X-Cart:Static Pages
Contents
Overview
You can add static pages to your store to include additional information which does not fit into the standard X-Cart's page set. X-Cart allows you to create static pages of two types:
- Embedded
- Root
Root level pages are fully independent HTML files. They exist in X-Cart root (the directory where your X-Cart store is installed), hence the name. Root pages do not depend on the rest of X-Cart pages, so they must be full HTML-files (must include tags like <HTML>...</HTML>).
Embedded pages are pages that are placed inside standard X-Cart pages. Their look depends on the design of your store in general, as you create only the page content. The content of embedded pages is displayed in your store's Information column (corresponds to the widest column in any X-Cart's standard template scheme). Links to embedded pages appear in the 'Help' menu box. Embedded pages do not use tags like <HTML>, <HEAD>, <BODY>.
Root level pages are stored in the directory /xcart (X-Cart root), embedded pages - in subdirectories of the directory /xcart/skin/common_files/pages, where the subdirectories are named after the respective languages (for example, pages for the English language are stored in the directory /xcart/skin/common_files/pages/US, pages for the German language - in the directory /xcart/skin/common_files/pages/DE, etc.)
Four root level pages are defined by default:
- message.html
- permission_denied.html
- shop_closed.html
- under_update.html
Instructions on adding static pages are available in Adding Static Pages.
Instructions on managing existing static pages are available in Managing Static Pages.
Adding Static Pages
Both embedded and root-level static pages can be created using the 'Static pages' section of your store's Admin area.
To add a new static page:
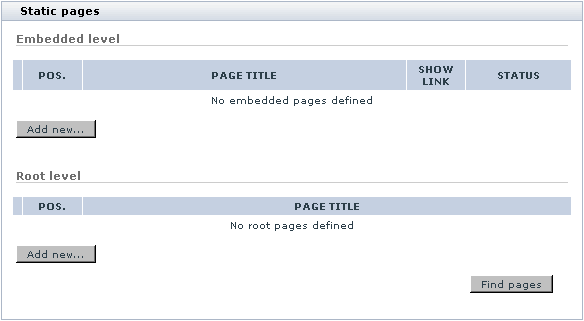
- Go to the 'Static pages' section of your store's Admin area (Content -> Static pages). This opens the 'Static pages' form.

- (If your store supports multiple languages) From the Language selector at the top of the 'Static pages' form, select the language in which you are going to add a static page. This switches the active language of the Admin area so you can provide content for the new page in the chosen language.
- Depending on the type of static page you are adding (embedded or root-level), choose either the 'Embedded level' or the 'Root level' subsection of the 'Static pages' form. In the respective subsection, click the Add new... button. This opens the 'Static page details' form.
- Use the 'Static page details' form to provide the details of the new static page (See #Defining Static Page Details).
- Click the Save button at the bottom of the 'Static page details' form to save the changes.
Clicking Save creates the static page. You should see a confirmation message.
To return to the list of your store's static pages, click the Pages list button at the top of the 'Static page details' form.
Defining Static Page Details
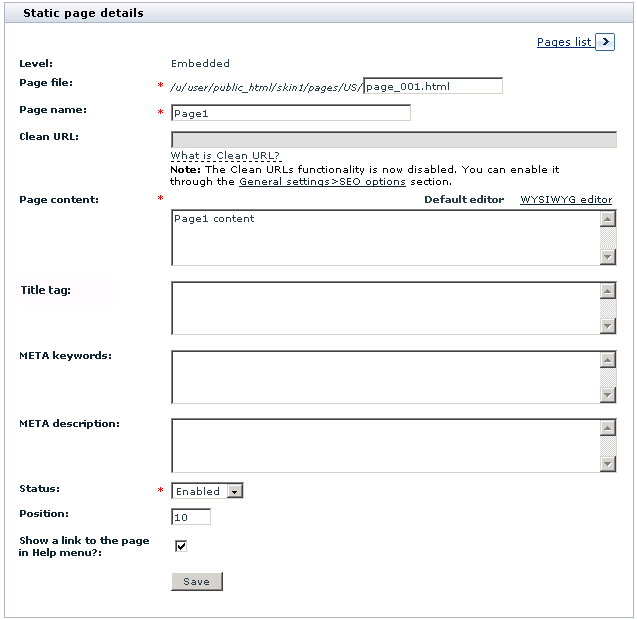
Static page details are defined on the 'Static page details' form:
For an embedded static page, provide the following details:
- Page file: file name of the static page.
- Page name: name, by which you and your customers will be able to identify this static page.
- Clean URL: clean URL value for this static page. Instructions on editing this field are available in X-Cart:Clean URLs#Defining Clean URL Values.
- Page content: content HTML source code of the page.
- Title tag: title to be used in the title tag of the static page.
- META keywords: keywords to be listed in the keywords meta tag of the static page.
- META description: description to be placed in the description meta tag of the static page.
For more information on using the description and keywords meta tags, see the X-Cart:Configuring Page Titles and Meta Tags section of this manual.
- Status: allows to specify whether the page is available for viewing to visitors of your store's Customer area.
- Position: position of the static page on the list on the 'Static pages' form and (if the 'Show a link to the page in Help menu?' option is enabled) on the Help menu box of your store's Customer area.
- Show a link to the page in Help menu?: allows to specify whether the link to this page should be included in the Help menu box of your store's Customer area.
For a root level static page, provide the following details:
- Page file: filename for this static page.
- Page name: name, by which you will be able to identify this static page.
- Page content: content/HTML source code of this page.
Creating Versions of a Static Page for Other Languages
If your store supports multiple languages, you must create each same static page in each of the supported languages.
To create a new language version of an existing static page:
- Select the language, in which the static page exists as current, for the Admin area (use the Current language selector).
- Go to the 'Static pages' section.
- On the 'Static pages' form, look up the page to be translated to other language and click on its name. This opens the 'Static page details' form with the details of the page you have selected.
- Switch the Current language selector to the language you want to translate the page to.
- On the 'Static page details' form, edit the page details.
- Provide the language-specific page name, content, status and position.
- For an embedded static page, provide the language-specific meta keywords and meta description and specify whether the link to the page in this language is to be included in the Help menu box of your store's Customer area.
- Click the Save button.
Clicking Save creates the static page and pops up the confirmation message that the static page has been created successfully.
Managing Static Pages
Your store's embedded and root level static pages can be managed using the controls on the 'Static pages' form.
To find all your store's static pages for a certain language:
- Select the desired language as current.
- Click the Find pages button. The 'Static pages' form will open up a list of all the root-level static pages it finds in the /xcart directory and all the embedded pages it finds in the /xcart/skin/common_files/pages/<current_language> directory (where <current_language> is a two-letter code of the language currently selected in the Current language box at the top of the page).
To preview a page:
- Select the language of the page as current.
- Find the page on the 'Static pages' list and click the Preview button by the page title.
To change the order of static page links on the 'Help' menu box in a certain language:
- Select the desired language as current.
- Readjust the page position numbers in the POS. column of the 'Static pages' list.
- Click the Update button.
To change availability status of an embedded page for a certain language:
- Select the desired language as current.
- Find the page to change status for on the 'Static pages' list and then select the required status - Enabled or Disabled - from the STATUS drop-down box by its title.
- Click the Update button.
To edit the details of a static page (name, content, etc.):
- Select the language of the page as current.
- Find the page on the 'Static pages' list and then click on its title.
- On the 'Static page details' form, edit the necessary details.
- Click the Save button.
To delete a static page in a certain language:
- Select the language of the page as current.
- Find the page to be deleted on the 'Static pages' list and then select the check box next to its title.
- Click the Delete selected button.
See also
Where do I edit my "About our site", "Terms & Conditions", "Privacy statement" pages?