fit the work area of the image viewer when you change the default size of the image viewer by adjusting the values of '''Image viewer width''' and '''Image viewer height''' options at the X-Magnifier settings page in the Admin area; 2) restore lost or broken parts of high images (tiles or xml data). | ||
| + | |||
| + | {{Note1|'''Important:''' Re-slicing is applicable if only the system was setup to keep original X-Magnifier images when the images were uploaded. This option is controlled by the $magnifier_sets["save_init_image"] variable in the X-Magnifier configuration file <u>modules/Magnifier/config.php</u>. By default, the variable is set to "1" meaning that the system keeps the original X-Magnifier images, and they can be re-sliced. Changing the value to "0" means that the system will keep only image tiles, and you will not be able to re-slice X-Magnifier images.}} | ||
| + | |||
| + | With X-Magnifier high-resolution images can be re-sliced either separately for each product or in bulk. When images are re-sliced in bulk, you can choose to re-slice all X-Magnifier images in the store or only those X-Magnifier images that were imported through the CSV format and have not been re-sliced yet. | ||
| + | |||
| + | To re-slice images for a single product: | ||
| + | |||
| + | # In the Admin area, find the product and open it for editing. | ||
| + | # Go to the <u>Images for X-Magnifier</u> section. | ||
| + | # Select the check boxes for the high-resolution images you want to re-slice and click the Re-slice selected images button. | ||
| + | |||
| + | [[Image:x-magnifier_reslice_1.png|640px|center]] | ||
| + | |||
| + | After the selected images have been successfully re-slices, X-Cart will display a confirmation message. | ||
| + | |||
| + | '''To re-slice imported images that have not been re-sliced yet:''' | ||
| + | |||
| + | # X-Cart 4.4.0 and later: Go to the '<u>Maintenance</u>' page (Tools menu -> Maintenance).<br />Earlier X-Cart versions: Go to the '<u>Summary/Tools</u>' page (Administration menu -> Summary -> Tools). | ||
| + | # On this page, find the <u>Re-slice magnified images</u> section and click the '''Re-slice magnified images''' button. | ||
| + | |||
| + | [[Image:x-magnifier_reslice_2.png|640px|center]] | ||
| + | |||
| + | After the imported images have been successfully re-slices, X-Cart will display a confirmation message. | ||
| + | |||
| + | '''To re-slice all magnified images in a store:''' | ||
| + | |||
| + | # X-Cart 4.4.0 and later: Go to the '<u>Maintenance</u>' page (Tools menu -> Maintenance).<br />Earlier X-Cart versions: Go to the '<u>Summary/Tools</u>' page (Administration menu -> Summary -> Tools). | ||
| + | # On this page, find the <u>Re-slice all magnified images</u> section and click the '''Re-slice all magnified images''' button. | ||
| + | |||
| + | [[Image:x-magnifier_reslice_3.png|640px|center]] | ||
| + | |||
| + | {{Note1|Important: Re-slicing is not applicable to high-resolution images uploaded in a previous version of X-Magnifier module.}} Deleting X-Magnifier images | ||
| + | |||
| + | Zoomable images that you no longer wish to be displayed in your store can be deleted. | ||
| + | |||
| + | '''To delete one or more images:''' | ||
| + | |||
| + | # Open the '<u>Images for X-Magnifier</u>' dialog box listing the desired set of zoomable product images. | ||
| + | # In the list, find the images that need to be deleted and select the check boxes to the left of their thumbnail icons. | ||
| + | # Click the '''Delete selected''' button. | ||
| + | |||
| + | As soon as the selected images are removed, you should see a confirmation message in an Information box. | ||
===Skinning X-Magnifier=== | ===Skinning X-Magnifier=== | ||
| + | |||
| + | ==== X-Magnifier skins overview ==== | ||
| + | |||
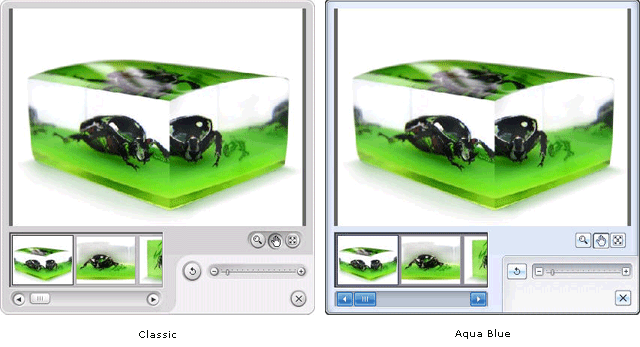
| + | The decorative appearance of the image viewer can vary depending on an X-Magnifier skin you use. By default, the module is furnished with two pre-designed skin styles - Classic and Aqua Blue - which are illustrated on the picture below. | ||
| + | |||
| + | [[Image:x-magnifier_classic_aqua.png|640px|center]] | ||
| + | |||
| + | To switch between the skins use a special selector '''Image viewer style''' at the X-Magnifier settings page (<u>General settings/Modules options -> Magnifier options</u>) in the X-Cart Admin area. If necessary, you can create a custom skin for the viewer that would match the design of your store best. Or you can modify an existing skin, which is definitely a less resource-consuming task than creating a new skin from scratch. | ||
| + | |||
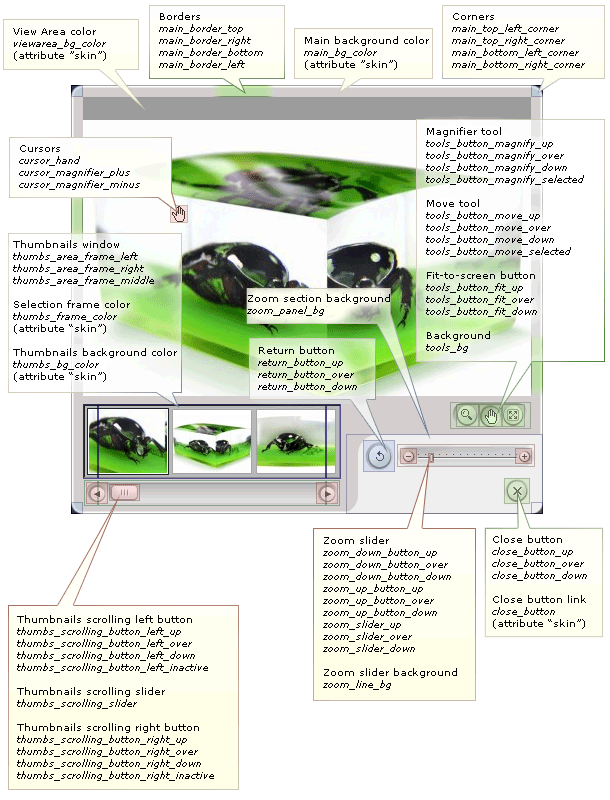
| + | Technically, a skin for the viewer is a set of images and an XML data file. The images visualize different elements of the interface while the XML file describes the relation between the images and the interface components and provides directives on how to visualize non-pictorial elements. Each component of the interface has a unique name that is used in the XML file to associate the component with a respective image or directive. The picture below demonstrates how particular interface components relate to image files and XML directives. | ||
| + | |||
| + | [[Image:interface_scheme.png|610px|center]] | ||
| + | |||
| + | Skin files are located inside the directory <u><xcart_dir>/skin1/modules/Magnifier/skins</u> in a separate folder for each skin. The name of such a folder appears as a skin name in the '''Image viewer style''' selector. For example, the names of the folders for the default skins Classic and Aqua Blue are classic and aqua_blue, respectively. | ||
| + | |||
| + | ==== Customizing X-Magnifier skin ==== | ||
| + | |||
| + | To change the appearance of the image viewer you need to consecutively edit the image files that visualize the interface components and adjust the directives for non-pictorial components in the XML data file. The recommended sequence of operations is listed below. | ||
| + | |||
| + | # In the directory <u><xcart_dir>/skin1/modules/Magnifier/skins</u>, clone an existing folder with skin files and give it a different name e.g. sample_skin. | ||
| + | |||
| + | Make sure the skin named sample_skin is available in the Image viewer style selector at the X-Magnifier settings page in the Admin area (<u>General settings/Modules options -> Magnifier options</u>). | ||
| + | |||
| + | [[Image:_xmagn_custom_skin_select.gif|640px|center]] | ||
| + | |||
| + | # In the directory with the new skin, locate the graphic files that visualize the elements of the image viewer you want to modify and download the files to your local computer. Then edit the files with your favorite image editor and upload them back to the directory with the skin replacing the original images. | ||
| + | # Edit the required attributes in the XML data file. | ||
| + | |||
| + | {{Note1|Important: If you are not sure what exactly files and attributes you need to edit, refer to the graphic scheme under the [[#X-Magnifier skins overview]] header earlier in this section of the manual; to find out the names and the location of the necessary graphic files, explore the XML data file.}} | ||
| + | |||
| + | By way of illustration let us create a new skin that will be all based on the existing skin Aqua Blue, but will only have a different pallet. For example, a red one. We begin with creating a folder for the skin. It must be located in the directory <u><xcart_dir>/skin1/modules/Magnifier/skins</u> together with other X-Magnifier skins. The name of the new folder is aqua_red. Then we copy the contents of the folder aqua_blue to the folder aqua_red. | ||
| + | |||
| + | After the preparatory work has been finished, we can start editing the components of the viewer interface. For example, the first component we want to modify is the '''Return''' button. According to the scheme under the [[#X-Magnifier skins overview]] header earlier in this section of the manual, the button is visualized by three elements that represent different button states: | ||
| + | |||
| + | * return_button_up - button is not pressed; | ||
| + | * return_button_over - mouse pointer is over the button but the button is not pressed yet; | ||
| + | * return_button_down - button is pressed. | ||
| + | |||
| + | From the XML data file skin_description.xml we know that the mentioned elements use the graphic files return_button_up.png, return_button_over.png and return_button_down.png that are located in the directory <u><xcart_dir>/skin1/modules/Magnifier/skins/aqua_red/zoon_panel</u>. | ||
| + | |||
| + | <source> | ||
| + | <return_button_up src='zoom_panel/return_button_up.png' /> | ||
| + | <return_button_over src='zoom_panel/return_button_over.png' /> | ||
| + | <return_button_down src='zoom_panel/return_button_down.png' /> | ||
| + | </source> | ||
| + | |||
| + | We download the files to a local computer and edit them with any suitable image editor. | ||
| + | |||
| + | [[Image:x-magnifier_return_button.png|247px|center]] | ||
| + | |||
| + | Then we upload the edited files back to the directory <xcart_dir>/skin1/modules/Magnifier/skins/aqua_red/zoon_panel forcing to replace the existing files when prompted. Now, when the new skin aqua_red is switched on in the Admin area, the image viewer looks as in the picture below. In the same manner we consecutively modify and apply other skin images. | ||
| + | |||
| + | [[Image:x-magnifier_classic_edited_aqua.png|420px|center]] | ||
| + | |||
| + | After we have finished with the images, we proceed to modifying the skin attributes in the XML data file skin_description.xml. The table below describes which strings of the file should be edited and how. | ||
| + | |||
| + | {{Note|To edit the XML file you can use a plain text editor or any special-purpose facility.}} | ||
| + | |||
| + | {| class="wikitable" | ||
| + | ! '''Original string''' | ||
| + | ! '''Modified string''' | ||
| + | |- | ||
| + | | valign="middle" | <skin skin_name="Aqua Blue"<br />skin_path="skin1/modules/Magnifier/skins/aqua_blue/"> | ||
| + | | valign="middle" | <skin skin_name="Aqua Red"<br />skin_path="skin1/modules/Magnifier/skins/aqua_red/"> | ||
| + | |- | ||
| + | | valign="middle" | <thumbs_bg_color>808088</thumbs_bg_color> | ||
| + | | valign="middle" | <thumbs_bg_color>ebcce4</thumbs_bg_color> | ||
| + | |- | ||
| + | | valign="middle" | <main_bg_color>d9e4f1</main_bg_color> | ||
| + | | valign="middle" | <main_bg_color>e8cce4</main_bg_color> | ||
| + | |- | ||
| + | | valign="middle" | <viewarea_bg_color>666666</viewarea_bg_color> | ||
| + | | valign="middle" | <viewarea_bg_color>ffffff</viewarea_bg_color> | ||
| + | |} | ||
| + | |||
| + | Eventually, the modified image viewer should look as in the picture below. | ||
| + | |||
| + | [[Image:x-magnifier_edited_aqua_red.png|420px|center]] | ||
| + | |||
| + | ==== International description ==== | ||
| + | |||
| + | Some of the viewer's controls may have a pop-up hint that aims at helping your store visitors to use the viewer correctly. If the Customer area of your store is available in several languages, it is quite natural that you have these hints in several languages as well. To add multilingual description to the controls you should edit the respective language variables. The table below reveals what controls describes what language | ||
| + | |||
| + | {| class="wikitable" | ||
| + | ! Control element | ||
| + | ! Language variable | ||
| + | ! Default value for the English language | ||
| + | |||
| + | |- | ||
| + | | <u>Zoom tool</u> | ||
| + | | lbl_zoomer_hint_magnifier | ||
| + | | Use Ctrl to zoom out | ||
| + | |} | ||
| + | |||
| + | {{Note1|Note: For detailed instructions on how to edit language variables please refer to the [[X-Cart:User manual contents#Customizing the Look and Feel]] section.}} | ||
| + | |||
| + | ====Changing Background Color of Image Viewer==== | ||
| + | |||
| + | To change the background color of the image viewer: | ||
| + | |||
| + | 1. Locate the file <xcart_dir>/skin1/modules/Magnifier/product_magnifier.tpl and open it for editing. | ||
| + | |||
| + | 2. Find the following code. | ||
| + | |||
| + | <source> | ||
| + | {if ($config.Magnifier.magnifier_image_popup eq 'Y' || $popup_mode eq "Y") && $js_enabled eq 'Y'} | ||
| + | {assign var="use_popup" value="Y"} | ||
| + | {assign var="flash_background" value="#000000"} | ||
| + | {else} | ||
| + | {assign var="flash_background" value="#FFFFFF"} | ||
| + | {/if} | ||
| + | </source> | ||
| + | |||
| + | 3. Edit the value of the variable flash_background in lines 3 and 5. | ||
| + | * flash_background in line 3: background of the image viewer that appears as a pop up window. | ||
| + | * flash_background in line 5: background of the image viewer that appears in a standard X-Cart box. | ||
| + | |||
| + | 4. Save the file to apply the changes. | ||
==Customer Interface== | ==Customer Interface== | ||
===Opening the Image Viewer=== | ===Opening the Image Viewer=== | ||
| + | |||
| + | Depending on how the module is configured by the store administrator, the image viewer can be displayed either in a dialog box within the body of the '<u>Product details</u>' page or in a separate (popup) window. | ||
| + | |||
| + | If the image viewer is configured to appear in a standard X-Cart dialog box, your store visitors will not need to do anything to open it - the viewer will be immediately available on the '<u>Product</u> <u>details</u>' page of all products that have zoomable images. | ||
| + | |||
| + | If the image viewer is configured to appear in a popup window, store visitors will need to open it using the '<u>Click to zoom</u>' link on the '<u>Product details</u>' page: | ||
| + | |||
| + | |||
| + | [[Image:_xmagn_open.jpg|600px|center]] | ||
===Image Viewer Controls=== | ===Image Viewer Controls=== | ||
| + | |||
| + | The image viewer provides a set of tools for exploring zoomable images. The viewer interface looks like in the picture below: | ||
| + | |||
| + | |||
| + | [[Image:x-magnifier_controls.png|600px|center]] | ||
| + | |||
| + | The following tools are provided: | ||
| + | |||
| + | * <u>Zoom tool</u> - Allows you to zoom in and out on specific areas of an image. When selected, the mouse cursor icon changes to show a zoom tool: [[Image:zoom_cursor.gif|18px]]. Each time you click on the image, it will zoom larger by one step, keeping the point you click centered in the work area. To reduce the magnification scale, hold down the Ctrl key (on Mac - Apple key) while using the zoom tool. You will know the scale is going to be decreased if the mouse cursor icon looks like this: [[Image:zoom_cursor1.gif|18px]]. | ||
| + | * <u>Hand tool</u> - Allows you to pan an image in the work area. When selected, the mouse cursor icon changes to show a hand pointer: [[Image:hand_cursor.gif|15px]]. To pan an image, drag the hand pointer. As you pan beyond the image edge, the view continues to pan until one of the image corners is positioned centrally in the work area. Please note that you can double click on any point of the image to bring this point to the center of the image viewer work area. | ||
| + | * <u>Fit-to-screen button</u> - Sets the zoom scale to the largest value that keeps the entire image fully visible in the work area. If the maximum level of the image is smaller than the work area, this tool sets the maximum available scale. | ||
| + | * <u>Return button</u> - Sets the zoom scale to the value of Level 0. | ||
| + | * <u>Zoom bar</u> - Allows you to zoom in and out on an image. Zooming can be done by clicking the plus / minus buttons or by dragging the slider. | ||
| + | * <u>Close button</u> - Closes the image viewer popup window. This button can be enabled or disabled depending on the settings of the selected skin; the link for this button is also adjustable. | ||
| + | * <u>Image navigation bar</u> - Allows you to select a zoomable image to be viewed in the viewer work area. It represents a scrollable row of image icons which you can mouse-click to get a view of the respective image. The navigation bar is provided only when there are more than one zoomable images to select from. | ||
| + | * It is also possible to change the zoom scale of images with the mouse wheel (available only on PC). | ||
[[Category:X-Cart user manual]] | [[Category:X-Cart user manual]] | ||
[[Category:X-Cart modules]] | [[Category:X-Cart modules]] | ||
Latest revision as of 17:44, 22 July 2020
- Make a backup of the images/D folder and the xcart_images_D table.
- Apply this patch for X-Cart versions earlier than 4.7.10.
- Export all MAGNIFIER_IMAGES.
- In the resulting export file, replace the line [MAGNIFIER_IMAGES] with [DETAILED_IMAGES].
- Re-import the file.
- Adjust the module settings for Detailed Product Images.
Contents
Overview
What X-Magnifier does
X-Magnifier enhances delivery of image content in an X-Cart-based online store and provides enriched media experience to the store website visitors. Designed to facilitate the presentation of high-resolution images on the Internet, X-Magnifier add-on module provides a Flash-based viewer that allows your store visitors to examine large images of your product items in detail and, possibly, even to save some time and traffic while doing so. Customers can freely zoom in and out on any area of an image, as well as drag the image around in the viewer work area to examine every detail of the item displayed. No image quality loss occurs during magnification, so your customers are provided the ultimate viewing experience at any magnification level.
X-Magnifier add-on module provides the following key features:
- Support for images of up to 2000 x 2000 px in size without image quality loss
- Smooth zooming and panning
- Unlimited number of zoomable images for any product in the store
- Skinnable image viewer, 2 skins included
- Resizable image viewer popup window
- Support for GIF, JPEG and PNG image formats
- Advanced tool for creating thumbnail icons
- Image repository located on the server file system
- Clear layout of all interface elements
- Ease of back-end administration
X-Magnifier add-on module is a valuable acquisition for any online store, but it is especially recommended for stores selling watches, jewelry items, home decorations, kitchen and tableware, cell phones and digital cameras, apparel and accessories, toys, antiques, artwork and various collectibles.
How X-Magnifier Works
X-Magnifier at a glance
The storefront part of the add-on provides an image viewer based on Macromedia Flash technology. The viewer allows website visitors to zoom and pan high-resolution images quickly and easily, regardless of connection speed. Images that can be displayed in the viewer are uploaded onto the server through X-Cart's administration back-end and are stored on the server file system in a multi-resolution tiled format which allows the user's browser to download only small amounts of data while an image is being panned within the viewer work area or zoomed to display an increasing level of detail.
Levels and tiles
The outstanding performance of X-Magnifier add-on module in displaying large high-resolution images even on a slow Internet connection is explained by the way these images are served to the user's web browser. Instead of providing to the browser an entire full-size large image, X-Magnifier gives the image away gradually in small portions.
After you upload an image into the store for the purpose of showcasing it in X-Magnifier viewer, this image is processed by the module in a certain way, which results in creation of levels and tiles for this image. Levels correspond to the magnification steps that the image will go through when being zoomed in the viewer. Tiles are small pieces of the image that will be loaded into the viewer at each magnification level.
The number of levels that is created for an image is defined dynamically and depends on the image size. The highest level corresponds to the largest scale at which a user will be able to view the image when zooming in.
The process of zooming and panning is as simple as switching between magnification levels and loading the necessary tiles. Whenever a user opts to change an image's zoom scale or to shift the image in the viewer work area, X-Magnifier calculates the magnification level at which the image needs to be displayed and allows the image viewer to load only those image tiles that represent portions of the image area selected by the user.
Flash technology ensures smooth transitions between the different magnification levels, so 'jumps' from one level to another are transparent to the user.
Each image tile loaded onto the user's computer is cached, so when the user chooses to return to an area of the image that he or she has already viewed, the tiles of that area do not have to be loaded from the server again, but are drawn from cache.
Due to that only a few tiles are loaded into the image viewer every time the user zooms or pans the image, load time and the amount of traffic consumed remain much smaller than they would be if the user's browser were loading entire large images.
Supported image formats and image size limitations
Source files for uploading into X-Magnifier can be in GIF, JPEG and PNG formats.
X-Magnifier does not have any limitations as to the file size of images that can be used. The file size of an image can be as large as you wish, as long as the server on which your store is running can handle it.
As to image dimensions, the maximum image size that X-Magnifier can handle without compression is 2000 by 2000 pixels. You can upload images of any size (which may be especially convenient when uploading pictures directly from your digital camera without resizing them in an external program), but all images larger than 4 megapixels will be automatically shrunk by the module to 2000 pixels along the maximum dimension.
Image repository
All the files produced by X-Magnifier as a result of processing an image that has been uploaded into the 'Images for X-Magnifier' section of your store are put into the directory '/xcart/images/Z/ProductID/ImageID', where '/xcart' is the directory of your X-Cart installation, 'ProductID' is a number representing the ProductID of the product for which the image was added and 'ImageID' is a number representing the ID of the image as assigned by X-Magnifier add-on module (For example, '/xcart/images/Z/63/1' would be a folder containing image files for the first zoomable image of a product whose ProductID is defined as 63).
Every '/xcart/images/Z/ProductID/ImageID' directory in your store will contain the following elements:
- a set of JPEG image files containing image tiles for different magnification levels (The filenames of such files are defined in the format n_x_y.jpg, where n stands for the level number, x and y - for the coordinates the tile is supposed to have in the layer matrix);
- level_0.jpg - an image file providing the smallest scale representation of the image that a user will be able to see in the viewer;
- thumbnail.jpg - an icon that will represent the image in the image nav bar of X-Magnifier image viewer if more than one zoomable images are added for the product;
- description.xml - an XML file describing the structure of levels of the image.
When moving your X-Cart-based store to a new location, be sure to move the directory '/xcart/images/Z/' with it retaining the directory structure.
Image format conversion issues
Note that any GIF and PNG images that you upload for use in X-Magnifier as zoomable images are automatically converted to JPEG. Please be aware that format conversion may have an undesirable effect on images that have transparent areas: as JPEG format does not support transparency, image areas that used to be transparent in GIF and PNG will no longer look transparent after the images are processed by X-Magnifier. In GIF files, transparent areas become black, while PNG transparency may turn into shades of gray.
System requirements and installation
Starting with X-Cart v4.4.0, X-Magnifier is available as a built-in module in all X-Cart editions. It does not require installation and can be enabled in the Modules section of X-Cart Admin area.
For X-Cart versions 4.1.0-4.3.2, X-Magnifier is available as an add-on module which can be purchased separately. The instructions below will guide you through the process of installing the X-Magnifier add-on module in your store.
System Requirements
Before trying to install the add-on module, make sure you have the following:
- A web server with support for PHP 4.0.6 or better. Make sure the configuration file php.ini meets the following requirements:
- safe_mode must be disabled.
- file_uploads must be enabled.
- register_long_arrays must be enabled (only for hosts using PHP5; not required for PHP4).
- Access to a MySQL database. Make sure you have the following information:
- your MySQL server name,
- your database name,
- your username and password for access to the database.
- X-Cart 4.1.0-4.3.2 installed on the server.
- GDLib 2.0 or better installed on the server. GDLib must be compiled with libJpeg (Ensure that PHP is configured with the option --with-jpeg-dir=DIR, where DIR is the directory where libJpeg is installed).
- Flash Player 8.0 or better is required for viewing of X-Magnifier images on the client side. Users of systems on which the Flash Player is not installed will be offered to download it.
Installing X-Magnifier
To install X-Magnifier add-on module, follow these steps:
1. Ensure that the system requirements are met.
2. Obtain an X-Magnifier distribution package from the section Software distributives of X-Cart File Area. The package you need is contained in the archive file x-magnifier-x.y.z.tgz, where x, y, z are your X-Cart version numbers.
3. Decompress the distribution package archive to a local directory on your system using your favorite compression program (any archiver with support for TAR files).
4. Upload the resulting files to the server directory where your X-Cart is installed.
5. Point your browser at the location of your store with the addition of /install-xmagnifier.php to launch the Installation Wizard.
6. Follow the Wizard's instructions to install the add-on module at your site:
Step 1: License agreement.
This step provides a Software License Agreement for you to accept and requires you to enter your Auth code:
Please read the Software License Agreement. If you agree to all of the terms of this agreement, select the 'I accept the License Agreement' check box.
Use the field 'Auth code' to enter your Auth code. Auth code is a special authentication code that protects your X-Cart installation. Such a code was issued to you when you first installed your X-Cart-based store.
Click the Next button.
Step 2: Installing and configuring the module.
The installation script will create a directory skin1/modules/Magnifier and copy the module files to that directory. It will also make changes to the database by creating the necessary database tables.
Click Next to proceed.
Step 3: Installation complete.
This is the final step of X-Magnifier installation. It notifies you that the module has been successfully installed and provides a link to the administration back-end of the store where you can enable and configure the module.
Uninstalling X-Magnifier
To uninstall X-Magnifier, do the following:
1. Launch the Installation Wizard (Point your browser at the location of your store with the addition of /install-xmagnifier.php) 2. At the first step of the Installation Wizard (Step 1: License agreement), select the 'Un-install the module' radio button.
Click the Next button.
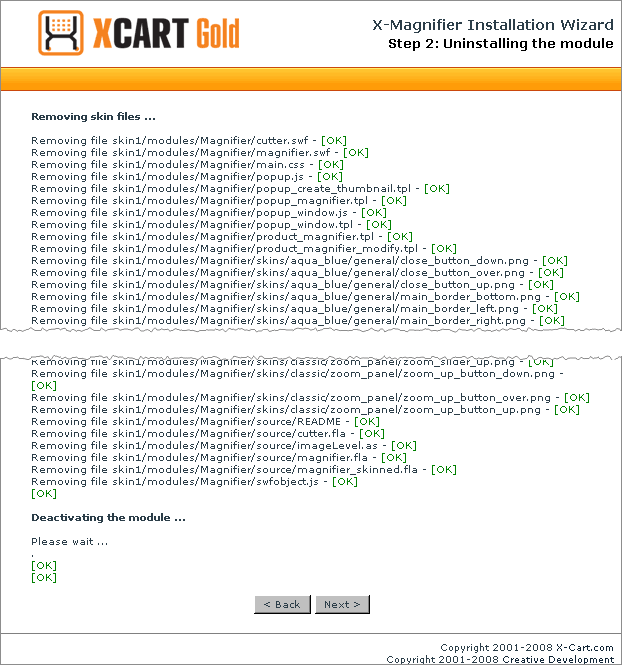
3. The Installation Wizard will remove the module files and deactivate the module (Step 2: Uninstalling the module).
Click Next to proceed.
4. Uninstallation complete is the final step of the uninstallation process. It notifies you that the module has been successfully uninstalled.
Please note that the Wizard will not automatically remove the directory '/xcart/images/Z/'. You will need to remove it manually.
Admin Interface
Enabling and Configuring X-Magnifier
Enabling X-Magnifier
After X-Magnifier add-on module is installed, you need to log into the Admin area of your store and enable it:
- Go to the 'Modules' section of the store's administration back-end (Administration menu->Modules).
- In the list of modules and add-ons, find the name 'Magnifier' and select the check box opposite it.
- Click the Update button at the bottom of the list.
Configuring X-Magnifier
After activation, the add-on module needs to be configured:
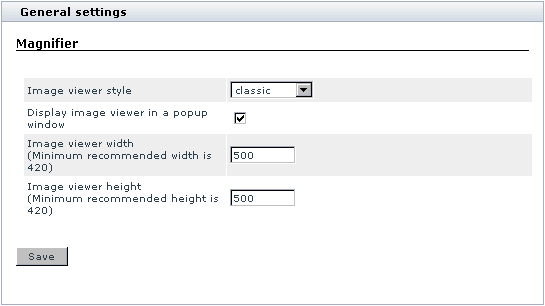
1. Go to the section 'General settings/Modules options->Magnifier options':
2. Adjust X-Magnifier options:
3. Use the option 'Image viewer style' to select a skin for your image viewer. You can choose one of the pre-designed skins provided with the module or create a skin of your own (More information is available in the #Skinning X-Magnifier section)
4. Select the check box 'Display image viewer in a popup window' if you wish the image viewer to be displayed in a popup window. Unselect if you wish the viewer to appear in a standard X-Cart dialog box. When displayed in a standard X-Cart dialog box, the image viewer work area is non-resizable.
5. Use the options 'Image viewer width' and 'Image viewer height' to specify the size with which you would like the image viewer to open. When the image viewer is displayed in a popup window, the size defined by these options is used as the initial size of the image viewer frame (the size used before the user resizes the popup window in which the viewer is displayed). When the image viewer is displayed in a standard X-Cart dialog box, the size defined by these options is the only size available.
6. Click the Save button.
Managing X-Magnifier Images
Uploading images
With X-Magnifier you can upload magnified product images either separately or in bulk. To upload images separately for each product you should use a special interface of the Product management page in the X-Cart Admin area while bulk image import is supported through the default X-Cart functionality for importing and exporting data in the CSV format: You simply create a CSV file (any spreadsheet editor suits well here), specify image filenames and location, and upload the file through the X-Cart Admin area. The system will automatically associate all images with a respective products according to the data in the file. For instructions on how to upload X-Magnifier images through a CSV file please refer to [X-Cart:Importing and Exporting data].
To upload a zoomable image for a product:
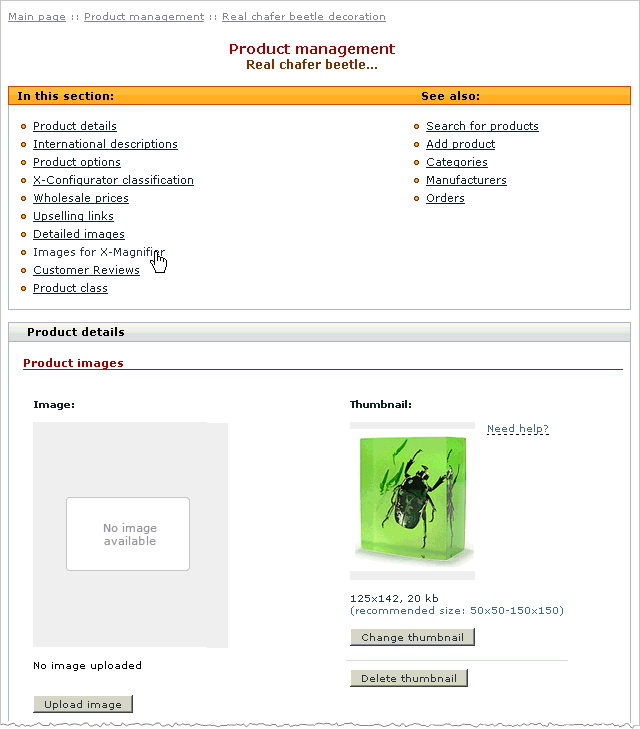
1. Find the product for which you wish to add an image and open this product for viewing/modification. 2. In the 'Product Management' section menu, click the link 'Images for X-Magnifier':
This should open a dialog box titled 'Images for X-Magnifier':
3. Select an image to be uploaded:
- In the 'Add a new image' section of the 'Images for X-Magnifier' dialog box, click the Browse button. A dialog box titled 'Image selection' opens in a new window.
- In the 'Image selection' dialog box, specify the location of your image file (Use an appropriate Browse button if the file is located on the server or on your local computer, or enter an image URL if the file is located on the Internet).
- Click on Apply. The desired image should appear in the Preview.
4. Click on Upload. The image should be added to the list of the product's images for X-Magnifier:
Enabling/Disabling X-Magnifier images
If you wish a certain image to become temporarily inaccessible to customers, disable this image.
To disable an image:
- Open the 'Images for X-Magnifier' dialog box listing the desired set of zoomable product images.
- In the list, find the image that needs to be disabled.
- From the 'Availability' drop-down box opposite the thumbnail icon of this image, select the status Disabled.
- Click the Update button to assign the new status to the image.
As soon as the status becomes assigned, you should see a confirmation message in an Information box.
To re-enable a previously disabled image, select Enabled from the 'Availability' drop-down box opposite this image and click the Update button.
Changing the order in which X-Magnifier images appear in the viewer
If a product has more than one zoomable images, it is possible to control the order in which these images appear in the image navigation bar of the viewer.
To change the order of X-Magnifier images:
- Open the 'Images for X-Magnifier' dialog box listing the desired set of zoomable product images.
- Adjust the values of POS. boxes for all the images by entering the desired position numbers.
- Click the Update button for the changes to be applied.
As soon as the position numbers are redefined, you should see a confirmation message in an Information box.
Creating thumbnail icons
X-Magnifier provides a tool that allows you to create thumbnail icons for zoomable images.
To create or change an image thumbnail:
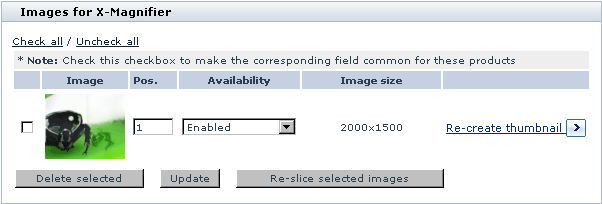
1. Open the 'Images for X-Magnifier' dialog box listing the desired set of zoomable product images. 2. Click on the link 'Re-create thumbnail' opposite the image for which you wish to create or change the thumbnail icon.
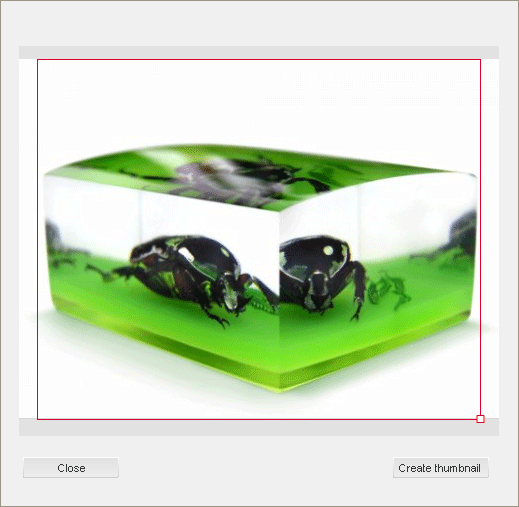
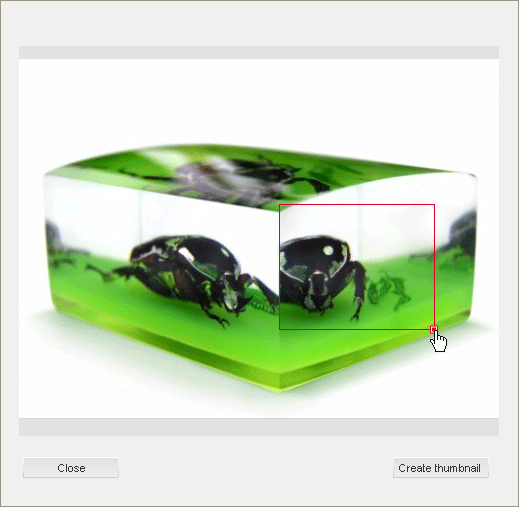
A popup window with the tool for thumbnail creation opens:
3. Define the area that you would like to be displayed in the icon by dragging and resizing the red frame.
4. Click the Create thumbnail button. The image thumbnail icon in the 'Images for X-Magnifier' list should be updated.
Re-slicing images
X-Magnifier enables you to re-slice high-resolution images. This functionality may be useful when you need to: 1) readjust the size of Level 0 images (original images with a default zoom level) so that images could fit the work area of the image viewer when you change the default size of the image viewer by adjusting the values of Image viewer width and Image viewer height options at the X-Magnifier settings page in the Admin area; 2) restore lost or broken parts of high images (tiles or xml data).
With X-Magnifier high-resolution images can be re-sliced either separately for each product or in bulk. When images are re-sliced in bulk, you can choose to re-slice all X-Magnifier images in the store or only those X-Magnifier images that were imported through the CSV format and have not been re-sliced yet.
To re-slice images for a single product:
- In the Admin area, find the product and open it for editing.
- Go to the Images for X-Magnifier section.
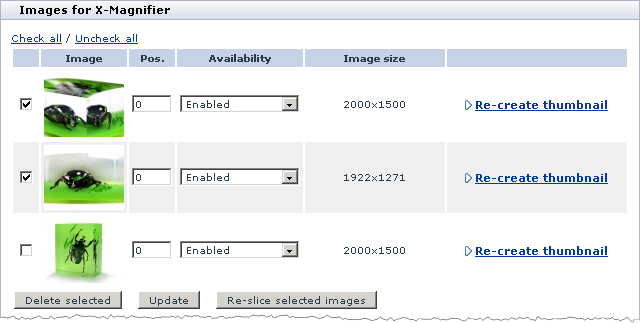
- Select the check boxes for the high-resolution images you want to re-slice and click the Re-slice selected images button.
After the selected images have been successfully re-slices, X-Cart will display a confirmation message.
To re-slice imported images that have not been re-sliced yet:
- X-Cart 4.4.0 and later: Go to the 'Maintenance' page (Tools menu -> Maintenance).
Earlier X-Cart versions: Go to the 'Summary/Tools' page (Administration menu -> Summary -> Tools). - On this page, find the Re-slice magnified images section and click the Re-slice magnified images button.
After the imported images have been successfully re-slices, X-Cart will display a confirmation message.
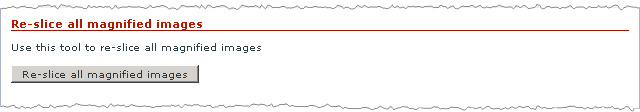
To re-slice all magnified images in a store:
- X-Cart 4.4.0 and later: Go to the 'Maintenance' page (Tools menu -> Maintenance).
Earlier X-Cart versions: Go to the 'Summary/Tools' page (Administration menu -> Summary -> Tools). - On this page, find the Re-slice all magnified images section and click the Re-slice all magnified images button.
Deleting X-Magnifier images
Zoomable images that you no longer wish to be displayed in your store can be deleted.
To delete one or more images:
- Open the 'Images for X-Magnifier' dialog box listing the desired set of zoomable product images.
- In the list, find the images that need to be deleted and select the check boxes to the left of their thumbnail icons.
- Click the Delete selected button.
As soon as the selected images are removed, you should see a confirmation message in an Information box.
Skinning X-Magnifier
X-Magnifier skins overview
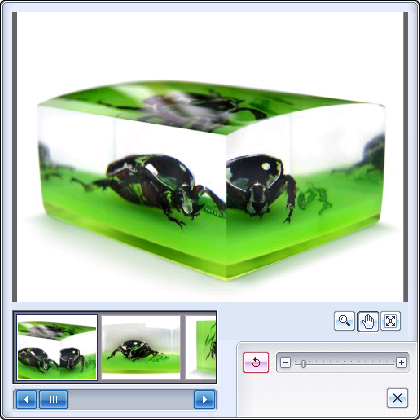
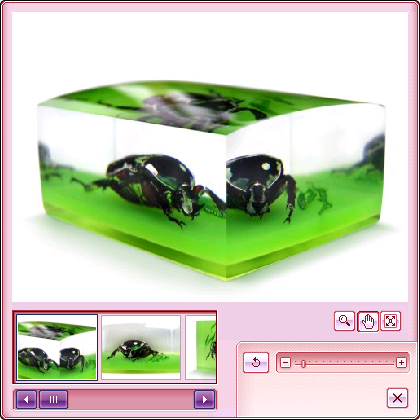
The decorative appearance of the image viewer can vary depending on an X-Magnifier skin you use. By default, the module is furnished with two pre-designed skin styles - Classic and Aqua Blue - which are illustrated on the picture below.
To switch between the skins use a special selector Image viewer style at the X-Magnifier settings page (General settings/Modules options -> Magnifier options) in the X-Cart Admin area. If necessary, you can create a custom skin for the viewer that would match the design of your store best. Or you can modify an existing skin, which is definitely a less resource-consuming task than creating a new skin from scratch.
Technically, a skin for the viewer is a set of images and an XML data file. The images visualize different elements of the interface while the XML file describes the relation between the images and the interface components and provides directives on how to visualize non-pictorial elements. Each component of the interface has a unique name that is used in the XML file to associate the component with a respective image or directive. The picture below demonstrates how particular interface components relate to image files and XML directives.
Skin files are located inside the directory <xcart_dir>/skin1/modules/Magnifier/skins in a separate folder for each skin. The name of such a folder appears as a skin name in the Image viewer style selector. For example, the names of the folders for the default skins Classic and Aqua Blue are classic and aqua_blue, respectively.
Customizing X-Magnifier skin
To change the appearance of the image viewer you need to consecutively edit the image files that visualize the interface components and adjust the directives for non-pictorial components in the XML data file. The recommended sequence of operations is listed below.
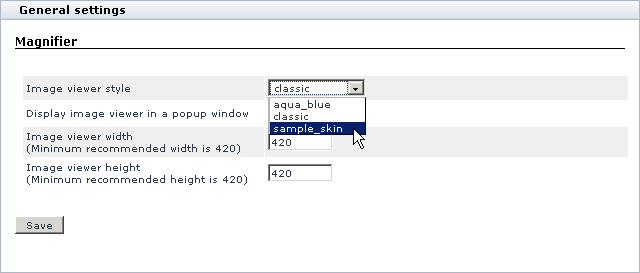
- In the directory <xcart_dir>/skin1/modules/Magnifier/skins, clone an existing folder with skin files and give it a different name e.g. sample_skin.
Make sure the skin named sample_skin is available in the Image viewer style selector at the X-Magnifier settings page in the Admin area (General settings/Modules options -> Magnifier options).
- In the directory with the new skin, locate the graphic files that visualize the elements of the image viewer you want to modify and download the files to your local computer. Then edit the files with your favorite image editor and upload them back to the directory with the skin replacing the original images.
- Edit the required attributes in the XML data file.
By way of illustration let us create a new skin that will be all based on the existing skin Aqua Blue, but will only have a different pallet. For example, a red one. We begin with creating a folder for the skin. It must be located in the directory <xcart_dir>/skin1/modules/Magnifier/skins together with other X-Magnifier skins. The name of the new folder is aqua_red. Then we copy the contents of the folder aqua_blue to the folder aqua_red.
After the preparatory work has been finished, we can start editing the components of the viewer interface. For example, the first component we want to modify is the Return button. According to the scheme under the #X-Magnifier skins overview header earlier in this section of the manual, the button is visualized by three elements that represent different button states:
- return_button_up - button is not pressed;
- return_button_over - mouse pointer is over the button but the button is not pressed yet;
- return_button_down - button is pressed.
From the XML data file skin_description.xml we know that the mentioned elements use the graphic files return_button_up.png, return_button_over.png and return_button_down.png that are located in the directory <xcart_dir>/skin1/modules/Magnifier/skins/aqua_red/zoon_panel.
<return_button_up src='zoom_panel/return_button_up.png' />
<return_button_over src='zoom_panel/return_button_over.png' />
<return_button_down src='zoom_panel/return_button_down.png' />We download the files to a local computer and edit them with any suitable image editor.
Then we upload the edited files back to the directory <xcart_dir>/skin1/modules/Magnifier/skins/aqua_red/zoon_panel forcing to replace the existing files when prompted. Now, when the new skin aqua_red is switched on in the Admin area, the image viewer looks as in the picture below. In the same manner we consecutively modify and apply other skin images.
After we have finished with the images, we proceed to modifying the skin attributes in the XML data file skin_description.xml. The table below describes which strings of the file should be edited and how.
| Original string | Modified string |
|---|---|
| <skin skin_name="Aqua Blue" skin_path="skin1/modules/Magnifier/skins/aqua_blue/"> |
<skin skin_name="Aqua Red" skin_path="skin1/modules/Magnifier/skins/aqua_red/"> |
| <thumbs_bg_color>808088</thumbs_bg_color> | <thumbs_bg_color>ebcce4</thumbs_bg_color> |
| <main_bg_color>d9e4f1</main_bg_color> | <main_bg_color>e8cce4</main_bg_color> |
| <viewarea_bg_color>666666</viewarea_bg_color> | <viewarea_bg_color>ffffff</viewarea_bg_color> |
Eventually, the modified image viewer should look as in the picture below.
International description
Some of the viewer's controls may have a pop-up hint that aims at helping your store visitors to use the viewer correctly. If the Customer area of your store is available in several languages, it is quite natural that you have these hints in several languages as well. To add multilingual description to the controls you should edit the respective language variables. The table below reveals what controls describes what language
| Control element | Language variable | Default value for the English language |
|---|---|---|
| Zoom tool | lbl_zoomer_hint_magnifier | Use Ctrl to zoom out |
Changing Background Color of Image Viewer
To change the background color of the image viewer:
1. Locate the file <xcart_dir>/skin1/modules/Magnifier/product_magnifier.tpl and open it for editing.
2. Find the following code.
{if ($config.Magnifier.magnifier_image_popup eq 'Y' || $popup_mode eq "Y") && $js_enabled eq 'Y'}
{assign var="use_popup" value="Y"}
{assign var="flash_background" value="#000000"}
{else}
{assign var="flash_background" value="#FFFFFF"}
{/if}3. Edit the value of the variable flash_background in lines 3 and 5.
- flash_background in line 3: background of the image viewer that appears as a pop up window.
- flash_background in line 5: background of the image viewer that appears in a standard X-Cart box.
4. Save the file to apply the changes.
Customer Interface
Opening the Image Viewer
Depending on how the module is configured by the store administrator, the image viewer can be displayed either in a dialog box within the body of the 'Product details' page or in a separate (popup) window.
If the image viewer is configured to appear in a standard X-Cart dialog box, your store visitors will not need to do anything to open it - the viewer will be immediately available on the 'Product details' page of all products that have zoomable images.
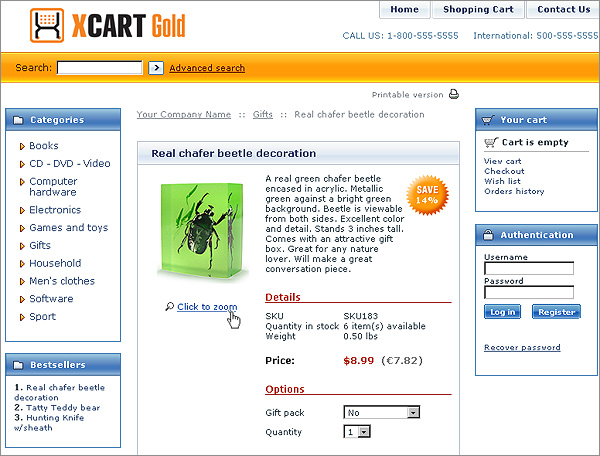
If the image viewer is configured to appear in a popup window, store visitors will need to open it using the 'Click to zoom' link on the 'Product details' page:
Image Viewer Controls
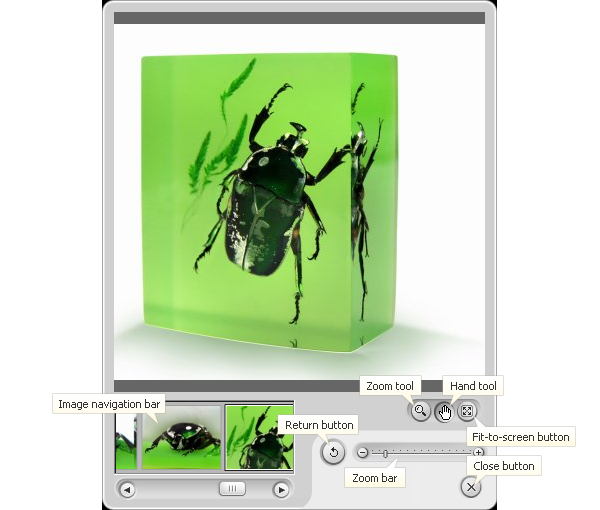
The image viewer provides a set of tools for exploring zoomable images. The viewer interface looks like in the picture below:
The following tools are provided:
- Zoom tool - Allows you to zoom in and out on specific areas of an image. When selected, the mouse cursor icon changes to show a zoom tool:
 . Each time you click on the image, it will zoom larger by one step, keeping the point you click centered in the work area. To reduce the magnification scale, hold down the Ctrl key (on Mac - Apple key) while using the zoom tool. You will know the scale is going to be decreased if the mouse cursor icon looks like this:
. Each time you click on the image, it will zoom larger by one step, keeping the point you click centered in the work area. To reduce the magnification scale, hold down the Ctrl key (on Mac - Apple key) while using the zoom tool. You will know the scale is going to be decreased if the mouse cursor icon looks like this:  .
. - Hand tool - Allows you to pan an image in the work area. When selected, the mouse cursor icon changes to show a hand pointer:
 . To pan an image, drag the hand pointer. As you pan beyond the image edge, the view continues to pan until one of the image corners is positioned centrally in the work area. Please note that you can double click on any point of the image to bring this point to the center of the image viewer work area.
. To pan an image, drag the hand pointer. As you pan beyond the image edge, the view continues to pan until one of the image corners is positioned centrally in the work area. Please note that you can double click on any point of the image to bring this point to the center of the image viewer work area. - Fit-to-screen button - Sets the zoom scale to the largest value that keeps the entire image fully visible in the work area. If the maximum level of the image is smaller than the work area, this tool sets the maximum available scale.
- Return button - Sets the zoom scale to the value of Level 0.
- Zoom bar - Allows you to zoom in and out on an image. Zooming can be done by clicking the plus / minus buttons or by dragging the slider.
- Close button - Closes the image viewer popup window. This button can be enabled or disabled depending on the settings of the selected skin; the link for this button is also adjustable.
- Image navigation bar - Allows you to select a zoomable image to be viewed in the viewer work area. It represents a scrollable row of image icons which you can mouse-click to get a view of the respective image. The navigation bar is provided only when there are more than one zoomable images to select from.
- It is also possible to change the zoom scale of images with the mouse wheel (available only on PC).