Difference between revisions of "X-Cart:Using as a simple "Add to cart" button"
(→Inserting "Checkout" button) |
(General formatting; expecting section on generating plain HTML links.) |
||
| Line 1: | Line 1: | ||
==When you do not need X-Cart product catalog== | ==When you do not need X-Cart product catalog== | ||
| − | If you have | + | If you already have a website with a gallery of products being demonstrated to your visitors, you might want to rather ''not'' use X-Cart's ability to generate a '''Product catalog''' with '''Product pages'''. Instead, you may want to just insert the '''Add to cart''' and '''Checkout''' buttons into your existing pages. |
| − | ==Inserting "Add to cart" buttons into your | + | ==Inserting "Add to cart" buttons into your website pages== |
| − | + | X-Cart can generate the HTML code for the "Add to cart" button that you can embed into your HTML pages. | |
| − | To get | + | '''To get HTML for the "Add to cart" button:''' |
| − | # | + | # Login to the Admin area of your X-Cart store. |
| − | # | + | # Select <u>Catalog-> Search for products</u> on the menu. |
| − | # Click the '''Generate HTML links''' button at the bottom of the '<u>Search results</u>' | + | # Find the product to generate the "Add to cart" button for. |
| + | # On the '<u>Search results</u>' page, select the product to generate the "Add to cart" buttons for. | ||
| + | # Click the '''Generate HTML links''' button at the bottom of the '<u>Search results</u>' page. | ||
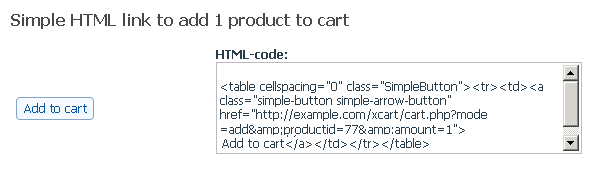
| − | + | Clicking the '''Generate HTML links''' button brings up a set of generated HTML links for the selected product. Copy the HTML code for the desired link and paste that code to your web page. | |
[[Image:Add_to_cart.gif|center|border]] | [[Image:Add_to_cart.gif|center|border]] | ||
| − | You can also use links to product thumbnails or advanced HTML links with | + | You can also use links to product thumbnails or advanced HTML links with editable quantity and product options. Read on [[X-Cart:Managing_Products#Generating_HTML_links | this section]] for more information. |
==Inserting "Checkout" button== | ==Inserting "Checkout" button== | ||
| − | To add | + | To add the '''Checkout''' button to your site, copy the following HTML code and paste it to your web page: |
<pre> | <pre> | ||
| Line 28: | Line 30: | ||
</pre> | </pre> | ||
| − | Make sure | + | Make sure to replace the {xcart_http_location} with the real location of your X-Cart on the Web. |
| + | |||
| + | [[Category:X-Cart user manual]] | ||
[[Category:X-Cart user manual]] | [[Category:X-Cart user manual]] | ||
Revision as of 19:01, 3 February 2011
When you do not need X-Cart product catalog
If you already have a website with a gallery of products being demonstrated to your visitors, you might want to rather not use X-Cart's ability to generate a Product catalog with Product pages. Instead, you may want to just insert the Add to cart and Checkout buttons into your existing pages.
Inserting "Add to cart" buttons into your website pages
X-Cart can generate the HTML code for the "Add to cart" button that you can embed into your HTML pages.
To get HTML for the "Add to cart" button:
- Login to the Admin area of your X-Cart store.
- Select Catalog-> Search for products on the menu.
- Find the product to generate the "Add to cart" button for.
- On the 'Search results' page, select the product to generate the "Add to cart" buttons for.
- Click the Generate HTML links button at the bottom of the 'Search results' page.
Clicking the Generate HTML links button brings up a set of generated HTML links for the selected product. Copy the HTML code for the desired link and paste that code to your web page.
You can also use links to product thumbnails or advanced HTML links with editable quantity and product options. Read on this section for more information.
Inserting "Checkout" button
To add the Checkout button to your site, copy the following HTML code and paste it to your web page:
<table cellspacing="0" class="SimpleButton"><tr><td><a class="simple-button simple-arrow-button"
href="{xcart_http_location}/cart.php?mode=checkout">Checkout</a></td></tr></table>
Make sure to replace the {xcart_http_location} with the real location of your X-Cart on the Web.