Draft:Banner System
Contents
Overview
Banner System is a banner management solution for your X-Cart based store. It is an X-Cart module that allows you to create banners and easily embed them in your store's pages using nothing but the tools provided in the Banner System section of your store's Admin area.
The system supports rotating banners, that is, banners in which promotion messages and images transition from one to another like in a slideshow. Strategically placed rotating banners can help you maximize advertising text and image space on your store site without overwhelming your site visitors with informaion. They can also improve your site's overall appearance by making it look more professional.
With Banner System, you do not need to be a webmaster or a web developer to get your promotions displayed on the storefront. Adding a banner to your X-Cart based store has never been easier: all you need to do is provide banner content and adjust a few settings, like banner position, size, display period and - for rotating banners - the transition effect to be used. It is possible to create banner ads using both images and HTML code, including JavaScript. You have full control over your banners' location: you can have your banners displayed at the top, left, right or bottom of the page, and, of course, there can be more than one banner at any of the said locations. It is possible to define the pages on which each of your banners will be shown (for example, you can set up your banners to appear on the home page or in a specific product category). You also have control of when each of your banners should be published and how long it should stay up on your store site, so you will never have to worry that important information might not reach your customers on time.
Banner System module installation and removal
To install Banner System:
- Obtain the Banner System distribution package by downloading it from the File area section of your X-Cart Account. The distribution package you need is contained in the archive file x-banner-system-x.y.z.tgz where x, y and z stand for X-Cart version (These need to match the version of X-Cart on which your store is based).
- Copy the distribution package to the X-Cart root directory on your server or hosting account.
- If you use a Windows-based server, or a UNIX-based server without terminal access:
- a) Decompress the archive with the Banner System distribution package to a directory on your system using your favorite compression program (WinZIP or any other archiver with support for TAR files).
- b) Use an FTP client to upload all the files contained in the archive (retaining the directory structure) to the X-Cart root directory on your server or your hosting account.
- If you use a UNIX-based server with terminal access:
- a) Use an FTP client to upload the archive with the distribution package to the X-Cart root directory on your server or your hosting account.
- b) Decompress the package using the following command:
tar -xzvf x-banner-system-x.y.z.tgz
- Important: Make sure you keep the directory structure while unpacking and uploading the distribution package, otherwise some necessary files can be overwritten!
- In a web browser, run the installation script httр://<YOUR_XCART_DOMAIN>/install-banner-system.php, replacing the <YOUR_XCART_DOMAIN> part with the actual domain name of your X-Cart based store.
- Enter the Auth code, accept the License Agreement and click the Next button.Note: The Auth code is a random code that was generated after you installed your copy of X-Cart. If you do not remember the Auth code, find it on the Summary page in X-Cart Admin area before the License info subsection. Another way to find out the code is to retrieve the value of the variable $installation_auth_code from the file<xcart_dir>include/install.php .
- The installation script copies the files and activates the module. Click the Next button to continue the installation.
- The installation script generates a new system fingerprint. Click the Next button to complete the installation.
To uninstall Banner System:
- In a web browser, run the installation script httр://<YOUR_XCART_DOMAIN>/install-banner-system.php, replacing the <YOUR_XCART_DOMAIN> part with the actual domain name of your X-Cart based store.
- Choose the Uninstall the module option, enter the Auth code, accept the License Agreement and click the Next button.
- Once the installation script has removed the Banner System files and deactivated the module, click the Next button to complete the uninstallation.
- On the Uninstallation complete screen, click Next to leave the Wizard.Important: After you have uninstalled Banner System, be sure to remove the Banner System distribution package from your web directory as well.
Enabling the Banner System module
After the Banner System installation has been completed, the module you have installed needs to be enabled in your store:
- In Admin area, go to the Modules section (Settings menu -> Modules).
- Choose the Banner System module by selecting the respective check box on the left.
- Click the Apply changes button. This activates the module.
Configuring the Banner System module
After the Banner System module has been enabled in your store, you should check and adjust its configuration:
- In the Modules section (Settings menu -> Modules), click the Configure link opposite the module name ('Banner System').
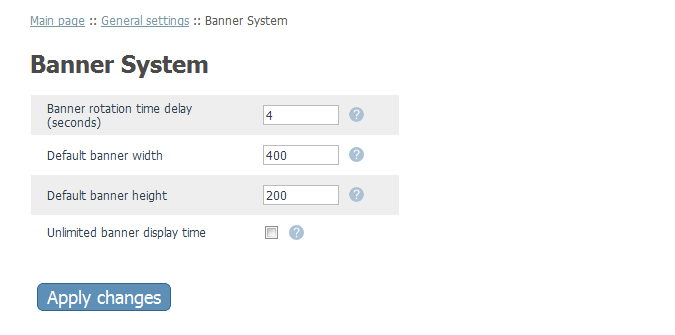
The module configuration page (titled by the name of the module) opens: - Adjust the settings on the module configuration page as needed. Detailed information regarding the Banner System module configuration settings is available below.
- Click the Apply changes button to save the changes.
Banner System module configuration settings
Here are a few notes on the Banner System module configuration settings:
- Banner rotation time delay: This setting is used for rotating banners. It allows you to set the length of time a banner image or HTML content is displayed within the banner container before being replaced with the next image/HTML content piece.
- Default banner width and Default banner height: These settings allow you to set the default width and height for your banners. "Default" means that the respective value will be used if a non-zero width/height value has not been provided in the banner properties.
- Unlimited banner display time: This option sets unlimited display time for all banners. If it is enabled, banner display time settings of individual banners are ignored.
Creating and managing banners with Banner System
Getting started with creating banners: choosing banner location
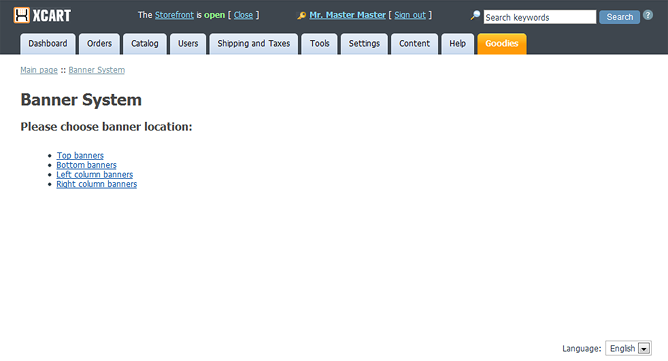
Banners are created and managed using the Banner System section of the Admin area (Content menu -> Banner System). When you open this section, you see a menu allowing you to choose the location where you want to add or edit banners:
To access banner management tools, you should choose the banner location you require and click the respective menu item. For example, if you wish to create a banner that will be displayed at the top of your site's main column, you should click Top banners.
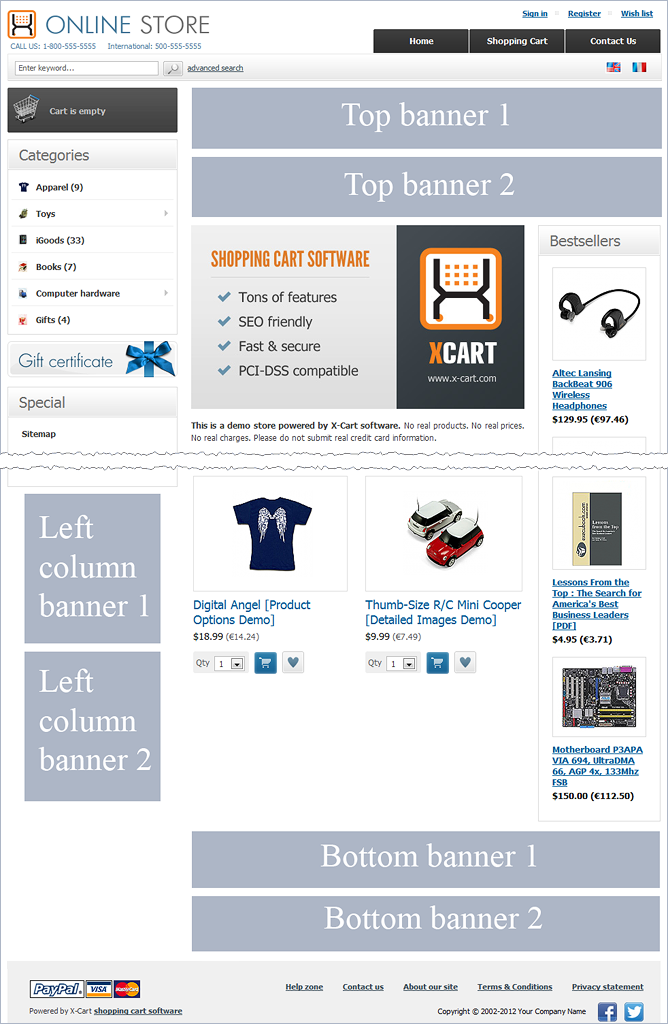
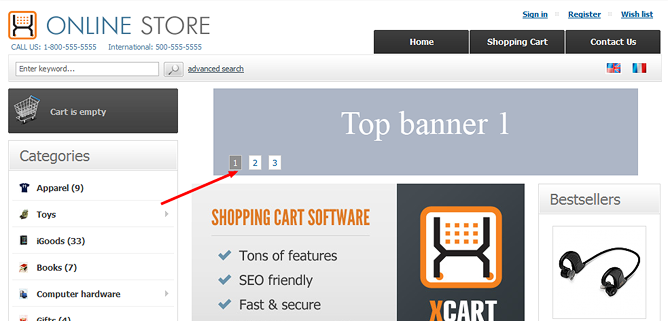
The screenshot below provides an illustration of how banners are placed at the top, bottom and left column locations (The number of banners shown, as well as their sizes , are merely an example):
The top, bottom and left column banner locations are supported by all standard X-Cart skins. The skin Light&Lucid (3-column), which is now the only skin with a right column, also provides support for the right column banner location.
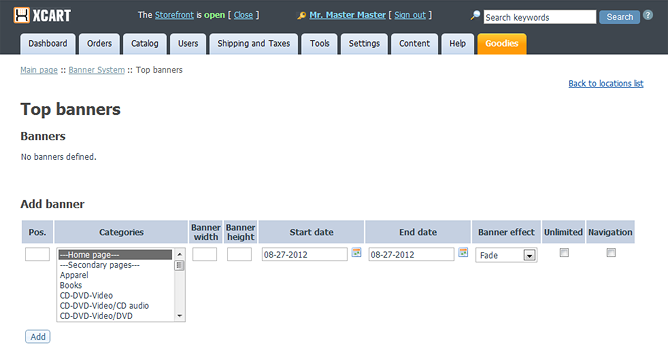
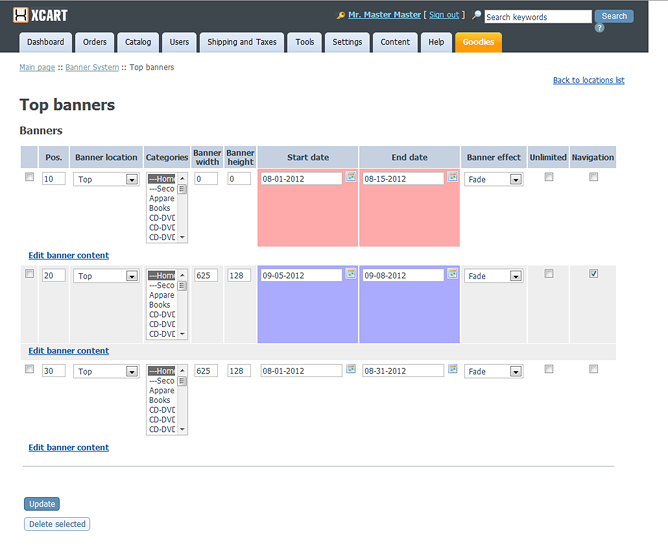
When you choose a banner location from the menu in the Banner System section, the respective banner management page opens. You should see a page like the following (The title of the page will be the name of the banner location selected).
The banner management page has two sections. The section titled Banners is a place where you can see a list of banners created for the current location; before any banners have been added, this list is empty. The section titled Add banner is where you add new banners.
Adding banners
Adding a banner basically includes two steps: 1. Creating a banner (i.e., a container that will hold your advertising content). 2. Filling the created banner with advertising content (images, text, etc).
To create a banner, you need to use the Add banner section on the banner management page. All you need to do is define the properties of the new banner and click Add. You do not need to worry too much about defining all the properties correctly from the very start: you will be able to edit any properties of the banner after it has been added. The following banner properties can be defined:
- Pos.: Position of the banner among other banners displayed at the current location. In all the standard banner locations (top, bottom, left, right), banners are ordered from top to bottom.
- Categories: Page(s) at which the banner is to be dislayed. You can select multiple items by holding down the Ctrl key. Secondary pages are pages like “Contact us”, “Register”, “My account”, etc.
- Banner width and Banner height: These settings define the size (width and height) of the container that will be used to display banner content.
- Start date and End date: These fields can be used to specify the period during which the banner should be displayed on the storefront.
- Banner effect: The effect to be used for transitioning from one banner "slide" (image or other type of content) to another. This is needed only for rotating banners; for banners containing a single slide, this property will be ignored.
- Unlimited: This option sets unlimited display time for the banner. If this option is enabled, the Start date and End date fields will be ignored.
- Navigation: This option enables a navigation bar that will allow your customers to browse specific slides within the sequence rotated by the banner:

This may be helpful, for example, when a banner slide changes before a customer is done reading it; in this case, the customer can go back to the slide they were reading simply by clicking the respective icon on the navigation bar, without having to wait a whole cycle.
After you click the Add button, the new banner is added to the Banners list above the Add banner section. Now you can fill it with advertising content.
To add content to a banner, click the Edit banner content link on the respective line of the Banners list. This opens
Managing banners
- Banner location
To remove a banner: