LiteCommerce:Storing Image Files
|
It is a common practice to include product images in catalog listings and pages with product details. LiteCommerce software administrator needs to decide where to place all the relevant image files, including product thumbnails, full-size product images, category icons and other images.
You can either place images in the 'images/' sub-directory of your LiteCommerce installation or store them in LiteCommerce database. Both alternatives have their pros and cons:
- storing images in the database makes it easier to backup them, because they are stored in the database dump file whenever you perform a database backup;
- leaving them as files helps keep the store database compact and improves the response time of your store.
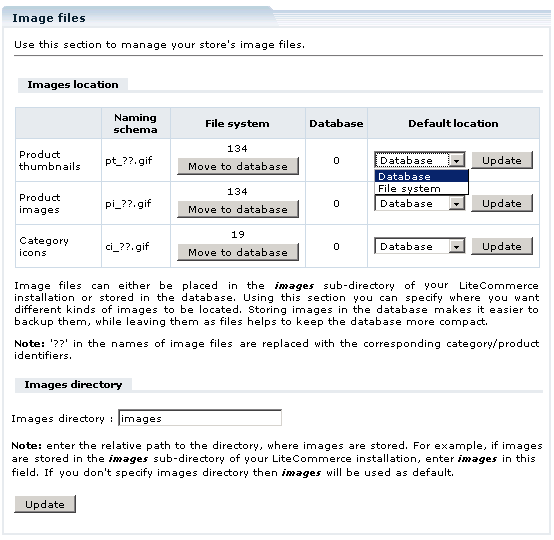
Using the 'Image files' section of the 'Maintenance' menu (Figure 4-4), you can specify where you want different kinds of images to be located. The table in that section lists various image file groups and shows where each one is stored and how many files are present in it. Click on the 'Move to filesystem' button to move the corresponding group of images from the database to the web server, or click on the 'Move to database' button for the reverse operation.
Note: When moving images from database to file system, the images are created under the 'images/' folder of your LiteCommerce installation. '??' is replaced with an identifier of a category or a product.
You can change the default location of different image groups by selecting Database or File system from the Default location drop-down menu and clicking Update.
Use the 'Images directory' field to enter the relative path to the directory, where images are stored. If you leave the field empty, 'images' directory will be used as default.