LiteCommerce:Browsing the Store Catalog
|
Your store visitors and customers can access the store catalog using the 'Catalog' tab. The catalog contains categories and product listings that the store administrator has defined, and is located in the largest area of the browser screen. To make the catalog navigation more simple, root-level categories are always visible in the catalog and most other script-generated pages as a 'Categories' menu.
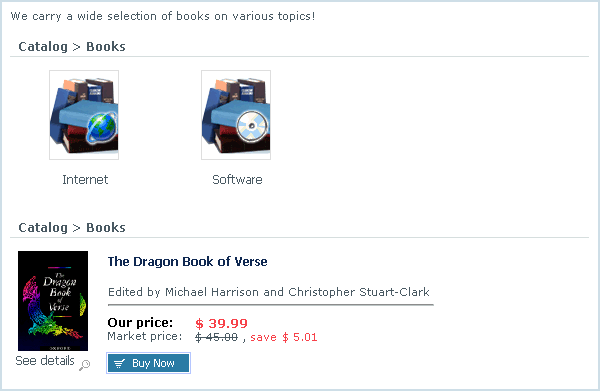
While browsing the categories of the store catalog (Figure 6-1), the visitors can:
- click on sub-category names or icons to review their contents;
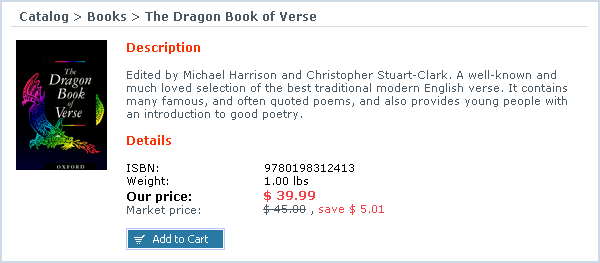
- click on product names or icons to see product details and add products to their shopping carts (Figure 6-2);
- click on 'Buy now' buttons located underneath the short product descriptions to add products to their shopping carts, if the store administrator has enabled this functionality.
In the category listings, sub-categories are always listed before the individual products, ordered according to the position values assigned to them.
The path to the current category or product within the store catalog is displayed at the top of the catalog area in the browser screen. Its elements are clickable and can be used by your store visitors to navigate your store catalog.