Difference between revisions of "X-Cart:Refine Filters"
(→Refine Filters add-on module configuration settings) |
|||
| (167 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
| − | {{ | + | {{XC version|version=4.4.2+}} |
| − | |||
==Overview== | ==Overview== | ||
===What Refine Filters does=== | ===What Refine Filters does=== | ||
| − | + | X-Cart's <u>Refine Filters</u> add-on module enables your customers to use parametric search to easily find what they need. With this add-on module enabled at your store, your customers will no longer feel like they are looking for a needle in a haystack. Working from your existing product options, variants, feature comparison classes and more, <u>Refine Filters</u> generates radio buttons and numeric sliders and even allows for multiple selections to help your customers narrow a products list down to what fits their needs. | |
| − | |||
| − | |||
===Why Refine Filters?=== | ===Why Refine Filters?=== | ||
| − | Imagine navigating hundreds or even thousands of similar-looking medicines or auto parts to find the one you need. With Refine Filters, your customers can leave the nightmare behind and find what they are looking for in just | + | Imagine navigating hundreds or even thousands of similar-looking medicines or auto parts to find the one you need. With <u>Refine Filters</u>, your customers can leave the nightmare behind and find what they are looking for in just a few clicks — increasing sales conversions, generating add-on sales and lowering your customer service workload. |
==System requirements== | ==System requirements== | ||
| − | To be able to successfully install and use the <u>Refine Filters</u> module, you must have a working copy of X-Cart GOLD or GOLD PLUS version 4. | + | To be able to successfully install and use the <u>Refine Filters</u> add-on module, you must have a working copy of X-Cart GOLD or GOLD PLUS version 4.4.2 or later installed on your server. Make sure that the version of the module is the same as the version of the installed copy of X-Cart. |
| − | {{Note1|'''Note | + | {{Note1|'''Note''': If you do not remember the version of X-Cart on which your store is based, you can look it up in the <u>Environment info</u> section of the [[X-Cart:Summary_Page |Summary]] page in your store's Admin area.}} |
==Installation== | ==Installation== | ||
| Line 23: | Line 20: | ||
To install the module: | To install the module: | ||
| − | # Obtain a distribution package for the Refine Filters add-on module by downloading it from the File Area section of your {{QA}}. The distribution package you need is contained in the archive file <u>x-refine-filters-x.y.z.tgz</u> where <u>x</u>, <u>y</u> and <u>z</u> are the version numbers of the module. Make sure the version of the module is the same as the version of the installed X-Cart. | + | # Obtain a distribution package for the Refine Filters add-on module by downloading it from the File Area section of your {{QA}}. The distribution package you need is contained in the archive file <u>x-refine-filters-x.y.z.tgz</u>, where <u>x</u>, <u>y</u> and <u>z</u> are the version numbers of the module. Make sure the version of the module is the same as the version of the installed X-Cart. |
# Copy the distribution package to the X-Cart root directory on your server or hosting account. | # Copy the distribution package to the X-Cart root directory on your server or hosting account. | ||
#* If you are using a Windows-based server, or a UNIX-based server without terminal access: | #* If you are using a Windows-based server, or a UNIX-based server without terminal access: | ||
| Line 32: | Line 29: | ||
#: b) Decompress the package using the following command: | #: b) Decompress the package using the following command: | ||
#: <pre>tar -xzvf x-refine-filters-x.y.z.tgz</pre> | #: <pre>tar -xzvf x-refine-filters-x.y.z.tgz</pre> | ||
| − | #: {{Note1|'''Important:''' Make sure you keep the directory structure while unpacking and uploading the distribution package, otherwise some necessary files | + | #: {{Note1|'''Important:''' Make sure you keep the directory structure while unpacking and uploading the distribution package, otherwise some necessary files may be overwritten!}} |
| − | # In a web browser, run the installation script <u>httр://<YOUR_XCART_DOMAIN>/install | + | # In a web browser, run the installation script <u>httр://<YOUR_XCART_DOMAIN>/install-refine-filters.php</u> replacing the variable <u><YOUR_XCART_DOMAIN></u> with the actual domain name of your X-Cart store. |
# Enter the [[X-Cart:FAQs#What_is_Auth_code_and_where_can_I_find_it.3F|Auth code]], accept the License Agreement and click '''Next'''. | # Enter the [[X-Cart:FAQs#What_is_Auth_code_and_where_can_I_find_it.3F|Auth code]], accept the License Agreement and click '''Next'''. | ||
| − | # The installation script patches the files and activates the module. Click '''Next''' to continue the installation.<br />{{Note1|'''Note:''' | + | # The installation script patches the files and activates the module. Click '''Next''' to continue the installation.<br />{{Note1|'''Note:''' If you are using a custom skin, you will need to manually apply the patches to it. Otherwise, the module will not work in this skin.}} |
# The installation script generates a new system fingerprint. Click '''Next''' to complete the installation. | # The installation script generates a new system fingerprint. Click '''Next''' to complete the installation. | ||
# Use the ADMINISTRATOR AREA link to log in to the Admin area.<br /><br /> | # Use the ADMINISTRATOR AREA link to log in to the Admin area.<br /><br /> | ||
| − | == | + | ==Roles in Refine Filters module management== |
| − | + | If you are an X-Cart GOLD or GOLD PLUS administrator/provider or an X-Cart PLATINUM or PRO administrator: | |
| − | + | * You can enable/disable and configure the module Refine Filters | |
| − | + | * You can fully control refine filters (See [[X-Cart:Refine_Filters#Managing_Refine_Filters|Managing refine filters]]) | |
| − | + | * You can create/delete/modify filter classes (See [[X-Cart:Refine_Filters#Filter_classes|Filter classes]]) | |
| − | + | If you are an X-Cart PLATINUM or PRO provider: | |
| − | In Admin area, go to the Modules section (Settings menu->Modules). | + | * You can't manage refine filters directly, but you can assign filter classes to your products (See [[X-Cart:Refine_Filters#Assigning_product_classes_and_product_class_option_values_to_products|Assigning filter classes]]) |
| − | + | <br /> | |
| + | |||
| + | ==Enabling the Refine Filters add-on module== | ||
| + | |||
| + | After the Refine Filters add-on module installation has been completed, the module is enabled and working. <br /> | ||
| + | You can disable/enable the module as follows: | ||
| + | # In Admin area, go to the Modules section (Settings menu->Modules). | ||
| + | # Choose the Refine Filters module by selecting/unselecting the respective check box on the left. | ||
| + | # Click the '''Apply changes''' button. This activates/deactivates the module. | ||
| + | <br /> | ||
| + | |||
| + | ==Configuring the Refine Filters add-on module== | ||
| + | |||
| + | After the Refine Filters add-on module has been enabled in your store, you should check and adjust its configuration: | ||
| + | |||
| + | # In the Modules section of your store's Admin area (Settings menu->Modules), click the <u>Configure</u> link opposite the module name ('Refine Filters'). The module configuration page (titled by the name of the module) opens. | ||
| + | # Adjust the settings on the module configuration page as needed. Detailed information regarding the [[#RefineFiltersModuleSettings | Refine Filters add-on module configuration settings]] is available below. | ||
| + | # Click '''Apply changes''' to save the changes. | ||
| + | |||
| + | <div id="RefineFiltersModuleSettings"> </div> | ||
| + | ===Refine Filters add-on module configuration settings=== | ||
| + | Here are a few notes on how to adjust the Refine Filters module configuration settings: | ||
''General section'' | ''General section'' | ||
| − | * '''Enable dynamic filtering (this may slow down your server):''' | + | :* '''Enable dynamic filtering (this may slow down your server):''' Enable/disable dynamic filtering. With dynamic filtering enabled, filters will be dynamically adjusted to your customers' needs based on the selections of filter attributes your customers make: as soon as a customer selects a certain filter attribute, the attributes that would render zero search results if combined with the selected one will appear grayed out.<br />The snapshot below shows how the options ''21.5-inch'', ''None'' and ''27-inch'' in the '''Display''' section of the filter appear grayed out after we have selected the ''Notebook'' option in the '''Type''' section (which is explained as being due to the fact that we do not have notebooks with 21.5- and 27-inch displays - nor notebooks without a display - in our demo store):<br />[[File:Filters_grayed_out.png | border]] |
| − | * '''Max number of categories in search results (0 - unlimited):''' | + | :* '''Max number of categories in search results (0 - unlimited):''' Specify the maximum number of category names that can be displayed in the '''Filter''' box on search results and manufacturer pages. If a greater number of categories is found, a link to the full list of found categories will be provided.<br />This option is not used when home page filters are enabled - in this case, instead of category selector, global filters for all store categories are displayed.<br />For example, if the 'Max number of categories in search results' option were set to "5", and a customer's search returned products from eight categories, the '''Filter''' box would look as follows:<br />[[File:Filters_max_categories.png | border]] |
| − | * '''New filters are enabled by default:''' all | + | :* '''New filters are enabled by default:''' Enable this option if you want all new filters generated by the module to be enabled (available to customers) by default in all your store's categories. |
| − | * '''New filters are expanded by default:''' all | + | :* '''New filters are expanded by default:''' Enable this option if you want all new filters generated by the module to be [[Media:Filters_expanded_collapsed.png|expanded]] by default in all your store's categories. |
| + | :* '''Price filter view:''' Select the view of the price filter that should be used in your store (''numeric slider'' or ''price ranges'').<br />[[File:Rf_price_view.png]] | ||
| + | :* '''Price ranges (comma separated):''' Define the price ranges for your price filter (This setting needs to be adjusted only if you have chosen to use the ''price ranges'' option for your Price filter view). For example, if you want ranges like "$1-$5", "$5-$10" and "$10 and above", the value of the 'Price ranges (comma separated):' field should be "1,5,10". | ||
| + | :* '''Disable filters for these extra fields (comma separated service names):''' You can disable some specified extra fields to be used in filters globally (e.g. unique identifiers like MPN, UPC etc...) Just list service names in this field and corresponding extra fields will not be used as filters. | ||
| + | :* '''Remember filter selection for categories in user session:''' By default, category filter will reset once customer change the category. Enable this option to remember selected filters for all categories in user session. | ||
| + | :* '''Instant products list update:''' Enable this option if you want the products list to be updated automatically when a customer selects some filters. In this case the user does not have to click the "Show" button to see the results; instead, the products list is updated instantly as soon as any of the filter attributes are changed. Please be aware that this option may slow down your store site's performance if you have a very large number of products in the catalog.<br />'''Important''': The instant products list update feature is not compatible with the Infinite Scroll module. (If the module Infinite Scroll is enabled in your store, please keep the option "Instant products list update" turned off.) | ||
''Data Sources section'' | ''Data Sources section'' | ||
| − | This section allows you to enable/disable data sources filters are generated on | + | : This section allows you to enable/disable the data sources on which filters are generated: |
| + | :* '''Extra fields''': This enables filtering based on extra fields data (extra field values). Filters are generated per extra field. | ||
| + | :* '''Product Options''': This enables filtering based on product options data (product option values of the Product variant / Price modifier option group types). Filters are generated per option class (group). | ||
| + | :* '''Product classes (module Feature Comparison)''': This enables filtering based on the Feature Comparison module product classes data (product class option values). Filters are generated per product class. | ||
| + | :* '''Custom classes''': This enables filtering based on the Refine Filters module product classes (aka '[[#Filter classes|Filter classes]]') data (product class option values). Filters are generated per product class. | ||
| − | This section controls filters globally for all categories. If you need to show a filter for certain category | + | :It is also possible to enable/disable some simple filters: |
| + | :* '''Enable price filter''': This enables filtering by product prices (based on the content of the 'Price' field of product details). | ||
| + | :* '''Enable manufacturers''': This enables filtering by product manufacturers (based on the content of the 'Manufacturer' field of product details). | ||
| + | :* '''Enable in-stock filter''': This enables filtering by products' 'In stock' property (based on the content of the 'Quantity in stock' field of product details). | ||
| + | :* '''Enable free shipping filter''': This enables filtering by products' 'Free shipping' property (based on the content of the 'Free shipping' field of product details). | ||
| + | :* '''Enable On Sale filter''': This enables filtering by products' 'On sale' property (based on the content of the 'On sale' field of product details). | ||
| + | :* '''Enable weight filter''': This enables filtering by products' weight (filter looks like numeric slider) | ||
| + | :* '''Enable New Arrivals filter''': This filter displays products marked as new arrivals (feature of "New arrivals" module) | ||
| + | |||
| + | : Note that this section controls filters globally for ''all'' categories. If you need to show a filter for a certain category, but hide it for other categories, you must adjust its availability for each category separately via the Refine Filters page (see the section [[#Managing Refine Filters|Managing Refine Filters]] below). | ||
''Appearance section'' | ''Appearance section'' | ||
| − | + | : In this section you choose the types of pages on which refine filters are to be displayed in your store: | |
| − | |||
| − | |||
| − | + | :*'''Display filters on category page''': Enable this option to display filters on category pages. | |
| + | :*'''Display filters on search results''': Enable this option to display filters on search results pages. | ||
| + | {{Note1|: If you have a lot of products in your store (several thousands or more), this option may slow down search process. In this case, we recommend to turn off this option}} | ||
| + | :*'''Display filters on manufacturers page''': Enable this option to display filters on manufacturer pages. | ||
| + | :*'''Display filters on home page''': Enable this option to display filters on home page (such filters applies to all products in the store). | ||
| + | {{Note1|: This option automatically turn on special global filters, which are not tied to any specified category but includes them all. You can configure home page filters on the "Catalog->Refine Filters" page by selecting "All categories" in category selector.}} | ||
| − | |||
| − | |||
| − | |||
| − | + | : You can also adjust other settings affecting what your customers will see: | |
| + | |||
| + | :*'''Show filters classes info at product details:''' This option displays defined filter classes on the product details page in the Customer frontend. | ||
| + | :*'''Show dynamic range for sliders:''' This option applies only when dynamic filtering is enabled. By default, there is a blue bar on the numeric sliders which shows the actual numeric range for the filtered products. By turning this option off you can hide this blue bar and thus simplify the sliders a bit.<br />The snapshots below demonstrate the behavior of the Price filter slider on a selection of three products priced $1790, $2199 and $3590:<br />[[File:Show_dynamic_range.png]] | ||
| + | :*'''Disable checkboxes for unavailable attributes in dynamic filtering:''' This option applies only when dynamic filtering is enabled. Filter attributes which are not available for filtered products will be gray-out, but the corresponding check boxes will not be disabled (thus allowing to result in "0 products found" if selected). If you want to disable checkboxes for unavailable attributes, turn this option on. | ||
| + | :*'''Truncate long attribute names to XX characters (0 - do not truncate):''' You may find that the names of some filter attributes in your store are too long to fit in the 'Filter' box nicely: attribute names consisting of several words may be wrapped into multiple lines, and especially lengthy words may be clipped at the border of the 'Filter' box making the entire box look quite ugly. The setting 'Truncate long attribute names to XX characters' allows you to keep long attribute names from breaking your store's design by specifying the maximum allowed attribute name length after which attribute names must be truncated. Specify the maximum number of characters to be displayed, and any number of characters in an attribute name exceeding this value will be clipped and represented by an ellipsis; your customers will still be able to read the entire filter attribute name in the tooltip displayed when the mouse cursor is moved over the truncated attribute name. If you do not wish to use truncation for lengthy filter attribute names, set this value to "0" (zero). | ||
| + | :*'''Display the number of matched products next to each attribute:''' This option allows to display count of matched products next to each attribute - see snapshot below:<br />[[File:Rf_attr_cnt.png|border]] | ||
| + | <br /> | ||
==Managing Refine Filters== | ==Managing Refine Filters== | ||
| − | + | Filters can be configured on the 'Refine Filters' page in your store's administration back end. This page can be accessed by clicking the <u>Refine Filters</u> link in the <u>Catalog</u> menu. | |
| − | Once you open this page | + | Once you open this page you will see the category selector: |
| − | [[File:Refine_filters_first.png]] | + | : [[File:Refine_filters_first.png | border]] |
| − | + | This selector allows you to choose a category for which you want to view or manage filters. | |
| − | |||
| − | + | {{Note1|'''Important''': All refine filters are tied to categories. Even though filters are displayed on search results and manufacturer products pages, customer will always see filters for either the most popular category (for current search criteria) or will have to choose a category to see filters.}} | |
| − | + | After choosing a category from the dropdown box, you will see the 'Filters' table displaying the list of filters automatically generated by the module for this category and their respective settings: | |
| − | |||
| − | + | : [[File:Refine_filters_category.png | border]] | |
| − | + | The following information is available about each filter: | |
| − | * '''Source''' | + | :* '''Source''': Filter data source. By default all filters are enabled, but you can globally turn some filters off using the ''Data sources'' section on the [[#RefineFiltersModuleSettings | Refine Filters add-on module configuration settings page]]. |
| − | * '''Service name''' | + | :* '''Service name''': Service name of the filter. This is a unique identifier of a particular data source. For various types of filters, service names are created based on the following data: |
| − | * '''Title''' - title of the filter | + | ::* Filters based on Extra fields - Extra field service name; |
| − | * '''Enabled''' | + | ::* Filters based on Product options - Product option class (group) name; |
| − | * '''Filter view''' | + | ::* Filters based on Product classes (Feature Comparison module) or Filter classes (Refine Filters module) - a combination of Product class option name and Product class name (the format is 'Product class option name (Product class name)', like 'Screen Size (Laptop)'). |
| − | * '''Unit''' | + | :* '''Title''': Display name of the filter (visible to customers). By default, filter titles are created based on the following data: |
| − | * '''Expanded''' | + | ::* Filters based on Extra fields - Extra field name; |
| − | * '''Max attrs''' | + | ::* Filters based on Product options - Product option text; |
| − | * '''Columns''' - | + | :::{{Note1|'''Note''': If more than one product in the category have a product option class (group) with the same name, a single filter will be generated for them. The default title for this filter will be created from the option text of the first product with the said option class that X-Cart will find. If you are not happy with the filter title generated by default, you can change it by adjusting the contents of the 'Title' field in the 'Filters' table.}} |
| − | * '''Pos''' | + | ::* Filters based on Product classes (Feature Comparison module) or Filter classes (Refine Filters module) - Product class option name. |
| + | :* '''Enabled''': Whether the filter is enabled or disabled. | ||
| + | :* '''Filter view''': Visual representation of the filter for customers (''Multiple selector'', ''Yes-No selector'' or ''Numeric range (slider)''). | ||
| + | :* '''Unit''': Measurement unit for the numeric value (like "cm", "in", "g", etc). Applicable for "Numeric range" filters only. | ||
| + | :* '''Expanded''': Whether your customers see the filter as expanded on first page load. If the "Expanded" property is turned off for the filter, on first page load the filter attributes will not be shown to customers, so the customers will need to expand the filter first. This may help you save some screen space. <br />The snapshot below demonstrates the look of expanded filters vs. collapsed:<br />[[File:Filters_expanded_collapsed.png]] | ||
| + | :* '''Max attrs''': The maximum number of filter attributes displayed in the 'Filter' box before the "More..." link. Applicable for "Multiple selector" filters only.<br />The snapshot below demonstrates the look of the Color filter with the maximum number of attributes defined as "4":<br />[[File:Max_attr_4.png]] | ||
| + | :* '''Columns''': The type of layout used to display the attributes of the filter in the 'Filter' box (''1-column'', ''2-column'' or ''Auto''). Applicable for "Multiple selector" filters only. The ''Auto'' option means that with a number of attributes smaller than the value of the '''Max attrs''' field multiplied by two, the attributes are displayed in a single column, whereas a greater number of filter attributes is displayed in two columns.<br />[[File:Filter_columns.png]] | ||
| + | :* '''Pos''': Position of the filter in the filters list in the Customer area. | ||
| − | + | You can adjust the settings for any filter(s) in the category by editing the respective fields in the 'Filters' table. After you're done editing the filter settings, be sure to click the '''Apply changes''' button to save the changes. | |
| − | + | It is possible to spread the filter settings of the selected category to all its subcategories: select the '''Including subcategories''' checkbox and click '''Apply changes'''. | |
| − | Filter classes can | + | ==Filter classes== |
| + | ===Product classes for Refine Filters: introduction=== | ||
| + | As has been mentioned above, the Refine Filters add-on module can use the [[X-Cart:Feature_Comparison|Feature Comparision]] module product classes as a data source for generating filters. We are sure the owners of X-Cart based stores using the Feature Comparision module will find it a great feature. Unfortunately, not everyone has Feature Comparision, so we decided to re-create the Product classes functionality within the Refine Filters add-on module. | ||
| − | + | The Refine Filters product classes can be defined and managed via the 'Filter classes' page (Catalog menu->Filter classes) in the Admin area. They are similar to product classes in the Feature Comparision module; however, they do not work for product comparison: their only purpose is to give you the ability to define additional properties (attributes) for products by which products will be filtered. | |
| − | + | Further in this article we will discuss the product classes functionality of the Refine Filters add-on module (so not the Feature Comparison product classes). | |
| − | + | ===Using product classes for Refine Filters: the workflow=== | |
| + | The recommended workflow for using Refine Filters product classes is as follows: | ||
| + | # Decide what product classes you will need for your products. For instance, a store selling computers could have product classes like 'Laptop', 'Desktop computer', 'Tablet computer', 'E-Reader', etc.<br />It is not necessary to have a product class for each and every product in your catalog; add product classes only for the products for which you want to allow filtering based on filter classes data.<br />Note that if you choose to use filter classes as a data source for product filtering, you may need to re-organize your product categories so that each category will contain products of no more than one product class (If products belonging to different product classes are placed in one category, the 'Filter' box on the respective category page will show filters for all the product classes ivolved, whereas each of the filters will work not for the entire category, but only for a limited subset of products (products of a specific product class), which is likely to cause confusion for your customers. For example, it would be a bad idea to keep laptop computers and electronic readers mixed together in one category and use the product classes 'Laptop' and 'E-Reader' for them, because buyers won't be able to tell which filter in this category filters what. | ||
| + | # [[#CreateProductClass | Add the product classes]] you require via the 'Filter classes' section of your store's back end. | ||
| + | # For each product class, [[#DefineProductClassOptions | add one or more product class options and define their details]]. For example, the product class 'Laptop' could use options like 'Screen Size', 'Hard Drive Size', 'Hard Drive Speed', 'Processor brand', 'Processor', 'Operating system', etc. A separate filter will be generated for each product class option you define. By default, product class option names will become filter titles; however, if you want your filters to be titled differently, you will be able to change your filter titles on the 'Refine Filters' page. At the step of adding product class options you will need to specify the types of values that each product class option may have and the format in which these values are to be displayed. | ||
| + | # [[#AssignProductClass|Assign the created product classes]] to products and [[#AssignOptionValues|specify the product class option values]] for each product with an assigned product class. The option values assigned to products will become the filter attributes that your customers will be able to select when filtering products. | ||
| − | + | ===Managing product classes=== | |
| − | + | Below are instructions for creating and managing product classes for the Refine Filters add-on module. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | ====Adding product classes==== | |
| + | <div id="CreateProductClass"> </div> | ||
| + | To create a product class: | ||
| + | # Go to the 'Filter classes' page in your store's Admin area (Catalog menu->Filter classes). If you have not yet added any filter classes before, on this page you will see a form titled 'Add product class'. If you already have some filter classes in your store, click the 'Add product class' button below the product classes list - the 'Add product class' form will be opened.<br />[[File:Add_filter_class.png | border]] | ||
| + | # In the 'Add product class' form, specify the details of the new product class: | ||
| + | #* '''Product class''': The product class title. For instance, we could add a product class titled 'Laptop'. | ||
| + | #* '''Enabled''': Whether the class should be enabled. (We noticed that in X-Cart 4.5.5 this property does not affect the ability of disabled product classes to appear in filters, but we are hoping to fix it in the next version. After we've done that, filters based on disabled product classes will not be shown to customers). | ||
| + | #* '''OrderBy''': The position number of the product class (This affects the order in which product classes are displayed). | ||
| + | # Click '''Add'''. The product class will be created. | ||
| − | + | After you click the '''Add''' button, another screen appears: now you see the 'Modify product class' form. This form contains the details of the new product class that has just been created: | |
| + | ::[[File:Modify_product_class1.png | border]] | ||
| − | To add more | + | Now you must review (and, if necessary, edit) the product class details and define product class options (features) for the class. |
| + | <div id="DefineProductClassOptions"> </div> | ||
| + | To define product class options: | ||
| + | # At the bottom of the 'Modify product class' form, locate the 'Add new option' section. | ||
| + | # Use the 'Add new option' section to add a product class option and define its details: | ||
| + | #* '''Option''': The option name. | ||
| + | #* '''Option type/Format''': The option type. See the section '[[#Notes on option types|Notes on option types]]' below for more info. | ||
| + | #* '''Enabled''': Whether the option should be displayed to customers. | ||
| + | #* '''OrderBy''': The position number of the option in the list of product class options. | ||
| + | #* '''Variants''': (These need to be entered only for the ''Single option selector'' and ''Multiple option selector'' option types) Names of option variants, each variant name starting on a new line. | ||
| + | # Click '''Add'''. The product class option will be created and added to the list of options in the 'Product class options' section of the form. | ||
| + | # If applicable, specify the format in which specific values of the option should be displayed (<u>Option type/Format</u> column). Click '''Update''' to save the changes. | ||
| + | # Repeat the above steps as needed to add more product class options.<br />The snapshot below demonstrates some product class options we added for the 'Laptop' product class in our demo store:<br />[[File:Modify_product_class.png | border]] | ||
| − | + | =====Notes on option types===== | |
| + | Below is the list of option types supported by filter classes: | ||
| + | :* '''Text field''': This is a simple text field into which custom text can be entered. Any characters entered into a field of this type are regarded as text. This option type requires the option field format to be specified (Input box or Text area, depending on the amount of text that needs to be entered). | ||
| + | :* '''Single option selector''': This is a field displaying a predefined set of values from which only one can be selected. This option type requires variants to be provided. | ||
| + | :* '''Multiple option selector''': This is a field displaying a predefined set of values from which several values can be selected. This option type requires variants to be provided. | ||
| + | :* '''Numeric field''': This is a field that allows users to enter numeric values so they are treated as numbers (which allows customers to search for products using number ranges). This option type requires the option field format to be specified. | ||
| + | :* '''Boolean field''': This is a field from which only one of the two values can be chosen: Yes or No (signifies presence or absence of some feature). | ||
| + | :* '''Date field''': This is a field that allows users to enter dates. This option type requires the option field format to be specified. | ||
| − | + | ====Viewing the list of your store's product classes==== | |
| + | After at least one product class has been created, you will be able to see the list of your store's product classes on the 'Filter classes' page (Catalog menu->Filter classes). | ||
| − | === | + | ====Deleting product classes==== |
| + | To delete one or more product classes: | ||
| + | # Go to the 'Filter classes' page in your store's Admin area (Catalog menu->Filter classes). | ||
| + | # In the 'Filter classes' form, specify the product classes you would like to remove by selecting the check boxes next to their titles. | ||
| + | # Click '''Delete selected'''. The selected product classes will be removed. | ||
| − | + | ====Updating product classes' availability/OrderBy==== | |
| + | You can change the availability status of your product classes and the order in which they are displayed: | ||
| + | # Go to the 'Filter classes' page in your store's Admin area (Catalog menu->Filter classes). | ||
| + | # Use the 'Filter classes' form controls to adjust the 'Enabled' and/or 'OrderBy' properties of one or more product classes. | ||
| + | # Click '''Update'''. The changes will be saved. | ||
| − | + | ====Editing product class details==== | |
| + | To change the details of a product class (title, availability status and OrderBy position number) or its options, use the following procedure: | ||
| + | # Go to the 'Filter classes' page in your store's Admin area (Catalog menu->Filter classes). | ||
| + | # Click on the title of the product class you want to edit. This opens the 'Modify product class' form.<br />[[File:Modify_product_class_only.png | border]] | ||
| + | # Adjust the filter class details (title, availability status and OrderBy position number) as needed. Be sure to click '''Save''' to save the changes. | ||
| + | # If necessary, use the the 'Product class options' section of the form to add, edit or delete product class options. | ||
| − | + | ====Deleting product class options==== | |
| + | To delete one or more product class options: | ||
| + | # In the 'Product class options' section of the 'Modify product class' form, select the check boxes next to the names of the product class options you want to delete. | ||
| + | # Click '''Delete selected options'''. | ||
| − | + | ====Editing product class options==== | |
| − | + | To edit product class options: | |
| + | # In the 'Product class options' section of the 'Modify product class' form, adjust the settings of one or more product class options as you require. | ||
| + | # Click '''Update'''. | ||
| − | + | To edit the variants of a product class option: | |
| + | # In the 'Product class options' section of the 'Modify product class' form, click on the option variants you want to edit. The 'Variants setup' box appears:<br />[[File:Modify_product_class_variants.png | border]] | ||
| + | # Use the 'Variants setup' box to edit the contents of the variants section: | ||
| + | #* To rename one or more of the existing variants, change the names of the variants you want to rename and click '''Update'''. | ||
| + | #* To delete one or more of the existing variants, select the check boxes next to the names of the variants you want to delete and click '''Delete selected variants'''. | ||
| + | #* To add a new variant to the list, enter a name for the new variant in the 'Add variant' subsection and click '''Add'''. | ||
| + | #* After you have finished editing, click on the X ('Close') sign in the top right corner of the 'Variants setup' box. The box will be closed. | ||
| − | + | ====Assigning product classes and product class option values to products==== | |
| + | <div id="AssignProductClass"> </div> | ||
| + | After the necessary product classes have been defined, they need to be assigned to products. | ||
| − | + | {{Note1|Note: It is not necessary that all the products in the store have a product class: assign product classes only to the products that you want to be filtered by filter classes.}} | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | To assign a product class to some product: | ||
| − | + | # Find the product and open it for modification. | |
| + | # Click the <u>Filter class</u> link in the section menu. The 'Assign product class' form will appear.<br />[[File:Assign_filter_class.png | border]] | ||
| + | # From the 'Product class' selectbox in the 'Assign filter class' form, select the product class you want to assign to the product. | ||
| + | # Click '''Apply'''. The product class will be assigned. | ||
| + | <div id="AssignOptionValues"> </div> | ||
| + | After the product class has been assigned, another form will appear below the 'Assign product class' form - the form titled 'Product class options'. | ||
| + | ::[[File:Assigned_filter_class.png | border]] | ||
| − | + | Use this form to assign specific product class option values (attributes) to the product being modified: | |
| − | # Click | + | # Specify the product class option values specific to the product. |
| + | # Click '''Update'''. The changes will be applied. | ||
| + | <br> | ||
| − | + | ===Import/Export product classes and options=== | |
| − | + | You can import and export filter classes and assigned products with product class options using default X-Cart Import/Export page (located under "Tools" tab): | |
| − | |||
| − | + | [[File:Rf_export_filter_classes.png| border]] | |
| − | |||
| − | [[ | + | Please refer this page for more details about X-Cart import/export: [[X-Cart:Import-Export_Guide | Import-Export Guide]] |
| − | + | Here are CSV file columns (bold ones are required): | |
| − | : | + | [[File:Rf_import_columns.png| border]] |
| − | |||
| − | |||
| − | + | <br> | |
| − | == | + | ==Color filters== |
| + | It's possible to use color attributes instead of text ones: | ||
| − | + | [[File:Rf_colors_customer.png | border]] | |
| − | + | The color boxes look can be customized thru the "Color filters" section of admin area. You can change width and height of color boxes, and also number of columns. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | ====Selecting which filters are color ones==== | |
| + | First of all open "Catalog -> Refine Filters -> Color Filters" page, select which filter you want to use as color one and press <b>"Add new"</b> button: | ||
| − | + | [[File:Rf_sel_color_filters.png | border]] | |
| − | + | after that you will see a new section "Color filters" with available attributes for this filter. All color attributes are white by default. | |
| − | + | ====Managing color attributes==== | |
| + | In this section click the box in <b>"Color"</b> column and select the necessary color using popup color selector: | ||
| − | + | [[File:Rf_update_colors.png | border]] | |
| − | + | After you assigned color to each attribute, click <b>"Update"</b> button to save the changes. | |
| − | + | <br /> | |
| − | + | ==Import filter-related values from CSV file== | |
| + | You can update filter-related values such as "Title", "Pos", "Enabled", "Expanded" etc... by using a single CSV file for all filters in your store. Import page located under "Catalog -> Refine Filters -> Import filter data" link. | ||
| − | + | The CSV file must contain exactly 8 columns: | |
| − | + | [[File:Rf_csv_import.png | border]] | |
| − | 1. | + | Here is column by column description: |
| + | # '''Source''' - filter source (corresponds to column "Source" from the "manage refine filters page") | ||
| + | # '''Service name''' - service name (corresponds to column "Service name") | ||
| + | # '''Title''' - filter title for customers, can be any string. | ||
| + | # '''Enabled''' - can be "Y" (enabled) or "N" (disabled) | ||
| + | # '''Expanded''' - can be "Y" (expanded) or "N" (collapsed) | ||
| + | # '''Max Attrs.''' - corresponds to column "Max Attrs.". Can be any integer value greater 1 | ||
| + | # '''#Columns''' - corresponds to column "#Columns". Can be "0" (Auto), "1" (1-column) or "2" (2-columns) | ||
| + | # '''Pos''' - filter position (order). Can be any integer value. | ||
| + | <br /> | ||
| − | + | ==Filter URL feature== | |
| + | Once you filtered some products (clicked "Show") - there will be a special link "URL" available at the bottom of filters section: | ||
| − | [[File: | + | [[File:Rf_filter_url.png | border]] |
| − | + | You can use link for banners or newsletters to allow customers see filtered products when they click this link. Also, customers can share this link with friends if they want to show filtered products only. | |
| − | + | <br /> | |
| − | + | ==Refine Filters FAQ== | |
| + | '''Q: I disabled some filters and changed some filter titles and attributes in the backend, but the Customer frontend still shows my old filters. What's wrong?''' | ||
| − | [[ | + | '''A:''' This is probably caused by caching. Try using the [[X-Cart:Advanced_Tools#Clear_Templates.2FX-Cart_Cache|Clear templates/X-Cart cache tool]], then reload the page. You should now see your updated filters. |
| − | + | <br /> | |
| − | + | ==See also== | |
| + | * [[X-Cart:Extra_Fields|Extra Fields]] | ||
| + | * [[X-Cart:Feature_Comparison|Feature Comparison]] | ||
| + | * [[X-Cart:Product_Options|Product Options]] | ||
[[Category:X-Cart modules]] | [[Category:X-Cart modules]] | ||
| + | [[Category:X-Cart user manual]] | ||
Latest revision as of 22:15, 23 July 2015
Contents
- 1 Overview
- 2 System requirements
- 3 Installation
- 4 Roles in Refine Filters module management
- 5 Enabling the Refine Filters add-on module
- 6 Configuring the Refine Filters add-on module
- 7 Managing Refine Filters
- 8 Filter classes
- 8.1 Product classes for Refine Filters: introduction
- 8.2 Using product classes for Refine Filters: the workflow
- 8.3 Managing product classes
- 8.3.1 Adding product classes
- 8.3.2 Viewing the list of your store's product classes
- 8.3.3 Deleting product classes
- 8.3.4 Updating product classes' availability/OrderBy
- 8.3.5 Editing product class details
- 8.3.6 Deleting product class options
- 8.3.7 Editing product class options
- 8.3.8 Assigning product classes and product class option values to products
- 8.4 Import/Export product classes and options
- 9 Color filters
- 10 Import filter-related values from CSV file
- 11 Filter URL feature
- 12 Refine Filters FAQ
- 13 See also
Overview
What Refine Filters does
X-Cart's Refine Filters add-on module enables your customers to use parametric search to easily find what they need. With this add-on module enabled at your store, your customers will no longer feel like they are looking for a needle in a haystack. Working from your existing product options, variants, feature comparison classes and more, Refine Filters generates radio buttons and numeric sliders and even allows for multiple selections to help your customers narrow a products list down to what fits their needs.
Why Refine Filters?
Imagine navigating hundreds or even thousands of similar-looking medicines or auto parts to find the one you need. With Refine Filters, your customers can leave the nightmare behind and find what they are looking for in just a few clicks — increasing sales conversions, generating add-on sales and lowering your customer service workload.
System requirements
To be able to successfully install and use the Refine Filters add-on module, you must have a working copy of X-Cart GOLD or GOLD PLUS version 4.4.2 or later installed on your server. Make sure that the version of the module is the same as the version of the installed copy of X-Cart.
Installation
To install the module:
- Obtain a distribution package for the Refine Filters add-on module by downloading it from the File Area section of your X-Cart Account. The distribution package you need is contained in the archive file x-refine-filters-x.y.z.tgz, where x, y and z are the version numbers of the module. Make sure the version of the module is the same as the version of the installed X-Cart.
- Copy the distribution package to the X-Cart root directory on your server or hosting account.
- If you are using a Windows-based server, or a UNIX-based server without terminal access:
- a) Decompress the archive with the Refine Filters distribution package to a directory on your system using your favorite compression program (WinZIP or any other archiver with support for TAR files).
- b) Use an FTP client to upload all the files contained in the archive (retaining the directory structure) to the X-Cart root directory on your server or your hosting account.
- If you are using a UNIX-based server with terminal access:
- a) Use an FTP client to upload the archive with the distribution package to the X-Cart root directory on your server or your hosting account.
- b) Decompress the package using the following command:
tar -xzvf x-refine-filters-x.y.z.tgz
- Important: Make sure you keep the directory structure while unpacking and uploading the distribution package, otherwise some necessary files may be overwritten!
- In a web browser, run the installation script httр://<YOUR_XCART_DOMAIN>/install-refine-filters.php replacing the variable <YOUR_XCART_DOMAIN> with the actual domain name of your X-Cart store.
- Enter the Auth code, accept the License Agreement and click Next.
- The installation script patches the files and activates the module. Click Next to continue the installation.Note: If you are using a custom skin, you will need to manually apply the patches to it. Otherwise, the module will not work in this skin.
- The installation script generates a new system fingerprint. Click Next to complete the installation.
- Use the ADMINISTRATOR AREA link to log in to the Admin area.
Roles in Refine Filters module management
If you are an X-Cart GOLD or GOLD PLUS administrator/provider or an X-Cart PLATINUM or PRO administrator:
- You can enable/disable and configure the module Refine Filters
- You can fully control refine filters (See Managing refine filters)
- You can create/delete/modify filter classes (See Filter classes)
If you are an X-Cart PLATINUM or PRO provider:
- You can't manage refine filters directly, but you can assign filter classes to your products (See Assigning filter classes)
Enabling the Refine Filters add-on module
After the Refine Filters add-on module installation has been completed, the module is enabled and working.
You can disable/enable the module as follows:
- In Admin area, go to the Modules section (Settings menu->Modules).
- Choose the Refine Filters module by selecting/unselecting the respective check box on the left.
- Click the Apply changes button. This activates/deactivates the module.
Configuring the Refine Filters add-on module
After the Refine Filters add-on module has been enabled in your store, you should check and adjust its configuration:
- In the Modules section of your store's Admin area (Settings menu->Modules), click the Configure link opposite the module name ('Refine Filters'). The module configuration page (titled by the name of the module) opens.
- Adjust the settings on the module configuration page as needed. Detailed information regarding the Refine Filters add-on module configuration settings is available below.
- Click Apply changes to save the changes.
Refine Filters add-on module configuration settings
Here are a few notes on how to adjust the Refine Filters module configuration settings:
General section
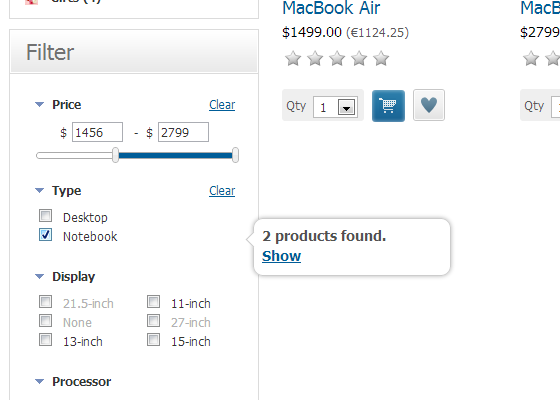
- Enable dynamic filtering (this may slow down your server): Enable/disable dynamic filtering. With dynamic filtering enabled, filters will be dynamically adjusted to your customers' needs based on the selections of filter attributes your customers make: as soon as a customer selects a certain filter attribute, the attributes that would render zero search results if combined with the selected one will appear grayed out.
The snapshot below shows how the options 21.5-inch, None and 27-inch in the Display section of the filter appear grayed out after we have selected the Notebook option in the Type section (which is explained as being due to the fact that we do not have notebooks with 21.5- and 27-inch displays - nor notebooks without a display - in our demo store):
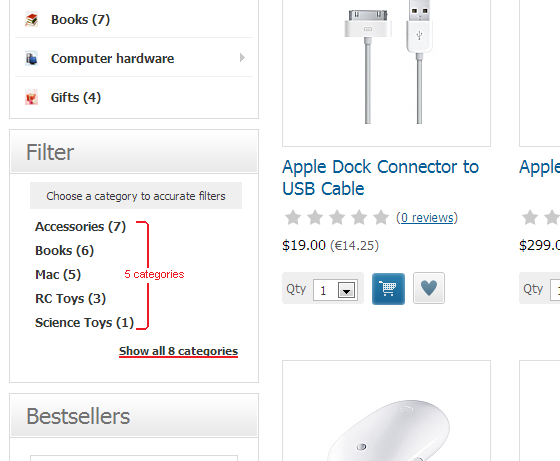
- Max number of categories in search results (0 - unlimited): Specify the maximum number of category names that can be displayed in the Filter box on search results and manufacturer pages. If a greater number of categories is found, a link to the full list of found categories will be provided.
This option is not used when home page filters are enabled - in this case, instead of category selector, global filters for all store categories are displayed.
For example, if the 'Max number of categories in search results' option were set to "5", and a customer's search returned products from eight categories, the Filter box would look as follows:
- New filters are enabled by default: Enable this option if you want all new filters generated by the module to be enabled (available to customers) by default in all your store's categories.
- New filters are expanded by default: Enable this option if you want all new filters generated by the module to be expanded by default in all your store's categories.
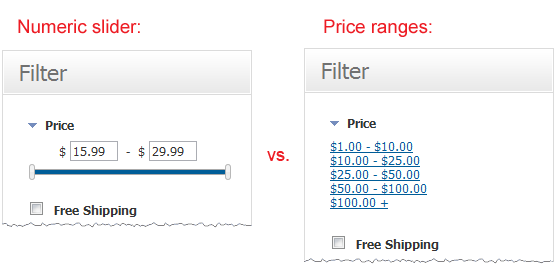
- Price filter view: Select the view of the price filter that should be used in your store (numeric slider or price ranges).

- Price ranges (comma separated): Define the price ranges for your price filter (This setting needs to be adjusted only if you have chosen to use the price ranges option for your Price filter view). For example, if you want ranges like "$1-$5", "$5-$10" and "$10 and above", the value of the 'Price ranges (comma separated):' field should be "1,5,10".
- Disable filters for these extra fields (comma separated service names): You can disable some specified extra fields to be used in filters globally (e.g. unique identifiers like MPN, UPC etc...) Just list service names in this field and corresponding extra fields will not be used as filters.
- Remember filter selection for categories in user session: By default, category filter will reset once customer change the category. Enable this option to remember selected filters for all categories in user session.
- Instant products list update: Enable this option if you want the products list to be updated automatically when a customer selects some filters. In this case the user does not have to click the "Show" button to see the results; instead, the products list is updated instantly as soon as any of the filter attributes are changed. Please be aware that this option may slow down your store site's performance if you have a very large number of products in the catalog.
Important: The instant products list update feature is not compatible with the Infinite Scroll module. (If the module Infinite Scroll is enabled in your store, please keep the option "Instant products list update" turned off.)
- Enable dynamic filtering (this may slow down your server): Enable/disable dynamic filtering. With dynamic filtering enabled, filters will be dynamically adjusted to your customers' needs based on the selections of filter attributes your customers make: as soon as a customer selects a certain filter attribute, the attributes that would render zero search results if combined with the selected one will appear grayed out.
Data Sources section
- This section allows you to enable/disable the data sources on which filters are generated:
- Extra fields: This enables filtering based on extra fields data (extra field values). Filters are generated per extra field.
- Product Options: This enables filtering based on product options data (product option values of the Product variant / Price modifier option group types). Filters are generated per option class (group).
- Product classes (module Feature Comparison): This enables filtering based on the Feature Comparison module product classes data (product class option values). Filters are generated per product class.
- Custom classes: This enables filtering based on the Refine Filters module product classes (aka 'Filter classes') data (product class option values). Filters are generated per product class.
- It is also possible to enable/disable some simple filters:
- Enable price filter: This enables filtering by product prices (based on the content of the 'Price' field of product details).
- Enable manufacturers: This enables filtering by product manufacturers (based on the content of the 'Manufacturer' field of product details).
- Enable in-stock filter: This enables filtering by products' 'In stock' property (based on the content of the 'Quantity in stock' field of product details).
- Enable free shipping filter: This enables filtering by products' 'Free shipping' property (based on the content of the 'Free shipping' field of product details).
- Enable On Sale filter: This enables filtering by products' 'On sale' property (based on the content of the 'On sale' field of product details).
- Enable weight filter: This enables filtering by products' weight (filter looks like numeric slider)
- Enable New Arrivals filter: This filter displays products marked as new arrivals (feature of "New arrivals" module)
- Note that this section controls filters globally for all categories. If you need to show a filter for a certain category, but hide it for other categories, you must adjust its availability for each category separately via the Refine Filters page (see the section Managing Refine Filters below).
Appearance section
- In this section you choose the types of pages on which refine filters are to be displayed in your store:
- Display filters on category page: Enable this option to display filters on category pages.
- Display filters on search results: Enable this option to display filters on search results pages.
- If you have a lot of products in your store (several thousands or more), this option may slow down search process. In this case, we recommend to turn off this option
- Display filters on manufacturers page: Enable this option to display filters on manufacturer pages.
- Display filters on home page: Enable this option to display filters on home page (such filters applies to all products in the store).
- This option automatically turn on special global filters, which are not tied to any specified category but includes them all. You can configure home page filters on the "Catalog->Refine Filters" page by selecting "All categories" in category selector.
- You can also adjust other settings affecting what your customers will see:
- Show filters classes info at product details: This option displays defined filter classes on the product details page in the Customer frontend.
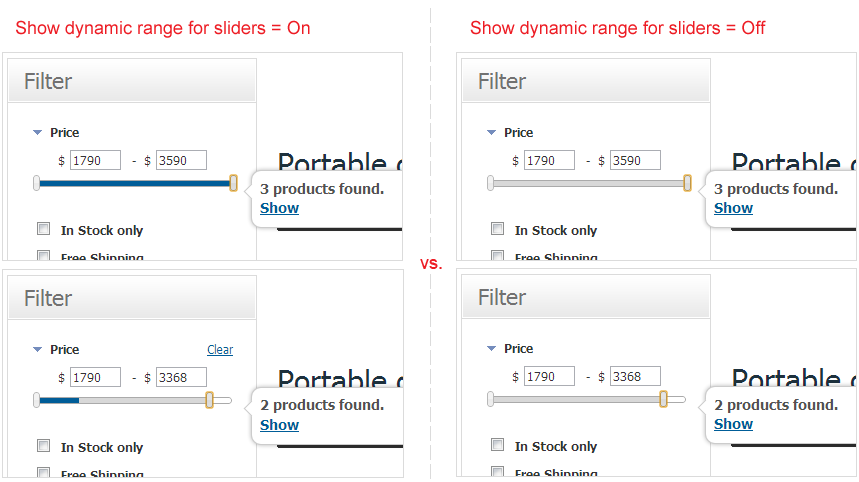
- Show dynamic range for sliders: This option applies only when dynamic filtering is enabled. By default, there is a blue bar on the numeric sliders which shows the actual numeric range for the filtered products. By turning this option off you can hide this blue bar and thus simplify the sliders a bit.
The snapshots below demonstrate the behavior of the Price filter slider on a selection of three products priced $1790, $2199 and $3590:
- Disable checkboxes for unavailable attributes in dynamic filtering: This option applies only when dynamic filtering is enabled. Filter attributes which are not available for filtered products will be gray-out, but the corresponding check boxes will not be disabled (thus allowing to result in "0 products found" if selected). If you want to disable checkboxes for unavailable attributes, turn this option on.
- Truncate long attribute names to XX characters (0 - do not truncate): You may find that the names of some filter attributes in your store are too long to fit in the 'Filter' box nicely: attribute names consisting of several words may be wrapped into multiple lines, and especially lengthy words may be clipped at the border of the 'Filter' box making the entire box look quite ugly. The setting 'Truncate long attribute names to XX characters' allows you to keep long attribute names from breaking your store's design by specifying the maximum allowed attribute name length after which attribute names must be truncated. Specify the maximum number of characters to be displayed, and any number of characters in an attribute name exceeding this value will be clipped and represented by an ellipsis; your customers will still be able to read the entire filter attribute name in the tooltip displayed when the mouse cursor is moved over the truncated attribute name. If you do not wish to use truncation for lengthy filter attribute names, set this value to "0" (zero).
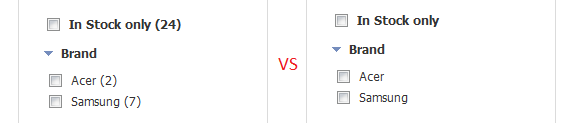
- Display the number of matched products next to each attribute: This option allows to display count of matched products next to each attribute - see snapshot below:

Managing Refine Filters
Filters can be configured on the 'Refine Filters' page in your store's administration back end. This page can be accessed by clicking the Refine Filters link in the Catalog menu.
Once you open this page you will see the category selector:
This selector allows you to choose a category for which you want to view or manage filters.
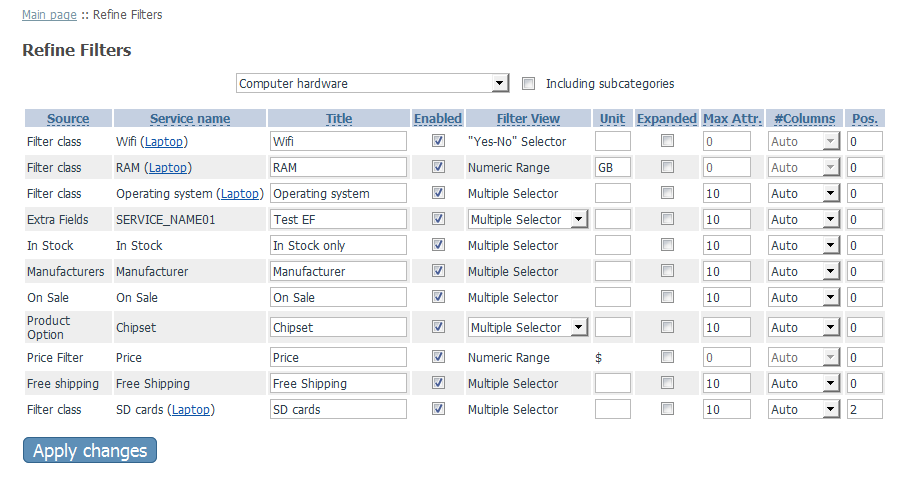
After choosing a category from the dropdown box, you will see the 'Filters' table displaying the list of filters automatically generated by the module for this category and their respective settings:
The following information is available about each filter:
- Source: Filter data source. By default all filters are enabled, but you can globally turn some filters off using the Data sources section on the Refine Filters add-on module configuration settings page.
- Service name: Service name of the filter. This is a unique identifier of a particular data source. For various types of filters, service names are created based on the following data:
- Filters based on Extra fields - Extra field service name;
- Filters based on Product options - Product option class (group) name;
- Filters based on Product classes (Feature Comparison module) or Filter classes (Refine Filters module) - a combination of Product class option name and Product class name (the format is 'Product class option name (Product class name)', like 'Screen Size (Laptop)').
- Title: Display name of the filter (visible to customers). By default, filter titles are created based on the following data:
- Filters based on Extra fields - Extra field name;
- Filters based on Product options - Product option text;
- Note: If more than one product in the category have a product option class (group) with the same name, a single filter will be generated for them. The default title for this filter will be created from the option text of the first product with the said option class that X-Cart will find. If you are not happy with the filter title generated by default, you can change it by adjusting the contents of the 'Title' field in the 'Filters' table.
- Filters based on Product classes (Feature Comparison module) or Filter classes (Refine Filters module) - Product class option name.
- Enabled: Whether the filter is enabled or disabled.
- Filter view: Visual representation of the filter for customers (Multiple selector, Yes-No selector or Numeric range (slider)).
- Unit: Measurement unit for the numeric value (like "cm", "in", "g", etc). Applicable for "Numeric range" filters only.
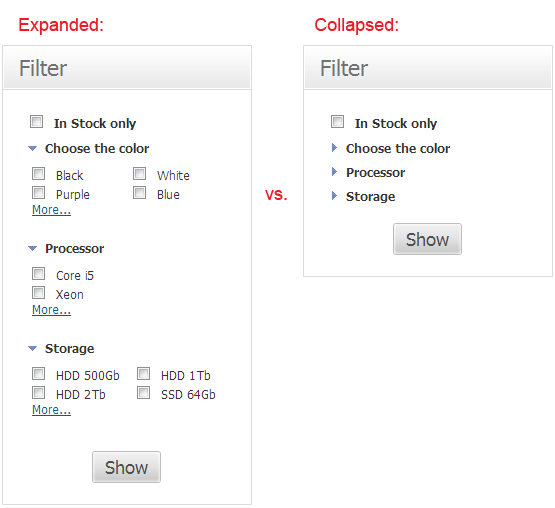
- Expanded: Whether your customers see the filter as expanded on first page load. If the "Expanded" property is turned off for the filter, on first page load the filter attributes will not be shown to customers, so the customers will need to expand the filter first. This may help you save some screen space.
The snapshot below demonstrates the look of expanded filters vs. collapsed:
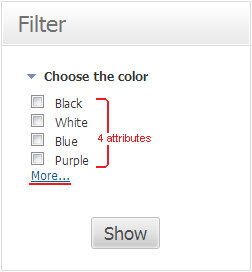
- Max attrs: The maximum number of filter attributes displayed in the 'Filter' box before the "More..." link. Applicable for "Multiple selector" filters only.
The snapshot below demonstrates the look of the Color filter with the maximum number of attributes defined as "4":
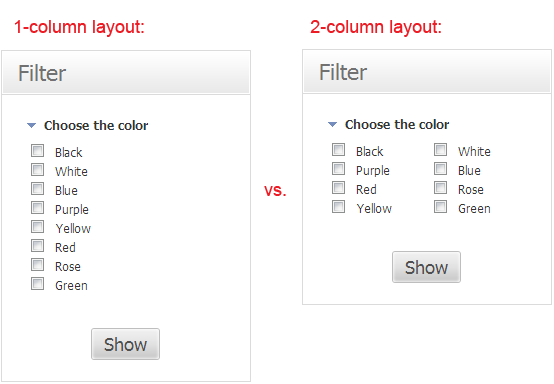
- Columns: The type of layout used to display the attributes of the filter in the 'Filter' box (1-column, 2-column or Auto). Applicable for "Multiple selector" filters only. The Auto option means that with a number of attributes smaller than the value of the Max attrs field multiplied by two, the attributes are displayed in a single column, whereas a greater number of filter attributes is displayed in two columns.

- Pos: Position of the filter in the filters list in the Customer area.
You can adjust the settings for any filter(s) in the category by editing the respective fields in the 'Filters' table. After you're done editing the filter settings, be sure to click the Apply changes button to save the changes.
It is possible to spread the filter settings of the selected category to all its subcategories: select the Including subcategories checkbox and click Apply changes.
Filter classes
Product classes for Refine Filters: introduction
As has been mentioned above, the Refine Filters add-on module can use the Feature Comparision module product classes as a data source for generating filters. We are sure the owners of X-Cart based stores using the Feature Comparision module will find it a great feature. Unfortunately, not everyone has Feature Comparision, so we decided to re-create the Product classes functionality within the Refine Filters add-on module.
The Refine Filters product classes can be defined and managed via the 'Filter classes' page (Catalog menu->Filter classes) in the Admin area. They are similar to product classes in the Feature Comparision module; however, they do not work for product comparison: their only purpose is to give you the ability to define additional properties (attributes) for products by which products will be filtered.
Further in this article we will discuss the product classes functionality of the Refine Filters add-on module (so not the Feature Comparison product classes).
Using product classes for Refine Filters: the workflow
The recommended workflow for using Refine Filters product classes is as follows:
- Decide what product classes you will need for your products. For instance, a store selling computers could have product classes like 'Laptop', 'Desktop computer', 'Tablet computer', 'E-Reader', etc.
It is not necessary to have a product class for each and every product in your catalog; add product classes only for the products for which you want to allow filtering based on filter classes data.
Note that if you choose to use filter classes as a data source for product filtering, you may need to re-organize your product categories so that each category will contain products of no more than one product class (If products belonging to different product classes are placed in one category, the 'Filter' box on the respective category page will show filters for all the product classes ivolved, whereas each of the filters will work not for the entire category, but only for a limited subset of products (products of a specific product class), which is likely to cause confusion for your customers. For example, it would be a bad idea to keep laptop computers and electronic readers mixed together in one category and use the product classes 'Laptop' and 'E-Reader' for them, because buyers won't be able to tell which filter in this category filters what. - Add the product classes you require via the 'Filter classes' section of your store's back end.
- For each product class, add one or more product class options and define their details. For example, the product class 'Laptop' could use options like 'Screen Size', 'Hard Drive Size', 'Hard Drive Speed', 'Processor brand', 'Processor', 'Operating system', etc. A separate filter will be generated for each product class option you define. By default, product class option names will become filter titles; however, if you want your filters to be titled differently, you will be able to change your filter titles on the 'Refine Filters' page. At the step of adding product class options you will need to specify the types of values that each product class option may have and the format in which these values are to be displayed.
- Assign the created product classes to products and specify the product class option values for each product with an assigned product class. The option values assigned to products will become the filter attributes that your customers will be able to select when filtering products.
Managing product classes
Below are instructions for creating and managing product classes for the Refine Filters add-on module.
Adding product classes
To create a product class:
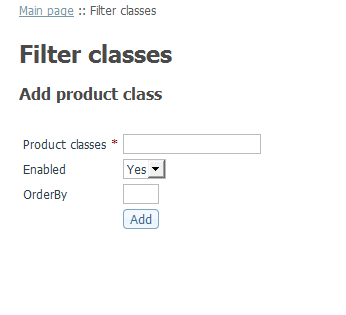
- Go to the 'Filter classes' page in your store's Admin area (Catalog menu->Filter classes). If you have not yet added any filter classes before, on this page you will see a form titled 'Add product class'. If you already have some filter classes in your store, click the 'Add product class' button below the product classes list - the 'Add product class' form will be opened.

- In the 'Add product class' form, specify the details of the new product class:
- Product class: The product class title. For instance, we could add a product class titled 'Laptop'.
- Enabled: Whether the class should be enabled. (We noticed that in X-Cart 4.5.5 this property does not affect the ability of disabled product classes to appear in filters, but we are hoping to fix it in the next version. After we've done that, filters based on disabled product classes will not be shown to customers).
- OrderBy: The position number of the product class (This affects the order in which product classes are displayed).
- Click Add. The product class will be created.
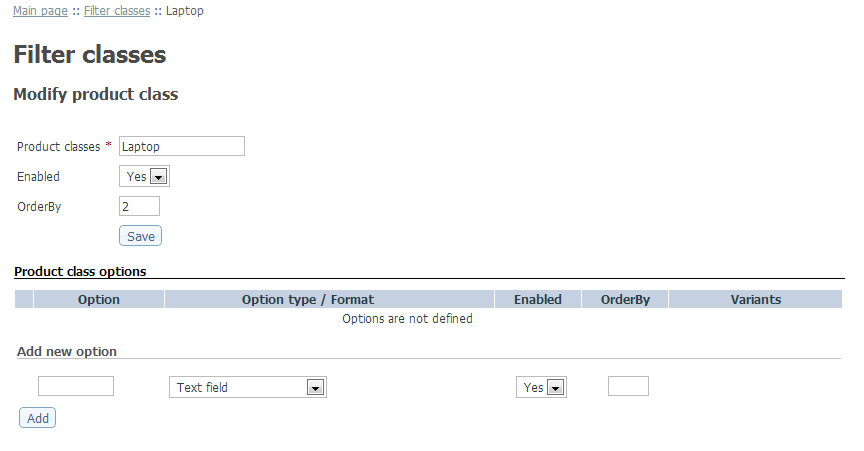
After you click the Add button, another screen appears: now you see the 'Modify product class' form. This form contains the details of the new product class that has just been created:
Now you must review (and, if necessary, edit) the product class details and define product class options (features) for the class.
To define product class options:
- At the bottom of the 'Modify product class' form, locate the 'Add new option' section.
- Use the 'Add new option' section to add a product class option and define its details:
- Option: The option name.
- Option type/Format: The option type. See the section 'Notes on option types' below for more info.
- Enabled: Whether the option should be displayed to customers.
- OrderBy: The position number of the option in the list of product class options.
- Variants: (These need to be entered only for the Single option selector and Multiple option selector option types) Names of option variants, each variant name starting on a new line.
- Click Add. The product class option will be created and added to the list of options in the 'Product class options' section of the form.
- If applicable, specify the format in which specific values of the option should be displayed (Option type/Format column). Click Update to save the changes.
- Repeat the above steps as needed to add more product class options.
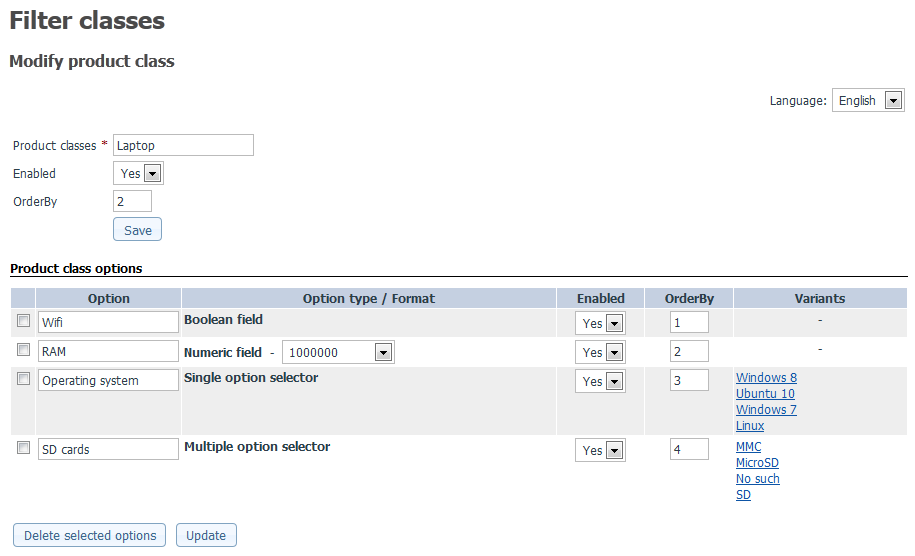
The snapshot below demonstrates some product class options we added for the 'Laptop' product class in our demo store:
Notes on option types
Below is the list of option types supported by filter classes:
- Text field: This is a simple text field into which custom text can be entered. Any characters entered into a field of this type are regarded as text. This option type requires the option field format to be specified (Input box or Text area, depending on the amount of text that needs to be entered).
- Single option selector: This is a field displaying a predefined set of values from which only one can be selected. This option type requires variants to be provided.
- Multiple option selector: This is a field displaying a predefined set of values from which several values can be selected. This option type requires variants to be provided.
- Numeric field: This is a field that allows users to enter numeric values so they are treated as numbers (which allows customers to search for products using number ranges). This option type requires the option field format to be specified.
- Boolean field: This is a field from which only one of the two values can be chosen: Yes or No (signifies presence or absence of some feature).
- Date field: This is a field that allows users to enter dates. This option type requires the option field format to be specified.
Viewing the list of your store's product classes
After at least one product class has been created, you will be able to see the list of your store's product classes on the 'Filter classes' page (Catalog menu->Filter classes).
Deleting product classes
To delete one or more product classes:
- Go to the 'Filter classes' page in your store's Admin area (Catalog menu->Filter classes).
- In the 'Filter classes' form, specify the product classes you would like to remove by selecting the check boxes next to their titles.
- Click Delete selected. The selected product classes will be removed.
Updating product classes' availability/OrderBy
You can change the availability status of your product classes and the order in which they are displayed:
- Go to the 'Filter classes' page in your store's Admin area (Catalog menu->Filter classes).
- Use the 'Filter classes' form controls to adjust the 'Enabled' and/or 'OrderBy' properties of one or more product classes.
- Click Update. The changes will be saved.
Editing product class details
To change the details of a product class (title, availability status and OrderBy position number) or its options, use the following procedure:
- Go to the 'Filter classes' page in your store's Admin area (Catalog menu->Filter classes).
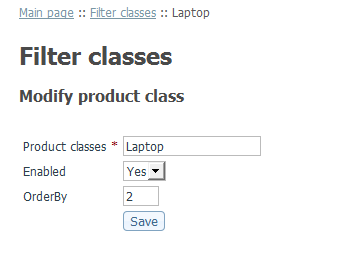
- Click on the title of the product class you want to edit. This opens the 'Modify product class' form.

- Adjust the filter class details (title, availability status and OrderBy position number) as needed. Be sure to click Save to save the changes.
- If necessary, use the the 'Product class options' section of the form to add, edit or delete product class options.
Deleting product class options
To delete one or more product class options:
- In the 'Product class options' section of the 'Modify product class' form, select the check boxes next to the names of the product class options you want to delete.
- Click Delete selected options.
Editing product class options
To edit product class options:
- In the 'Product class options' section of the 'Modify product class' form, adjust the settings of one or more product class options as you require.
- Click Update.
To edit the variants of a product class option:
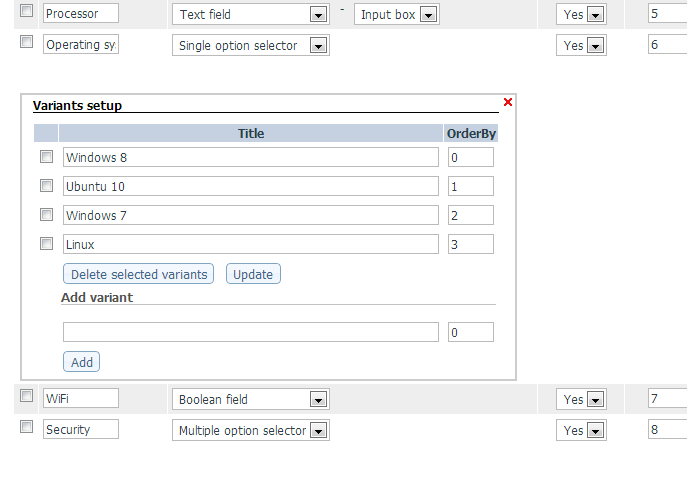
- In the 'Product class options' section of the 'Modify product class' form, click on the option variants you want to edit. The 'Variants setup' box appears:

- Use the 'Variants setup' box to edit the contents of the variants section:
- To rename one or more of the existing variants, change the names of the variants you want to rename and click Update.
- To delete one or more of the existing variants, select the check boxes next to the names of the variants you want to delete and click Delete selected variants.
- To add a new variant to the list, enter a name for the new variant in the 'Add variant' subsection and click Add.
- After you have finished editing, click on the X ('Close') sign in the top right corner of the 'Variants setup' box. The box will be closed.
Assigning product classes and product class option values to products
After the necessary product classes have been defined, they need to be assigned to products.
To assign a product class to some product:
- Find the product and open it for modification.
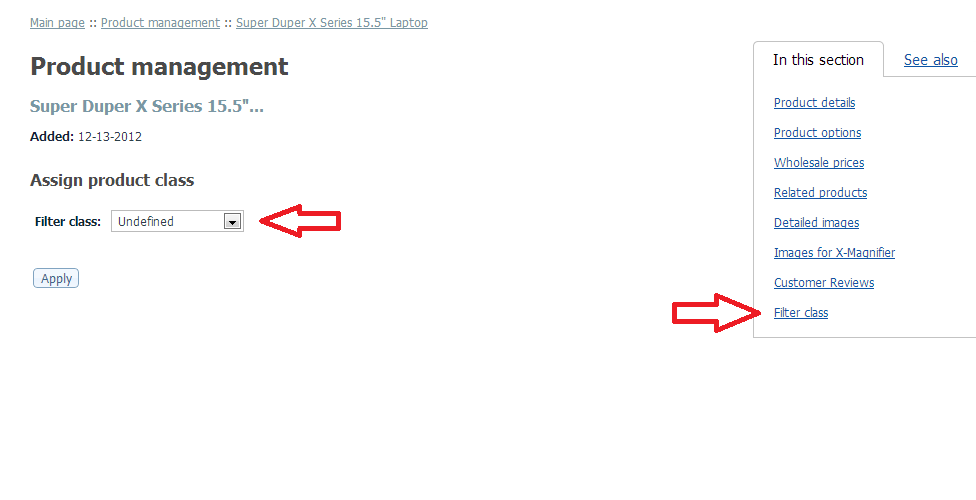
- Click the Filter class link in the section menu. The 'Assign product class' form will appear.

- From the 'Product class' selectbox in the 'Assign filter class' form, select the product class you want to assign to the product.
- Click Apply. The product class will be assigned.
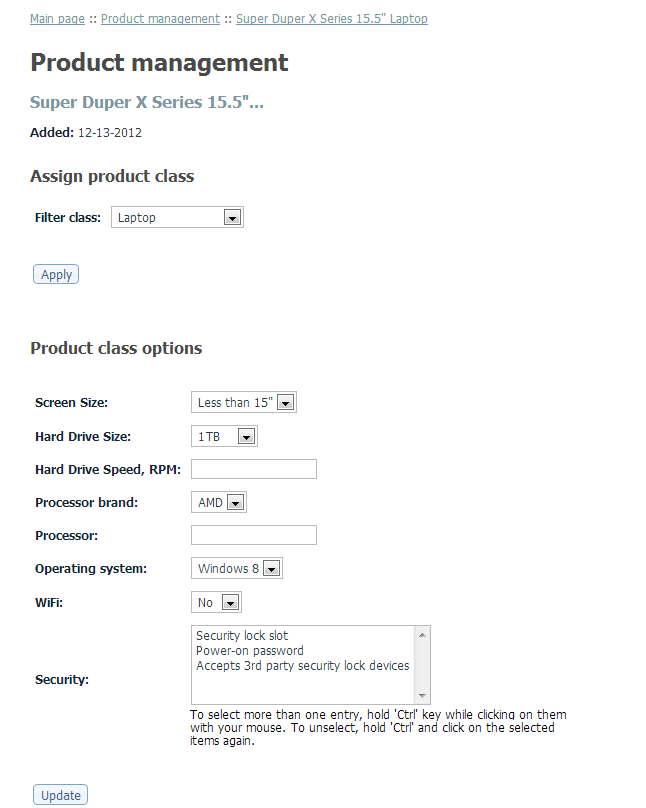
After the product class has been assigned, another form will appear below the 'Assign product class' form - the form titled 'Product class options'.
Use this form to assign specific product class option values (attributes) to the product being modified:
- Specify the product class option values specific to the product.
- Click Update. The changes will be applied.
Import/Export product classes and options
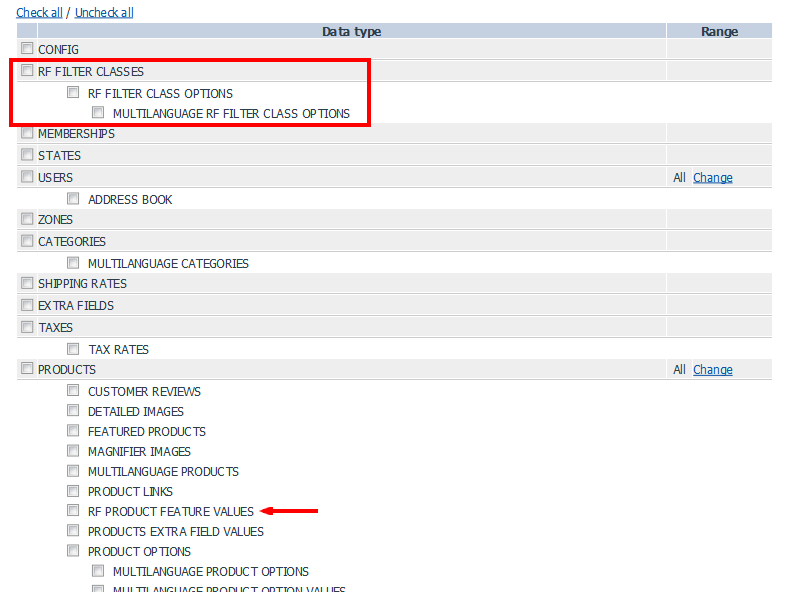
You can import and export filter classes and assigned products with product class options using default X-Cart Import/Export page (located under "Tools" tab):
Please refer this page for more details about X-Cart import/export: Import-Export Guide
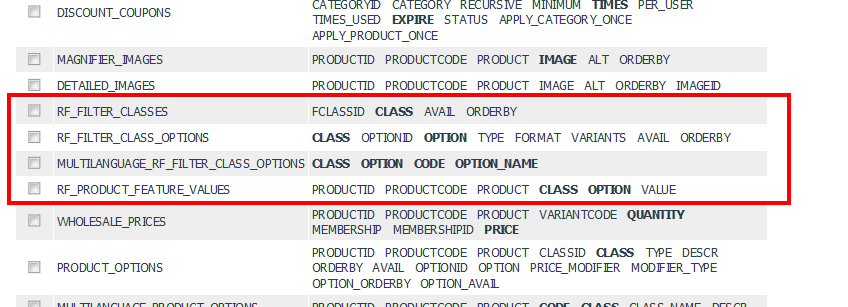
Here are CSV file columns (bold ones are required):
Color filters
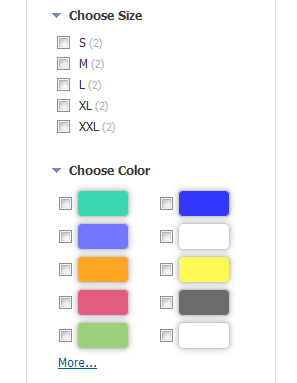
It's possible to use color attributes instead of text ones:
The color boxes look can be customized thru the "Color filters" section of admin area. You can change width and height of color boxes, and also number of columns.
Selecting which filters are color ones
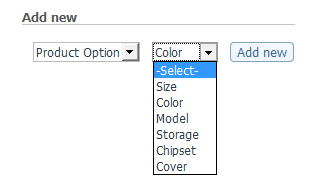
First of all open "Catalog -> Refine Filters -> Color Filters" page, select which filter you want to use as color one and press "Add new" button:
after that you will see a new section "Color filters" with available attributes for this filter. All color attributes are white by default.
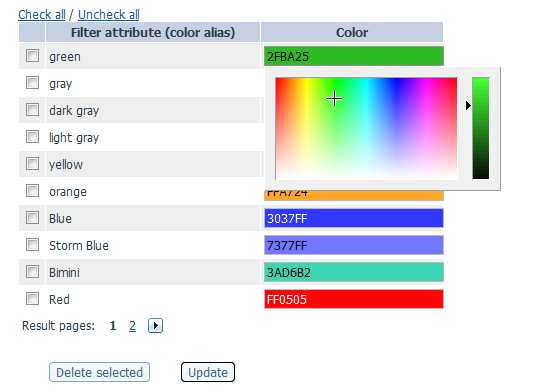
Managing color attributes
In this section click the box in "Color" column and select the necessary color using popup color selector:
After you assigned color to each attribute, click "Update" button to save the changes.
You can update filter-related values such as "Title", "Pos", "Enabled", "Expanded" etc... by using a single CSV file for all filters in your store. Import page located under "Catalog -> Refine Filters -> Import filter data" link.
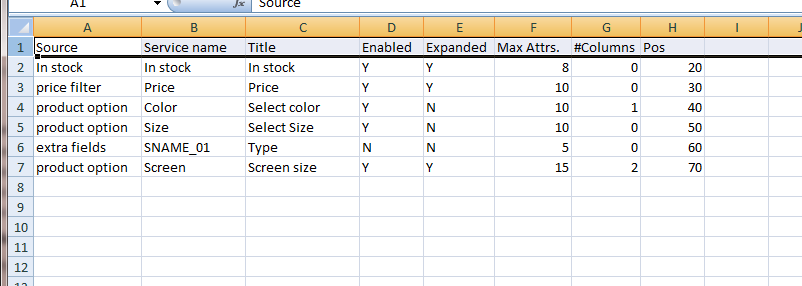
The CSV file must contain exactly 8 columns:
Here is column by column description:
- Source - filter source (corresponds to column "Source" from the "manage refine filters page")
- Service name - service name (corresponds to column "Service name")
- Title - filter title for customers, can be any string.
- Enabled - can be "Y" (enabled) or "N" (disabled)
- Expanded - can be "Y" (expanded) or "N" (collapsed)
- Max Attrs. - corresponds to column "Max Attrs.". Can be any integer value greater 1
- #Columns - corresponds to column "#Columns". Can be "0" (Auto), "1" (1-column) or "2" (2-columns)
- Pos - filter position (order). Can be any integer value.
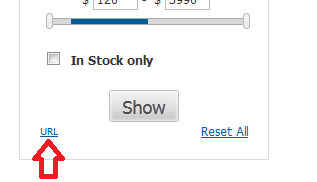
Filter URL feature
Once you filtered some products (clicked "Show") - there will be a special link "URL" available at the bottom of filters section:
You can use link for banners or newsletters to allow customers see filtered products when they click this link. Also, customers can share this link with friends if they want to show filtered products only.
Refine Filters FAQ
Q: I disabled some filters and changed some filter titles and attributes in the backend, but the Customer frontend still shows my old filters. What's wrong?
A: This is probably caused by caching. Try using the Clear templates/X-Cart cache tool, then reload the page. You should now see your updated filters.